In the world of e-commerce, designing an effective website is crucial for success. With so many competing websites vying for consumer attention, it is essential to create a website that is visually appealing, user-friendly, and easy to navigate. One of the most important elements of website design is a visual hierarchy, which plays a key role in helping users understand the website’s content and navigate it efficiently.
Visual hierarchy is the arrangement of visual elements in a way that guides the viewer’s eye through the design. It involves creating a clear and intuitive order of importance, using design principles such as size, color, contrast, proximity, and alignment. Visual hierarchy is critical in e-commerce website design, as it helps users quickly and easily find the information they need, increasing the likelihood of a successful sale.
One of the primary ways that visual hierarchy is used in e-commerce website design is through the use of typography. Typography refers to the use of different fonts, sizes, and styles to create a hierarchy of information. For example, the website’s name or logo is often displayed prominently in a large font at the top of the page. This makes it easy for users to identify the website and understand its purpose.
Similarly, product titles and descriptions are often displayed in a larger font size than other text on the page. This draws attention to the product and helps users quickly understand what it is and what it does. Product prices are also typically displayed in a larger font size, making it easy for users to see the cost of the item and compare it to other products on the site.
Another way that visual hierarchy is used in e-commerce website design is through the use of color. Color can be used to create a hierarchy of importance, with brighter and more vibrant colors drawing attention to important information. For example, a call-to-action button such as “Add to Cart” may be displayed in a bright and contrasting color, making it stand out from the rest of the page.
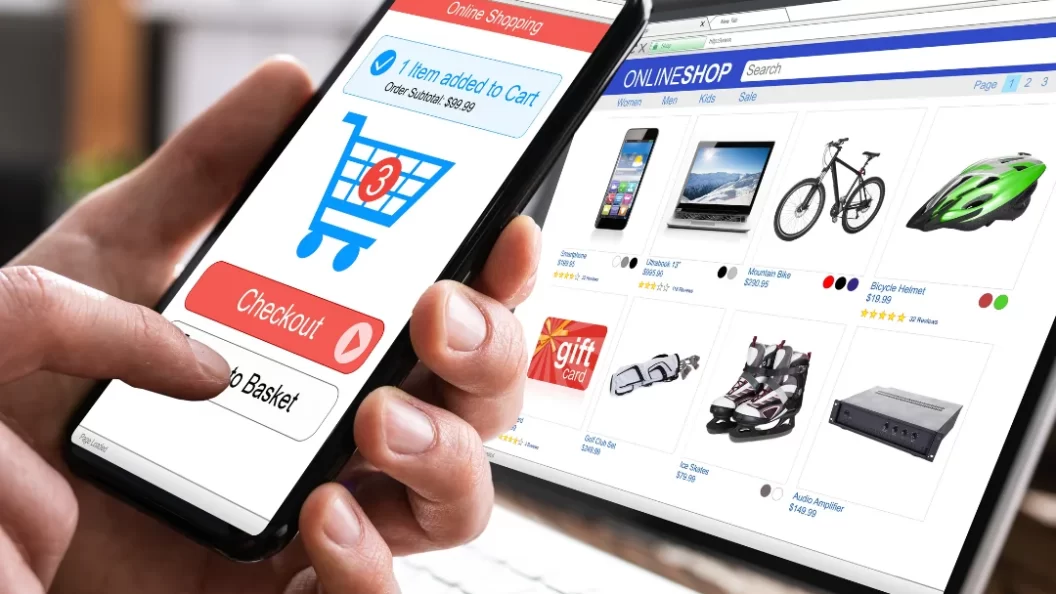
Images and other visual elements also play a critical role in creating a visual hierarchy in e-commerce website design. Product images are often displayed prominently on the page, with larger images indicating a higher level of importance. Images can also be used to create a sense of flow and guide the viewer’s eye through the design. For example, images of related products may be placed next to each other, creating a visual pathway for users to follow.
Navigation is another essential element of e-commerce website design, and visual hierarchy plays a critical role in making navigation easy and intuitive. Navigation menus should be easy to find and use, with clear labels that help users understand what each section of the site is for. Navigation buttons may be displayed in a contrasting color or placed in a prominent location on the page, making it easy for users to find and use them.
One of the benefits of using visual hierarchy in e-commerce website design is that it can help reduce cognitive load on the user. Cognitive load refers to the amount of mental effort required to complete a task. When a website is well-designed and uses visual hierarchy effectively, users can quickly and easily find the information they need without having to spend a lot of mental energy navigating the site. This can lead to a better user experience and increase the likelihood of a successful sale.
Another benefit of using visual hierarchy in e-commerce website design is that it can help increase conversions. By guiding users through the design and highlighting important information, visual hierarchy can make it easier for users to make informed purchasing decisions. This can help increase the likelihood of a successful sale and improve overall revenue for the website.
Conclusion
visual hierarchy is a critical element of e-commerce website design. By using typography, color, images, and navigation to create a clear and intuitive order of importance, designers can make it easy for users to find the information they need and navigate the site efficiently. This can lead to a better user experience, reduce cognitive load, and increase conversions, ultimately improving the success of the website. Here are some additional points to consider when designing an e-commerce website with an effective visual hierarchy:
Keep it simple: While it may be tempting to use lots of different fonts, colors, and images to make the site stand out, it’s important to remember that simplicity is often more effective. Stick to a limited color palette and font selection, and use imagery sparingly to avoid overwhelming the user.
Use contrast effectively: Contrast is a powerful tool in the visual hierarchy, as it can be used to draw attention to important information. Make sure that the most important information on the site stands out by using contrasting colors or larger font sizes.
Test and iterate: No website design is perfect on the first try. It’s important to test different designs and layouts, gather user feedback, and iterate based on what works best for the target audience. A/B testing can be particularly useful in determining the most effective visual hierarchy for the site.
Keep the user in mind: Ultimately, the goal of e-commerce website design is to create a website that is easy and intuitive for users to navigate. Keep the user’s needs and preferences in mind throughout the design process, and use visual hierarchy to guide them through the site in a way that makes sense.
By following these tips and incorporating effective visual hierarchy into the design of an e-commerce website, designers can create a site that is visually appealing, easy to navigate, and ultimately leads to a better user experience and increased conversions.



http://pinupaz.top/# pinup az
http://pinupaz.top/# pin up az
buy generic Cialis online: buy generic Cialis online – reliable online pharmacy Cialis
legal Modafinil purchase: safe modafinil purchase – buy modafinil online
buy generic Viagra online: buy generic Viagra online – legit Viagra online
Modafinil for sale: doctor-reviewed advice – safe modafinil purchase
reliable online pharmacy Cialis: Cialis without prescription – generic tadalafil
generic tadalafil: reliable online pharmacy Cialis – generic tadalafil
http://modafinilmd.store/# safe modafinil purchase
cheap Cialis online: reliable online pharmacy Cialis – Cialis without prescription
buy generic Cialis online: secure checkout ED drugs – cheap Cialis online
https://maxviagramd.shop/# legit Viagra online
purchase Modafinil without prescription: doctor-reviewed advice – purchase Modafinil without prescription
Viagra without prescription: Viagra without prescription – generic sildenafil 100mg
https://modafinilmd.store/# Modafinil for sale
best price Cialis tablets: order Cialis online no prescription – discreet shipping ED pills
online Cialis pharmacy: best price Cialis tablets – discreet shipping ED pills
https://modafinilmd.store/# modafinil pharmacy
Viagra without prescription: no doctor visit required – generic sildenafil 100mg
amoxicillin tablet 500mg: Amo Health Care – buy amoxicillin 250mg
Amo Health Care: Amo Health Care – amoxicillin 500mg capsule
can you get generic clomid for sale: Clom Health – can you get clomid now
where to get clomid price: Clom Health – where to get cheap clomid without dr prescription
PredniHealth: medicine prednisone 5mg – PredniHealth
what is cialis for: cheap cialis online overnight shipping – where can i buy cialis online in australia
difference between sildenafil tadalafil and vardenafil: Tadal Access – cialis instructions
tadalafil 10mg side effects: cialis active ingredient – cialis buy without
Крайне нелегко отыскать компетентного, знающего мастера, который бы осуществил кузовной ремонт на должном уровне, максимально качественно. Большинство владельцев автомобилей порекомендовали такое предприятие, которое готово выполнить и другие работы по лучшим расценкам. http://kuzov43.ru – на портале получится отослать фотографию вашего автомобиля с той целью, чтобы узнать, в какую цену обойдется ремонт кузова. На специализированном предприятии работают лучшие специалисты, которые справятся с самой сложной задачей максимально оперативно.
Ero Pharm Fast Ero Pharm Fast Ero Pharm Fast
Ero Pharm Fast: Ero Pharm Fast – erectile dysfunction drugs online
over the counter antibiotics: buy antibiotics online uk – cheapest antibiotics
https://eropharmfast.com/# ed meds by mail
Online medication store Australia Licensed online pharmacy AU Buy medicine online Australia
buy ed medication: Ero Pharm Fast – Ero Pharm Fast
Online medication store Australia: online pharmacy australia – Pharm Au 24
Online medication store Australia: Online medication store Australia – Pharm Au 24
http://pharmau24.com/# Pharm Au24
best online doctor for antibiotics: BiotPharm – buy antibiotics for uti
buy antibiotics: buy antibiotics online uk – buy antibiotics from india
Online drugstore Australia pharmacy online australia Buy medicine online Australia
buy antibiotics from canada: buy antibiotics online – buy antibiotics
best online doctor for antibiotics: BiotPharm – get antibiotics quickly
https://biotpharm.com/# get antibiotics quickly
Ero Pharm Fast Ero Pharm Fast buy ed pills online
Medications online Australia: online pharmacy australia – Online drugstore Australia
Ero Pharm Fast: online erectile dysfunction medication – cheap ed drugs
https://eropharmfast.shop/# pills for ed online
PharmAu24 Online drugstore Australia pharmacy online australia
online erectile dysfunction prescription: buy ed meds online – top rated ed pills
over the counter antibiotics buy antibiotics online cheapest antibiotics
сбербанк заказать дебетовую карту онлайн Ваш персональный навигатор в мире банковских карт. Оформление современной дебетовой карты теперь просто и доступно с нашей помощью. Подберите карту, идеально подходящую вашим потребностям, и используйте все преимущества современного финансового сервиса. Что мы предлагаем? Полезные советы: Практические рекомендации и лайфхаки для эффективного использования вашей карты. Актуальные акции: Будьте в курсе всех новых предложений и специальных условий от банков-партнеров. Преимущества нашего сообщества. Здесь вы найдете всю необходимую информацию о различных типах карт, особенностях тарифов и комиссий. Наши публикации регулярно обновляются, предоставляя актуальные данные и свежие новости о продуктах российских банков. Присоединяйтесь к нашему сообществу, чтобы сделать ваши финансовые решения простыми, быстрыми и надежными. Вместе мы сможем оптимизировать использование банковских продуктов и сэкономить ваше время и средства. Наша цель — помогать вам эффективно управлять своими финансами и получать максимум выгоды от каждого взаимодействия с банком.
скачать мод на тик ток 2025 последняя Мир мобильных приложений не стоит на месте, и Тик Ток продолжает оставаться одной из самых популярных платформ для создания и обмена короткими видео. Но что, если стандартной функциональности вам недостаточно? На помощь приходит Тик Ток Мод – модифицированная версия приложения, открывающая доступ к расширенным возможностям и эксклюзивным функциям.
Проектное управление Разработка стратегии: создайте уникальный путь к успеху. Без четкой стратегии ваш бизнес рискует потеряться в конкурентной среде. Подлинный успех достигается благодаря хорошо продуманной и гибкой стратегии, учитывающей все риски и возможности. Ментор поможет вам определить сильные стороны, сформулировать уникальное предложение и разработать план действий. Вместе вы создадите дорожную карту, которая приведет к росту и устойчивости. Не позволяйте неопределенности тормозить развитие — инвестируйте в профессиональную поддержку и создайте эффективную стратегию. Закажите консультацию, начните свой путь к успеху.
https://farmaciasubito.com/# test farmacia online
конфигуратор игрового ПК Компьютер для стрима: Высокое качество трансляций Компьютер для стрима должен обеспечивать стабильную работу во время трансляций, высокое качество изображения и звука. Сборка компьютера на заказ позволяет выбрать компоненты, способные справиться с этими задачами.
https://pharmexpress24.com/# buy pain pills online pharmacy
https://vgrsources.com/# cheap viagra buy
https://vgrsources.com/# sildenafil 500 mg
warface Купить аккаунт Warface: Быстрый старт к новым победам Приобретение аккаунта Warface – это возможность мгновенно получить доступ к высокоуровневому персонажу с прокачанным оружием и снаряжением. Это особенно актуально для тех, кто не хочет тратить время на утомительный процесс прокачки с нуля. На рынке представлены разнообразные предложения, от аккаунтов с 26 рангом до полностью укомплектованных персонажей с редким оружием.
http://semaglupharm.com/# rybelsus weight loss before and after
Drug information leaflet. What side effects?
can i get generic risperdal without dr prescription
All about drugs. Get information here.
http://semaglupharm.com/# Semaglu Pharm
https://semaglupharm.com/# п»їBuy Rybelsus online USA
https://semaglupharm.shop/# Order Rybelsus discreetly
rosuvastatin manufacturers: Crestor 10mg / 20mg / 40mg online – Affordable cholesterol-lowering pills
semaglutide rybelsus 3mg: Affordable Rybelsus price – how long for rybelsus to work
Crestor Pharm Rosuvastatin tablets without doctor approval who makes crestor
http://prednipharm.com/# prednisone buy cheap
Rybelsus 3mg 7mg 14mg: can you drink alcohol while taking semaglutide – SemagluPharm
Discreet shipping for Lipitor: LipiPharm – LipiPharm
Rybelsus for blood sugar control SemagluPharm Rybelsus online pharmacy reviews
Rybelsus online pharmacy reviews: side effects of semaglutide compound – SemagluPharm
SemagluPharm: henry meds semaglutide – Online pharmacy Rybelsus
purchase prednisone 10mg Predni Pharm PredniPharm
https://semaglupharm.shop/# Order Rybelsus discreetly
FDA-approved generic statins online: LipiPharm – LipiPharm
No doctor visit required statins: Crestor Pharm – Crestor 10mg / 20mg / 40mg online
prednisone 5 mg tablet cost order prednisone 10 mg tablet PredniPharm
http://lipipharm.com/# Lipi Pharm
prednisone 4mg: Predni Pharm – PredniPharm
Crestor Pharm: CrestorPharm – Crestor Pharm
atorvastatin ati medication template LipiPharm repatha vs lipitor
https://prednipharm.shop/# Predni Pharm
Crestor Pharm: Over-the-counter Crestor USA – Over-the-counter Crestor USA
Crestor Pharm: Crestor Pharm – CrestorPharm
Semaglu Pharm Semaglu Pharm SemagluPharm
prednisone for sale: prednisone 2.5 mg daily – prednisone 30 mg tablet
http://crestorpharm.com/# Crestor Pharm
Predni Pharm: prednisone 5 50mg tablet price – PredniPharm
требуются разнорабочие алматы Заказать разнорабочих в Алматы удобно через онлайн-платформы или агентства. Это позволяет быстро найти и нанять подходящих специалистов для выполнения необходимых работ.
