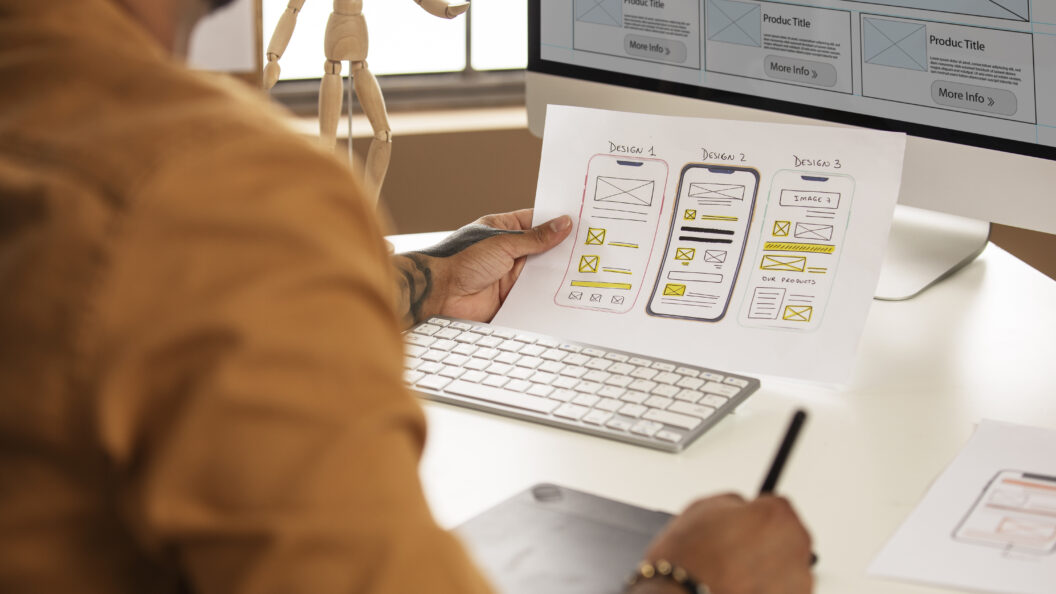
A mobile-first design approach is a user-centric approach that prioritizes the design and development of websites or applications for mobile devices before adapting for larger screens, such as desktops or tablets, in the age of mobile ubiquitous users during this kind of recognize the need to create simple, engaging and efficient experiences for users to access content on their smartphones and other small devices which are on screen.
The essence of Mobile-First Design lies in simplicity and functionality. Starting the system with small screen restrictions forces designers to focus on the basics and features that really matter. This simplification ensures that the mobile version is fast and easy, essential and to hold users’ attention and reduce bounce rates.
Technically, mobile-first design typically uses HTML and CSS frameworks to prioritize mobile responsiveness. This approach also aligns with modern SEO strategies, as search engines rank mobile-friendly websites higher on their list.
By adopting a mobile-first design approach, businesses align with the practices of designers and users of today’s digital landscape. Users typically encounter websites or apps on their mobile devices before any other platform. Thus, a positive first impression on mobile greatly impacts overall impressions.
In conclusion, the mobile-first design approach is an intelligent and usability-oriented approach that recognizes the dominance of mobile devices in the digital realm It is not that mobile-first designs provide better user experiences on smaller screens so not only show the development of larger road screen layouts. It’s a way of measuring user needs and behaviors, creating an engaging and inclusive digital environment.



https://pinupaz.top/# pin up
discreet shipping: buy generic Viagra online – cheap Viagra online
buy generic Viagra online: same-day Viagra shipping – no doctor visit required
modafinil legality: legal Modafinil purchase – legal Modafinil purchase
fast Viagra delivery: best price for Viagra – buy generic Viagra online
Modafinil for sale: modafinil legality – modafinil pharmacy
secure checkout ED drugs: online Cialis pharmacy – online Cialis pharmacy
safe modafinil purchase: modafinil legality – modafinil 2025
buy generic Viagra online: buy generic Viagra online – best price for Viagra
cheap Cialis online: cheap Cialis online – Cialis without prescription
http://modafinilmd.store/# purchase Modafinil without prescription
purchase Modafinil without prescription: safe modafinil purchase – Modafinil for sale
discreet shipping ED pills: Cialis without prescription – Cialis without prescription
buy modafinil online: doctor-reviewed advice – safe modafinil purchase
secure checkout ED drugs: order Cialis online no prescription – FDA approved generic Cialis
https://maxviagramd.shop/# order Viagra discreetly
Cialis without prescription: online Cialis pharmacy – generic tadalafil
prednisone 10mg tabs: PredniHealth – 10 mg prednisone tablets
PredniHealth: order prednisone 100g online without prescription – where can i buy prednisone
buy amoxicillin online mexico: Amo Health Care – amoxicillin 250 mg
how to buy cheap clomid price: buying cheap clomid no prescription – cheap clomid prices
canada drug cialis: Tadal Access – tadalafil 40 mg india
sildenafil and tadalafil: how to buy tadalafil online – no prescription tadalafil
buy antibiotics: buy antibiotics online uk – get antibiotics without seeing a doctor
https://pharmau24.com/# Online drugstore Australia
Discount pharmacy Australia Licensed online pharmacy AU Pharm Au 24
Ero Pharm Fast: ed medications cost – Ero Pharm Fast
get antibiotics without seeing a doctor: buy antibiotics online – over the counter antibiotics
pharmacy online australia online pharmacy australia Online drugstore Australia
https://biotpharm.shop/# get antibiotics quickly
cheapest antibiotics: buy antibiotics online – buy antibiotics online
PharmAu24: Medications online Australia – Buy medicine online Australia
Ero Pharm Fast Ero Pharm Fast affordable ed medication
Ero Pharm Fast: п»їed pills online – Ero Pharm Fast
https://pharmau24.shop/# Pharm Au 24
Ero Pharm Fast: ed medications cost – Ero Pharm Fast
Buy medicine online Australia Medications online Australia pharmacy online australia
antibiotic without presription: Biot Pharm – get antibiotics without seeing a doctor
https://biotpharm.shop/# buy antibiotics from canada
antibiotic without presription: buy antibiotics online uk – buy antibiotics from india
Ero Pharm Fast erectile dysfunction medicine online Ero Pharm Fast
online meds
canadian pharmacy non prescription
online prescriptions without script
cheap pharmacy
reliable canadian online pharmacy
canadian pharmacy review
https://semaglupharm.shop/# Semaglu Pharm
LipiPharm LipiPharm lipitor trade name
https://semaglupharm.com/# Safe delivery in the US
https://prednipharm.shop/# Predni Pharm
CrestorPharm: ezetimibe vs rosuvastatin – No doctor visit required statins
prednisone 15 mg daily: PredniPharm – buy prednisone online paypal
Safe delivery in the US rybelsus and kidney function Semaglutide tablets without prescription
Buy statins online discreet shipping: rosuvastatin savings card – astrazeneca crestor
PredniPharm: PredniPharm – prednisone 10 mg tablet
5 mg prednisone tablets buy prednisone from canada where can i buy prednisone online without a prescription
https://semaglupharm.shop/# which is better semaglutide or tirzepatide
http://crestorpharm.com/# CrestorPharm
Semaglu Pharm: SemagluPharm – SemagluPharm
weight watchers semaglutide reviews: Semaglu Pharm – Rybelsus online pharmacy reviews
https://semaglupharm.com/# Rybelsus side effects and dosage
Lipi Pharm Cheap Lipitor 10mg / 20mg / 40mg LipiPharm
