Most of us know that WordPress has implemented its new content editor project called Gutenberg. It’s a new WordPress editor or Blocks editor, you don’t need to be a developer now to build your own page since Gutenberg makes sure it’s easier for everyone to make your webpage look stylish, minimal, and up to the mark. When it was launched, it was not smooth since it was in its beta stage and they needed feedbacks from users to improve their interface accordingly. Present-day, Gutenberg has evolved so much and now it’s capable of doing much more than that of its initial beta stage. According to the experts, the introduction of Gutenberg was one of the biggest changes in the history of WordPress. WordPress has a reputation for one of the best website development company.
Let’s take a look at 8 things you need to know about Gutenberg which makes our work easier and writing more fun:
Blocks
The newest and most unique in Gutenberg is the implementation of Blocks if we put in simple words, blocks are like Lego bricks put together. It is an integral new addition to the WordPress ecosystem. Imagine your content like you’re building something in Lego if you don’t like where one piece is placed you can easily replace or remove that brick. In the same way, blocks can be replaced, transformed or completely removed altogether, and the best part is you will not disturb other content which does not need editing.
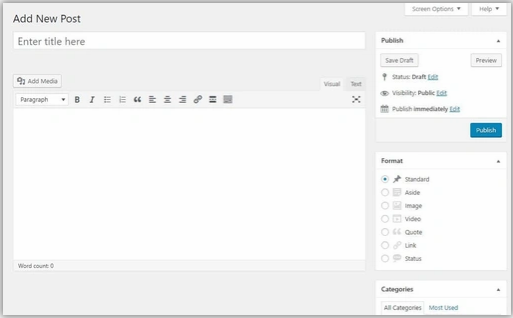
This feature was not available in the classic editor where it was tough to edit and manage content properly as the user wanted. Every individual content in Gutenberg is its own block. Blocks include the heading, subheading, paragraph, image, gallery, video, quote, columns, list button, embeds and many more. There are two ways of adding blocks to your page, you can either click on the “+” button to add whatever block you need to add or while writing content just add “/” backslash, and write the name of the block which you want to add. Check out the images below to compare the looks of the classic editor and the new Gutenberg editor.


Editing
As we have already discussed that how the block looks and work in the new editor, another unique thing in new editor is what you see is what you get, meaning, while creating content what you see is almost exactly what you are going to see on the front end after publishing. This takes us to discuss another advantage that editing is way easier as compared to the classic editor, which makes blocks extremely flexible to use. Remember those days when we used to constantly save and preview how our content is going to look after publishing? Yes, those were tough days.
And when you take an initial look at the Gutenberg interface you will instantly notice that there is an increase in space real estate as compared to the classic editor. Editing font size in Gutenberg is easy too since they are more about in the “visual” side. There are now multiple options of changing the font size, there is a slider by which you can have a custom font size. But the best part is the introduction of ‘drop cap’ in Gutenberg editor. Drop cap basically makes your first letter of the word larger than the rest of the words which adds appealing personality to the content. As we all know content is king, so consider making good content on the website while designing it.
Related Post: What to consider while choosing the best Web Designing Company?
Less Technical Expertise Required
Before the introduction of Gutenberg in WordPress users needed to know basic HTML to add button, separator, tweet or table to your post. But fast forward to now, fewer technical skills are required to build that you can make everything that needed HTML by just copy-pasting URLs. Gutenberg allows you to create a rich post and page layouts and automatically convert all your content into blocks. While working with the blocks, it will only show you the editing options of the selected block in order to ease the editing process. For example, if you’re editing a text paragraph, you’ll only see the formatting choices and other settings that are relevant for that block, which decreases the rate of confusion while editing. The experience is clutter-free. If you still need some suggestions for how your content should look like, there are people who offer standard web designing services, feel free to reach them.
Document Outline
This feature is a minor addition as compared to Blocks yet very helpful. This feature is information about the content or a table of contents, navigating from one point from another becomes easy. It becomes available either when you add at least one heading to your content or by clicking on the “i” button next to the redo button on the top left corner of the editor. So it counts all the headings you have added, how many blocks are used and the document’s word count is also shown. It serves as a structure or skeleton of content.
Anchor Support
Name itself suggests that what it is about, everyone always dreamt of this feature since the beginning to add the HTML anchor to your content. By adding an anchor to your block you can link one part of the page or post to another or itself. It is very beneficial if you have long content or want to build your own table of contents.
Tables
Tables are featured in most of the content creation tools for a long time, but most of us know it was not with the case with WordPress. We needed third party plugins to add a table in the content, which made the page heavy and took time to load which is not good for any website as it increases the bounce rate. But the wait is over, you no longer need HTML or a plugin to add a table in your content, a table is available as a block in Gutenberg. When you select a table block, it will ask you how many rows and columns you need in the table after entering the values the table will be created and ready to accept values in it. But the table block does not support styling and adding or deleting rows and columns afterward.
Related Post: Boost visits by optimizing page load time for your website.
Buttons
Another feature classic editor lacked from the start was adding button in the content, and it was also implemented in Gutenberg. You can add a button with the help of the button block. When you create a button block, you’ll be able to edit its link and text. Unlike the table block, you can style your button with basic editing like adding colors to the text on the button and in the background as well. If you think its a good thing let me add one more in it. When you select a combination of color where the text could not be seen properly, Gutenberg editor shows us a message that reads “This color combination may be hard to read. Try using a brighter background color and/or darker text color“. Automation might be the future of Gutenberg, and this is perhaps just a glimpse of it. Let’s hope for the best.
Another minor yet very vital feature in designing content is text columns, it creates up to four columns where you can differentiate or segregate your content and show it in a different format than we traditionally used to see. it is different from normal text block because it lets you split your content across responsive columns. And each text column is a different block on its own so you can add content on each text column. For example, the first column consists of text and button, the second consists of only one image, the third consists of a paragraph. Let your creativity flow and use the text column in the way you want.
Full-width Alignment
Last but not the least, full-width alignment feature is introduced in the Gutenberg editor, this feature helps create full-width content, which means you can stretch your content to the entire width of the page. It cannot be used in the default theme, you need to choose a different theme from the WordPress Theme Directory. The good thing is almost every theme supports this new feature. In the image, block navigate to the alignment options and select full-width alignment to see it in action.
Conclusion
Change is the only constant. Such is the case with the Gutenberg editor, the classic editor was having its own share of problems and millions of content creators have found a workaround for it, yet they grew accustomed to the classic editor. Replacing TinyMCE editor with Blocks really feels like the classic editor was a work in the past and time-honored.
Ouriken is a standalone web design and digital agency. We design and implement powerful solutions for small and medium businesses in technology, business, and operations.