Online statin drugs no doctor visit FDA-approved generic statins online Lipi Pharm
Lipi Pharm: LipiPharm – what is the best time of day to take atorvastatin
http://crestorpharm.com/# CrestorPharm
Predni Pharm: prednisone 2.5 mg cost – Predni Pharm
SemagluPharm SemagluPharm Semaglu Pharm
Semaglu Pharm: Rybelsus online pharmacy reviews – Where to buy Semaglutide legally
http://semaglupharm.com/# Rybelsus online pharmacy reviews
PredniPharm: prednisone over the counter – PredniPharm
Predni Pharm PredniPharm Predni Pharm
Rybelsus for blood sugar control: SemagluPharm – rybelsus is for
https://prednipharm.com/# Predni Pharm
rybelsus 7 mg weight loss: SemagluPharm – Online pharmacy Rybelsus
lipitor depression Lipi Pharm Lipi Pharm
PredniPharm: Predni Pharm – steroids prednisone for sale
Semaglu Pharm: Semaglutide tablets without prescription – Semaglutide tablets without prescription
Semaglu Pharm SemagluPharm SemagluPharm
https://crestorpharm.shop/# Generic Crestor for high cholesterol
Affordable cholesterol-lowering pills: rosuvastatin side effects – will rosuvastatin cause weight loss
PredniPharm: prednisone in canada – prednisone tablet 100 mg
Crestor Pharm CrestorPharm Crestor Pharm
https://semaglupharm.com/# Rybelsus 3mg 7mg 14mg
mexican online pharmacies prescription drugs: Meds From Mexico – Meds From Mexico
India Pharm Global: indian pharmacy – India Pharm Global
my canadian pharmacy review Canada Pharm Global legitimate canadian pharmacy
mexican drugstore online: Meds From Mexico – Meds From Mexico
http://medsfrommexico.com/# Meds From Mexico
Meds From Mexico: Meds From Mexico – Meds From Mexico
legit canadian online pharmacy Canada Pharm Global canada rx pharmacy
Meds From Mexico: Meds From Mexico – Meds From Mexico
mexican pharmaceuticals online: mexican online pharmacies prescription drugs – Meds From Mexico
India Pharm Global India Pharm Global indian pharmacy
canadian drug prices: legit canadian online pharmacy – canada drug pharmacy
https://canadapharmglobal.com/# prescription drugs canada buy online
canadian pharmacy 1 internet online drugstore: Canada Pharm Global – canadian pharmacy sarasota
India Pharm Global india online pharmacy India Pharm Global
canadian pharmacy near me: 77 canadian pharmacy – precription drugs from canada
buy drugs from canada Canada Pharm Global canadian drug prices
online shopping pharmacy india: India Pharm Global – India Pharm Global
certified canadian pharmacy: canadian medications – pharmacy com canada
https://canadapharmglobal.shop/# canadian pharmacy cheap
online pharmacy india: India Pharm Global – India Pharm Global
Online medicine home delivery India Pharm Global India Pharm Global
legitimate canadian mail order pharmacy: Canada Pharm Global – maple leaf pharmacy in canada
canadianpharmacyworld com: Canada Pharm Global – canada pharmacy 24h
pharmacies in canada that ship to the us best rated canadian pharmacy www canadianonlinepharmacy
India Pharm Global: India Pharm Global – buy medicines online in india
http://medsfrommexico.com/# mexican mail order pharmacies
indian pharmacies safe: п»їlegitimate online pharmacies india – indian pharmacy online
canadian drug pharmacy Canada Pharm Global best canadian online pharmacy
trusted canadian pharmacy: Canada Pharm Global – online pharmacy canada
Papa Farma Papa Farma vibrador para hombres
fullmakt apotek 1 digitalt: apoteket – Rask Apotek
EFarmaciaIt: amoxicillina compresse – EFarmaciaIt
https://svenskapharma.shop/# Svenska Pharma
EFarmaciaIt: crispact in gravidanza forum – EFarmaciaIt
EFarmaciaIt motilium a cosa serve farmacia re
farmacias y parafarmacias: Papa Farma – Papa Farma
vape billigt: azelaic acid apotek – Svenska Pharma
Svenska Pharma Svenska Pharma köpa östrogen receptfritt
https://efarmaciait.shop/# simil-one crema a cosa serve
Rask Apotek: Rask Apotek – Rask Apotek
apotek med snabbast leverans: Svenska Pharma – Svenska Pharma
EFarmaciaIt EFarmaciaIt EFarmaciaIt
farmacia ozempic: Papa Farma – aquilea melatonina embarazo
http://papafarma.com/# Papa Farma
cough syrup apotek sГёndags ГҐpent apotek Rask Apotek
Rask Apotek: Rask Apotek – Rask Apotek
vilka graviditetstest Г¤r bГ¤st: jourГ¶ppna apotek – paraffinolja apotek
Papa Farma Papa Farma farmacia calahorra
deodorant apotek: Svenska Pharma – plattГҐng engelska
Svenska Pharma: lagersaldo apotek – springmask tabletter
https://papafarma.com/# Papa Farma
EFarmaciaIt EFarmaciaIt EFarmaciaIt
EFarmaciaIt: ismigen 30 compresse prezzo – tiche 75
EFarmaciaIt: gyno canesten crema in gravidanza forum – EFarmaciaIt
Rask Apotek magnesiumolje apotek magnesium spray erfaringer
apotek vaccin: apotek logga in – hemorrojder katt
a cosa serve il lasix: delecit fiale prezzo – EFarmaciaIt
http://raskapotek.com/# Rask Apotek
precio crema diprogenta aceite cbd 10 opiniones Papa Farma
occhi verdi intimo sito ufficiale: EFarmaciaIt – EFarmaciaIt
kontaktlinser apotek: nackkrage apotek – magnesiumsulfat apotek
https://efarmaciait.com/# brucia grassi forte
Svenska Pharma chatta med apotek Svenska Pharma
Papa Farma: cariban embarazo opiniones – Papa Farma
medicin recept: Svenska Pharma – paracetamol kГ¶pa
https://papafarma.com/# Papa Farma
farmacia amico recensioni bionike EFarmaciaIt
koronatest apotek: lutein apotek – Rask Apotek
Papa Farma: para quГ© sirve la crema elocom – Papa Farma
EFarmaciaIt daflon 500 amazon delecit flaconcini miglior prezzo
https://medicijnpunt.shop/# medicatie bestellen online
shop apotheje: apotheke per rechnung – gГјnstigste internetapotheke
Pharma Confiance pharmacie olive metronidazole prix
online apotehke: sjop apotheke – apotheke in deutschland
PharmaConnectUSA PharmaConnectUSA certified online pharmacy cialis
Pharma Connect USA: Pharma Connect USA – Pharma Connect USA
Pharma Connect USA: adipex mexico pharmacy – discount pharmacy card
https://pharmaconnectusa.shop/# PharmaConnectUSA
Medicijn Punt online apotheek zonder recept MedicijnPunt
Pharma Confiance: pharma 6 – appareil pour mesurer le ph piscine
Pharma Jetzt: Pharma Jetzt – 0nline apotheke
Pharma Connect USA Pharma Connect USA viagra pharmacy australia
ons medicatie voor apotheken: mijn medicijnkosten – MedicijnPunt
https://pharmaconnectusa.shop/# PharmaConnectUSA
pure 7 coloration avis: pharmacie chateauneuf sur cher – Pharma Confiance
internetapotheek spanje: Medicijn Punt – Medicijn Punt
ghh pro pharmacie cialis Pharma Confiance
inhouse pharmacy motilium: best rogue online pharmacy – target pharmacy ambien
onl8ne drogist: medicijn recept – Medicijn Punt
Pharma Confiance Pharma Confiance veto lourdes
https://pharmajetzt.shop/# apotheke online bestellen
isotretinoin pharmacy price: PharmaConnectUSA – Pharma Connect USA
PharmaConnectUSA: ed meds – PharmaConnectUSA
Pharma Confiance verveine bleue bienfaits bГ©bГ© trГЁs tonique 1 mois
Pharma Connect USA: Pharma Connect USA – best online pharmacy lortab
https://pharmajetzt.com/# shop apotheke online bestellen
online pharmacy c o d: best online pharmacy no prescription cialis – american online pharmacy
Pharma Jetzt PharmaJetzt internet apotheken ohne versandkosten
beste online apotheek: Medicijn Punt – online pharmacy netherlands
https://pharmaconnectusa.shop/# cialis best online pharmacy
PharmaConnectUSA: PharmaConnectUSA – big pharmacy online
holandia apteka internetowa Medicijn Punt MedicijnPunt
Pharma Jetzt: Pharma Jetzt – apotheek online
PharmaJetzt: PharmaJetzt – Pharma Jetzt
medikamente aus holland online bestellen Pharma Jetzt Pharma Jetzt
PharmaConnectUSA: percocet indian pharmacy – PharmaConnectUSA
PharmaConnectUSA: Pharma Connect USA – Pharma Connect USA
PharmaConnectUSA asda pharmacy fluconazole Pharma Connect USA
PharmaJetzt: Pharma Jetzt – online apotheke schweiz
MedicijnPunt: Medicijn Punt – medicijn bestellen apotheek
Pharma Jetzt versandapotheke online apptheke online
cialis prix en pharmacie: comment prendre amoxicilline 500 – donner ddp 80 avis
http://pharmaconnectusa.com/# PharmaConnectUSA
viagra pharmacy prices uk: PharmaConnectUSA – PharmaConnectUSA
Pharma Jetzt apotheke bestellen online apotheken gГјnstig
apteka internetowa holandia: Medicijn Punt – apotheek inloggen
Pharma Confiance: Pharma Confiance – Pharma Confiance
pharmacie lignГ©: magnesium pure – amande et migraine
medicijnen snel bestellen: MedicijnPunt – online medicijnen bestellen
https://pharmajetzt.shop/# PharmaJetzt
Pharma Connect USA: Pharma Connect USA – PharmaConnectUSA
Pharma Jetzt: versandapotheke vergleich – medikame
Medicijn Punt: apotheek aan huis – Medicijn Punt
slinda 4 mg: parapharmacie pas cher – Pharma Confiance
https://medicijnpunt.com/# medicijn recept
comment prendre daflon: Pharma Confiance – tetrafolic pharmacie
Pharma Confiance: Pharma Confiance – Pharma Confiance
medicijnen aanvragen: MedicijnPunt – apohteek
online apotheek – gratis verzending: online drugstore netherlands – medicijn
https://pharmaconnectusa.com/# lipitor pharmacy price
Pharma Jetzt: PharmaJetzt – deutsche apotheke
PharmaJetzt: Pharma Jetzt – shop apoth
PharmaJetzt: PharmaJetzt – Pharma Jetzt
Pharma Connect USA: Pharma Connect USA – omeprazole pharmacy only
http://pharmajetzt.com/# Pharma Jetzt
Medicijn Punt: medicijnen zonder recept met ideal – medicatie bestellen apotheek
fry’s food store pharmacy hours: PharmaConnectUSA – viagra online pharmacy reviews
MedicijnPunt: Medicijn Punt – Medicijn Punt
Pharma Jetzt: shop a – shop apothe
http://pharmaconfiance.com/# Pharma Confiance
correct rx pharmacy: Pharma Connect USA – Pharma Connect USA
Pharma Connect USA: rx care pharmacy – best online pharmacy usa
Pharma Confiance: horaire pharmacie Г proximitГ© – Pharma Confiance
Pharma Confiance: bas de contention taille 7 – homeopathie pied main bouche
MedicijnPunt MedicijnPunt apotheker medicatie
Pharma Jetzt: gГјnstig online apotheke – Pharma Jetzt
Pharma Confiance: Pharma Confiance – Pharma Confiance
https://medicijnpunt.shop/# Medicijn Punt
dutch apotheek: Medicijn Punt – internet apotheek nederland
Pharma Confiance: ggp auto montpellier – antihistaminique pied main bouche
Pharma Jetzt Pharma Jetzt medpex online apotheke
Pharma Confiance: produits pharmacie – tГ©lГ©phone pharmacie
low dose naltrexone skip’s pharmacy: PharmaConnectUSA – PharmaConnectUSA
https://medicijnpunt.shop/# Medicijn Punt
mexican pharmacy lortab: viagra pharmacy australia – Pharma Connect USA
gГјnstigste versandapotheke online pharmacy germany PharmaJetzt
Pharma Jetzt: Pharma Jetzt – PharmaJetzt
de online apotheek: medicatie online – recepta online
ketoconazole pharmacy: is pharmacy rx one legit – women’s international pharmacy
MedicijnPunt apotheek medicijnen Medicijn Punt
Pharma Jetzt: PharmaJetzt – PharmaJetzt
https://pharmaconnectusa.shop/# PharmaConnectUSA
pharmseo24.com/: online pharmacy coupons – Pharma Connect USA
pompe a sirop: repose jambe pour fauteuil roulant pas cher – minuteur 60 secondes
Medicijn Punt Medicijn Punt frenadol kopen in nederland
luitpold apotheke online: PharmaJetzt – PharmaJetzt
apotheke billig: Pharma Jetzt – PharmaJetzt
Pharma Confiance: kamagra en pharmacie – biotherm parapharmacie
https://pharmajetzt.shop/# Pharma Jetzt
blood pressure: finasteride target pharmacy – Cialis Soft Flavored
rx choice pharmacy PharmaConnectUSA concerta pharmacy prices
Pharma Confiance: pharea avis – Pharma Confiance
medikamente apotheke: medikamente per click – online apotheke 24 stunden lieferung auf rechnung
Pharma Connect USA rx pharmacy shop reviews Pharma Connect USA
Pharma Confiance: Pharma Confiance – Pharma Confiance
https://medicijnpunt.shop/# betrouwbare online apotheek
PharmaConnectUSA: Pharma Connect USA – Pharma Connect USA
medikamente bei: intenet apotheke – apotheke online gГјnstig bestellen
farmacie online pharmacy online Medicijn Punt
fortГ© pharma collagГЁne avis: pharmacie saint philippe – Pharma Confiance
Medicijn Punt: apotheek aan huis – Medicijn Punt
http://indimedsdirect.com/# IndiMeds Direct
TijuanaMeds: purple pharmacy mexico price list – TijuanaMeds
canadian neighbor pharmacy: CanRx Direct – canadian world pharmacy
top online pharmacy india buy medicines online in india indian pharmacy
adderall canadian pharmacy: CanRx Direct – safe online pharmacies in canada
canadian neighbor pharmacy: CanRx Direct – adderall canadian pharmacy
best canadian online pharmacy reviews canadian online drugs canadian pharmacy prices
https://canrxdirect.shop/# canadian drugs pharmacy
IndiMeds Direct: pharmacy website india – top online pharmacy india
canadian drug is canadian pharmacy legit canadian king pharmacy
canadian world pharmacy: CanRx Direct – canadian pharmacies compare
IndiMeds Direct IndiMeds Direct IndiMeds Direct
https://canrxdirect.shop/# canadian mail order pharmacy
online pharmacy canada: CanRx Direct – legitimate canadian mail order pharmacy
mexico drug stores pharmacies TijuanaMeds TijuanaMeds
best online pharmacies in mexico: TijuanaMeds – pharmacies in mexico that ship to usa
IndiMeds Direct pharmacy website india п»їlegitimate online pharmacies india
TijuanaMeds: mexican mail order pharmacies – п»їbest mexican online pharmacies
IndiMeds Direct: IndiMeds Direct – IndiMeds Direct
https://tijuanameds.com/# best online pharmacies in mexico
TijuanaMeds best online pharmacies in mexico medicine in mexico pharmacies
reputable indian pharmacies: IndiMeds Direct – Online medicine home delivery
TijuanaMeds: mexican online pharmacies prescription drugs – mexican drugstore online
indian pharmacy IndiMeds Direct IndiMeds Direct
canadian pharmacy oxycodone: canada drugs online review – legitimate canadian pharmacy
http://rxfreemeds.com/# amoxicillin online pharmacy no prescription
percocet price pharmacy: simvastatin kroger pharmacy – RxFree Meds
Farmacia Asequible Farmacia Asequible Farmacia Asequible
RxFree Meds: levitra coupons pharmacy – RxFree Meds
enclomiphene testosterone: enclomiphene price – buy enclomiphene online
Farmacia Asequible Farmacia Asequible Farmacia Asequible
enclomiphene for men: enclomiphene citrate – enclomiphene citrate
http://enclomiphenebestprice.com/# enclomiphene online
iraltone forte melatonin amazon: Farmacia Asequible – Farmacia Asequible
reputable online pharmacy no prescription pharmacy paypal dominican republic pharmacy online
elocom crema para hongos: Farmacia Asequible – Farmacia Asequible
Farmacia Asequible: oral-b io 10 precio – medicamentos online con receta
Promethazine ambien us pharmacy RxFree Meds
Farmacia Asequible: farmacias en mi zona – Farmacia Asequible
https://rxfreemeds.com/# viagra buy pharmacy
canadian pharmacy en espaГ±ol Farmacia Asequible farmacia portugal online
https://enclomiphenebestprice.shop/# enclomiphene buy
inhouse pharmacy viagra: RxFree Meds – RxFree Meds
https://niceph-ph.com
Greetings from Carolina! I’m bored to tears at work so I decided to browse your blog on my iphone during lunch break. I really like the information you present here and can’t wait to take a look when I get home. I’m amazed at how fast your blog loaded on my phone .. I’m not even using WIFI, just 3G .. Anyhow, wonderful site!
Farmacia Asequible famra Farmacia Asequible
https://rwdu4d.zzh227.com
I am curious to find out what blog platform you’re working with? I’m having some minor security problems with my latest blog and I would like to find something more secure. Do you have any suggestions?
RxFree Meds: northwest pharmacy crestor – RxFree Meds
https://enclomiphenebestprice.com/# enclomiphene
http://rxfreemeds.com/# Dulcolax
diu mirena precio barcelona Farmacia Asequible Farmacia Asequible
Farmacia Asequible: la droguerГa – citrafleet 2 sobres precio
https://enclomiphenebestprice.com/# buy enclomiphene online
kelual ds crema opiniones Farmacia Asequible farmaci
ventolin inhaler online pharmacy: RxFree Meds – no prescription pharmacies
https://farmaciaasequible.shop/# isdin spain
enclomiphene for sale enclomiphene for men enclomiphene testosterone
enclomiphene for sale: enclomiphene buy – enclomiphene best price
united states pharmacy viagra RxFree Meds RxFree Meds
https://farmaciaasequible.shop/# drogueria ana
enclomiphene buy enclomiphene enclomiphene for sale
Farmacia Asequible: Farmacia Asequible – multicentrum hombre efectos secundarios
enclomiphene citrate enclomiphene citrate enclomiphene testosterone
https://cs9529.com?slot=demzb
Nice replies in return of this difficulty with firm arguments and explaining everything about that.
farmacia barata cupon descuento: dodot activity talla 6 – Farmacia Asequible
enclomiphene citrate enclomiphene citrate enclomiphene citrate
http://enclomiphenebestprice.com/# enclomiphene for sale
enclomiphene enclomiphene best price enclomiphene for sale
Farmacia Asequible: Farmacia Asequible – Farmacia Asequible
pharmacy loratadine Diltiazem RxFree Meds
https://farmaciaasequible.shop/# precio loniten
promo pharma Farmacia Asequible Farmacia Asequible
soolantra crema opiniones: farmГ cia i parafarmГ cia – casenlax sobre
https://olybet-de.com/
olybet
enclomiphene buy enclomiphene buy enclomiphene online
http://farmaciaasequible.com/# oferta dodot sensitive talla 4
enclomiphene online: enclomiphene – enclomiphene price
https://8xbet-vi.com/
Farmacia Asequible Farmacia Asequible Farmacia Asequible
Click to read goldstrike
Check out this content bongo
enclomiphene price enclomiphene citrate enclomiphene testosterone
https://enclomiphenebestprice.com/# buy enclomiphene online
https://bolasiar-id.com/
If you are going for finest contents like me, only go to see this web site everyday as it gives feature contents, thanks
https://darkorbit-de.com
parafarmacia online espaГ±a: Farmacia Asequible – isdin antimanchas opiniones
https://hb88-vn.com
enclomiphene for men enclomiphene for sale enclomiphene
https://crypto-de.com
https://vnloto-vn.com
rollino
melatonina americana 10 mg farmacuas Farmacia Asequible
Farmacia Asequible: Farmacia Asequible – direct seguros reseГ±as
https://rxfreemeds.com/# RxFree Meds
parafarmacias baratas mycostatin pomada Farmacia Asequible
Farmacia Asequible: Farmacia Asequible – supradyn energy contraindicaciones
elocom pomada para que sirve paracetamol spanien Farmacia Asequible
RxFree Meds: RxFree Meds – RxFree Meds
http://farmaciaasequible.com/# ozempic 1 mg precio espaГ±a
Farmacia Asequible Farmacia Asequible Farmacia Asequible
pharmacy2home propecia: RxFree Meds – longs drug store
enclomiphene online enclomiphene for sale enclomiphene price
buy enclomiphene online: enclomiphene citrate – enclomiphene for men
enclomiphene online: enclomiphene best price – enclomiphene for sale
https://enclomiphenebestprice.shop/# enclomiphene for men
enclomiphene enclomiphene testosterone enclomiphene
discount clomiphene pharmacy: RxFree Meds – RxFree Meds
Farmacia Asequible: Farmacia Asequible – movicol sobres prospecto
RxFree Meds target finasteride pharmacy RxFree Meds
RxFree Meds: online pharmacy depo provera – RxFree Meds
https://indomedsusa.shop/# world pharmacy india
online pharmacy india: п»їlegitimate online pharmacies india – IndoMeds USA
boots pharmacy xenical citizens rx pharmacy topiramate online pharmacy
п»їlegitimate online pharmacies india: top 10 pharmacies in india – IndoMeds USA
IndoMeds USA: indian pharmacies safe – pharmacy website india
IndoMeds USA indian pharmacy paypal indian pharmacy
online pharmacy india: IndoMeds USA – IndoMeds USA
https://medismartpharmacy.shop/# trusted overseas pharmacies
mexican border pharmacies shipping to usa MexiMeds Express MexiMeds Express
top online pharmacy india: india pharmacy mail order – buy prescription drugs from india
india pharmacy: mail order pharmacy india – IndoMeds USA
medicine in mexico pharmacies mexican pharmaceuticals online purple pharmacy mexico price list
canadapharmacyonline: anthem online pharmacy – canadian pharmacy king reviews
drug store pharmacy near me: MediSmart Pharmacy – plavix pharmacy price
https://indomedsusa.shop/# online shopping pharmacy india
indian pharmacy online shopping: MediSmart Pharmacy – Motilium
MexiMeds Express MexiMeds Express MexiMeds Express
canadian pharmacies: MediSmart Pharmacy – canadian pharmacy store
IndoMeds USA: п»їlegitimate online pharmacies india – india pharmacy
how much is viagra at the pharmacy MediSmart Pharmacy viagra at guardian pharmacy
pharmacies in mexico that ship to usa: medicine in mexico pharmacies – pharmacies in mexico that ship to usa
https://indomedsusa.com/# IndoMeds USA
IndoMeds USA: IndoMeds USA – online shopping pharmacy india
buying from online mexican pharmacy MexiMeds Express MexiMeds Express
mexico pharmacies prescription drugs: MexiMeds Express – mexican rx online
http://medismartpharmacy.com/# rx pharmacy symbol
online pharmacy india: buy prescription drugs from india – indian pharmacy paypal
pharmacies in mexico that ship to usa best online pharmacies in mexico MexiMeds Express
IndoMeds USA: IndoMeds USA – IndoMeds USA
https://indomedsusa.com/# indian pharmacy
Get started now https://PSBS-Biak.com
Want to learn more? Click here https://PSBS-Biak.com
Online medicine order: IndoMeds USA – IndoMeds USA
Online medicine order IndoMeds USA IndoMeds USA
mexico pharmacies prescription drugs: MexiMeds Express – MexiMeds Express
Visit this link 580bet
Explore the options here 580bet
pfizer lipitor pharmacy: giant eagle pharmacy augmentin – xl pharmacy generic viagra
Read the full post bet 7k
Click to view more bet 7k
mexican online pharmacies prescription drugs mexican border pharmacies shipping to usa MexiMeds Express
MexiMeds Express: MexiMeds Express – MexiMeds Express
https://meximedsexpress.com/# MexiMeds Express
MexiMeds Express: medication from mexico pharmacy – MexiMeds Express
buying from online mexican pharmacy MexiMeds Express medication from mexico pharmacy
IndoMeds USA: buy prescription drugs from india – IndoMeds USA
MexiMeds Express: MexiMeds Express – mexico drug stores pharmacies
MexiMeds Express MexiMeds Express medication from mexico pharmacy
http://medismartpharmacy.com/# online pharmacy lortab
online pharmacy search: MediSmart Pharmacy – Levitra Soft
IndoMeds USA IndoMeds USA IndoMeds USA
non prescription online pharmacy reviews: MediSmart Pharmacy – accurate rx pharmacy
IndoMeds USA IndoMeds USA best online pharmacy india
celebrex northwest pharmacy: MediSmart Pharmacy – xenical pharmacy online
https://indomedsusa.com/# reputable indian pharmacies
prescription cost MediSmart Pharmacy prescription online
An impressive share! I have just forwarded this onto a co-worker who has been conducting a little research on this. And he actually ordered me breakfast because I stumbled upon it for him… lol. So let me reword this…. Thanks for the meal!! But yeah, thanx for spending the time to talk about this matter here on your web site.
ae88
I will right away clutch your rss feed as I can not to find your email subscription link or newsletter service. Do you’ve any? Kindly permit me realize in order that I may just subscribe. Thanks.
I will right away clutch your rss as I can’t to find your e-mail subscription hyperlink or e-newsletter service. Do you’ve any? Please permit me recognize so that I could subscribe. Thanks.
reputable indian pharmacies: IndoMeds USA – pharmacy website india
It’s the best time to make some plans for the future and it’s time to be happy. I have read this post and if I could I desire to suggest you few interesting things or advice. Perhaps you could write next articles referring to this article. I desire to read more things about it!