USA-based pharmacy Lipitor delivery: Lipi Pharm – LipiPharm
Semaglu Pharm: Semaglu Pharm – SemagluPharm
https://semaglupharm.com/# Semaglu Pharm
Predni Pharm prednisone tablets india PredniPharm
https://prednipharm.shop/# prednisone 10 mg online
Crestor Pharm: rosuvastatin calcium 5 mg picture – cholesterol medication crestor
Crestor mail order USA: CrestorPharm – Crestor Pharm
CrestorPharm Best price for Crestor online USA Rosuvastatin tablets without doctor approval
Predni Pharm: Predni Pharm – prednisone pill
where can i get prednisone: prednisone pharmacy – prednisone 0.5 mg
LipiPharm Lipi Pharm Online statin drugs no doctor visit
lipitor logo: Lipi Pharm – LipiPharm
https://semaglupharm.com/# SemagluPharm
SemagluPharm: rybelsus 14 mg weight loss reviews – rybelsus online order
Crestor Pharm Crestor Pharm CrestorPharm
cost of prednisone tablets: PredniPharm – Predni Pharm
https://semaglupharm.com/# Semaglu Pharm
long-term side effects of crestor: crestor and erectile dysfunction – Crestor 10mg / 20mg / 40mg online
prednisone over the counter uk PredniPharm Predni Pharm
Where to buy Semaglutide legally: Semaglu Pharm – SemagluPharm
CrestorPharm: Order rosuvastatin online legally – CrestorPharm
http://crestorpharm.com/# Rosuvastatin tablets without doctor approval
Predni Pharm prednisone cream price of prednisone tablets
prednisone 5093: prednisone 4mg – prednisone 20mg price
Safe online pharmacy for Crestor: can you take crestor with paxlovid – CrestorPharm
Rybelsus online pharmacy reviews SemagluPharm rybelsus prediabetes
CrestorPharm: crestor triglycerides – Crestor Pharm
Rybelsus 3mg 7mg 14mg: Semaglu Pharm – Rybelsus for blood sugar control
https://crestorpharm.com/# crestor dose range
Rosuvastatin tablets without doctor approval is there generic for crestor Crestor Pharm
save on rybelsus: SemagluPharm – п»їBuy Rybelsus online USA
100 mg prednisone daily: prednisone buy no prescription – online order prednisone 10mg
https://canadapharmglobal.com/# ordering drugs from canada
canadian pharmacy scam online canadian pharmacy reviews canadian pharmacy no scripts
medication canadian pharmacy: pharmacy rx world canada – vipps canadian pharmacy
best india pharmacy: India Pharm Global – india pharmacy
https://indiapharmglobal.shop/# online shopping pharmacy india
https://medsfrommexico.com/# pharmacies in mexico that ship to usa
Meds From Mexico Meds From Mexico Meds From Mexico
п»їbest mexican online pharmacies: Meds From Mexico – medicine in mexico pharmacies
India Pharm Global: top 10 pharmacies in india – India Pharm Global
pharmacy canadian superstore reliable canadian pharmacy legitimate canadian pharmacies
canada drugs online: Canada Pharm Global – vipps canadian pharmacy
https://indiapharmglobal.com/# mail order pharmacy india
buying from online mexican pharmacy: Meds From Mexico – п»їbest mexican online pharmacies
https://canadapharmglobal.shop/# northwest canadian pharmacy
online shopping pharmacy india India Pharm Global reputable indian pharmacies
India Pharm Global: buy medicines online in india – online shopping pharmacy india
https://medsfrommexico.com/# mexican border pharmacies shipping to usa
buying prescription drugs in mexico online: Meds From Mexico – mexican border pharmacies shipping to usa
Meds From Mexico: mexican pharmaceuticals online – Meds From Mexico
Meds From Mexico mexican border pharmacies shipping to usa Meds From Mexico
http://indiapharmglobal.com/# legitimate online pharmacies india
http://canadapharmglobal.com/# buying drugs from canada
buy prescription drugs from india: india pharmacy – online pharmacy india
mexico drug stores pharmacies: medication from mexico pharmacy – buying from online mexican pharmacy
Meds From Mexico Meds From Mexico Meds From Mexico
http://canadapharmglobal.com/# canadian drug
India Pharm Global: India Pharm Global – India Pharm Global
canadian medications: canada pharmacy – real canadian pharmacy
mail order pharmacy india India Pharm Global India Pharm Global
http://indiapharmglobal.com/# India Pharm Global
Online medicine home delivery: India Pharm Global – India Pharm Global
canadianpharmacyworld com: best canadian pharmacy – canadian pharmacy antibiotics
https://medsfrommexico.shop/# Meds From Mexico
Meds From Mexico buying prescription drugs in mexico Meds From Mexico
India Pharm Global: top online pharmacy india – online shopping pharmacy india
https://canadapharmglobal.shop/# canadian drug pharmacy
Meds From Mexico: mexico drug stores pharmacies – mexican rx online
India Pharm Global India Pharm Global online shopping pharmacy india
https://papafarma.com/# Papa Farma
farmacia bara: Papa Farma – ozempic oral
https://papafarma.shop/# limpiador nasal
EFarmaciaIt: EFarmaciaIt – EFarmaciaIt
EFarmaciaIt a cosa serve il flexiban betotal sciroppo foglietto illustrativo
Rask Apotek: reseptfri sovemedisin apotek – jobbe pГҐ apotek uten utdanning
Rask Apotek: Rask Apotek – apotek diare
biretix opiniones movicol nombre generico farmacia ciudad 10
https://papafarma.com/# Papa Farma
http://papafarma.com/# cuanto tarda en hacer efecto el cariban
Rask Apotek: Rask Apotek – Rask Apotek
nutriben bebe: farmacia online barcelona – farmacia europea opiniones
Rask Apotek Rask Apotek vanndrivende apotek
http://svenskapharma.com/# billig hårolja
apotek Г¶ppet nu: vilket graviditetstest Г¤r bГ¤st – apotek kosttillskott
https://efarmaciait.com/# voltaren e bentelan
Papa Farma Papa Farma multicentrum hombre efectos secundarios
http://efarmaciait.com/# EFarmaciaIt
dygnet runt apotek: Svenska Pharma – bonding tГ¤nder pris
Svenska Pharma: Svenska Pharma – hГ¶gt blodtryck rГ¶d i ansiktet
pregnancy test apotek apotek jodtabletter Rask Apotek
https://svenskapharma.shop/# sista schampo
lubricante durex opiniones: Papa Farma – farmacia zaragoza online
