In these modern times of technology, it is very important for websites to be accessible across a variety of devices. Mobile traffic has been seen a significant, steady, and rapid increase in the coming years and it finally overtook the traditional desktop and laptop computer users in 2015. And changing the algorithm of Google favors mobile-friendly sites. A change in the Google search engine in April 2015, giving priority to those websites that display well on smartphones and other mobile devices, nicknamed, Mobilegeddon has penalized those websites who were not providing an adequate experience for mobile users forcing their website owners to invest more in the mobile upgrades giving a helping hand to app development.
We found a significant drop in traffic for non-mobile-optimized websites while monitoring the websites of some users and customers, while mobile-enabled websites saw a slight increase in incoming traffic which we attributed to a higher search engine ranking.
Create your mobile-friendly website
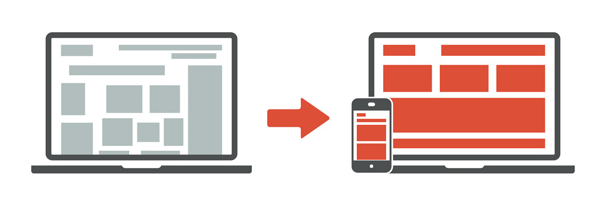
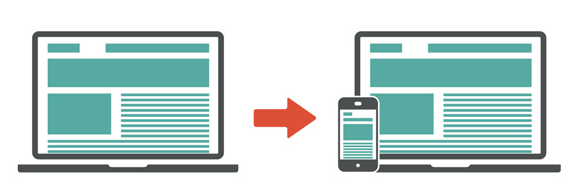
Non-mobile-optimized try to cram a traditional website into small limits of a mobile device, making the content difficult if not impossible to read and much harder to navigate. On the contrary, mobile-friendly sites adapt to the screen resolution of the device. The text is large enough to read, images adjust to the screen frame size, and navigation buttons are accommodating to a touch.
Related Post: 4 Link Building Strategies that will enhance your SEO
Redesign of a website – Full
The first approach will always be to make a new remake of the website.

Older websites that did not have major changes for 5+ years, full redesign works best for such websites. Coding and Web Designs standards underwent some major changes over the last 5 years and it’s often more efficient to start work from scratch rather than to try an older version of existing code and design. Across both traditional and mobile screens, the new website will benefit from the modern look and accessibility.
Conversion of an existing website into responsive coding
The second approach would be to convert an existing website to responsive coding.

If there is a clear separation between HTML and CSS code the original website was built according to W3C standards. To support responsive design, the website could be converted. Screen elements automatically adjust to the resolution of the device and thus provide an optimal viewing experience in a responsive site. Content-rich websites that do not require excessive user interaction.
Building a Standalone Mobile Website
The third approach would be to leave your traditional website as-is and make a stand-alone mobile website.

Mobile websites can share the same data and CMS (Content Management System) as a desktop website, so both websites can be managed through a single place. The standalone mobile website gives the owner complete unconstrained freedom over the layout of the elements and functionality, so the mobile website may look and feel quite different from its desktop counterpart. For an e-commerce website, this approach works best where the user interaction is very different between stationary and mobile devices.
Related Post: Common Problems in Web Designing and how to avoid it
Converting WordPress website to mobile
Getting a responsive website is quite easy if you’re using WordPress as your content management system. You will need to install a responsive theme, whether it be free or premium. All content immediately becomes mobile-friendly.
We at Ouriken consolidate, optimize and standardize technology/products to bring technology simplification, cost reduction and then to overcome technology obsolescence/skill issues. Ouriken application development & maintenance services help you maintain your business-critical mainframe applications & replace legacy applications. Ouriken is a standalone web design and digital agency. We design and implements powerful solutions for small and medium businesses in technology, business, and operations.