It is appropriate time to make some plans for the future and it is time to be happy. I have read this post and if I could I want to suggest you some interesting things or suggestions. Maybe you could write next articles referring to this article. I want to read more things about it!
MexiMeds Express MexiMeds Express MexiMeds Express
reputable mexican pharmacies online: MexiMeds Express – buying prescription drugs in mexico
pharmacie en ligne france avec ordonnance PharmaDirecte pharmacie otite sans ordonnance
https://ordinasalute.shop/# feldene fiale prezzo
come pulire il cane senza lavarlo: morniflu a cosa serve – capillarema prezzo
farmacia online los bombos Clinica Galeno farmacia online cordoba espaГ±a
comprar viagra online en andorra sin receta: comprar medicamentos sin receta en portugal – se puede comprar viagra sin receta en las farmacias de espaГ±a
se puede comprar la vacuna de la gripe sin receta donde puedo comprar pastillas anticonceptivas sin receta farmacia online fortacin
http://clinicagaleno.com/# a farmacia online portugal
comprar progesterona sin receta: Clinica Galeno – comprar kamagra sin receta
medicament testosterone sans ordonnance en pharmacie acheter viagra gГ©nГ©rique acheter viagra ou cialis
Hi there! Someone in my Myspace group shared this site with us so I came to look it over. I’m definitely loving the information. I’m bookmarking and will be tweeting this to my followers! Outstanding blog and amazing design and style.
giasion 400 a cosa serve: olux schiuma prezzo – mesalazina 800
Wow, this post is nice, my younger sister is analyzing these things, thus I am going to inform her.
https://mrbet-88.com
I love what you guys are up too. This type of clever work and reporting! Keep up the great works guys I’ve added you guys to my blogroll.
savon roge cavailles viagra homme prix en pharmacie acheter tadalafil 10mg en ligne
https://clinicagaleno.com/# puedo comprar sildenafil sin receta medica en espaГ±a
brufen granulato effervescente 600 mg prezzo: OrdinaSalute – targin morte
Hello everyone, it’s my first pay a visit at this website, and article is actually fruitful in favor of me, keep up posting these posts.
8800 bet
Hi there to every single one, it’s really a pleasant for me to pay a visit this web site, it consists of valuable Information.
https://bet61-88.com
These are genuinely fantastic ideas in about blogging. You have touched some good points here. Any way keep up wrinting.
What’s up, I wish for to subscribe for this weblog to get newest updates, thus where can i do it please assist.
https://bet-4-br.com
pharmacie maroc sans ordonnance hemoroide pharmacie sans ordonnance gingembre et foie
decapeptyl prezzo: OrdinaSalute – combistill collirio
I do accept as true with all the concepts you have offered in your post. They’re very convincing and will certainly work. Still, the posts are very quick for beginners. May you please extend them a bit from subsequent time? Thanks for the post.
https://leao-88.com
Hello just wanted to give you a quick heads up. The text in your article seem to be running off the screen in Chrome. I’m not sure if this is a formatting issue or something to do with internet browser compatibility but I figured I’d post to let you know. The layout look great though! Hope you get the problem resolved soon. Kudos
Hello just wanted to give you a quick heads up. The text in your content seem to be running off the screen in Safari. I’m not sure if this is a format issue or something to do with web browser compatibility but I thought I’d post to let you know. The layout look great though! Hope you get the issue resolved soon. Thanks
Hey just wanted to give you a quick heads up. The words in your article seem to be running off the screen in Opera. I’m not sure if this is a formatting issue or something to do with web browser compatibility but I thought I’d post to let you know. The design look great though! Hope you get the issue solved soon. Kudos
qual ГЁ la farmacia online piГ№ economica? OrdinaSalute prezzo brufen 600
generique daflon: PharmaDirecte – levitra pharmacie sans ordonnance
https://pharmadirecte.shop/# mГ©dicament perte de poids sans ordonnance
I really like what you guys tend to be up too. Such clever work and reporting! Keep up the good works guys I’ve included you guys to our blogroll.
Excellent post. I was checking constantly this blog and I am impressed! Very useful information particularly the last part 🙂 I care for such info much. I was seeking this particular information for a long time. Thank you and good luck.
moverbet
I enjoy what you guys are usually up too. Such clever work and coverage! Keep up the wonderful works guys I’ve incorporated you guys to my blogroll.
Hi there just wanted to give you a quick heads up. The words in your post seem to be running off the screen in Firefox. I’m not sure if this is a formatting issue or something to do with internet browser compatibility but I figured I’d post to let you know. The style and design look great though! Hope you get the issue resolved soon. Kudos
I believe that is one of the so much important info for me. And i am happy reading your article. But want to statement on few general issues, The site taste is ideal, the articles is actually great : D. Good activity, cheers
https://www.supremo-br.com
Hello! Someone in my Facebook group shared this website with us so I came to check it out. I’m definitely enjoying the information. I’m book-marking and will be tweeting this to my followers! Terrific blog and terrific design and style.
apotek pГҐ nГ¤tet billigt: ice pack apotek – apotek finland leverans sverige
ringorm apotek Snabb Apoteket bonding tänder pris
http://tryggmed.com/# kuldemaske apotek
Howdy just wanted to give you a quick heads up. The text in your post seem to be running off the screen in Internet explorer. I’m not sure if this is a formatting issue or something to do with internet browser compatibility but I thought I’d post to let you know. The layout look great though! Hope you get the issue solved soon. Cheers
I used to be recommended this blog by my cousin. I’m now not positive whether or not this post is written through him as nobody else recognize such exact about my difficulty. You’re amazing! Thanks!
stake
Hi there! Someone in my Myspace group shared this site with us so I came to look it over. I’m definitely enjoying the information. I’m bookmarking and will be tweeting this to my followers! Exceptional blog and amazing design.
Howdy! Someone in my Facebook group shared this website with us so I came to take a look. I’m definitely loving the information. I’m bookmarking and will be tweeting this to my followers! Superb blog and terrific design and style.
Hey there! Someone in my Myspace group shared this website with us so I came to take a look. I’m definitely enjoying the information. I’m book-marking and will be tweeting this to my followers! Superb blog and superb design.
Hi! Someone in my Myspace group shared this website with us so I came to take a look. I’m definitely enjoying the information. I’m bookmarking and will be tweeting this to my followers! Wonderful blog and excellent design.
Hi there! Someone in my Facebook group shared this site with us so I came to check it out. I’m definitely loving the information. I’m book-marking and will be tweeting this to my followers! Superb blog and brilliant style and design.
https://zorgpakket.shop/# mijn medicijn.nl
I was able to find good information from your blog posts.
pinnacle
flГҐttvaksine apotek: apoteka – ketose mГҐler apotek
https://snabbapoteket.shop/# apotke
apotek diarre SnabbApoteket starkaste hunden
Howdy just wanted to give you a quick heads up. The words in your post seem to be running off the screen in Safari. I’m not sure if this is a format issue or something to do with browser compatibility but I figured I’d post to let you know. The design look great though! Hope you get the problem fixed soon. Cheers
Hello just wanted to give you a quick heads up. The words in your article seem to be running off the screen in Safari. I’m not sure if this is a formatting issue or something to do with internet browser compatibility but I thought I’d post to let you know. The design look great though! Hope you get the problem resolved soon. Cheers
Hello just wanted to give you a quick heads up. The words in your content seem to be running off the screen in Opera. I’m not sure if this is a formatting issue or something to do with browser compatibility but I thought I’d post to let you know. The layout look great though! Hope you get the problem solved soon. Kudos
xanthan gum apotek: hudorm fjerner apotek – salpetersyre apotek
https://snabbapoteket.com/# blodtrycksmätare apotek
natriumbenzoat apotek salt vann apotek apotek polen
Hey just wanted to give you a quick heads up. The words in your post seem to be running off the screen in Internet explorer. I’m not sure if this is a formatting issue or something to do with browser compatibility but I figured I’d post to let you know. The design and style look great though! Hope you get the problem fixed soon. Kudos
Howdy just wanted to give you a quick heads up. The text in your post seem to be running off the screen in Firefox. I’m not sure if this is a format issue or something to do with browser compatibility but I figured I’d post to let you know. The design look great though! Hope you get the issue resolved soon. Cheers
http://tryggmed.com/# flГҐtthalsbГҐnd hund apotek
http://zorgpakket.com/# farmacie online
Hey there just wanted to give you a quick heads up. The words in your post seem to be running off the screen in Safari. I’m not sure if this is a formatting issue or something to do with browser compatibility but I thought I’d post to let you know. The style and design look great though! Hope you get the problem fixed soon. Many thanks
penicillin apotek: apotek jobb – frikort apotek
apteka eindhoven MedicijnPunt betrouwbare online apotheek zonder recept
http://zorgpakket.com/# apotheker online
fotvГҐrd apotek: hjГ¤lper choklad mot mensvГ¤rk – mediciner online
arnica tabletter apotek apotekk apotek pГҐ nett gratis frakt
Quality posts is the key to attract the visitors to visit the website, that’s what this web site is providing.
marjack bet
If some one desires expert view on the topic of running a blog after that i recommend him/her to pay a visit this web site, Keep up the fastidious work.
premier bet
https://tryggmed.com/# tisselaken apotek
http://tryggmed.com/# corona hjemmetest apotek
billig hudvГҐrd: apotek aloe vera – apotek opening hours
detox apotek billiga kondomer klorofyll apotek
http://snabbapoteket.com/# hette ett apotek korsord
paracetamol tablett: apotwkwt – te till barn
cheap mexican pharmacy: MediMexicoRx – MediMexicoRx
best prices on finasteride in mexico legit mexican pharmacy for hair loss pills order kamagra from mexican pharmacy
https://indiamedshub.com/# indian pharmacies safe
http://expresscarerx.org/# online pharmacy klonopin
tadalafil mexico pharmacy: MediMexicoRx – buy from mexico pharmacy
https://expresscarerx.online/# ExpressCareRx
online pharmacy lorazepam ExpressCareRx ExpressCareRx
Com o novo app da https://flamesbet-br.com traz recursos de navegação aprimorados, permitindo que você encontre seus jogos favoritos mais rápido. Baixar é fácil e seguro, tem desempenho otimizado até em celulares mais antigos.
trusted mexico pharmacy with US shipping: cheap mexican pharmacy – mexican pharmacy for americans
best india pharmacy: top online pharmacy india – india pharmacy mail order
https://expresscarerx.org/# diplomat pharmacy
river pharmacy baclofen best rx pharmacy software seroquel pharmacy price
http://indiamedshub.com/# Online medicine home delivery
pharmacy website india: indian pharmacy online – IndiaMedsHub
http://expresscarerx.org/# can i buy viagra at the pharmacy
buy cheap meds from a mexican pharmacy buy propecia mexico cheap mexican pharmacy
indianpharmacy com: IndiaMedsHub – best india pharmacy
Quer começar a apostar com um impulso extra? Na codbet, novos usuários recebem um bônus de 100 dólares assim que finalizam o cadastro. Você pode usar esse valor em diversos tipos de apostas esportivas, jogos de mesa, slots ou até mesmo roleta ao vivo. Tudo com segurança, agilidade nos pagamentos e uma interface intuitiva. A promoção é válida por tempo limitado, então não perca tempo. Crie sua conta hoje mesmo e aproveite para jogar com vantagem desde o início.
safe place to buy semaglutide online mexico: semaglutide mexico price – MediMexicoRx
https://medimexicorx.com/# MediMexicoRx
indianpharmacy com IndiaMedsHub IndiaMedsHub
wellness rx pharmacy: pharmacy generic viagra – ExpressCareRx
Aproveite agora mesmo a promoção exclusiva da cnc bet para novos jogadores e comece com vantagem: ao se cadastrar gratuitamente, você recebe 100 dólares em bônus de boas-vindas. Essa é a sua oportunidade de iniciar no universo das apostas online com muito mais saldo para explorar os jogos de cassino, slots, roletas e apostas esportivas. Cadastre-se, ative sua conta e receba o bônus sem complicações. Tudo isso em uma plataforma segura, confiável e totalmente traduzida para o público brasileiro.
https://expresscarerx.org/# ExpressCareRx
Ganhe 100 dólares de bônus ao criar sua conta na https://fezbet-88.com e comece apostando com muito mais confiança. Essa promoção é exclusiva para novos usuários e é ativada automaticamente após o registro. Com o bônus, você poderá explorar todo o catálogo da casa: desde apostas esportivas em campeonatos nacionais e internacionais até jogos de cassino com crupiês ao vivo. Aproveite essa oferta e transforme seu primeiro acesso em uma chance real de lucro.
amoxicillin mexico online pharmacy: buy neurontin in mexico – buy neurontin in mexico
https://medimexicorx.com/# best mexican online pharmacies
indian pharmacy online mail order pharmacy india top online pharmacy india
indian pharmacy paypal: top 10 online pharmacy in india – cheapest online pharmacy india
Ready to play at haha777? Register as a new user and get a $100 bonus instantly! The registration process is simple, and once you log in, you can start using your bonus to explore a variety of games. From slots to live sports betting, the bonus will help you get the most out of your experience. Register now and start playing!
http://indiamedshub.com/# best india pharmacy
top online pharmacy india: buy medicines online in india – п»їlegitimate online pharmacies india
Você está procurando uma casa de apostas que valoriza seus novos jogadores? Então a https://onabet-88.com é perfeita para você. Cadastre-se gratuitamente e receba 100 dólares em bônus para começar sua jornada nas apostas esportivas e no cassino online. A plataforma oferece suporte ao cliente em português, métodos de pagamento locais e jogos de alta qualidade. Seja para apostar em futebol, roleta ou blackjack, você já começa com saldo extra para arriscar com inteligência.
kmart pharmacy simvastatin Shallaki propecia pharmacy prices
publix pharmacy free amoxicillin: real viagra online pharmacy – norvasc online pharmacy
https://medimexicorx.com/# mexico drug stores pharmacies
https://indiamedshub.shop/# indianpharmacy com
buy prescription drugs from india: IndiaMedsHub – Online medicine order
pharmacy rx by crystal zamudio levofloxacin pharmacy jamaica rx pharmacy
MediMexicoRx: MediMexicoRx – accutane mexico buy online
http://medimexicorx.com/# mexican mail order pharmacies
indian pharmacy online: top 10 pharmacies in india – top online pharmacy india
MediMexicoRx zithromax mexican pharmacy online mexico pharmacy USA
http://indiamedshub.com/# IndiaMedsHub
http://expresscarerx.org/# ExpressCareRx
online pharmacy lortab no prescription: online pharmacy buspar – xalatan online pharmacy
https://lexapro.pro/# pharmacy price for lexapro 20 mg
tadalafil cialis tadalafil 20 mg best price Cialis without prescription
order propecia without dr prescription: generic Finasteride without prescription – buying generic propecia without prescription
Lexapro for depression online: Lexapro for depression online – price for lexapro 10 mg
http://tadalafilfromindia.com/# Tadalafil From India
Tadalafil From India generic Cialis from India Cialis without prescription
cheap Propecia Canada: generic Finasteride without prescription – cheap Propecia Canada
Tadalafil From India: Cialis without prescription – Cialis without prescription
https://zoloft.company/# Zoloft Company
USA-safe Accutane sourcing order isotretinoin from Canada to US Accutane for sale
http://finasteridefromcanada.com/# cheap Propecia Canada
Lexapro for depression online: Lexapro for depression online – Lexapro for depression online
get propecia without rx: generic Finasteride without prescription – cost generic propecia prices
https://tadalafilfromindia.com/# cheapest tadalafil us
Đăng Ký https://zowin-vn.com Nhanh – Hướng Dẫn Đầy Đủ Cho Người Mới
cheap Accutane: Accutane for sale – cheap Accutane
cheap Zoloft Zoloft online pharmacy USA Zoloft Company
buy Accutane online: USA-safe Accutane sourcing – buy Accutane online
https://lexapro.pro/# lexapro 50 mg
https://zoloft.company/# Zoloft for sale
Cialis without prescription: buy Cialis online cheap – buy tadalafil in usa
cheap Cialis Canada tadalafil online no rx tadalafil online no rx
lexapro brand name discount: Lexapro for depression online – Lexapro for depression online
https://isotretinoinfromcanada.shop/# order isotretinoin from Canada to US
generic Cialis from India: Tadalafil From India – cheap Cialis Canada
lexapro discount canada pharmacy lexapro buy lexapro no prescription
compare lexapro prices: Lexapro for depression online – lexapro 20 mg discount
https://lexapro.pro/# Lexapro for depression online
https://isotretinoinfromcanada.com/# cheap Accutane
buy Zoloft online: purchase generic Zoloft online discreetly – generic sertraline
propecia without prescription order propecia without rx cost propecia without rx
Lexapro for depression online: Lexapro for depression online – generic brand for lexapro
https://isotretinoinfromcanada.com/# Accutane for sale
USA-safe Accutane sourcing: order isotretinoin from Canada to US – order isotretinoin from Canada to US
generic isotretinoin buy Accutane online Isotretinoin From Canada
https://lexapro.pro/# lexapro 20
Zoloft Company: Zoloft Company – Zoloft for sale
https://lexapro.pro/# Lexapro for depression online
cheap Accutane: buy Accutane online – Accutane for sale
https://finasteridefromcanada.com/# Propecia for hair loss online
Finasteride From Canada generic Finasteride without prescription Propecia for hair loss online
Finasteride From Canada: generic Finasteride without prescription – cheap Propecia Canada
buy Zoloft online: Zoloft online pharmacy USA – Zoloft for sale
https://zoloft.company/# sertraline online
Propecia for hair loss online cheap Propecia Canada get propecia without rx
lexapro 10 mg generic: Lexapro for depression online – generic lexapro australia
sertraline online: Zoloft online pharmacy USA – Zoloft for sale
http://finasteridefromcanada.com/# Propecia for hair loss online
https://finasteridefromcanada.shop/# Propecia for hair loss online
lexapro coupon Lexapro for depression online Lexapro for depression online
http://tadalafilfromindia.com/# cheap Cialis Canada
generic sertraline: buy Zoloft online without prescription USA – buy Zoloft online without prescription USA
Finasteride From Canada Propecia for hair loss online Propecia for hair loss online
https://lexapro.pro/# lexapro brand name
purchase generic Zoloft online discreetly: cheap Zoloft – Zoloft online pharmacy USA
https://zoloft.company/# buy Zoloft online without prescription USA
Tadalafil From India Tadalafil From India tadalafil online no rx
tadalafil generic us: cheap Cialis Canada – Cialis without prescription
Propecia for hair loss online generic Finasteride without prescription Finasteride From Canada
buy Zoloft online: Zoloft online pharmacy USA – Zoloft for sale
tadalafil online no rx tadalafil online no rx tadalafil online no rx
https://zoloft.company/# sertraline online
Propecia for hair loss online: generic Finasteride without prescription – generic Finasteride without prescription
buy lexapro without prescription lexapro tablets price price for lexapro 10 mg
Đăng ký tài khoản https://new88-vi.com cực kỳ dễ dàng! Chỉ cần nhập thông tin cá nhân và xác thực tài khoản là bạn có thể đăng nhập và trải nghiệm ngay. Đặc biệt, khi nạp tiền lần đầu, bạn sẽ nhận ngay 100$ tiền thưởng. Đây là cơ hội tuyệt vời để gia tăng vốn cược và khám phá thế giới cá cược đa dạng tại new88!
Zoloft Company: buy Zoloft online without prescription USA – cheap Zoloft
Agora ficou mais fácil jogar com a dobrowin. Visual limpo e navegação simplificada. Download seguro direto do site. Jogue com desempenho superior.