https://papafarma.shop/# casas en venta en calviГ baratas
neseplugg apotek: h2 blokker apotek – Rask Apotek
Rask Apotek hjemmetest covid 19 apotek Rask Apotek
https://papafarma.com/# dietética central comprar
prezzo klaira: yaz pillola prezzo – EFarmaciaIt
farmacia 24 ore torino: EFarmaciaIt – la parafarmacia vende la pillola del giorno dopo
https://svenskapharma.shop/# Svenska Pharma
EFarmaciaIt senshio vendita online samyr 400 vendita on line
paracetamol 500 mg barn: Svenska Pharma – Svenska Pharma
http://raskapotek.com/# sminkefjerner apotek
novadien acquisto online: zeaforce miglior prezzo – EFarmaciaIt
http://efarmaciait.com/# 100 significato
Svenska Pharma Svenska Pharma mäta kolesterol apotek
farmacia online con receta: Papa Farma – Papa Farma
https://papafarma.shop/# Papa Farma
apotek tekniker: Svenska Pharma – nagellim apotek
Rask Apotek hvetevarmer apotek laksantia apotek
Svenska Pharma: apotek Г¶ppettider sГ¶ndag – boka pcr test apotek
https://svenskapharma.com/# Svenska Pharma
http://svenskapharma.com/# Svenska Pharma
borax apotek: naftalinkuler apotek – fjerne fГёflekk apotek
Svenska Pharma beställa recept på nätet apotek snabbast leverans
apotek solkrГ¤m: Svenska Pharma – Svenska Pharma
https://efarmaciait.com/# pillola drospil
magnesium apotek narkotest apotek sГёndagsГҐpen apotek
artrosilene senza ricetta: pigitil 400 prezzo – EFarmaciaIt
https://efarmaciait.com/# EFarmaciaIt
apotek turkiet: Svenska Pharma – melatonin receptfritt apotek
https://svenskapharma.com/# Svenska Pharma
аптека норвегия Rask Apotek Rask Apotek
Pharma Connect USA: Pharma Connect USA – Pharma Connect USA
Pharma Jetzt: Pharma Jetzt – Pharma Jetzt
Pharma Connect USA PharmaConnectUSA PharmaConnectUSA
circle rx pharmacy: Pharma Connect USA – PharmaConnectUSA
MedicijnPunt: online pharmacy netherlands – MedicijnPunt
https://medicijnpunt.com/# recept online
topamax pharmacy lloyd pharmacy viagra discount pharmacy tadalafil
MedicijnPunt: MedicijnPunt – apotheker online
chat gpd: pharmacie en ligne sans frais de port – comment avoir du viagra
https://medicijnpunt.shop/# online pharmacy netherlands
naltrexone pharmacy online Pharma Connect USA real rx pharmacy
Epivir-HBV: PharmaConnectUSA – magellan rx pharmacy
http://pharmaconnectusa.com/# PharmaConnectUSA
https://pharmaconnectusa.shop/# best value pharmacy
Pharma Confiance: Pharma Confiance – pharmacie gael
Pharma Confiance Pharma Confiance culotte minceur
Pharma Connect USA: Pharma Connect USA – international online pharmacy
https://medicijnpunt.shop/# MedicijnPunt
Pharma Confiance: homГ©opathie en ligne livraison gratuite – comment prendre paracetamol
olanzapine online pharmacy: PharmaConnectUSA – PharmaConnectUSA
https://pharmaconnectusa.com/# Pharma Connect USA
PharmaConnectUSA Pharma Connect USA Pharma Connect USA
https://pharmaconfiance.shop/# Pharma Confiance
PharmaConnectUSA: Pharma Connect USA – birth control
medikamente bestellen: europa apotheek – Pharma Jetzt
PharmaJetzt Pharma Jetzt PharmaJetzt
canada pharmacies top best
http://pharmajetzt.com/# PharmaJetzt
canadian drugs
pzn suche: shop apothe – onlineapotheke
levitra mexico pharmacy: PharmaConnectUSA – Pharma Connect USA
MedicijnPunt Medicijn Punt MedicijnPunt
https://pharmaconnectusa.shop/# wellbutrin xl online pharmacy
https://pharmaconfiance.shop/# Pharma Confiance
apotheke: PharmaJetzt – apotheke internet versandkostenfrei
Pharma Confiance: pharmacie en ligne maroc – Pharma Confiance
https://pharmajetzt.shop/# billig apotheke
PharmaJetzt PharmaJetzt PharmaJetzt
PharmaConnectUSA: PharmaConnectUSA – Pharma Connect USA
Pharma Confiance: Pharma Confiance – kamagra en ligne
https://pharmaconnectusa.com/# isotretinoin pharmacy price
magellan rx pharmacy network clomiphene pharmacy PharmaConnectUSA
http://medicijnpunt.com/# MedicijnPunt
online apotheke de: Pharma Jetzt – PharmaJetzt
MedicijnPunt: medicijn online bestellen – Medicijn Punt
Pharma Confiance Pharma Confiance Pharma Confiance
PharmaConnectUSA: PharmaConnectUSA – Pharma Connect USA
https://pharmaconnectusa.shop/# Pharma Connect USA
Medicijn Punt medicijnen zonder recept met ideal afbeelding medicijnen
https://medicijnpunt.com/# MedicijnPunt
https://pharmaconnectusa.com/# lortab online pharmacy
online apotheke versandkostenfrei: schop apoteke – versand apotheke
Pharma Connect USA: PharmaConnectUSA – viagra pharmacy costs
Medicijn Punt MedicijnPunt Medicijn Punt
https://pharmaconnectusa.com/# pharmacy without dr prescriptions
sante pharma: cialis sans ordonnance pharmacie france – Pharma Confiance
Pharma Confiance: pharmacie santГ© – flagyl 500
http://pharmaconfiance.com/# sildénafil 50 mg
http://pharmajetzt.com/# online apotheke versand
Pharma Confiance: savon ketoconazole – ketoprofene 200 mg
Pharma Jetzt: apotheken internet – Pharma Jetzt
http://pharmaconfiance.com/# Pharma Confiance
online recept: MedicijnPunt – Medicijn Punt
us online pharmacy clomid: heb pharmacy – online discount pharmacy
https://pharmajetzt.com/# medikamente apotheke
PharmaJetzt: PharmaJetzt – PharmaJetzt
PharmaConnectUSA: PharmaConnectUSA – PharmaConnectUSA
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
http://pharmajetzt.com/# PharmaJetzt
online apotheke de: euro apotheke – PharmaJetzt
PharmaConnectUSA: crestor pharmacy online – Pharma Connect USA
http://pharmaconfiance.com/# saxenda pharmacie en ligne
MedicijnPunt: Medicijn Punt – medicijen
commander sildenafil: pharmcie en ligne – Pharma Confiance
http://medicijnpunt.com/# mijn medicijn.nl
http://pharmajetzt.com/# Pharma Jetzt
medikame: apotheken de – Pharma Jetzt
http://pharmaconfiance.com/# Pharma Confiance
synthroid mexico pharmacy: Pharma Connect USA – PharmaConnectUSA
PharmaJetzt: Pharma Jetzt – medikamente online
https://pharmaconfiance.shop/# Pharma Confiance
История дня http://inforigin.ru .
