Trends come and go and every time it keeps getting better and unique. Just like how technology keeps changing, trends change as well. After a certain period of time, the thing that was called “Trend” does not get that much attention from the audience. so one needs to keep track of things that are trending to interact with audience.
There are many new and unique things trending in 2021, let’s have a look at the web designs that are trending
-
Fonts
Since covid, all the vintage and old stuff are coming back as aesthetics whether its fashion, makeup or architecture. Therefore, retro fonts are also slowly coming back as a trend.
In 2021, the retro fonts that are coming back are not the same dull & tired fonts anymore; they are changed and styled in a modern way to look cool and fresh.
Many companies, brands are using retro fonts on web designs which are attracting a large number of audiences. 2021 is a throwback and merging of both old & new and creating something unique.
-
Horizontal scroll
Horizontal scroll on websites are in trend as they are something unique and new. However, keeping a horizontal scroll on the website means you need to add proper labels and arrows. Without proper labels it will confuse the audience and hence no matter how good the website will be it will not grab much attention as customers won’t be able to find the information they need.
Related Post: Why do companies Redesign their Website every year?
-
Cartoon illustrations
Nowadays keeping cartoon illustrations as logo for any information is growing.
Before the websites were all full of texts and images but due to web designers creating new unique designs and ideas to connect with the audience on a personal level, cartoon illustrations have taken a massive growth.
Cartoon illustrations have gained popularity as it displays humanity and a healthy environment. These illustrations show more creativity and also grab the attention of a large number of audience.
-
Colour less
Colour less design is slowly getting a lot of attention. It may sound plain and minimal but it still gives off a very aesthetic pleasing feel to the website.
This colourless design has a very plain white background as a normal website and all the images displayed are all in white-grey-black effect, once the audience clicks or goes to the images it turns from black & white to colourful images.
However, the model agencies, photographers, or designers using this type of design surely gets lots of attention as it keeps the aesthetic minimal but also very dynamic.
-
Parallax Design
Parallax is an illusion where the near object seems to be moving faster than other objects. We see this effect in our everyday life for example while riding your car through scenery.
The reason why this parallax effect is gaining lots of attention is because it makes the web page seem real and alive.
The web page looks like a theatre stage with all those moving objects and it also makes the website seem very unique and engaging. As animations are growing fast in the modern world, using them for website designs is a very good way to attract audience attention.
Related Post: 8 Tips to Speed up WordPress Performance
-
Serene colours
An average person spends almost 3-4 hours a day on the internet without adding the work hours. Surfing the internet all day and seeing all the graphics and 3d images gives a lot of strain on the eyes.
Now that the web designers have taken this thing into account and brought a serene colour web design that is easy on human eyes.
In 2021, people have started thinking more beside the dark and light colours. The medium and soft tone colours are in trend that not only seem vintage but also very aesthetically pleasing.
Use of pastel colours such as sage green, light blue, medium to soft light tones of orange and purple are very popular hence using them on websites will not only make it look beautiful but will also help to please the eye strain and attract an audience.




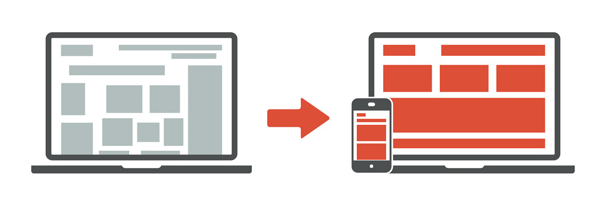
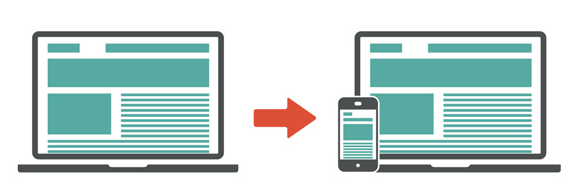
 n average person spends more than 5 hours on their smartphone which means having a mobile responsive site is a must! People need information as fast as possible and smartphones are the devices that are very much convenient to use.
n average person spends more than 5 hours on their smartphone which means having a mobile responsive site is a must! People need information as fast as possible and smartphones are the devices that are very much convenient to use.