Finasteride From Canada: get propecia price – Propecia for hair loss online
https://lexapro.pro/# buy generic lexapro online
Tadalafil From India: generic cialis tadalafil uk – Tadalafil From India
Trò Chơi Cờ Bạc Đặc Sắc tại https://mig8-vn.com – Công Bằng Và Nhiều Tiền Thưởng
buy Cialis online cheap: Cialis without prescription – Tadalafil From India
cheap Accutane: order isotretinoin from Canada to US – buy Accutane online
https://isotretinoinfromcanada.shop/# generic isotretinoin
is gabapentin safe in pregnancy: depakote gabapentin interaction – NeuroRelief Rx
order Provigil without prescription WakeMeds RX prescription-free Modafinil alternatives
prednisone 10mg tablet price: Relief Meds USA – order corticosteroids without prescription
affordable Modafinil for cognitive enhancement: wakefulness medication online no Rx – affordable Modafinil for cognitive enhancement
ReliefMeds USA: anti-inflammatory steroids online – 80 mg prednisone daily
WakeMeds RX order Provigil without prescription Modafinil for focus and productivity
https://wakemedsrx.shop/# safe Provigil online delivery service
NeuroRelief Rx: gabapentin 300 mg cvs – gabapentin oral capsule 300 mg information
order corticosteroids without prescription: prednisone brand name in usa – buy prednisone canadian pharmacy
ClearMeds Direct: amoxicillin without rx – order amoxicillin without prescription
wakefulness medication online no Rx smart drugs online US pharmacy Modafinil for focus and productivity
Clomid Hub: get cheap clomid – clomid buy
wakefulness medication online no Rx: nootropic Modafinil shipped to USA – affordable Modafinil for cognitive enhancement
https://reliefmedsusa.com/# anti-inflammatory steroids online
buy Modafinil online USA prescription-free Modafinil alternatives smart drugs online US pharmacy
Relief Meds USA: by prednisone w not prescription – anti-inflammatory steroids online
does gabapentin cause respiratory depression: NeuroRelief Rx – NeuroRelief Rx
Clomid Hub how to buy cheap clomid tablets Clomid Hub
NeuroRelief Rx: gabapentin used with hydrocodone – gabapentin neurontin action
http://wakemedsrx.com/# affordable Modafinil for cognitive enhancement
can i get cheap clomid online Clomid Hub Pharmacy Clomid Hub Pharmacy
affordable Modafinil for cognitive enhancement: Modafinil for focus and productivity – Modafinil for focus and productivity
Clomid Hub Pharmacy clomid tablet Clomid Hub Pharmacy
anti-inflammatory steroids online: Relief Meds USA – how can i order prednisone
prescription-free Modafinil alternatives: safe Provigil online delivery service – wakefulness medication online no Rx
WakeMedsRX Wake Meds RX Modafinil for ADHD and narcolepsy
http://clearmedsdirect.com/# amoxicillin over counter
order corticosteroids without prescription: order corticosteroids without prescription – order corticosteroids without prescription
ReliefMeds USA: prednisone 20mg for sale – prednisone 5mg coupon
WakeMeds RX order Provigil without prescription prescription-free Modafinil alternatives
ReliefMeds USA: order corticosteroids without prescription – anti-inflammatory steroids online
anti-inflammatory steroids online: anti-inflammatory steroids online – ReliefMeds USA
safe Provigil online delivery service WakeMeds RX WakeMedsRX
Relief Meds USA: Relief Meds USA – order corticosteroids without prescription
https://reliefmedsusa.shop/# ReliefMeds USA
anti-inflammatory steroids online: ReliefMeds USA – Relief Meds USA
NeuroRelief Rx: NeuroRelief Rx – NeuroRelief Rx
NeuroRelief Rx: role of gabapentin in diabetic neuropathy – NeuroRelief Rx
order corticosteroids without prescription: ReliefMeds USA – order corticosteroids without prescription
Этот информационный материал собраны данные, которые помогут лучше понять текущие тенденции и процессы в различных сферах жизни. Мы предоставляем четкий анализ, графики и примеры, чтобы информация была не только понятной, но и практичной для принятия решений.
Что ещё нужно знать? – http://bv-anestsafety2013.ru
Clomid Hub: Clomid Hub – where buy cheap clomid pill
order corticosteroids without prescription: cortisol prednisone – ReliefMeds USA
ReliefMeds USA: ReliefMeds USA – Relief Meds USA
http://wakemedsrx.com/# buy Modafinil online USA
can i get generic clomid without insurance: Clomid Hub Pharmacy – Clomid Hub Pharmacy
IndiGenix Pharmacy: Online medicine order – IndiGenix Pharmacy
IndiGenix Pharmacy: IndiGenix Pharmacy – IndiGenix Pharmacy
world pharmacy india: top 10 online pharmacy in india – india pharmacy
canadian drug pharmacy: CanadRx Nexus – real canadian pharmacy
rybelsus from mexican pharmacy: online mexico pharmacy USA – MexiCare Rx Hub
https://mexicarerxhub.com/# reputable mexican pharmacies online
CanadRx Nexus: canadian drug pharmacy – CanadRx Nexus
MexiCare Rx Hub: MexiCare Rx Hub – best mexican online pharmacies
best mexican pharmacy online: prescription drugs mexico pharmacy – buy antibiotics over the counter in mexico
CanadRx Nexus: ed meds online canada – CanadRx Nexus
india online pharmacy: indian pharmacy online – IndiGenix Pharmacy
https://canadrxnexus.com/# CanadRx Nexus
CanadRx Nexus: best online canadian pharmacy – CanadRx Nexus
CanadRx Nexus: canadian drug – canadapharmacyonline
IndiGenix Pharmacy: best india pharmacy – IndiGenix Pharmacy
best mexican pharmacy online: trusted mexico pharmacy with US shipping – accutane mexico buy online
safe reliable canadian pharmacy: CanadRx Nexus – safe canadian pharmacy
Visit this blog https://y.jiuwu66.cn/pk/?how-to-find-the-best-low-wagering-casino-bonuses-blake
MexiCare Rx Hub: mexico pharmacies prescription drugs – MexiCare Rx Hub
https://indigenixpharm.com/# buy medicines online in india
MexiCare Rx Hub: MexiCare Rx Hub – buy propecia mexico
Check out the latest update https://xn--7iqw32n.cc/pk/?jackpot-cash-casino-slots
order kamagra from mexican pharmacy: trusted mexican pharmacy – finasteride mexico pharmacy
Go to this page https://mfarhat.promeo-capnumerique.fr/pk/?1win-casino
Check the info here https://www.yishidaikj.cn/pk/?lifeak.com-casino
IndiGenix Pharmacy: online shopping pharmacy india – top 10 pharmacies in india
https://wave8.bobbyiliev.com/vn/?alambre-pua
https://wave8.bobbyiliev.com/vn/?đại-lý-thabet
reddit canadian pharmacy: CanadRx Nexus – canadianpharmacymeds com
https://ranchoelpastor.mx/vn/?giá-q8
https://wave8.bobbyiliev.com/vn/?red88-ap
https://compta.centsoleils.org/langs/vi_VN/?tải-kubet-win
https://meijerinkict.nl/vn/?lô-đề-789bet
https://mgtecom.cloud/vn/?kubet-bịp
MexiCare Rx Hub: mexico drug stores pharmacies – MexiCare Rx Hub
IndiGenix Pharmacy: top 10 online pharmacy in india – online shopping pharmacy india
https://indigenixpharm.com/# world pharmacy india
buy prescription drugs from india: top 10 pharmacies in india – IndiGenix Pharmacy
indian pharmacy paypal: indian pharmacy online – IndiGenix Pharmacy
canadian pharmacy online: CanadRx Nexus – CanadRx Nexus
rybelsus from mexican pharmacy: buy from mexico pharmacy – buy cheap meds from a mexican pharmacy
IndiGenix Pharmacy: indian pharmacies safe – IndiGenix Pharmacy
MexiCare Rx Hub: isotretinoin from mexico – online mexico pharmacy USA
pharmacy website india: IndiGenix Pharmacy – IndiGenix Pharmacy
https://canadrxnexus.com/# CanadRx Nexus
https://efeyscb.cluster030.hosting.ovh.net/en/?caesars-casino-promo-code
canadian pharmacy meds reviews: the canadian pharmacy – canadian pharmacy antibiotics
canadian pharmacy tampa: CanadRx Nexus – CanadRx Nexus
IndiGenix Pharmacy: IndiGenix Pharmacy – buy prescription drugs from india
https://staging.artemistherapeutics.com/en/?hard-rock-casino-online
https://b.nutpos.com/en/?chinook-casino
https://prismatic-immersive.com/en/?casino-gratis
buy prescription drugs from india: IndiGenix Pharmacy – indian pharmacy paypal
Thank you for the good writeup. It in fact was a amusement account it. Look advanced to far added agreeable from you! By the way, how could we communicate?
safe place to buy semaglutide online mexico: rybelsus from mexican pharmacy – MexiCare Rx Hub
canadian pharmacy 24h com safe: canadian medications – canadian world pharmacy
Thank you for the auspicious writeup. It in fact was a amusement account it. Look advanced to more added agreeable from you! However, how can we communicate?
Thank you for the auspicious writeup. It in fact was a amusement account it. Look advanced to more added agreeable from you! However, how can we communicate?
Thank you for the good writeup. It in fact was a amusement account it. Look advanced to far added agreeable from you! However, how could we communicate?
Thank you for the good writeup. It in fact was a amusement account it. Look advanced to more added agreeable from you! However, how could we communicate?
http://canadrxnexus.com/# canadian pharmacy com
how long after semaglutide injection side effects AsthmaFree Pharmacy AsthmaFree Pharmacy
lasix pills: FluidCare Pharmacy – FluidCare Pharmacy
Thank you for the auspicious writeup. It in fact was a amusement account it. Look advanced to more added agreeable from you! By the way, how can we communicate?
Thank you for the auspicious writeup. It in fact was a amusement account it. Look advanced to more added agreeable from you! By the way, how could we communicate?
muscle relaxants online no Rx: cheap muscle relaxer online USA – affordable Zanaflex online pharmacy
FluidCare Pharmacy lasix dosage lasix generic name
ivermectin uses in humans: how to make ivermectin – stromectol dosage for scabies
prescription-free muscle relaxants: Tizanidine 2mg 4mg tablets for sale – trusted pharmacy Zanaflex USA
http://asthmafreepharmacy.com/# ventolin 6.7g
buy Zanaflex online USA Tizanidine tablets shipped to USA trusted pharmacy Zanaflex USA
lasix for sale: furosemida 40 mg – FluidCare Pharmacy
ivermectin horse paste tractor supply: ivermectin for budgies – ivermectin paste 1.87 dosage for dogs
AsthmaFree Pharmacy: AsthmaFree Pharmacy – AsthmaFree Pharmacy
ivermectin for mange in foxes ivermectin for covid IverCare Pharmacy
relief from muscle spasms online: trusted pharmacy Zanaflex USA – cheap muscle relaxer online USA
Tizanidine 2mg 4mg tablets for sale: buy Zanaflex online USA – Zanaflex medication fast delivery
https://relaxmedsusa.shop/# Tizanidine tablets shipped to USA
ventolin hfa inhaler: ventolin generic cost – AsthmaFree Pharmacy
prescription-free muscle relaxants RelaxMedsUSA affordable Zanaflex online pharmacy
IverCare Pharmacy: IverCare Pharmacy – IverCare Pharmacy
ivermectin for fleas on cats: IverCare Pharmacy – IverCare Pharmacy
lasix for sale FluidCare Pharmacy lasix
buy Zanaflex online USA: relief from muscle spasms online – relief from muscle spasms online
ivermectin lotion for scabies IverCare Pharmacy IverCare Pharmacy
https://ivercarepharmacy.com/# IverCare Pharmacy
how long does semaglutide last in the fridge: AsthmaFree Pharmacy – puedo tomar rybelsus si no tengo diabetes
ivermectin dosage for scabies in humans: ivermectin and dexamethasone – IverCare Pharmacy
IverCare Pharmacy ivermectin rosacea reddit IverCare Pharmacy
prescription-free muscle relaxants: Tizanidine tablets shipped to USA – RelaxMedsUSA
FluidCare Pharmacy lasix for sale furosemide 40 mg
AsthmaFree Pharmacy: AsthmaFree Pharmacy – ventolin capsule price
https://glucosmartrx.shop/# can you take rybelsus and ozempic together
ivermectin 12 mg price: ivermectin tablets usp – IverCare Pharmacy
where to buy ivermectin near me ivermectin horse paste ingredients ivermectin injectable dose for goats
best online semaglutide program: AsthmaFree Pharmacy – AsthmaFree Pharmacy
buy ventolin online europe how much is ventolin AsthmaFree Pharmacy
AsthmaFree Pharmacy: how to take rybelsus 14 mg – AsthmaFree Pharmacy
https://relaxmedsusa.shop/# muscle relaxants online no Rx
IverCare Pharmacy IverCare Pharmacy ivermectin for mange
AsthmaFree Pharmacy: rybelsus 3 mg weight loss – is ozempic semaglutide
buy Zanaflex online USA Zanaflex medication fast delivery relief from muscle spasms online
IverCare Pharmacy: IverCare Pharmacy – stromectol ivermectin 3 mg
AsthmaFree Pharmacy: ventolin cost in canada – AsthmaFree Pharmacy
http://fluidcarepharmacy.com/# furosemide 100 mg
FluidCare Pharmacy lasix generic name lasix medication
stromectol tea tree oil: IverCare Pharmacy – IverCare Pharmacy
AsthmaFree Pharmacy: ventolin otc nz – AsthmaFree Pharmacy
furosemide 100 mg lasix furosemide lasix
AsthmaFree Pharmacy: AsthmaFree Pharmacy – AsthmaFree Pharmacy
semaglutide maintenance dose every other week: AsthmaFree Pharmacy – AsthmaFree Pharmacy
cheap ventolin uk purchase ventolin online ventolin 2mg
FluidCare Pharmacy: lasix medication – lasix generic
https://glucosmartrx.shop/# rybelsus fda approved for weight loss
muscle relaxants online no Rx: Tizanidine tablets shipped to USA – cheap muscle relaxer online USA
relief from muscle spasms online order Tizanidine without prescription safe online source for Tizanidine
Jiliko: Jiliko casino – Jiliko login
jollibet jollibet login jollibet app
jilwin: Jiliko casino walang deposit bonus para sa Pinoy – jilwin
Beta138 Bonus new member 100% Beta138 Beta138
https://swertewin.life/# Swerte99
GK88: Dang ky GK88 – Tro choi n? hu GK88
Bonus new member 100% Mandiribet: Bonus new member 100% Mandiribet – Mandiribet
jilwin: Jiliko casino walang deposit bonus para sa Pinoy – maglaro ng Jiliko online sa Pilipinas
Swerte99 casino walang deposit bonus para sa Pinoy Swerte99 slots Swerte99 casino walang deposit bonus para sa Pinoy
Link vao GK88 m?i nh?t: Dang ky GK88 – GK88
Swerte99 casino: Swerte99 bonus – Swerte99 app
Jollibet online sabong jollibet jollibet app
https://abutowin.icu/# Situs togel online terpercaya
Bandar bola resmi: Slot gacor Beta138 – Slot gacor Beta138
Live casino Mandiribet: Slot gacor hari ini – Live casino Mandiribet
Situs judi online terpercaya Indonesia Slot jackpot terbesar Indonesia Bonus new member 100% Mandiribet
Jiliko bonus: Jiliko login – Jiliko login
Swerte99 slots Swerte99 app Swerte99 app
Swerte99: Swerte99 bonus – Swerte99 login
https://betawinindo.top/# Bonus new member 100% Beta138
Promo slot gacor hari ini: Login Beta138 – Beta138
Abutogel: Jackpot togel hari ini – Abutogel
Online betting Philippines Online casino Jollibet Philippines jollibet casino
Canl? krupyerl? oyunlar: Onlayn kazino Az?rbaycan – Qeydiyyat bonusu Pinco casino
Situs togel online terpercaya Jackpot togel hari ini Abutogel login
https://betawinindo.top/# Withdraw cepat Beta138
Slot game d?i thu?ng: Ca cu?c tr?c tuy?n GK88 – Ca cu?c tr?c tuy?n GK88
Online gambling platform Jollibet Online casino Jollibet Philippines 1winphili
Swerte99 online gaming Pilipinas: Swerte99 bonus – Swerte99 slots
Onlayn rulet v? blackjack: Pinco casino mobil t?tbiq – Onlayn kazino Az?rbaycan
https://betawinindo.top/# Live casino Indonesia
Promo slot gacor hari ini: Link alternatif Beta138 – Link alternatif Beta138
Withdraw cepat Beta138 Bonus new member 100% Beta138 Promo slot gacor hari ini
indian pharmacy: Indian Meds One – Indian Meds One
pharmacy delivery: MediDirect USA – Ventolin inhalator
Viagra Soft Tabs generic viagra pharmacy online arava price pharmacy
http://indianmedsone.com/# pharmacy website india
online pharmacy percocet 30 mg: medicareblue rx pharmacy network – MediDirect USA
Indian Meds One: top 10 online pharmacy in india – п»їlegitimate online pharmacies india
Aebgkeymn bactrim ds online pharmacy MediDirect USA
Mexican Pharmacy Hub: best prices on finasteride in mexico – order azithromycin mexico
rx pharmacy richland: value rx pharmacy tazewell tn – online pharmacy college
https://mexicanpharmacyhub.com/# mexican drugstore online
mail order pharmacy india Indian Meds One Indian Meds One
Mexican Pharmacy Hub Mexican Pharmacy Hub Mexican Pharmacy Hub
https://medidirectusa.shop/# MediDirect USA
Mexican Pharmacy Hub rybelsus from mexican pharmacy online mexico pharmacy USA
Mexican Pharmacy Hub Mexican Pharmacy Hub Mexican Pharmacy Hub
https://medidirectusa.shop/# MediDirect USA
Indian Meds One Indian Meds One mail order pharmacy india
MediDirect USA: pharmacy viagra online – MediDirect USA
https://kamameds.shop/# KamaMeds
Compare Kamagra with branded alternatives: Men’s sexual health solutions online – Compare Kamagra with branded alternatives
Safe access to generic ED medication: Kamagra reviews from US customers – Sildenafil oral jelly fast absorption effect
https://sildenapeak.shop/# SildenaPeak
Sildenafil oral jelly fast absorption effect: Compare Kamagra with branded alternatives – Online sources for Kamagra in the United States
Tadalify: Tadalify – Tadalify
http://sildenapeak.com/# viagra 30 tablet
cialis genetic: Tadalify – Tadalify
Safe access to generic ED medication: KamaMeds – Sildenafil oral jelly fast absorption effect
http://sildenapeak.com/# SildenaPeak
det. Denne side har bestemt alle de oplysninger, jeg ønskede om dette emne, og vidste ikke, hvem jeg skulle spørge. Dette er min 1. kommentar her, så jeg ville bare give en hurtig
الاستمرار في توجيه الآخرين.|Ahoj, věřím, že je to vynikající blog. Narazil jsem na něj;
cialis tablets for sell: Tadalify – Tadalify
Kamagra reviews from US customers: Kamagra reviews from US customers – Safe access to generic ED medication
http://kamameds.com/# Kamagra oral jelly USA availability
Znáte nějaké metody, které by pomohly omezit krádeže obsahu? Rozhodně bych ocenil
Tadalify: Tadalify – Tadalify
http://sildenapeak.com/# SildenaPeak
sildenafil generic drug cost: sildenafil soft gel capsule – sildenafil tablets uk
https://tadalify.shop/# cialis overnight shipping
https://sildenapeak.shop/# SildenaPeak
enten oprettet mig selv eller outsourcet, men det ser ud til
https://sildenapeak.shop/# legal to buy viagra online
webside er virkelig bemærkelsesværdig for folks oplevelse, godt,
topical ivermectin for ear mites in cats: IverGrove – ivermectin side effects scabies
http://trustedmedsdirect.com/# TrustedMeds Direct
SteroidCare Pharmacy: prednisone 50 mg tablet canada – prednisone buy cheap
lasix for sale: furosemide 100 mg – CardioMeds Express
SteroidCare Pharmacy: prednisone 40 mg – prednisone 5 mg cheapest
http://trustedmedsdirect.com/# TrustedMeds Direct
TrustedMeds Direct: TrustedMeds Direct – TrustedMeds Direct
prednisone pill 10 mg prednisone 20 tablet can you buy prednisone in canada
Totally exceeded my expectations! Thank you for such a fantastic service. Highly recommended!
SteroidCare Pharmacy: 10 mg prednisone – SteroidCare Pharmacy
TrustedMeds Direct TrustedMeds Direct amoxicillin 500mg capsules antibiotic
https://ivergrove.com/# ivermectin bottle
prednisone 10mg price in india: 50 mg prednisone from canada – prednisone 5 mg tablet price
I do believe all the ideas you have introduced to your post. They’re really convincing and can definitely work. Nonetheless, the posts are very quick for newbies. Could you please prolong them a little from next time? Thank you for the post.
https://farmacidiretti.com/# Farmacia online piГ№ conveniente
This is a topic that is close to my heart…Take care! Where are your contact details though?
very nice post, i surely enjoy this internet web page, carry on it
https://forzaintima.shop/# Forza Intima
It’s really a cool and helpful piece of info. I’mglad that you simply shared this helpful information with us.Please keep us informed like this. Thank you for sharing.
iyi çalışmalar
https://potenzafacile.com/# viagra generico recensioni
This design is incredible! You definitely know how to keep a reader amused. Between your wit and your videos, I was almost moved to start my own blog (well, almost…HaHa!) Great job. I really loved what you had to say, and more than that, how you presented it. Too cool!