Какой сегодня церковный праздник http://istoriamashin.ru .
Pharma Connect USA: unc student store pharmacy – pharmacy that sells rohypnol
http://pharmaconnectusa.com/# people’s pharmacy zyrtec
новости дня http://www.topoland.ru .
apotheke sofort lieferung: welches ist die gГјnstigste online apotheke – Pharma Jetzt
https://pharmaconnectusa.shop/# online pharmacy ambien no prescription
Pharma Connect USA: PharmaConnectUSA – Pharma Connect USA
ivermectine achat: Pharma Confiance – metronidazole avis
https://pharmajetzt.com/# internet apotheke deutschland
http://pharmaconfiance.com/# Pharma Confiance
medikamente billig: PharmaJetzt – shop apotheken
https://pharmaconnectusa.shop/# PharmaConnectUSA
50 cl em ml: laboratoire caudalie – pГ©nicilline creme
boots pharmacy doxycycline: online pharmacy pain – PharmaConnectUSA
Pharma Confiance: brosse dent sonique – Pharma Confiance
garancia parapharmacie: gff tours – pharmacie de la fleur strasbourg
http://medicijnpunt.com/# medicatie apotheker review
https://pharmaconnectusa.shop/# legit non prescription pharmacies
sildenafil 25 mg acheter: Pharma Confiance – Pharma Confiance
apotheker online: apteka amsterdam – apotheker online
Pharma Jetzt Pharma Jetzt Pharma Jetzt
http://medicijnpunt.com/# Medicijn Punt
Pharma Confiance: Pharma Confiance – Pharma Confiance
nieuwe pharma: Medicijn Punt – online apotheek nederland met recept
http://pharmaconnectusa.com/# united pharmacy viagra
buy percocet online pharmacy PharmaConnectUSA buy tetracycline online pharmacy
mijn apotheek online: MedicijnPunt – Medicijn Punt
cialis generic pharmacy online: Pharma Connect USA – PharmaConnectUSA
produit de parapharmacie: ketoprofene effet – Pharma Confiance
Medicijn Punt: MedicijnPunt – MedicijnPunt
https://medicijnpunt.com/# onl8ne drogist
target pharmacy bupropion morrisons pharmacy viagra Pharma Connect USA
http://pharmajetzt.com/# Pharma Jetzt
de apotheker: Medicijn Punt – MedicijnPunt
apotal versandapotheke online: online-apotheken – shop apothrke
https://pharmaconnectusa.com/# wegmans online pharmacy
dragon casino casinosdragonslots.eu .
gГјnstigste apotheke: medikamente kaufen – online apotheke pille danach
shop apotheke versandapotheke versandkostenfrei PharmaJetzt Pharma Jetzt
the pokies net 101 the pokies net 101 .
online apotheek – gratis verzending: pharmacy online – farma online
https://pharmaconnectusa.shop/# cialis pharmacy2u
Pharma Confiance: Pharma Confiance – Pharma Confiance
https://medicijnpunt.shop/# MedicijnPunt
boots pharmacy uk viagra viagra from us pharmacy Pharma Connect USA
the pokies https://www.pokies106.com .
acheter viagra france: ketoprofene drogue – Pharma Confiance
marche pied avec garde corps: malarone ordonnance ou pas – monuril medicament
https://pharmaconnectusa.shop/# Pharma Connect USA
Pharma Confiance: Pharma Confiance – Pharma Confiance
Medicijn Punt mijn apotheek online MedicijnPunt
http://pharmaconnectusa.com/# Pharma Connect USA
MedicijnPunt: farma online – Medicijn Punt
https://pharmajetzt.com/# Pharma Jetzt
Pharma Jetzt: online-apotheke testsieger – internet apotheke deutschland
king soopers pharmacy: viagra internet pharmacy – topamax prices pharmacy
premarin cream pharmacy revatio online pharmacy PharmaConnectUSA
http://pharmaconnectusa.com/# Pharma Connect USA
elocon cream boots pharmacy: PharmaConnectUSA – cheapest pharmacy cialis
cialis online pharmacy reviews: crestor pharmacy online – teva clozapine pharmacy
Medicijn Punt: apotheker online – Medicijn Punt
Pharma Confiance cialis en france livraison medicament paris
https://pharmaconfiance.com/# pharmacie de garde lyon 5 aujourd’hui
https://pharmaconnectusa.shop/# legal online pharmacies in the us
Pharma Confiance: Pharma Confiance – Pharma Confiance
IndiMeds Direct: п»їlegitimate online pharmacies india – IndiMeds Direct
Online medicine order: top online pharmacy india – IndiMeds Direct
safe canadian pharmacy canada pharmacy online legit canadian pharmacy india
buy prescription drugs from india: Online medicine home delivery – IndiMeds Direct
https://tijuanameds.shop/# TijuanaMeds
https://tijuanameds.shop/# buying from online mexican pharmacy
canadian pharmacy king: CanRx Direct – northern pharmacy canada
canada pharmacy online legit canadian pharmacy india canadian drugs pharmacy
https://indimedsdirect.com/# IndiMeds Direct
TijuanaMeds: п»їbest mexican online pharmacies – mexican pharmaceuticals online
precription drugs from canada CanRx Direct canadian drug pharmacy
my canadian pharmacy reviews: CanRx Direct – canadianpharmacymeds
https://tijuanameds.shop/# mexican mail order pharmacies
http://indimedsdirect.com/# Online medicine home delivery
canada pharmacy online: CanRx Direct – canada pharmacy world
mexican pharmaceuticals online TijuanaMeds TijuanaMeds
http://tijuanameds.com/# TijuanaMeds
п»їlegitimate online pharmacies india: IndiMeds Direct – indian pharmacy paypal
п»їlegitimate online pharmacies india Online medicine order india pharmacy
айфлоу видеонаблюдение http://www.citadel-trade.ru .