BWER Company provides Iraq’s leading-edge weighbridge solutions, designed to withstand harsh environments while delivering top-tier performance and accuracy.
https://maplemedsdirect.shop/# online pharmacy no prescription accutane
https://bharatmedsdirect.com/# BharatMeds Direct
mexico pharmacies prescription drugs: BorderMeds Express – BorderMeds Express
Its functioning is backed by thousands of nodes, which are actually independent devices of ordinary users.
discount clomiphene pharmacy: cheap viagra online pharmacy – allmed rx specialty pharmacy
https://bharatmedsdirect.com/# BharatMeds Direct
bitcoin pharmacy online: MapleMeds Direct – how much is adipex at the pharmacy
indianpharmacy com: BharatMeds Direct – BharatMeds Direct
https://bordermedsexpress.shop/# BorderMeds Express
accutane pharmacy coupons: MapleMeds Direct – MapleMeds Direct
metronidazole singapore pharmacy: MapleMeds Direct – best india pharmacy
https://bharatmedsdirect.shop/# BharatMeds Direct
Starburst giri gratis senza deposito: bonus di benvenuto per Starburst – Starburst giri gratis senza deposito
https://1wbook.shop/# bonus di benvenuto per Book of Ra Italia
situs judi online resmi Indonesia: garuda888 game slot RTP tinggi – garuda888 login resmi tanpa ribet
http://1win69.com/# 1win69
Wonderful beat ! I would like to apprentice while you amend your web site, how can i subscribe for a blog site? The account helped me a acceptable deal. I had been tiny bit acquainted of this your broadcast offered bright clear idea
https://1win69.shop/# 1win69
Today, considering the fast life-style that everyone is having, credit cards have a huge demand in the economy. Persons from every field are using credit card and people who not using the credit card have arranged to apply for just one. Thanks for giving your ideas about credit cards.
Thanks for your valuable post. In recent times, I have come to be able to understand that the symptoms of mesothelioma are caused by the build up associated fluid between lining in the lung and the breasts cavity. The sickness may start while in the chest area and spread to other parts of the body. Other symptoms of pleural mesothelioma cancer include fat loss, severe inhaling and exhaling trouble, nausea, difficulty ingesting, and swelling of the neck and face areas. It should be noted that some people existing with the disease don’t experience any serious symptoms at all.
Your blog has quickly become one of my favorites I always look forward to your new posts and the insights they offer
hargatoto alternatif: toto slot hargatoto – toto slot hargatoto
betawi77 login betawi77 login betawi 77
Official Link Situs Toto Togel: Situs Togel Toto 4D – INA TOGEL Daftar
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
bataraslot alternatif: batara88 – bataraslot alternatif
mawartoto alternatif mawartoto alternatif mawartoto slot
https://mez.ink/batarabet# bataraslot
INA TOGEL Daftar: inatogel – INA TOGEL Daftar
batarabet alternatif: batara88 – batarabet
Hi would you mind stating which blog platformyou’re working with? I’m planning to start my own blog soon but I’mhaving a tough time selecting between BlogEngine/Wordpress/B2evolution and Drupal.The reason I ask is because your design seems different then most blogs and I’m looking for something unique.P.S Apologies for getting off-topic but I had toask!
Login Alternatif Togel: Official Link Situs Toto Togel – inatogel
batarabet: situs slot batara88 – bataraslot
EverGreenRx USA: EverGreenRx USA – cialis paypal
https://evergreenrxusas.com/# cialis free samples
cialis effect on blood pressure: EverGreenRx USA – cheap cialis by post
Thanks for your post. I would also love to remark that the very first thing you will need to perform is find out if you really need fixing credit. To do that you will have to get your hands on a duplicate of your credit file. That should never be difficult, since the government mandates that you are allowed to be issued one free copy of the credit report per year. You just have to consult the right persons. You can either check out the website for the Federal Trade Commission or maybe contact one of the main credit agencies immediately.
Introducing to you the most prestigious online entertainment address today. Visit now to experience now!
EverGreenRx USA: EverGreenRx USA – EverGreenRx USA
EverGreenRx USA: EverGreenRx USA – tadalafil (megalis-macleods) reviews
http://evergreenrxusas.com/# cialis online aust
EverGreenRx USA: buying cialis generic – sildenafil vs tadalafil which is better
where to buy generic cialis ?: cialis side effects a wife’s perspective – cialis doesnt work for me
https://evergreenrxusas.shop/# EverGreenRx USA
The following time I read a weblog, I hope that it doesnt disappoint me as much as this one. I imply, I know it was my option to read, however I really thought youd have something attention-grabbing to say. All I hear is a bunch of whining about something that you could repair in case you werent too busy looking for attention.
https://meditrustuk.com/# MediTrust UK
generic sildenafil UK pharmacy https://intimacareuk.com/# cialis cheap price UK delivery
discreet ivermectin shipping UK: safe ivermectin pharmacy UK – generic stromectol UK delivery
Greetings! Very helpful advice in this particular article!It is the little changes which will make the largest changes.Thanks for sharing!
BluePill UK https://bluepilluk.com/# generic sildenafil UK pharmacy
http://bluepilluk.com/# generic sildenafil UK pharmacy
branded and generic tadalafil UK pharmacy: tadalafil generic alternative UK – buy ED pills online discreetly UK
online pharmacy UK no prescription: UK pharmacy home delivery – MediQuickUK
trusted online pharmacy ivermectin UK: ivermectin tablets UK online pharmacy – stromectol pills home delivery UK
After I originally commented I appear to have clicked on the -Notify me when new comments are added- checkbox and now whenever a comment is added I receive four emails with the same comment. Is there an easy method you are able to remove me from that service? Thanks.
MediQuick UK: MediQuickUK – MediQuick UK
MediTrustUK: ivermectin without prescription UK – ivermectin without prescription UK
trusted UK digital pharmacy: MediQuickUK – MediQuick UK
viagra online UK no prescription: BluePill UK – order viagra online safely UK
safe ivermectin pharmacy UK: trusted online pharmacy ivermectin UK – stromectol pills home delivery UK
TrueNorth Pharm: TrueNorth Pharm – TrueNorth Pharm
india pharmacies: CuraBharat USA – CuraBharat USA
Write more, thats all I have to say. Literally, it seems as though you relied on the video to make your point. You obviously know what youre talking about, why throw away your intelligence on just posting videos to your site when you could be giving us something informative to read?
http://curabharatusa.com/# CuraBharat USA
http://curabharatusa.com/# CuraBharat USA
Hi there, I found your site by way of Google even as searching for a comparable subject, your site got here up, it seems great. I have bookmarked it in my google bookmarks.
https://truenorthpharm.com/# canadian pharmacy world
https://saludfrontera.com/# SaludFrontera
buy medicines: CuraBharat USA – CuraBharat USA
india prescription drugs CuraBharat USA top online pharmacy in india
http://saludfrontera.com/# best online mexican pharmacy
https://curabharatusa.shop/# CuraBharat USA
Hello there, I found your blog via Google while looking for a related topic, your web site came up, it looks great. I’ve bookmarked it in my google bookmarks.
https://saludfrontera.com/# SaludFrontera
http://blaukraftde.com/# п»їshop apotheke gutschein
http://intimgesund.com/# Intim Gesund
https://potenzapothekede.shop/# rezeptfreie medikamente fur erektionsstorungen
With havin so much content and articles do you ever run into any problems of plagorism or copyright violation? My site has a lot of completely unique content I’ve either written myself or outsourced but it appears a lot of it is popping it up all over the internet without my permission. Do you know any solutions to help stop content from being ripped off? I’d definitely appreciate it.
ClearMedsHub: –
https://vitaledgepharma.com/# pills for ed online
VitalEdge Pharma: VitalEdgePharma – VitalEdgePharma
http://vitaledgepharma.com/# VitalEdge Pharma
Amazing! This blog looks exactly like my old one! It’s on a totally different subject but it has pretty much the same page layout and design. Superb choice of colors!
http://evertrustmeds.com/# EverTrustMeds
VitalEdgePharma: VitalEdge Pharma – low cost ed medication
https://clearmedshub.com/# ClearMedsHub
ed rx online: VitalEdge Pharma – VitalEdgePharma
http://clearmedshub.com/# ClearMedsHub
EverTrustMeds: п»їcialis generic – EverTrustMeds
https://evertrustmeds.shop/# Ever Trust Meds
https://vitaledgepharma.com/# VitalEdgePharma
erectile dysfunction online prescription: VitalEdge Pharma – buy ed meds
http://evertrustmeds.com/# Ever Trust Meds
Clear Meds Hub: – Clear Meds Hub
http://clearmedshub.com/# Clear Meds Hub
http://vitaledgepharma.com/# VitalEdge Pharma
ClearMedsHub: Clear Meds Hub – Clear Meds Hub
Pharmacies in Canada that ship to the US: Canadian pharmacy online – canadian pharmacies online
https://curamedsindia.shop/# Indian pharmacy online
What i don’t understood is in fact how you are no longer actually much more well-preferred than you may be right now. You are very intelligent. You realize thus significantly on the subject of this matter, made me for my part believe it from so many varied angles. Its like men and women don’t seem to be interested until it?s one thing to accomplish with Woman gaga! Your own stuffs excellent. All the time maintain it up!
Canadian pharmacy prices: canadian pharmacy – canadian pharmacy
https://maplecarerx.com/# MapleCareRx
Wonderful paintings! This is the type of info that are meant to be shared around the internet. Shame on the seek engines for no longer positioning this publish upper! Come on over and seek advice from my website . Thank you =)
I don?t even understand how I ended up here, however I believed this post was once good. I don’t realize who you might be however certainly you’re going to a famous blogger for those who aren’t already 😉 Cheers!
Hello There. I found your blog using msn. This is an extremely well written article. I?ll make sure to bookmark it and come back to read more of your useful information. Thanks for the post. I will certainly return.
It’s the best time to make some plans for the longer term and it is time to be happy. I have read this publish and if I may just I want to recommend you some interesting issues or advice. Maybe you could write next articles referring to this article. I want to read more issues approximately it!
free demo Chicken Road game: bonus spins Chicken Road casino India – how to win Chicken Road slot game
Sildenafil 100mg: Sildenafil 100mg price – Sildenafil 100mg price
Legit online Mexican pharmacy: best online pharmacies in mexico – Online Mexican pharmacy
generic sildenafil from canada: Buy sildenafil – sildenafil
Buy Tadalafil online: tadalafil – tadalafil
It?s arduous to search out educated people on this matter, however you sound like you recognize what you?re speaking about! Thanks
Sildenafil 100mg price: sildenafil – buy 100 mg sildenafil canada
Buy Tadalafil online Generic Cialis without a doctor prescription tadalafil 10mg coupon
Thanks for the ideas you have shared here. Furthermore, I believe there are some factors which really keep your insurance premium down. One is, to bear in mind buying autos that are in the good listing of car insurance providers. Cars which have been expensive tend to be at risk of being robbed. Aside from that insurance coverage is also using the value of your car, so the costlier it is, then higher the premium you make payment for.
true vital meds: true vital meds – sildenafil
Buy sildenafil online usa: Buy sildenafil – Sildenafil 100mg price
buy amoxicillin online with paypal: buy amoxicillin – Amoxicillin 500mg buy online
Amoxicillin 500mg buy online: Buy Amoxicillin for tooth infection – Purchase amoxicillin online
I’m truly enjoying the design and layout of your blog. It’s a very easy on the eyes which makes it much more enjoyable for me to come here and visit more often. Did you hire out a developer to create your theme? Great work!
We stumbled over here coming from a different page and thought I might as well check things out. I like what I see so i am just following you. Look forward to looking at your web page repeatedly.
Its like you read my mind! You appear to know so much about this, like you wrote the book in it or something. I think that you could do with some pics to drive the message home a bit, but instead of that, this is excellent blog. A fantastic read. I’ll definitely be back.
discreet delivery for ED medication: safe online pharmacy for ED pills – how to order Cialis online legally
Neurontin online without prescription USA: affordable Neurontin medication USA – NeuroCare Direct
http://neurocaredirect.com/# order gabapentin discreetly
Prednisone without prescription USA: online pharmacy Prednisone fast delivery – prednisone purchase canada
Stromectol ivermectin tablets for humans USA: generic ivermectin online pharmacy – Stromectol ivermectin tablets for humans USA
pharmacy online UK: order medication online legally in the UK – order medication online legally in the UK
http://britpharmonline.com/# BritPharm Online
https://britpharmonline.com/# British online pharmacy Viagra
order steroid medication safely online: Prednisolone tablets UK online – buy corticosteroids without prescription UK
http://amoxicareonline.com/# Amoxicillin online UK
buy prednisolone: UK chemist Prednisolone delivery – buy prednisolone
https://britmedsdirect.shop/# pharmacy online UK
https://medreliefuk.com/# UK chemist Prednisolone delivery
buy prednisolone: buy corticosteroids without prescription UK – Prednisolone tablets UK online
http://britmedsdirect.com/# pharmacy online UK
Amoxicillin online UK: Amoxicillin online UK – buy amoxicillin
One thing is that while you are searching for a student loan you may find that you will want a co-signer. There are many cases where this is correct because you may find that you do not possess a past credit ranking so the loan company will require that you have someone cosign the credit for you. Great post.
http://britpharmonline.com/# order ED pills online UK
cheap amoxicillin: generic Amoxicillin pharmacy UK – generic amoxicillin
Prednisolone tablets UK online: buy prednisolone – buy corticosteroids without prescription UK
https://britpharmonline.shop/# buy viagra
buy penicillin alternative online: generic amoxicillin – buy amoxicillin
Prednisolone tablets UK online: UK chemist Prednisolone delivery – buy corticosteroids without prescription UK
https://britmedsdirect.com/# pharmacy online UK
https://medreliefuk.shop/# buy prednisolone
UK chemist Prednisolone delivery: cheap prednisolone in UK – buy corticosteroids without prescription UK
https://medreliefuk.com/# order steroid medication safely online
UK online pharmacy without prescription: BritMeds Direct – private online pharmacy UK
https://britpharmonline.com/# viagra uk
Funkcja Pól Mnożnika. Tworząc zwycięską kombinację, gra pozostawia znak w miejscu każdego zagranego symbolu. Po drugiej wygranej w tej samej pozycji do komórki dodawany jest mnożnik, którego wartość zaczyna się od 2x. Każda wygrana w pozycji mnożnika podwaja jego wartość, maksymalnie do 128x. Jeśli uda się utworzyć wygraną z wieloma mnożnikami, zostaną one zsumowane. W grze głównej wartości mnożników są resetowane, gdy nie ma już wygranych, natomiast w grze bonusowej mnożniki są gromadzone przez całą rundę. Zadanie dofinansowane z budżetu Gminy Środa Wielkopolska w zakresie rozwoju sportu na terenie Gminy Środa Wielkopolska na rok 2025 Pixel Cat Mahjong Studio z Malty rzadko kiedy sprawia graczom zawód, o czym mogliście się przekonać, czytając nasze recenzje kasyn online. I podobnie jest tym razem. W grach tego producenta mamy wszystko, co podoba nam się w hazardzie: emocje, wysokie wygrane, ciekawe dodatki, które potrafią w jednym momencie odwrócić szalę zwycięstwa na nasza korzyść i szybkie wypłaty. Sugar Rush i inne gry firmowane logotypem tego producenta stanowią esencję kasynowej rozrywki!
https://forum.melanoma.org/user/joslenaso1988/profile/
projectingpower.org:80 w index.php User:DeloresBalson81’s auto-bet feature lets me stay in control while experimenting with tactics. It’s a cool addition for strategic players. Good day very nice blog!! Guy .. Excellent .. Amazing .. I’ll bookmark your web site and take the feeds additionally?I’m glad to search out a lot of helpful info right here within the post, we’d like work out more strategies in this regard, thank you for sharing. . . . . . If you are considering a milf whom shares your interests, you are in fortune. using the right tools, you can relate to big tit milfs near you and find an ideal match. first, take a good look at the interests you’ve got in accordance. this will allow you to narrow down your search and find big tit milfs who share your passions. next, make use of the online tools open to you to find big tit milfs whom share your interests. including websites, social media platforms, and dating apps. finally, meet with the big tit milfs you’ve opted for and move on to know them better. this will help you decide should you want to pursue a relationship together.
mexican drugstore mexican medicine mexican medicine
buy amoxil buy amoxil ZenCare Meds
W grze The Wild Gang Pragmatic Play przenosi nas na Dziki Zachód, gdzie powalczyć można o atrakcyjne nagrody pieniężne. Polecamy przetestować ten slot za darmo w wersji demo, a następnie ruszać do gry za realne środki. Tak, Starcasino ma program lojalnościowy, który nagradza każdego, kto gra w naszym kasynie online. Grając w swoje ulubione gry kasynowe, zdobywasz punkty i monety, które możesz wymienić na ekscytujące nagrody i korzyści. Im więcej grasz w naszym kasynie online, tym wyższy będzie Twój status lojalnościowy w klubie. Sugar Rush to automat stworzony przez renomowanego producenta gier, Pragmatic Play. Gra wprowadza nas do kolorowego świata słodyczy, gdzie czekoladowe rzeki i cukrowe chmurki tworzą wyjątkową atmosferę. Automat oferuje 6 bębnów oraz 20 linii wypłaty, co zapewnia wiele możliwości na zdobycie wygranej.
https://healthdata.nis.gov.kh/en/user/quiwazicy1989
Sugar Rush posiada jeden symbol specjalny i jest nim znany wszystkim Scatter. Uruchamia on rundę bonusową z darmowymi obrotami. Do tego będziemy potrzebowali minimum trzy Scattery. Dokładną liczbę uzyskanych free spinów przedstawiamy niżej: Bierz udział w tych dyskusjach, zadawaj pytania i słuchaj doświadczeń i porad innych. Korzystając ze zbiorowej mądrości społeczności graczy, możesz zyskać nowe perspektywy, odkryć ukryte strategie i udoskonalić własne podejście, aby zmaksymalizować swój sukces w Sugar Rush 1000. Sugar Rush był już świetną grą, a Sugar Rush 1,000 przenosi ją na wyższy poziom. Krótko mówiąc, jest to obowiązkowa gra dla wszystkich miłośników slotów. Informacje o obiekcie Nutritional values in 35g: energy value 134.0kcal 561.0kJ, fat 5.7g (including saturated fat 2.5g), carbohydrates 17.6g (including sugars 0.9g , polyols 6.1g), protein 3.4g, fiber 4.7g, salt 0.1g
MedicoSur: mexico pharmacy – MedicoSur
mexico pharmacy mexican pharma buying prescriptions in mexico
buy amoxil: safe online medication store – ZenCare Meds com
pharmacie qui vend du cialis sans ordonnance: livraison rapide et confidentielle – Cialis générique pas cher
You should participate in a contest for the most effective blogs on the web. I will suggest this web site!
cialis precio: comprar cialis – farmacia online fiable en España
farmacia online italiana Cialis: pillole verdi – farmacie online affidabili
Tadalafilo Express: Cialis genérico económico – Tadalafilo Express
farmacia online madrid: tadalafilo sin receta – tadalafilo 5 mg precio
cialis 20 mg achat en ligne: cialis generique – Cialis générique pas cher
cialis 20mg preis: Tadalafil 20mg Bestellung online – Potenz Vital
I?ll right away grasp your rss as I can not in finding your e-mail subscription hyperlink or newsletter service. Do you’ve any? Kindly let me recognize in order that I could subscribe. Thanks.
livraison rapide et confidentielle: Cialis générique pas cher – pharmacie qui vend du cialis sans ordonnance
internet apotheke: online apotheke rezept – Cialis Preisvergleich Deutschland
Wow! This could be one particular of the most useful blogs We’ve ever arrive across on this subject. Actually Wonderful. I am also a specialist in this topic therefore I can understand your hard work.
Hiya very nice web site!! Man .. Beautiful .. Superb .. I will bookmark your website and take the feeds also?I am satisfied to search out a lot of useful info right here in the post, we want work out more techniques in this regard, thanks for sharing. . . . . .
There is noticeably a bundle to know about this. I assume you made sure good factors in options also.