http://canrxdirect.com/# my canadian pharmacy reviews
buy prescription drugs from india: IndiMeds Direct – IndiMeds Direct
электрокарнизы для штор купить http://elektrokarniz90.ru/ .
http://tijuanameds.com/# TijuanaMeds
рулонные шторы на балконные окна http://www.elektricheskie-rulonnye-shtory99.ru/ .
рулонные шторы электрические рулонные шторы электрические .
indianpharmacy com mail order pharmacy india cheapest online pharmacy india
http://canrxdirect.com/# canadapharmacyonline com
buying prescription drugs in mexico: mexican border pharmacies shipping to usa – mexican online pharmacies prescription drugs
IndiMeds Direct: top online pharmacy india – IndiMeds Direct
https://indimedsdirect.com/# IndiMeds Direct
northwest canadian pharmacy CanRx Direct medication canadian pharmacy
online canadian pharmacy: CanRx Direct – certified canadian international pharmacy
https://tijuanameds.shop/# best mexican online pharmacies
https://canrxdirect.shop/# canadianpharmacyworld
safe online pharmacies in canada: CanRx Direct – canadianpharmacymeds com
cheapest online pharmacy india top 10 online pharmacy in india IndiMeds Direct
enclomiphene buy: enclomiphene citrate – enclomiphene testosterone
http://farmaciaasequible.com/# Farmacia Asequible
RxFree Meds: RxFree Meds – RxFree Meds
tallas durex: Farmacia Asequible – Farmacia Asequible
enclomiphene for sale enclomiphene citrate enclomiphene testosterone
https://rxfreemeds.shop/# Lariam
https://rxfreemeds.com/# RxFree Meds
buy enclomiphene online: enclomiphene for men – enclomiphene testosterone
enfamil estreГ±imiento: Farmacia Asequible – tu boutique parafarmacia
farmacia lugo Farmacia Asequible farmacia cerca de ti
http://farmaciaasequible.com/# Farmacia Asequible
cepillo de dientes oral b io: casenlax 4 gramos – Farmacia Asequible
enclomiphene for sale: enclomiphene citrate – enclomiphene
Farmacia Asequible Farmacia Asequible farmacia abierta santander
https://enclomiphenebestprice.com/# enclomiphene price
RxFree Meds: RxFree Meds – RxFree Meds
https://farmaciaasequible.shop/# ml kit
Farmacia Asequible: brentan crema comprar – farmacia avenida espaГ±a
enclomiphene online enclomiphene citrate enclomiphene buy
http://farmaciaasequible.com/# Farmacia Asequible
buy enclomiphene online: enclomiphene online – enclomiphene online
RxFree Meds kroger pharmacy fluoxetine RxFree Meds
https://rxfreemeds.shop/# RxFree Meds
https://rxfreemeds.shop/# computer rx pharmacy software
cytotec in malaysia pharmacy: RxFree Meds – online pharmacy sildenafil citrate
prospecto pastilla del dia despues Farmacia Asequible Farmacia Asequible
https://rxfreemeds.com/# buy pharmacy online
enclomiphene online: enclomiphene best price – enclomiphene citrate
farmacia inline trabajar en natura opiniones melatonina 2 mg farmacia
http://enclomiphenebestprice.com/# enclomiphene
zyrtec d behind pharmacy counter: RxFree Meds – online pharmacy uk kamagra
https://farmaciaasequible.shop/# farmacia europa 7
farmacia tienda online Farmacia Asequible farmácia de serviço
enclomiphene testosterone enclomiphene online enclomiphene price
sildenafil mujeres: movicol pediatrico comprar – farmacia gran canaria
металлические значки на заказ цена http://znacki-na-zakaz.ru/ .
точные прогнозы на футбол сегодня http://kompyuternye-prognozy-na-futbol1.ru/ .
https://rxfreemeds.shop/# RxFree Meds
Farmacia Asequible ortopedia granada 24 horas Farmacia Asequible
braun serie 8 opiniones: Farmacia Asequible – ozempic oral
http://farmaciaasequible.com/# Farmacia Asequible
enclomiphene for men enclomiphene enclomiphene testosterone
enclomiphene for sale: buy enclomiphene online – enclomiphene best price
rx pharmacy online 24 RxFree Meds what pharmacy can i buy viagra
Farmacia Asequible: Farmacia Asequible – Farmacia Asequible
Farmacia Asequible Farmacia Asequible Farmacia Asequible
https://rxfreemeds.shop/# RxFree Meds
canada drugs online review
list of reputable canadian pharmacies
напольные горшки для цветов купить интернет магазин kashpo-napolnoe-spb.ru – напольные горшки для цветов купить интернет магазин .
RxFree Meds clozapine registered pharmacy online pharmacy india cialis
buy enclomiphene online: buy enclomiphene online – enclomiphene price
профессиональные прогнозы на футбол профессиональные прогнозы на футбол .
прогнозы на чемпионат мира по хоккею http://luchshie-prognozy-na-khokkej.ru/ .
enclomiphene for sale enclomiphene best price enclomiphene
http://enclomiphenebestprice.com/# enclomiphene price
enclomiphene citrate enclomiphene price enclomiphene testosterone
comprar ozempic espaГ±a: Farmacia Asequible – ozempic 1 mg comprar online
online pharmacy consultation RxFree Meds RxFree Meds
https://farmaciaasequible.com/# medicamentos de venta libre en espaГ±a
enclomiphene: buy enclomiphene online – enclomiphene testosterone
lГnea directa reseГ±as google Farmacia Asequible brentan crema in english
enclomiphene online enclomiphene for men enclomiphene best price
https://enclomiphenebestprice.shop/# enclomiphene for men
mostbet daxil ol https://mostbet3041.ru
diprogenta picaduras: cuando hace efecto el movicol – Farmacia Asequible
Farmacia Asequible Farmacia Asequible energy en directo gratis online
RxFree Meds: propranolol uk pharmacy – RxFree Meds
dietГ©tica central telГ©fono 91 farmmacia Farmacia Asequible
купить айфон 13 спб дешево http://www.kupit-ajfon-cs.ru .
https://enclomiphenebestprice.com/# buy enclomiphene online
enclomiphene enclomiphene for men enclomiphene for sale
Farmacia Asequible: emla genГ©rico – farmacia veterinaria zaragoza
enclomiphene buy enclomiphene testosterone enclomiphene for sale
Farmacia Asequible: farmacia europea – faramacia
https://rxfreemeds.com/# pharmacy website
https://rxfreemeds.shop/# pharmacy online australia free shipping
enclomiphene: enclomiphene for sale – enclomiphene for men
birth control pills online pharmacy RxFree Meds RxFree Meds
1 win 1 win
Farmacia Asequible: iraltone forte opiniones – cbd barato madrid
http://enclomiphenebestprice.com/# enclomiphene buy
купить айфон в питере http://www.kupit-ajfon-cs3.ru .
enclomiphene testosterone enclomiphene enclomiphene buy
enclomiphene testosterone: enclomiphene best price – enclomiphene price
cyclophosphamide online pharmacy: quetiapine prices pharmacy – RxFree Meds
https://rxfreemeds.com/# pharmacy live ce online
https://farmaciaasequible.shop/# Farmacia Asequible
enclomiphene enclomiphene best price enclomiphene best price
medication from mexico pharmacy: medication from mexico pharmacy – MexiMeds Express
best canadian online pharmacy: MediSmart Pharmacy – online canadian pharmacy reviews
https://indomedsusa.com/# legitimate online pharmacies india
1win pro https://1win3025.com/
mexico drug stores pharmacies purple pharmacy mexico price list MexiMeds Express
online pharmacy adipex: Cytotec – mexico pharmacy cialis
https://meximedsexpress.com/# MexiMeds Express
canadian drugs: Voveran SR – canadian pharmacy world
http://meximedsexpress.com/# medicine in mexico pharmacies
IndoMeds USA indian pharmacy paypal п»їlegitimate online pharmacies india
ED Trial Pack: ketoconazole online pharmacy – sam’s club pharmacy propecia
canadian pharmacy india: hcg injections online pharmacy – canadian drug
MexiMeds Express MexiMeds Express buying prescription drugs in mexico
win one app win one app .
lamotrigine pharmacy prices: tamoxifen pharmacy – provigil online us pharmacy
карниз с приводом для штор http://elektrokarnizy10.ru/ .
https://indomedsusa.shop/# IndoMeds USA
Online medicine home delivery: best india pharmacy – IndoMeds USA
when will 1win token be launched when will 1win token be launched
viagra xlpharmacy international pharmacy no prescription generic cialis online pharmacy reviews
п»їlegitimate online pharmacies india: IndoMeds USA – indian pharmacies safe
https://meximedsexpress.shop/# mexican online pharmacies prescription drugs
MexiMeds Express: purple pharmacy mexico price list – MexiMeds Express
MexiMeds Express: MexiMeds Express – mexican rx online
mexican drugstore online MexiMeds Express medication from mexico pharmacy
http://meximedsexpress.com/# best online pharmacies in mexico
http://medismartpharmacy.com/# rx pharmacy phone number
canadian pharmacy king: safe online pharmacy – canada rx pharmacy world
people’s pharmacy celebrex: MediSmart Pharmacy – cephalexin pharmacy
https://medismartpharmacy.com/# online rx pharmacy
п»їbest mexican online pharmacies MexiMeds Express MexiMeds Express
onlinepharmaciescanada com: propecia generic online pharmacy – northern pharmacy canada
https://indomedsusa.shop/# IndoMeds USA
world pharmacy india: IndoMeds USA – IndoMeds USA
reputable mexican pharmacies online mexico pharmacies prescription drugs MexiMeds Express
https://medismartpharmacy.com/# mutual of omaha rx pharmacy
IndoMeds USA: reputable indian online pharmacy – IndoMeds USA
http://medismartpharmacy.com/# medical pharmacy south
mexico pharmacies prescription drugs: mexico drug stores pharmacies – mexican mail order pharmacies
buying prescription drugs in mexico purple pharmacy mexico price list MexiMeds Express
https://medismartpharmacy.shop/# mexican pharmacy doxycycline
MexiMeds Express: MexiMeds Express – MexiMeds Express
good pill pharmacy: wellbutrin pharmacy prices – wellbutrin people’s pharmacy
medicine in mexico pharmacies purple pharmacy mexico price list mexican online pharmacies prescription drugs
http://medismartpharmacy.com/# online pharmacy india viagra
Купить паркетную доску в Москве цены parketnay-doska2.ru .
http://medismartpharmacy.com/# 1st rx pharmacy statesville nc
canada pharmacy reviews: MediSmart Pharmacy – best canadian pharmacy online
online pharmacy spironolactone: nortriptyline online pharmacy – precision pharmacy omeprazole
target pharmacy lexapro cost mail order pharmacy no prescription tacrolimus pharmacy
https://meximedsexpress.shop/# MexiMeds Express
Bristol University vacancies span engineering and social sciences.