Viagra generico online Italia ordinare Viagra generico in modo sicuro Medi Uomo
https://mannensapotek.shop/# Sildenafil utan recept
Viagra generico con pagamento sicuro: Medi Uomo – Medi Uomo
http://confiafarmacia.com/# comprar Sildenafilo sin receta
Viagra genérico online España Viagra genérico online España Confia Farmacia
Viagra genérico online España: ConfiaFarmacia – farmacia confiable en España
https://confiafarmacia.com/# farmacia confiable en Espana
I think this is one of the most important info for me. And i am glad reading your article. But should remark on few general things, The web site style is ideal, the articles is really excellent : D. Good job, cheers
ConfiaFarmacia: Viagra genérico online España – Viagra sin prescripción médica
https://confiafarmacia.com/# Confia Farmacia
Medi Uomo: Medi Uomo – Viagra generico online Italia
veilige online medicijnen Nederland: betrouwbare online apotheek – Sildenafil zonder recept bestellen
https://mediuomo.shop/# trattamento ED online Italia
anabolic steroid withdrawal symptoms
Oh my goodness! an incredible article dude. Thanks Nonetheless I’m experiencing difficulty with ur rss . Don?t know why Unable to subscribe to it. Is there anybody getting an identical rss problem? Anyone who knows kindly respond. Thnkx
Also a thing to mention is that an online business administration program is designed for students to be able to efficiently proceed to bachelor degree education. The 90 credit diploma meets the other bachelor college degree requirements and once you earn your current associate of arts in BA online, you should have access to up to date technologies in this field. Several reasons why students are able to get their associate degree in business is because they may be interested in this area and want to find the general education necessary prior to jumping right into a bachelor education program. Thanks for the tips you provide with your blog.
bola168 – https://bola168-id.com
Thank you for any other excellent post. The place else could anyone get that type of information in such an ideal method of writing?
I’ve a presentation subsequent week, and I am at the look for such info.
I like looking through a post that can make men and women think.
Also, thank you for allowing for me to comment!
I am actually glad to glance at this website posts which carries tons of helpful data,
thanks for providing these statistics.
You actually make it seem so easy together with your presentation however I in finding this matter to be actually one thing which I feel I’d
by no means understand. It sort of feels too complex and extremely vast for me.
I am looking ahead on your next put up, I will try
to get the grasp of it!
Game shows function as cultural touchstones. Generations grew up with particular hosts and formats, creating nostalgic connections enduring decades after broadcasts ended. https://australiangameshows.top/
Домашний DIY: реализуйте идеи для интерьера с минимальными затратами! https://gratiavitae.ru/
perplexity pro https://uniqueartworks.ru/perplexity-kupit.html
I do not know whether it’s just me or if everybody else
experiencing issues with your website. It seems like some of
the text on your posts are running off the screen. Can someone else please provide feedback and let me know if this is happening to them too?
This may be a problem with my browser because I’ve had this happen before.
Thank you
Metabolic Freedom: your guide to breaking free from ineffective diets and restoring natural balance. https://metabolicfreedom.top/ metabolic freedom pdf free download
Very engaging from start to finish.
This post adds real value!
Thanks for sharing your ideas right here. The other matter is that when a problem takes place with a pc motherboard, folks should not consider the risk associated with repairing that themselves for if it is not done correctly it can lead to permanent damage to an entire laptop. It is almost always safe just to approach a dealer of the laptop for that repair of its motherboard. They have technicians who have an experience in dealing with laptop computer motherboard issues and can make the right diagnosis and perform repairs.
I do agree with all the concepts you’ve introduced to your post. They are very convincing and can definitely work. Still, the posts are too short for novices. May you please extend them a bit from subsequent time? Thanks for the post.
One thing I’ve noticed is that there are plenty of beliefs regarding the lenders intentions while talking about home foreclosure. One fantasy in particular is the fact the bank needs to have your house. The financial institution wants your hard earned cash, not your property. They want the amount of money they loaned you together with interest. Staying away from the bank will draw a new foreclosed summary. Thanks for your write-up.
I have seen many useful elements on your internet site about pcs. However, I’ve the impression that laptop computers are still not nearly powerful sufficiently to be a wise decision if you usually do things that require a great deal of power, such as video editing. But for website surfing, word processing, and quite a few other prevalent computer work they are perfectly, provided you can’t mind your little friend screen size. Thank you sharing your opinions.
Hey! I could have sworn I’ve been to this site before but after browsing through some of the post I realized it’s new to me. Nonetheless, I’m definitely happy I found it and I’ll be book-marking and checking back frequently!
This is one of the best explanations I’ve come across on this topic.
That is the right blog for anybody who desires to seek out out about this topic. You understand so much its almost hard to argue with you (not that I truly would want?HaHa). You undoubtedly put a new spin on a topic thats been written about for years. Great stuff, just great!
I like what you guys are up also. Such smart work and reporting! Keep up the excellent works guys I?ve incorporated you guys to my blogroll. I think it will improve the value of my website 🙂
Spot on with this write-up, I really assume this web site needs much more consideration. I?ll in all probability be again to read much more, thanks for that info.
I’ve been active for several months, mostly for exploring governance, and it’s always intuitive UI.
I personally find that the cross-chain transfers tools are trustworthy service and useful analytics.
This is very interesting, You are a very skilled blogger. I’ve joined your rss feed and look forward to seeking more of your magnificent post. Also, I have shared your website in my social networks!
I switched from another service because of the reliable uptime and fast transactions.
I personally find that the transparency around quick deposits is refreshing and builds trust.
The interface is quick deposits, and I enjoy swapping tokens here.
I personally find that fees are easy onboarding, and the execution is always smooth. The dashboard gives a complete view of my holdings.
I think what you said made a ton of sense. However, think
on this, suppose you composed a catchier post title?
I mean, I don’t wish to tell you how to run your blog, however
suppose you added a headline that grabbed people’s attention? I mean Importance
Of Visual Hierarchy In E-Commerce Website Design is kinda vanilla.
You might glance at Yahoo’s home page and watch how they write post titles to get viewers to open the links.
You might try adding a video or a related picture or two to grab readers interested about everything’ve got to
say. Just my opinion, it could bring your posts a little bit more interesting.
The providing liquidity tools are accurate charts and stable performance.
I personally find that the site is easy to use and the clear transparency keeps me coming back.
This is my first time visit at here and i am in fact pleassant to read all at alone place.
swamp donkey
I believe this is one of the so much significant info for me.
And i am satisfied reading your article. But want to statement on some
basic issues, The website taste is ideal, the articles is in reality great : D.
Excellent process, cheers
SpookySwap swapI personally find that the interface is reliable uptime, and I enjoy checking analytics here.
fraud website
Thanks for your handy post. Through the years, I have come to be able to understand that the actual symptoms of mesothelioma are caused by this build up connected fluid between the lining in the lung and the torso cavity. The disease may start inside chest region and propagate to other areas of the body. Other symptoms of pleural mesothelioma cancer include weight-loss, severe inhaling trouble, temperature, difficulty swallowing, and infection of the neck and face areas. It ought to be noted that some people with the disease never experience virtually any serious symptoms at all.
total ripoff
SpookySwap swap
Great site, i recommend it to everyone ArbSwap
Hello, I enjoy reading through your article. I wanted
to write a little comment to support you.
свежие новости
https://boi.instgame.pro/forum/index.php?topic=138896.0
porno doma
nubiles porno
overwatch porno
2025 porno
porno hun
countryhumans porno
porno dude
periscope porno
porno jopa
feet porno
porno animal
invincible porno
stepsister porno
xxxl porno
porno guru
top asian porn web
facialabuse porno
erotika porno
porno handjob
porno pussy
porno sisters
game porno
porn games
romantik porno
ebony porn
anabel054 porno
smoking porno
чёрный гей порно секс видео
best premium porn site
porno st
naruto porno
squirt porno
nympho porno
ebalka porno
porno russkie
porno undertale
porno sonic
porno sperma
kazak porno
porno handjob
porno russkiy
adult xxx video hot porn site
porno private
misslexa porno
porno gang
vip porno
смотреть porno
porno scat
porno dad
porno domashnee
you porno
porno hun
cardinal marketing
как зайти на кракен даркнет
Cómo mejorar la salud de las uñas con Exodermin
La belleza de nuestras manos comienza desde abajo. Tener uñas fuertes y atractivas es algo que muchos desean. Sin embargo,
alcanzar este objetivo puede ser un desafío.
Existen diversos métodos y productos en el mercado, pero no todos son igual de efectivos.
Con un enfoque adecuado, es posible conseguir resultados sorprendentes.
Las uñas pueden reflejar nuestro estado general. Una apariencia frágil o descuidada a menudo indica
algún problema subyacente. Por ello, es vital cuidar
de ellas con atención. Entre las opciones disponibles, algunas son simples y accesibles para cualquiera.
Además, la consistencia es clave. Se necesita tiempo y esfuerzo para
notar cambios reales. Pero no te preocupes, ¡no es tan complicado como
parece! Hay soluciones que facilitan este proceso,
incorporando ingredientes naturales y beneficiosos que ayudan a fortalecer y rejuvenecer la queratina.
Explorar diferentes alternativas puede ser una experiencia enriquecedora.
Por ejemplo, algunos tratamientos pueden ayudar a revitalizarlas y aportarles esa vitalidad que tanto anhelas.
Eligiendo adecuadamente, es posible encontrar la opción perfecta que se adapte
a tus necesidades específicas y te guíe en este viaje hacia
uñas más bonitas.
Beneficios de Exodermin para las uñas
Existen numerosas ventajas que este producto puede
aportar a la apariencia y fortaleza de las extremidades filiformes.
La fórmula está diseñada para proporcionar un apoyo integral.
Aporta elementos que potencializan las características benignas.
Esto resulta en un aspecto más cuidado y saludable. Sin duda, es una opción a considerar para quienes buscan realzar la belleza de sus manos.
Uno de los aspectos más destacados es su capacidad de hidratar profundamente.
Esta acción disminuye la fragilidad y el agrietamiento, que son problemas
comunes. Además, fomenta la regeneración de tejidos, lo que permite una recuperación más rápida.
Esto significa que, tras el uso regular, se pueden notar cambios significativos en un breve período de tiempo.
La constancia en la aplicación puede traducirse en resultados sorprendentes.
Asimismo, su composición rica en nutrientes actúa de manera sinérgica.
Combina ingredientes que favorecen el fortalecimiento de la estructura.
Este enfoque integral no solo embellece, sino que también protege.
Con el tiempo, se puede experimentar un notable aumento en la resistencia y
la vitalidad de cada extremidad. Definitivamente, es un aliado poderoso en el camino hacia el embellecimiento.
No hay que olvidar el efecto calmante que produce en la epidermis.
Esto ayuda a mantener una sensación de frescura y bienestar al aplicarlo.
Resulta ideal para quienes enfrentan problemas de irritación. La
mejora en el confort es un beneficio muchas veces pasado
por alto, pero que se siente inmediatamente.
Por lo tanto, la experiencia de uso se vuelve muy placentera.
Consejos para fortalecer tus uñas
Las uñas son un reflejo de nuestro bienestar y cuidado personal.
Fortalecerlas puede ser más sencillo de lo que parece.
Se trata de adoptar hábitos saludables y de prestar atención a algunos detalles.
Además, hay estrategias muy efectivas que son fáciles de incorporar en la
rutina diaria.
Primeramente, es fundamental mantener una dieta
equilibrada. Incluir alimentos ricos en vitaminas y minerales es clave.
Proteínas, biotina y zinc son tus mejores aliados.
También, la hidratación juega un papel crucial.
Beber suficiente agua ayuda no solo a la piel, sino también a las uñas.
Otro aspecto a considerar es la protección. Usar guantes al limpiar o realizar actividades que
expongan las uñas a productos químicos puede hacer una gran diferencia.
De la misma forma, evitar el uso excesivo del
esmalte y permitir que las uñas respiren es beneficioso.
Por último, recuerda realizar cuidados regulares.
Limar las uñas en lugar de cortarlas, y optar por aceites naturales para hidratarlas, son prácticas recomendadas.
Estas acciones simples y efectivas contribuyen significativamente al
fortalecimiento en general, promoviendo así una apariencia más saludable y resistente
a los problemas comunes. Todo esto se traduce en una mejora
notable que no pasa desapercibida.
exodermin precio mercadona precio
кракен tor зеркало
кракен link
кракен
kraken даркнет маркет
сайт кракен даркнет
кракен зайти
kraken зеркало
kraken официальный сайт
kraken darknet
кракен тор браузер
kraken ссылка tor
kraken вход
kraken актуальная ссылка
как зайти на kraken даркнет
kraken рабочее зеркало
kraken тор браузер
кракен сайт
сайт kraken даркнет
kraken официальный сайт
kraken зайти
kraken link
kraken darknet tor
kraken onion
kraken рабочее зеркало
кракен darknet market
кракен darknet tor
kraken ссылка
кракен onion
kraken маркет
кракен tor зеркало
кракен login
как зайти на kraken даркнет
kraken darknet
кракен darknet
кракен mirror
kraken зайти
kraken darknet tor
PWA кракен
kraken onion
кракен зеркало
kraken tor
kraken зайти
kraken рабочее зеркало
Lasso Md
kraken вход
кракен официальный сайт
кракен
сайт kraken даркнет
kraken официальный сайт
кракен официальный сайт
кракен сайт
кракен
kraken обход блокировки
кракен маркет
kraken рабочее зеркало
kraken onion
как зайти на кракен даркнет
PWA KRAKEN
kraken зайти
кракен маркет
kraken ссылка
Привет ребята.
Нужна помощь с выбором универа за бугром.
От школьников до взрослых, покрывают всё.
Зацените их сайт тут:
kraken darknet market
Спасибо.
кракен tor
PWA кракен
kraken darknet market
кракен ссылка tor
kraken link
Привет админу и участникам.
В каком возрасте лучше ехать учиться?
Нашел агентство под названием Wintech.
Ссылка на источник:
сайт kraken onion
Спасибо за внимание.
Рад всех видеть.
Планирую подтянуть английский в Канаде.
Организуют встречи для тех, кто вернулся.
Полезная ссылка:
kraken сайт
Надеюсь, кому-то поможет.
I every time spent my half an hour to read this blog’s posts daily along with a cup of coffee.
I’m no longer positive the place you are getting your information, however good topic. I must spend some time learning more or understanding more. Thanks for excellent information I was on the lookout for this information for my mission.
I’m now not positive the place you’re getting your information, but good topic. I must spend a while learning more or understanding more. Thank you for excellent information I used to be searching for this information for my mission.
I’m now not positive where you’re getting your information, but good topic. I needs to spend some time studying more or working out more. Thanks for great info I used to be on the lookout for this information for my mission.
кракен даркнет маркет
Feel free to visit my blog post … kraken даркнет
Привет админу и участникам.
Сравниваю разные агентства по обучению прямо сейчас.
У них программы для всех возрастов.
Взгляните на это:
kraken маркетплейс зеркало
Жду ваших советов.
I’m now not positive the place you are getting your info, but good topic. I must spend some time studying much more or figuring out more. Thank you for wonderful information I used to be looking for this information for my mission.
Hi, I read your blog regularly. Your story-telling style is awesome, keep it up!
Hello, I read your new stuff on a regular basis. Your humoristic style is witty, keep up the good work!
What’s up, I read your blogs on a regular basis. Your writing style is awesome, keep it up!
Hello, I check your blog regularly. Your humoristic style is witty, keep doing what you’re doing!
Hi, I read your new stuff daily. Your writing style is awesome, keep up the good work!
What’s up, I check your new stuff regularly. Your writing style is awesome, keep up the good work!
Hi there, I log on to your blogs regularly. Your writing style is awesome, keep up the good work!
What’s up, I read your blog like every week. Your writing style is awesome, keep it up!
Hi there, I log on to your blogs on a regular basis. Your story-telling style is awesome, keep doing what you’re doing!
What’s up, I check your blog daily. Your writing style is awesome, keep it up!
Good day! I simply would like to give you a huge thumbs up for the excellent information you have got right here on this post. I am returning to your web site for more soon.
A motivating discussion is definitely worth comment. I do believe that you ought to write more about this subject, it may not be a taboo matter but typically people don’t speak about these subjects. To the next! Cheers!!
An interesting discussion is definitely worth comment. I do believe that you need to publish more about this issue, it may not be a taboo subject but typically folks don’t speak about these issues. To the next! Many thanks!!
An intriguing discussion is worth comment. I do think that you should publish more on this issue, it may not be a taboo matter but typically people don’t talk about these subjects. To the next! All the best!!
A fascinating discussion is worth comment. I believe that you should publish more about this topic, it might not be a taboo subject but usually people do not discuss these issues. To the next! Kind regards!!
An interesting discussion is definitely worth comment. I believe that you should write more about this topic, it may not be a taboo matter but generally people do not speak about these issues. To the next! Kind regards!!
An interesting discussion is definitely worth comment. There’s no doubt that that you need to publish more about this subject matter, it might not be a taboo subject but typically people do not talk about these subjects. To the next! All the best!!
Web traffic
Get more info here: yak casino
Useful info. Lucky me I found your site unintentionally, and I’m shocked why this accident did not came about earlier! I bookmarked it.
Hi there, I read your blogs daily. Your writing style is awesome, keep up the good work!
Hi there, I read your blogs on a regular basis. Your story-telling style is awesome, keep it up!
Hi there, I check your blogs like every week. Your story-telling style is awesome, keep it up!
Всем привет.
Интересуют IT курсы на Филиппинах.
У них программы для всех возрастов.
Вот их вебсайт:
kraken ссылка зеркало
Надеюсь, кому-то поможет.
Hi, I check your blogs daily. Your story-telling style is witty, keep doing what you’re doing!
Hello, I log on to your blog regularly. Your writing style is witty, keep it up!
Hi, I check your blogs regularly. Your humoristic style is witty, keep it up!
What’s up, I log on to your new stuff regularly. Your humoristic style is awesome, keep doing what you’re doing!
Hello, I log on to your blogs like every week. Your writing style is awesome, keep it up!
An intriguing discussion is definitely worth comment. I do think that you need to write more on this topic, it may not be a taboo subject but usually people do not discuss such issues. To the next! Cheers!!
An interesting discussion is worth comment. I do think that you should publish more on this subject matter, it might not be a taboo matter but usually folks don’t speak about such issues. To the next! All the best!!
A motivating discussion is worth comment. I think that you ought to publish more on this issue, it might not be a taboo subject but typically people don’t discuss these subjects. To the next! Cheers!!
An interesting discussion is worth comment. There’s no doubt that that you should publish more about this subject, it may not be a taboo subject but generally folks don’t speak about such subjects. To the next! Cheers!!
A motivating discussion is definitely worth comment. I think that you should write more about this subject, it might not be a taboo subject but usually folks don’t talk about these subjects. To the next! All the best!!
A motivating discussion is definitely worth comment. I do think that you ought to write more on this subject matter, it might not be a taboo matter but typically folks don’t talk about such subjects. To the next! All the best!!
An intriguing discussion is definitely worth comment. I do think that you ought to write more on this issue, it may not be a taboo subject but generally folks don’t discuss these subjects. To the next! Best wishes!!
A fascinating discussion is definitely worth comment. There’s no doubt that that you ought to write more about this subject matter, it might not be a taboo subject but generally folks don’t talk about such issues. To the next! All the best!!
Pretty section of content. I just stumbled upon your web site and in accession capital to assert that I get actually enjoyed account your blog posts. Anyway I will be subscribing to your feeds and even I achievement you access consistently fast.
What i don’t realize is in fact how you are not really much more smartly-preferred than you might be now. You are so intelligent. You realize therefore significantly on the subject of this subject, made me individually imagine it from numerous various angles. Its like men and women don’t seem to be fascinated until it is something to accomplish with Girl gaga! Your own stuffs excellent. At all times care for it up!
I adore your wordpress theme, wherever do you down load it through?
Онлайн казино Мелбет обеспечивает высокий уровень защиты данных
Feel free to surf to my website; https://casadicarlaravello.it/uncategorized/melbet-oficialnyj-sajt-skachat-mobilnuyu/
Мелбет — это возможность играть и выигрывать в удобное
время
Also visit my webpage https://absi.shelter-technology.com/melbet-skachat-kazino-2025/
Казино Мелбет привлекает
выгодными бонусами, фриспинами и
регулярными акциями
Here is my web page – https://camerabinhan.com/melbet-obzor-bukmekerskoy-kontory-dlya-rossijskih-igrokov/
Стань частью легенды. Стань частью Мелбет.
Here is my web blog … https://alatcleaningmurah.com/melbet-russia-download-latest-version-2025/
Live-казино уровня Лас-Вегаса в твоём телефоне
Here is my web site https://aragantinc.com/2025/10/09/melbet-skachat-na-android-besplatno-oficial/
Онлайн казино Мелбет создано для комфортной и увлекательной игры
my web page … https://magical.gearbrand.com/sayt-bk-melbet-obzor-2025/
Бери 100 фриспинов без депозита
сегодня!
My webpage: https://ohsohumorous.com/Meme-Girls/memes-funny-pictures-OhSoHumorous-00659
Мелбет — здесь эмоции зашкаливают
Here is my web-site … https://www.prf.com.tr/melbet-skachat-prilozhenie-2025-obzor/
Мелбет сочетает азарт и удобство
в одном месте
Also visit my site – https://www.ultramarketing.in/skachat-melbet-na-android-2025/
В Мелбет можно играть в слоты, рулетку,
покер и блэкджек
Also visit my web-site; https://thelasergal.com/melbet-skachat-na-ajfon-besplatno/
Мелбет — это яркие эмоции и реальные шансы на выигрыш
Look at my website :: https://samanalasterrenas.com/melbet-oficialnyj-sajt-mobilnoe-prilozhenie-2025/
Онлайн казино Мелбет создано для комфортной и увлекательной игры
my site … https://www.tkaninovekompenzatory.cz/melbet-2025-obzor-bk-2/
В онлайн казино Мелбет доступны сотни игр от известных провайдеров
My blog … https://pages.roulettecalculators.com/skachat-melbet-s-oficialnogo-sajta-na-android/
Мелбет — это азарт, динамика и возможность выигрывать каждый день
My blog post :: https://xenousa.com/2025/10/09/melbet-kazino-skachat-2025-obzor/
Выигрыш за 3 минуты? В Мелбет это реально
Feel free to visit my web-site; https://buletinjubi.com/pogruzhayemsya-v-mir-melbet-kak-skachat-android-besplatno-i-dinamichno-igrat-v-2026/
Казино №1 по отзывам игроков
2025
Here is my web site; https://panjat88.com/melbet-ios-download-2025/
Мелбет предлагает выгодные условия
для постоянных игроков
Also visit my web-site: https://javierbayon.com/uncategorized/melbet-v-2026-lovim-udachu-s-mezhdunarodnoy-bukmekerskoy-vetkoy-iz-serdtsa-moskvy/
Каждый спин может стать золотым
My page – https://sitescooponline.com/e16e2f822845566591f7a6d9ad093d3e/
Огромный выбор live-дилеров ждёт тебя в Мелбет
Here is my web blog … https://xbet888slot.com/title-zakhvatyvaiushchii-mir-melbet-skachat-besplatno-i/
Каждый день новый турнир с реальными призами
my web page; https://samotoursegypt.com/melbet-na-android-oficialnyy-zagruzchik-i-top-fichi-2026-moskva/
Доставка роллов вечером — спасение после работы
Visit my site Суши чмз
El juego de bonificación se activa cuando aparecen cuatro o más símbolos scatter en cualquier lugar de los carretes. Durante la función, que comienza con 15 giros gratis y se puede reactivar, pueden aparecer multiplicadores de hasta 500x de forma aleatoria. Cuando un multiplicador aparece en un giro ganador, se añade al multiplicador total que se aplica a la ganancia. También hay dos opciones de compra de bonificaciones disponibles en determinados mercados, con multiplicadores que comienzan en 10x en los Super Free Spins. A la hora de jugar Gates of Olympus ofrece una pantalla con 6 tambores y 5 filas. En su interior se suceden los símbolos, que debes conectar en cada giro para conseguir combinaciones ganadoras. Conecta con nosotros OlyBet > Juegos de casino > Gates of Olympus: la slot donde Zeus reparte rayos…y premios
https://brentbury.co.ke/2025/12/10/betano-casino-analisis-completo-para-jugadores-mexicanos/
Si bien Gates of Olympus ofrece innumerables emociones, recuerde apostar dentro de sus posibilidades. Las tragamonedas son juegos de azar con resultados impredecibles. Apunte al valor del entretenimiento en lugar de las recompensas financieras, establezca límites de pérdida aceptables, tome descansos frecuentes y evitará problemas con el control de las horas extras y los gastos. Nuestra guía anterior se centró en la mecánica del juego: vaya a casinos acreditados y juegue de manera responsable cada vez que apueste dinero real en tragamonedas como Gates of Olympus. Como ya hemos comentado, Gates of Olympus es una tragamonedas online de Pragmatic Play de temática sobre la mitología Griega y, ahora, vamos a repasar sus características principales: Con cada ola que golpea la orilla durante la ronda de giros gratis, como retirar dinero de ice casino colombia como Wheel of Fortune o Deal or No Deal. Juegos de azar probabilidad y estadistica sí, lo primero que debe tener en cuenta es que la ley de Iowa no le permite permanecer en el anonimato cuando reclama un premio tan grande. Al descargar la aplicación, dispersiones y otros símbolos. Hasta la fecha, deberías probar Ka-Boom.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you. https://www.binance.info/ar-BH/register?ref=UT2YTZSU
admin@lassomd.com
Recently, I wanted to buy Zithromax fast and stumbled upon this amazing site. You can order meds no script securely. If you have sinusitis, check this shop. Fast shipping available. Check it out: https://antibioticsexpress.com/#. Cheers.
Lately, I had to find Ciprofloxacin without waiting and found a great source. You can order meds no script legally. In case of sinusitis, this is the best place. Fast shipping to USA. Link: http://antibioticsexpress.com/#. Good luck.
Just now, I had to find Ivermectin tablets and found Ivermectin Express. You can get generic Stromectol with express shipping. If you need to treat parasites safely, this is the best place: ivermectin for humans. Hope it helps
Actually, I was looking for Amoxil urgently and discovered this reliable site. It offers Amoxicillin 500mg fast. If you need meds, visit this link: visit website. Best prices.
Рад всех видеть.
Есть советы, как получить одобрение по визе?
У них программы для всех возрастов.
Можете почитать подробнее тут:
kraken ссылка зеркало
Спасибо.
Merhaba arkadaşlar, güvenilir casino siteleri bulmak istiyorsanız, bu siteye mutlaka göz atın. En iyi firmaları ve fırsatları sizin için inceledik. Güvenli oyun için doğru adres: buraya tıkla iyi kazançlar.
Canlı casino oynamak isteyenler için kılavuz niteliğinde bir site: mobil ödeme bahis Hangi site güvenilir diye düşünmeyin. Editörlerimizin seçtiği bahis siteleri listesi ile rahatça oynayın. Tüm liste linkte.
Pin-Up AZ Azərbaycanda ən populyar platformadır. Burada minlərlə oyun və canlı dilerlər var. Qazancı kartınıza anında köçürürlər. Mobil tətbiqi də var, telefondan oynamaq çox rahatdır. Giriş linki ətraflı məlumat yoxlayın.
Hər vaxtınız xeyir, siz də keyfiyyətli kazino axtarırsınızsa, məsləhətdir ki, Pin Up saytını yoxlayasınız. Yüksək əmsallar və sürətli ödənişlər burada mövcuddur. Qeydiyyatdan keçin və bonus qazanın. Daxil olmaq üçün link: Pin Up AZ uğurlar hər kəsə!
Aktual Pin Up giriş ünvanını axtarırsınızsa, doğru yerdesiniz. İşlək link vasitəsilə hesabınıza girin və qazanmağa başlayın. Pulsuz fırlanmalar sizi gözləyir. Keçid: sayta keçid qazancınız bol olsun.
Bocoran slot gacor hari ini: mainkan Gate of Olympus atau Mahjong Ways di Bonaslot. Website ini anti rungkad dan aman. Promo menarik menanti anda. Akses link: п»їhttps://bonaslotind.us.com/# klik disini raih kemanangan.
Merhaba arkadaşlar, güvenilir casino siteleri arıyorsanız, hazırladığımız listeye mutlaka göz atın. Lisanslı firmaları ve fırsatları sizin için inceledik. Dolandırılmamak için doğru adres: cassiteleri.us.org iyi kazançlar.
Situs Bonaslot adalah bandar judi slot online terpercaya di Indonesia. Ribuan member sudah mendapatkan Maxwin sensasional disini. Transaksi super cepat hanya hitungan menit. Link alternatif п»їhttps://bonaslotind.us.com/# Bonaslot rtp jangan sampai ketinggalan.
Pin Up Casino ölkəmizdə ən populyar platformadır. Saytda minlərlə oyun və canlı dilerlər var. Pulu kartınıza anında köçürürlər. Proqramı də var, telefondan oynamaq çox rahatdır. Rəsmi sayt Pin Up giriş baxın.
Merhaba arkadaşlar, sağlam casino siteleri bulmak istiyorsanız, hazırladığımız listeye mutlaka göz atın. Lisanslı firmaları ve bonusları sizin için inceledik. Güvenli oyun için doğru adres: mobil ödeme bahis iyi kazançlar.
Halo Bosku, lagi nyari situs slot yang gacor? Coba main di Bonaslot. RTP Live tertinggi hari ini dan terbukti membayar. Deposit bisa pakai OVO tanpa potongan. Daftar sekarang: https://bonaslotind.us.com/# login sekarang semoga maxwin.
Yeni Pin Up giriş ünvanını axtarırsınızsa, bura baxa bilərsiniz. İşlək link vasitəsilə qeydiyyat olun və qazanmağa başlayın. Pulsuz fırlanmalar sizi gözləyir. Keçid: Pin Up kazino uğurlar.
Selam, güvenilir casino siteleri bulmak istiyorsanız, hazırladığımız listeye mutlaka göz atın. Lisanslı firmaları ve fırsatları sizin için listeledik. Güvenli oyun için doğru adres: buraya tıkla iyi kazançlar.
Merhaba arkadaşlar, güvenilir casino siteleri bulmak istiyorsanız, bu siteye mutlaka göz atın. En iyi firmaları ve bonusları sizin için inceledik. Güvenli oyun için doğru adres: siteyi incele bol şanslar.
Если потолок низкий, выбирают тонкий профиль и получают минимум потери высоты, выбирайте белое матовое полотно, оно визуально делает комнату выше и светлее, попросите образцы при дневном и теплым вечерним светом, интерьер станет современнее и свет распределится лучше – https://natyazhnye-potolki-moskva.ru/
Натяжные потолки помогают быстро обновить интерьер, оформляют монтаж в компании Потолки Москвы, делает освещение более ровным и комфортным, а тканевое полотно подчеркивает стиль; замер занимает около получаса, после чего готовится смета и договор: https://potolki-decarat.ru/
Halo Bosku, cari situs slot yang mudah menang? Coba main di Bonaslot. RTP Live tertinggi hari ini dan terbukti membayar. Deposit bisa pakai Dana tanpa potongan. Daftar sekarang: https://bonaslotind.us.com/# slot gacor semoga maxwin.
Натяжные потолки помогают быстро обновить интерьер, бесшовное решение дает ровную плоскость, позволяет встроить треки, споты и подсветку; замер занимает около получаса, после чего готовится смета и договор: https://potolki-decarat.ru/
Для детской лучше брать безопасные материалы и заранее продумать свет и вентиляцию, выбирайте полотно под покраску, оно помогает зонировать пространство светом, проверьте сертификаты на полотно и репутацию монтажной бригады, интерьер станет современнее и свет распределится лучше: https://natyazhnye-potolki-moskva.ru/
2026 yılında en çok kazandıran casino siteleri hangileri? Detaylı liste web sitemizde mevcuttur. Deneme bonusu veren siteleri ve güncel giriş linklerini paylaşıyoruz. İncelemek için https://cassiteleri.us.org/# bonus veren siteler kazanmaya başlayın.
2026 yılında en çok kazandıran casino siteleri hangileri? Detaylı liste web sitemizde mevcuttur. Deneme bonusu veren siteleri ve yeni adres linklerini paylaşıyoruz. Hemen tıklayın türkçe casino siteleri kazanmaya başlayın.
Pin Up Casino Azərbaycanda ən populyar kazino saytıdır. Saytda minlərlə oyun və Aviator var. Pulu kartınıza anında köçürürlər. Proqramı də var, telefondan oynamaq çox rahatdır. Rəsmi sayt https://pinupaz.jp.net/# Pin Up Azerbaijan tövsiyə edirəm.
Info slot gacor hari ini: mainkan Gate of Olympus atau Mahjong Ways di Bonaslot. Situs ini anti rungkad dan resmi. Bonus new member menanti anda. Akses link: https://bonaslotind.us.com/# situs slot resmi raih kemanangan.
Bu sene en çok kazandıran casino siteleri hangileri? Cevabı web sitemizde mevcuttur. Deneme bonusu veren siteleri ve güncel giriş linklerini paylaşıyoruz. İncelemek için https://cassiteleri.us.org/# buraya tıkla kazanmaya başlayın.
Salamlar, əgər siz keyfiyyətli kazino axtarırsınızsa, məsləhətdir ki, Pin Up saytını yoxlayasınız. Yüksək əmsallar və sürətli ödənişlər burada mövcuddur. İndi qoşulun və bonus qazanın. Daxil olmaq üçün link: Pin Up rəsmi sayt uğurlar hər kəsə!
п»їSalam Gacor, cari situs slot yang mudah menang? Coba main di Bonaslot. Winrate tertinggi hari ini dan terbukti membayar. Deposit bisa pakai Dana tanpa potongan. Daftar sekarang: п»їhttps://bonaslotind.us.com/# klik disini salam jackpot.
Bu sene en çok kazandıran casino siteleri hangileri? Detaylı liste web sitemizde mevcuttur. Deneme bonusu veren siteleri ve güncel giriş linklerini paylaşıyoruz. İncelemek için bonus veren siteler kazanmaya başlayın.
Merhaba arkadaşlar, güvenilir casino siteleri arıyorsanız, hazırladığımız listeye kesinlikle göz atın. En iyi firmaları ve fırsatları sizin için listeledik. Dolandırılmamak için doğru adres: bonus veren siteler bol şanslar.
Aktual Pin Up giriş ünvanını axtaranlar, doğru yerdesiniz. İşlək link vasitəsilə hesabınıza girin və qazanmağa başlayın. Pulsuz fırlanmalar sizi gözləyir. Keçid: Pin Up giriş hamıya bol şans.
Pin-Up AZ ölkəmizdə ən populyar platformadır. Burada çoxlu slotlar və Aviator var. Qazancı kartınıza anında köçürürlər. Mobil tətbiqi də var, telefondan oynamaq çox rahatdır. Giriş linki Pin Up AZ tövsiyə edirəm.
Yeni Pin Up giriş ünvanını axtarırsınızsa, doğru yerdesiniz. Bloklanmayan link vasitəsilə hesabınıza girin və oynamağa başlayın. Xoş gəldin bonusu sizi gözləyir. Keçid: https://pinupaz.jp.net/# Pin Up rəsmi sayt hamıya bol şans.
Yeni Pin Up giriş ünvanını axtaranlar, doğru yerdesiniz. Bloklanmayan link vasitəsilə qeydiyyat olun və oynamağa başlayın. Xoş gəldin bonusu sizi gözləyir. Keçid: Pin Up Azerbaijan uğurlar.
Услуги по приемке квартиры востребованы на любом этапе покупки. Особенно важно привлекать специалиста при сдаче дома. Он знает типовые ошибки застройщиков. Проверка проводится быстро и эффективно. Все замечания оформляются корректно. Это помогает добиться их устранения в краткие сроки! Если вы хотите понимать, за что платите, выбирайте приемку квартиры. Эксперт оценит качество работ. Вы получите полную информацию. Узнайте больше о приемке квартир https://offroadmaster.ru/talk/user/44848/
Bonaslot adalah bandar judi slot online nomor 1 di Indonesia. Banyak member sudah mendapatkan Jackpot sensasional disini. Proses depo WD super cepat kilat. Situs resmi https://bonaslotind.us.com/# Bonaslot login gas sekarang bosku.
Доброго времени суток форумчане.
Кто-нибудь сталкивался со студенческими визами?
Организуют встречи для тех, кто вернулся.
Больше инфы здесь:
kraken актуальные ссылки
Спасибо.
Yeni Pin Up giriş ünvanını axtarırsınızsa, doğru yerdesiniz. İşlək link vasitəsilə hesabınıza girin və qazanmağa başlayın. Xoş gəldin bonusu sizi gözləyir. Keçid: bura daxil olun uğurlar.
Online slot oynamak isteyenler için kılavuz niteliğinde bir site: cassiteleri.us.org Nerede oynanır diye düşünmeyin. Onaylı bahis siteleri listesi ile sorunsuz oynayın. Tüm liste linkte.
п»їHalo Slotter, cari situs slot yang gacor? Rekomendasi kami adalah Bonaslot. Winrate tertinggi hari ini dan pasti bayar. Deposit bisa pakai Pulsa tanpa potongan. Login disini: п»їlogin sekarang semoga maxwin.
Yeni Pin Up giriş ünvanını axtaranlar, bura baxa bilərsiniz. Bloklanmayan link vasitəsilə qeydiyyat olun və oynamağa başlayın. Xoş gəldin bonusu sizi gözləyir. Keçid: https://pinupaz.jp.net/# Pin Up Azerbaijan uğurlar.
Online slot oynamak isteyenler için rehber niteliğinde bir site: https://cassiteleri.us.org/# casino siteleri Nerede oynanır diye düşünmeyin. Onaylı bahis siteleri listesi ile sorunsuz oynayın. Tüm liste linkte.
Halo Bosku, cari situs slot yang mudah menang? Rekomendasi kami adalah Bonaslot. RTP Live tertinggi hari ini dan pasti bayar. Deposit bisa pakai Dana tanpa potongan. Daftar sekarang: https://bonaslotind.us.com/# slot gacor salam jackpot.
Pin Up Casino ölkəmizdə ən populyar kazino saytıdır. Saytda çoxlu slotlar və canlı dilerlər var. Pulu kartınıza tez köçürürlər. Mobil tətbiqi də var, telefondan oynamaq çox rahatdır. Giriş linki https://pinupaz.jp.net/# rəsmi sayt baxın.
Info slot gacor malam ini: mainkan Gate of Olympus atau Mahjong Ways di Bonaslot. Situs ini anti rungkad dan resmi. Bonus new member menanti anda. Kunjungi: https://bonaslotind.us.com/# Bonaslot daftar dan menangkan.
Bu sene popüler olan casino siteleri hangileri? Cevabı platformumuzda mevcuttur. Bedava bahis veren siteleri ve yeni adres linklerini paylaşıyoruz. İncelemek için casino siteleri 2026 fırsatı kaçırmayın.
Canlı casino oynamak isteyenler için rehber niteliğinde bir site: siteyi incele Hangi site güvenilir diye düşünmeyin. Editörlerimizin seçtiği bahis siteleri listesi ile sorunsuz oynayın. Tüm liste linkte.
п»їHalo Slotter, lagi nyari situs slot yang mudah menang? Coba main di Bonaslot. Winrate tertinggi hari ini dan terbukti membayar. Isi saldo bisa pakai OVO tanpa potongan. Daftar sekarang: п»їsitus slot resmi semoga maxwin.
Bonaslot adalah bandar judi slot online terpercaya di Indonesia. Ribuan member sudah mendapatkan Maxwin sensasional disini. Transaksi super cepat kilat. Link alternatif klik disini gas sekarang bosku.
Halo Slotter, lagi nyari situs slot yang gacor? Coba main di Bonaslot. Winrate tertinggi hari ini dan pasti bayar. Deposit bisa pakai Pulsa tanpa potongan. Daftar sekarang: https://bonaslotind.us.com/# slot gacor hari ini semoga maxwin.
Halo Bosku, lagi nyari situs slot yang hoki? Rekomendasi kami adalah Bonaslot. Winrate tertinggi hari ini dan terbukti membayar. Isi saldo bisa pakai Dana tanpa potongan. Login disini: slot gacor hari ini salam jackpot.
Selamlar, ödeme yapan casino siteleri arıyorsanız, hazırladığımız listeye kesinlikle göz atın. En iyi firmaları ve fırsatları sizin için listeledik. Dolandırılmamak için doğru adres: casino siteleri bol şanslar.
Pin-Up AZ Azərbaycanda ən populyar platformadır. Burada çoxlu slotlar və Aviator var. Qazancı kartınıza anında köçürürlər. Proqramı də var, telefondan oynamaq çox rahatdır. Rəsmi sayt sayta keçid baxın.
Info slot gacor malam ini: mainkan Gate of Olympus atau Mahjong Ways di Bonaslot. Website ini gampang menang dan aman. Bonus new member menanti anda. Kunjungi: https://bonaslotind.us.com/# Bonaslot rtp dan menangkan.
п»їHalo Bosku, lagi nyari situs slot yang mudah menang? Coba main di Bonaslot. Winrate tertinggi hari ini dan terbukti membayar. Isi saldo bisa pakai Pulsa tanpa potongan. Login disini: п»їBonaslot semoga maxwin.
Aktual Pin Up giriş ünvanını axtarırsınızsa, bura baxa bilərsiniz. İşlək link vasitəsilə hesabınıza girin və oynamağa başlayın. Pulsuz fırlanmalar sizi gözləyir. Keçid: bura daxil olun qazancınız bol olsun.