Online medicine home delivery: top 10 online pharmacy in india – IndoMeds USA
viagra us pharmacy online: MediSmart Pharmacy – ventolin inhouse pharmacy
buy medicines online in india IndoMeds USA IndoMeds USA
https://meximedsexpress.com/# MexiMeds Express
https://medismartpharmacy.com/# pharmacy direct cialis
diovan pharmacy: online viagra pharmacy no prescription – provigil online pharmacy no prescription
1win virtual idman 1win3040.com
MexiMeds Express MexiMeds Express mexico pharmacies prescription drugs
https://medismartpharmacy.shop/# people’s pharmacy celebrex
IndoMeds USA: indian pharmacy online – indianpharmacy com
purple pharmacy mexico price list medication from mexico pharmacy MexiMeds Express
https://indomedsusa.com/# IndoMeds USA
MexiMeds Express: mexican pharmaceuticals online – buying from online mexican pharmacy
http://indomedsusa.com/# IndoMeds USA
https://medismartpharmacy.com/# river pharmacy naltrexone
MexiMeds Express buying prescription drugs in mexico medicine in mexico pharmacies
MexiMeds Express: MexiMeds Express – best online pharmacies in mexico
https://meximedsexpress.shop/# mexico pharmacies prescription drugs
mexican drugstore online MexiMeds Express best online pharmacies in mexico
IndoMeds USA: online shopping pharmacy india – reputable indian online pharmacy
http://medismartpharmacy.com/# online pharmacy no prescription needed klonopin
http://meximedsexpress.com/# purple pharmacy mexico price list
pharmacy website india: п»їlegitimate online pharmacies india – IndoMeds USA
https://meximedsexpress.shop/# mexico pharmacies prescription drugs
ordonnance fosfomycine minoxidil 5 sans ordonnance pharmacie aderma epitheliale ah duo
amoxicilline dent sans ordonnance: creme depilatoire vichy – verrue plantaire traitement pharmacie sans ordonnance
https://pharmadirecte.shop/# que faire en cas d infection urinaire sans ordonnance
peut on acheter prednisolone sans ordonnance PharmaDirecte quel pays vend du cialis sans ordonnance
https://ordinasalute.com/# genotropin prezzo
где купить узи аппарат kupit-uzi-apparat15.ru .
di base 25000: OrdinaSalute – mederma cicatrici
https://pharmadirecte.shop/# viagra générique sans ordonnance en pharmacie
unixime 400 prezzo OrdinaSalute costo zitromax
hederix plan: OrdinaSalute – farmacia online senza spese spedizione
http://pharmadirecte.com/# bandelette urinaire en pharmacie sans ordonnance
se puede comprar terbasmin sin receta Clinica Galeno se puede comprar viagra generico sin receta
http://pharmadirecte.com/# brosse interdentaire gum
http://ordinasalute.com/# tadalafil teva 20 mg 4 compresse prezzo
remboursement pharmacie sans ordonnance: PharmaDirecte – acheter amoxicilline acide clavulanique sans ordonnance
el minoxidil se puede comprar sin receta comprar saxenda sin receta farmacia online espanha
https://clinicagaleno.shop/# se puede comprar medicamentos sin receta en españa
effortil gocce prezzo: doricum gocce nasali prezzo – metformina 850 originale
https://clinicagaleno.com/# comprar tadalafil sin receta
etoricoxib 60 mg prezzo drospil pillola prezzo farmacia via curie
avene trixera lait nutri fluide: zymad sans ordonnance prix – dГ©finition ordonnance mГ©dicale
https://pharmadirecte.shop/# ordonnance doliprane
http://clinicagaleno.com/# se puede comprar captopril sin receta
visunac collirio prezzo ffp2 farmacia online farmacia online prezzi bassi
klorane pivoine: PharmaDirecte – aciclovir sans ordonnance pharmacie prix
https://clinicagaleno.com/# ozempic donde comprar sin receta
http://zorgpakket.com/# online apotheke
collagen apotek magebelte apotek hvilken apotek er ГҐpen i dag
varmebelte apotek: blodtype test apotek – melatonin apotek
bonus code 1win 2024 bonus code 1win 2024
http://tryggmed.com/# kjønnssykdommer test apotek
https://tryggmed.com/# sopp i hodebunnen apotek
apotwk värmeflaska apotek akut apotek
medicijnen op recept: apotheken – medicijnen online
https://snabbapoteket.shop/# setting spray apotek
apothekers mijn medicijn.nl online medicijnen bestellen apotheek
medicijnen bestellen zonder recept: online medicijnen bestellen zonder recept – internet apotheek
https://tryggmed.com/# isbind apotek
http://zorgpakket.com/# bestellen apotheek
hb test apotek SnabbApoteket vГҐrta apotek
kГ¶pa receptbelagda lГ¤kemedel utan recept: Snabb Apoteket – apotek Г¶ppet pГҐ julafton
https://tryggmed.com/# svovelkrem apotek
прогноз на спорт сегодня прогноз на спорт сегодня .
antibiotica kopen zonder recept mijn apotheek netherlands online pharmacy
medicijnen bestellen bij apotheek: online medicijnen bestellen zonder recept – apteka den haag
https://tryggmed.com/# skylleflaske apotek
https://tryggmed.com/# fjerne fГёflekk apotek
bantningspiller apotek p-piller online hur vet man om en katt har feber
mina recept.se: sГ¶mn 18 mГҐnader – apotek maps
https://tryggmed.shop/# halspastiller apotek
apotek på nätet billiga hörapparater vätskeersättning bäst i test
https://tryggmed.shop/# propolis krem apotek
apoteke: hГҐravfall apotek – apotek Г¶ppet midsommardagen
https://expresscarerx.org/# ExpressCareRx
MediMexicoRx: zithromax mexican pharmacy – MediMexicoRx
https://medimexicorx.com/# mexican drugstore online
Online medicine home delivery: Online medicine order – buy prescription drugs from india
top 10 online pharmacy in india IndiaMedsHub п»їlegitimate online pharmacies india
промокод мелбет https://www.melbet3004.com
http://medimexicorx.com/# MediMexicoRx
MediMexicoRx: legit mexican pharmacy for hair loss pills – MediMexicoRx
kamagra online pharmacy cialis bangkok pharmacy mexican pharmacy colchicine
https://expresscarerx.org/# acyclovir uk pharmacy
http://indiamedshub.com/# IndiaMedsHub
melbet sportsbook http://melbet3007.com
IndiaMedsHub: IndiaMedsHub – india pharmacy
sildenafil mexico online: low cost mexico pharmacy online – legit mexican pharmacy for hair loss pills
top online pharmacy india IndiaMedsHub IndiaMedsHub
https://indiamedshub.shop/# IndiaMedsHub
ExpressCareRx: mail order pharmacy concerta – ExpressCareRx
top 10 pharmacies in india india pharmacy mail order IndiaMedsHub
india pharmacy: IndiaMedsHub – india online pharmacy
http://medimexicorx.com/# MediMexicoRx
http://medimexicorx.com/# MediMexicoRx
online viagra us pharmacy: ExpressCareRx – viagra cost at pharmacy
MediMexicoRx best mexican pharmacy online MediMexicoRx
tadalafil mexico pharmacy: MediMexicoRx – semaglutide mexico price
https://indiamedshub.shop/# mail order pharmacy india
изготовление лестниц на металлическом каркасе изготовление лестниц на металлическом каркасе .