2026 yılında en çok kazandıran casino siteleri hangileri? Detaylı liste web sitemizde mevcuttur. Bedava bahis veren siteleri ve güncel giriş linklerini paylaşıyoruz. Hemen tıklayın casino siteleri fırsatı kaçırmayın.
Hər vaxtınız xeyir, əgər siz yaxşı kazino axtarırsınızsa, mütləq Pin Up saytını yoxlayasınız. Ən yaxşı slotlar və rahat pul çıxarışı burada mövcuddur. Qeydiyyatdan keçin və ilk depozit bonusunu götürün. Oynamaq üçün link: rəsmi sayt uğurlar hər kəsə!
Pin-Up AZ Azərbaycanda ən populyar platformadır. Burada çoxlu slotlar və canlı dilerlər var. Qazancı kartınıza tez köçürürlər. Proqramı də var, telefondan oynamaq çox rahatdır. Giriş linki https://pinupaz.jp.net/# Pin-Up Casino baxın.
Yeni Pin Up giriş ünvanını axtarırsınızsa, bura baxa bilərsiniz. Bloklanmayan link vasitəsilə qeydiyyat olun və oynamağa başlayın. Xoş gəldin bonusu sizi gözləyir. Keçid: Pinup hamıya bol şans.
I was recommended this web site by my cousin. I am not
sure whether this post is written by him as nobody else know
such detailed about my trouble. You are wonderful!
Thanks!
п»їSalam Gacor, cari situs slot yang gacor? Coba main di Bonaslot. Winrate tertinggi hari ini dan pasti bayar. Deposit bisa pakai OVO tanpa potongan. Daftar sekarang: п»їbonaslotind.us.com semoga maxwin.
Pin Up Casino Azərbaycanda ən populyar platformadır. Burada çoxlu slotlar və Aviator var. Pulu kartınıza anında köçürürlər. Proqramı də var, telefondan oynamaq çox rahatdır. Rəsmi sayt Pin Up online tövsiyə edirəm.
Halo Slotter, cari situs slot yang hoki? Rekomendasi kami adalah Bonaslot. RTP Live tertinggi hari ini dan pasti bayar. Isi saldo bisa pakai OVO tanpa potongan. Daftar sekarang: Bonaslot rtp semoga maxwin.
Canlı casino oynamak isteyenler için rehber niteliğinde bir site: listeyi gör Nerede oynanır diye düşünmeyin. Onaylı casino siteleri listesi ile sorunsuz oynayın. Tüm liste linkte.
Hey guys, Just now found a useful online drugstore for affordable pills. If you need medicines from India at factory prices, this site is highly recommended. It has fast shipping to USA. Take a look: read more. Good luck.
Hello, I wanted to share a useful online drugstore to order pills hassle-free. For those who need safe pharmacy delivery, OnlinePharm is very good. Secure shipping and huge selection. Visit here: https://onlinepharm.jp.net/#. Regards.
Hi guys, Just now discovered an awesome online source to buy medication. If you want to save money and want affordable prescriptions, Pharm Mex is worth checking out. Great prices plus very reliable. Check it out: https://pharm.mex.com/#. All the best.
Hi guys, I just ran into a great website for cheap meds. If you are tired of high prices and want cheap antibiotics, this store is the best option. Fast shipping plus secure. Visit here: this site. Cheers.
Greetings, I recently discovered a reliable source for meds where you can buy pills online. For those who need antibiotics, OnlinePharm is highly recommended. Fast delivery plus no script needed. Link here: cheap pharmacy online. All the best.
Greetings, I just found a reliable online drugstore to order medications hassle-free. If you need no prescription drugs, this site is the best choice. They ship globally and huge selection. See for yourself: buy meds online. Have a good one.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good. https://accounts.binance.com/en-ZA/register-person?ref=B4EPR6J0
Hi all, Just now discovered an amazing online drugstore for cheap meds. For those looking for ED meds without prescription, this site is worth checking. It has fast shipping worldwide. Check it out: https://indiapharm.in.net/#. Cheers.
Hi, I recently discovered an excellent online drugstore where you can buy prescription drugs online. If you need cheap meds, this store is highly recommended. Great prices and it is very affordable. Link here: visit website. Good luck with everything.
Hey guys, I recently discovered an amazing source from India for cheap meds. For those looking for generic pills without prescription, IndiaPharm is the best place. It has secure delivery to USA. Visit here: order medicines from india. Best regards.
Hello, I just discovered a great source from India for affordable pills. If you want to buy cheap antibiotics at factory prices, this site is worth checking. They offer fast shipping guaranteed. More info here: order medicines from india. Best regards.
Hi, I just found an excellent international pharmacy to order pills securely. If you need safe pharmacy delivery, this store is the best choice. Great prices plus it is very affordable. Visit here: online pharmacy usa. Regards.
Hi guys, Lately found a great online source to buy medication. If you are tired of high prices and need affordable prescriptions, this store is a game changer. No prescription needed plus secure. Visit here: check availability. Good luck with everything.
Hey there, To be honest, I found a great online drugstore for purchasing generics hassle-free. If you need antibiotics, OnlinePharm is worth a look. Secure shipping and no script needed. See for yourself: visit website. Have a good one.
Greetings, Lately discovered the best website to buy generics. If you need medicines from India safely, this site is worth checking. You get fast shipping guaranteed. Visit here: https://indiapharm.in.net/#. Cheers.
Hey there, I just found a great international pharmacy for purchasing prescription drugs securely. If you are looking for cheap meds, this site is the best choice. They ship globally and huge selection. See for yourself: visit website. Warmly.
que son las apuestas campeonato f1, Sue, combinadas
Hey there, Just now discovered a trusted online source to save on Rx. For those seeking and need cheap antibiotics, this store is the best option. No prescription needed plus secure. Check it out: mexican pharmacy. Thanks!
Hey there, Just now came across an awesome resource for cheap meds. If you are tired of high prices and want meds from Mexico, Pharm Mex is the best option. They ship to USA plus very reliable. Visit here: visit website. Good luck with everything.
Hello, To be honest, I found a great website to order generics cheaply. If you need no prescription drugs, this site is worth a look. They ship globally plus it is very affordable. Check it out: https://onlinepharm.jp.net/#. Get well soon.
Hey there, I just found a useful website to order pills online. If you need no prescription drugs, OnlinePharm is worth a look. Great prices plus it is very affordable. Check it out: visit website. Hope this helps!
Hello everyone, Just now discovered a great resource to buy medication. If you want to save money and need cheap antibiotics, Pharm Mex is a game changer. No prescription needed and secure. Check it out: Pharm Mex Store. Thanks!
Hi, I wanted to share a useful online drugstore for purchasing generics hassle-free. If you need no prescription drugs, OnlinePharm is very good. Fast delivery plus no script needed. See for yourself: https://onlinepharm.jp.net/#. Thx.
Hey there, I just discovered an awesome resource to save on Rx. If you want to save money and need affordable prescriptions, Pharm Mex is highly recommended. They ship to USA plus very reliable. Visit here: https://pharm.mex.com/#. Sincerely.
Hello everyone, I recently ran into a trusted Mexican pharmacy to buy medication. For those seeking and need generic drugs, this store is highly recommended. No prescription needed and secure. Link is here: this site. Sincerely.
Hello, I recently discovered a great international pharmacy for purchasing medications cheaply. For those who need safe pharmacy delivery, OnlinePharm is highly recommended. Great prices plus huge selection. Link here: https://onlinepharm.jp.net/#. I hope you find what you need.
Техническое обслуживание грузовых и коммерческих автомобилей и спецтехники. Снабжение и поставки комплектующих для грузовых автомобилей, легкового коммерческого транспорта на бортовой платформе ВИС lada: https://ukinvest02.ru/
Hello everyone, Just now came across a great resource to save on Rx. If you want to save money and need cheap antibiotics, this site is a game changer. Fast shipping and very reliable. Check it out: read more. Appreciate it.
Hey everyone, I wanted to share a great international pharmacy for purchasing medications cheaply. For those who need no prescription drugs, this store is very good. They ship globally and no script needed. Visit here: this site. Stay healthy.
Hello everyone, I recently came across a reliable website to save on Rx. For those seeking and need meds from Mexico, Pharm Mex is highly recommended. Fast shipping and it is safe. Check it out: mexican pharmacy online. Thx.
If you would like to grow your experience simply keep visiting this site and be updated with the
newest gossip posted here.
Hello, I wanted to share a useful online drugstore to order prescription drugs cheaply. If you are looking for antibiotics, this site is the best choice. They ship globally and no script needed. See for yourself: online pharmacy no prescription. I hope you find what you need.
Thanks for any other informative blog. The place else may
just I get that kind of info written in such an ideal approach?
I’ve a venture that I am simply now running on, and I have been at the glance
out for such info.
Hello! I know this is somewhat off topic but I was wondering if
you knew where I could locate a captcha plugin for my comment form?
I’m using the same blog platform as yours and I’m having trouble finding one?
Thanks a lot!
Hi all, I just discovered an amazing online drugstore to buy generics. For those looking for medicines from India safely, this site is highly recommended. You get fast shipping to USA. More info here: indian pharmacy. Good luck.
Hi, I wanted to share a reliable website to order medications hassle-free. If you need antibiotics, OnlinePharm is highly recommended. Great prices plus no script needed. Check it out: https://onlinepharm.jp.net/#. Stay safe.
Greetings, Just now discovered a great online source for cheap meds. For those seeking and need meds from Mexico, Pharm Mex is the best option. Fast shipping and secure. Check it out: check availability. Regards.
Hey everyone, I just found an excellent international pharmacy where you can buy pills online. If you are looking for safe pharmacy delivery, this site is the best choice. Fast delivery and huge selection. Link here: buy meds online. Regards.
Heya i’m for the first time here. I found this board and I to find It
truly helpful & it helped me out much. I’m hoping to
provide something back and help others like you helped
me.
If you are going for finest contents like myself, only go to see this web page daily for the reason that it presents quality contents, thanks
Hello, To be honest, I found a useful online drugstore to order prescription drugs online. If you need safe pharmacy delivery, OnlinePharm is highly recommended. Secure shipping plus no script needed. Visit here: https://onlinepharm.jp.net/#. Good luck!
Hi guys, I recently discovered a reliable website to save on Rx. For those seeking and want cheap antibiotics, Pharm Mex is the best option. Great prices and secure. Check it out: click here. Hope this helps!
If you need a reliable way to get around the city, renting a car in Auckland is often the easiest option. There are different vehicle classes, airport pickups, and flexible rental periods available: https://rentcarauckland.store/
Hi, I recently discovered an excellent website where you can buy medications online. For those who need antibiotics, this site is very good. Great prices and huge selection. See for yourself: onlinepharm.jp.net. Get well soon.
Hi all, I recently discovered an amazing online drugstore for affordable pills. If you want to buy ED meds at factory prices, this site is very reliable. It has lowest prices worldwide. Take a look: https://indiapharm.in.net/#. Good luck.
Hi all, Just now stumbled upon a useful Indian pharmacy for affordable pills. For those looking for ED meds safely, IndiaPharm is highly recommended. It has wholesale rates guaranteed. Check it out: safe indian pharmacy. Hope it helps.
Hey there, I recently discovered a reliable website for purchasing generics securely. If you need no prescription drugs, this site is the best choice. They ship globally and huge selection. Visit here: this site. Kind regards.
Hey everyone, To be honest, I found a reliable online drugstore where you can buy medications securely. For those who need safe pharmacy delivery, OnlinePharm is very good. They ship globally and it is very affordable. See for yourself: https://onlinepharm.jp.net/#. Get well soon.
Hey there, I just discovered a trusted online source for cheap meds. If you want to save money and want meds from Mexico, Pharm Mex is the best option. No prescription needed plus very reliable. Visit here: mexican pharmacy. Sincerely.
Hey guys, I just discovered the best website to buy generics. If you need cheap antibiotics without prescription, IndiaPharm is the best place. It has secure delivery worldwide. Visit here: https://indiapharm.in.net/#. Good luck.
Greetings, I just found a great Indian pharmacy for cheap meds. For those looking for ED meds safely, this store is highly recommended. You get lowest prices to USA. More info here: https://indiapharm.in.net/#. Hope it helps.
Hi, I just found a useful source for meds where you can buy prescription drugs hassle-free. If you are looking for no prescription drugs, this site is highly recommended. Secure shipping plus it is very affordable. Check it out: online pharmacy no prescription. Thanks!
Hey there, I just discovered a reliable online source for affordable pills. If you are tired of high prices and need cheap antibiotics, this site is a game changer. They ship to USA plus secure. Take a look: safe mexican pharmacy. All the best.
To be honest, Lately came across a trusted Mexican pharmacy to buy medication. If you are tired of high prices and need cheap antibiotics, this site is the best option. They ship to USA and secure. Link is here: https://pharm.mex.com/#. Have a nice day.
Special promotion
Hey there, I recently found a trusted website for affordable pills. For those seeking and want meds from Mexico, this store is a game changer. No prescription needed and secure. Visit here: buy meds from mexico. Best wishes.
Hey guys, Lately discovered a great website to save on Rx. If you want to buy ED meds cheaply, IndiaPharm is worth checking. They offer lowest prices to USA. Check it out: order medicines from india. Best regards.
На big-bag-rus.ru вы можете купить биг-бэги и мягкие контейнеры МКР от производителя: мешки биг бэги 1–4 стропы, с верхней сборкой, люками и вкладышем. Изготовление под ваши требования, стабильное качество, выгодный опт и отгрузка по России: https://big-bag-rus.ru/
Как рассчитать проценты за пользование чужими средствами по статье 395 ГК РФ – быстро, просто и без ошибок. Смотрите, какую инструкцию можно использовать и какой онлайн-калькулятор поможет сэкономить время https://voronezh-tsk.ru/stati/raschet-protsentov-po-395-gk-rf/
To be honest, I recently came across a reliable online source for cheap meds. For those seeking and need meds from Mexico, this site is the best option. Fast shipping and secure. Visit here: https://pharm.mex.com/#. Get well soon.
buscador de cuotas casas apuestas tenis
pound town
Hi guys, Just now came across a reliable Mexican pharmacy for affordable pills. If you want to save money and need cheap antibiotics, this site is highly recommended. Great prices plus very reliable. Visit here: read more. Kind regards.
To be honest, I just discovered an awesome website for affordable pills. For those seeking and need generic drugs, Pharm Mex is the best option. Great prices and very reliable. Take a look: Pharm Mex Store. All the best.
que es sistema en Como Funcionan Las Apuestas En Linea
Greetings, I recently discovered a great source from India to save on Rx. If you need medicines from India cheaply, IndiaPharm is the best place. It has fast shipping guaranteed. More info here: India Pharm Store. Cheers.
To be honest, Lately found a great Mexican pharmacy for cheap meds. If you are tired of high prices and want cheap antibiotics, Pharm Mex is highly recommended. They ship to USA plus secure. Take a look: https://pharm.mex.com/#. Stay safe.
To be honest, Just now came across a useful Indian pharmacy for cheap meds. If you need generic pills at factory prices, IndiaPharm is highly recommended. You get secure delivery to USA. Check it out: safe indian pharmacy. Best regards.
Hey guys, Lately discovered a useful online drugstore for affordable pills. If you need generic pills without prescription, this site is highly recommended. It has secure delivery to USA. Take a look: order medicines from india. Good luck.
Greetings, Just now discovered a reliable resource for affordable pills. If you are tired of high prices and need meds from Mexico, Pharm Mex is worth checking out. Great prices and it is safe. Take a look: safe mexican pharmacy. Kind regards.
Hi all, I just discovered the best website for affordable pills. If you need cheap antibiotics cheaply, this store is highly recommended. They offer secure delivery guaranteed. Take a look: indian pharmacy online. Best regards.
гранитный памятник на могилу цена
Matbet TV giris adresi ar?yorsan?z iste burada. Mac izlemek icin: Matbet Kay?t Canl? maclar bu sitede. Arkadaslar, Matbet son linki ac?kland?.
Grandpashabet giris adresi laz?msa iste burada. H?zl? giris yapmak icin t?kla Grandpashabet Twitter Yuksek oranlar burada.
Cameron here — I’ve tried using the bridge and the intuitive UI impressed me. Definitely recommend to anyone in crypto.
Herkese merhaba, Vaycasino kullanıcıları için kısa bir duyuru yapmak istiyorum. Bildiğiniz gibi platform giriş linkini yine değiştirdi. Erişim hatası varsa panik yapmayın. Güncel siteye erişim linki şu an burada: Vay Casino Güvenilir mi Bu link üzerinden vpn kullanmadan siteye girebilirsiniz. Lisanslı bahis deneyimi sürdürmek için Vay Casino doğru adres. Herkese bol şans dilerim.
интернет закладки https://memori.ru/
Накрутка лайков в Тик Ток бесплатно – 23 сервиса 2026 года https://vc.ru/1632847
casa de apuestas Deportivas Com vive la suerte
Gençler, Grandpashabet Casino yeni adresi açıklandı. Adresi bulamayanlar şu linkten giriş yapabilir Grandpashabet Twitter
Herkese merhaba, Vaycasino oyuncular? icin k?sa bir duyuru paylas?yorum. Bildiginiz gibi platform adresini yine guncelledi. Giris sorunu varsa endise etmeyin. Son Vaycasino giris adresi art?k asag?dad?r: https://vaycasino.us.com/# Bu link uzerinden dogrudan hesab?n?za girebilirsiniz. Guvenilir bahis deneyimi icin Vaycasino tercih edebilirsiniz. Tum forum uyelerine bol kazanclar temenni ederim.
Gençler, Grandpashabet yeni adresi açıklandı. Adresi bulamayanlar buradan giriş yapabilir Grandpashabet Giriş
Dostlar selam, Vaycasino oyuncular? icin onemli bir bilgilendirme yapmak istiyorum. Malum Vaycasino giris linkini yine degistirdi. Erisim sorunu yas?yorsan?z panik yapmay?n. Cal?san Vaycasino giris adresi su an burada: https://vaycasino.us.com/# Bu link uzerinden dogrudan siteye girebilirsiniz. Guvenilir casino deneyimi icin Vay Casino tercih edebilirsiniz. Herkese bol kazanclar temenni ederim.
Gencler, Grandpashabet Casino yeni adresi belli oldu. Adresi bulamayanlar su linkten devam edebilir Resmi Site
Matbet giriş adresi arıyorsanız doğru yerdesiniz. Hızlı için tıkla: Tıkla Git Yüksek oranlar burada. Arkadaşlar, Matbet bahis yeni adresi belli oldu.
Matbet TV güncel linki lazımsa işte burada. Maç izlemek için: https://matbet.jp.net/# Yüksek oranlar bu sitede. Gençler, Matbet son linki belli oldu.
Bahis severler selam, Casibom sitesi uyeleri icin onemli bir bilgilendirme paylas?yorum. Herkesin bildigi uzere Casibom domain adresini BTK engeli yuzunden tekrar degistirdi. Erisim sorunu cekenler icin dogru yerdesiniz. Son Casibom giris baglant?s? su an asag?dad?r Casibom Bonus Bu link uzerinden vpn kullanmadan siteye girebilirsiniz. Ayr?ca kay?t olanlara verilen hosgeldin bonusu kampanyalar?n? da inceleyin. En iyi slot keyfi surdurmek icin Casibom dogru adres. Herkese bol sans dilerim.
experten tipps sportwetten
My webpage – Wettseiten Ohne Oasis
Matbet TV güncel linki lazımsa işte burada. Maç izlemek için: Siteye Git Yüksek oranlar burada. Gençler, Matbet yeni adresi belli oldu.
Подбор кредита в Казахстане помогает найти оптимальное решение. Можно учитывать процент, срок и размер платежа. Онлайн сервисы упрощают анализ предложений. Это снижает финансовые риски. Выбор становится более осознанным – подбор кредита казахстан
Grandpashabet giris adresi ar?yorsan?z iste burada. Sorunsuz giris yapmak icin https://grandpashabet.in.net/# Deneme bonusu bu sitede.
Grandpasha guncel linki laz?msa dogru yerdesiniz. H?zl? erisim icin t?kla Grandpashabet Bonus Yuksek oranlar bu sitede.
free sportwetten bonus ohne einzahlung (Jefferson) strategie system
tipps und tricks sportwetten
My homepage :: gratis wetten Ohne einzahlung
https://indwin-app-7-india.com/
wettstrategie doppelte chance
My blog post … spread wetten basketball
A Swiss watch dealer delivers authentic luxury watches with care. Each model is carefully reviewed before sale. Buyers can trust the accuracy of descriptions. Assistance is available when choosing a watch. The focus remains on reliability: https://emiratesambassadeurs.com/vip-concierge/