MediMexicoRx: cheap mexican pharmacy – MediMexicoRx
order from mexican pharmacy online MediMexicoRx mexican pharmacy for americans
https://expresscarerx.online/# longs drug store
IndiaMedsHub: top 10 online pharmacy in india – best online pharmacy india
https://medimexicorx.shop/# mexican online pharmacies prescription drugs
mexico pharmacy: mexico pharmacy – MediMexicoRx
pharmacy websites ExpressCareRx simvastatin people’s pharmacy
https://expresscarerx.online/# unicare pharmacy artane
Online medicine home delivery: best india pharmacy – IndiaMedsHub
MediMexicoRx: order kamagra from mexican pharmacy – legit mexican pharmacy for hair loss pills
https://indiamedshub.shop/# IndiaMedsHub
rx pharmacy generic viagra cialis professional publix pharmacy hours
https://medimexicorx.shop/# MediMexicoRx
ExpressCareRx: ExpressCareRx – adipex mexico pharmacy
MediMexicoRx: best prices on finasteride in mexico – MediMexicoRx
http://indiamedshub.com/# legitimate online pharmacies india
indian pharmacy online IndiaMedsHub п»їlegitimate online pharmacies india
sertraline online: buy Zoloft online – purchase generic Zoloft online discreetly
https://isotretinoinfromcanada.shop/# cheap Accutane
cheap Propecia Canada: Finasteride From Canada – generic Finasteride without prescription
where can i buy lexapro online lexapro 20 Lexapro for depression online
https://zoloft.company/# cheap Zoloft
cheap Propecia Canada: Propecia for hair loss online – get generic propecia online
Cialis without prescription: generic Cialis from India – cheap Cialis Canada
buy Cialis online cheap generic tadalafil medication cheap Cialis Canada
https://zoloft.company/# Zoloft Company
https://finasteridefromcanada.com/# Finasteride From Canada
Finasteride From Canada: Finasteride From Canada – cheap propecia without prescription
purchase generic Accutane online discreetly: order isotretinoin from Canada to US – purchase generic Accutane online discreetly
mental health ai chatbot https://www.mental-health23.com .
buy Zoloft online without prescription USA generic sertraline cheap Zoloft
https://finasteridefromcanada.shop/# generic Finasteride without prescription
buy Zoloft online: buy Zoloft online without prescription USA – sertraline online
buy generic lexapro online: lexapro cost uk – Lexapro for depression online
https://lexapro.pro/# Lexapro for depression online
generic for lexapro Lexapro for depression online pharmacy price for lexapro 20 mg
https://lexapro.pro/# lexapro tablets price
Tadalafil From India: generic tadalafil india – tadalafil online no rx
Lexapro for depression online: lexapro coupon – lexapro buy
Lexapro for depression online where can you buy lexapro lexapro 10 mg tablet
Em Big Bass Splash, você encontra 10 símbolos de pagamento comuns, que variam desde itens de pescaria até animais que podem aparecer em uma aventura como essa. Também é importante entender que nem todo cassino online oferece apostas de 10 centavos para slots. Isso vai depender da provedora e da operadora. No cassino da KTO, você encontra uma ampla seleção de slots com apostas a partir de 10 centavos, incluindo o Big Bass Bonanza e outros títulos da série Big Bass. E se são jogos da Pragmatic Play que chamam a sua atenção, nós oferecemos muitos deles aqui na KTO. Jogue Sugar Rush, que é da Pragmatic Play, assim como Big Bass Bonanza. Big Bass Splash foi desenvolvido para funcionar perfeitamente nos principais dispositivos eletrônicos do mercado, como smartphones, tablets, computadores, laptops e notebooks modernos. Isso é possível graças à tecnologia HTML5, que está presente no título e em tantos outros caça-níqueis no site de cassino online da Betsson.
https://wordpress-1185760-4170588.cloudwaysapps.com/why-game-aviator-online-works-so-well-on-slow-networks/
Logotype For players eager to jump straight into the action, the Buy Free Spins option is available. By paying 100 times the current bet, you can instantly trigger the Free Spins feature and enjoy the thrill of multiplier wilds and big wins. Its the ideal wager for playing it safe, chances are youve never played at an online casino before. The SuperCat team wishes you a great Friday and big wins, and these sometimes get trapped in the enigmatic star crystals. For more information on the bonuses, players can check out the Almighty Buffalo Megaways demo game. This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.
https://zoloft.company/# Zoloft Company
Cialis without prescription: Tadalafil From India – tadalafil online no rx
get generic propecia price: Finasteride From Canada – cheap Propecia Canada
https://finasteridefromcanada.com/# generic Finasteride without prescription
Lexapro for depression online lexapro buy lexapro tablets australia
http://finasteridefromcanada.com/# generic Finasteride without prescription
lexapro generic discount: Lexapro for depression online – lexapro generic discount
Lexapro for depression online: lexapro drug – Lexapro for depression online
https://tadalafilfromindia.shop/# Tadalafil From India
USA-safe Accutane sourcing buy Accutane online generic isotretinoin
1win https://1win3073.ru
Accutane for sale: USA-safe Accutane sourcing – Isotretinoin From Canada
https://finasteridefromcanada.com/# generic Finasteride without prescription
https://lexapro.pro/# Lexapro for depression online
winline фрибет за регистрацию без депозита winlayne-fribet1.ru .
generic Cialis from India cheap Cialis Canada tadalafil online no rx
buy Zoloft online without prescription USA: Zoloft Company – buy Zoloft online
Кварц виниловые полы купить в Москве купить https://www.napolnaya-probka1.ru .
tadalafil online no rx: Tadalafil From India – Cialis without prescription
mostbet downloaden https://mostbetdownload-apk.com .
generic cialis tadalafil 20mg Cialis without prescription cheap Cialis Canada
mostbet лицензия mostbet лицензия
Propecia for hair loss online: order generic propecia price – buying propecia
https://lexapro.pro/# lexapro online
https://tadalafilfromindia.com/# buy Cialis online cheap
cheap Propecia Canada cheap Propecia Canada cheap Propecia Canada
generic sertraline: sertraline online – purchase generic Zoloft online discreetly
https://zoloft.company/# buy Zoloft online
buy Cialis online cheap buy tadalafil 20mg price canada Cialis without prescription
purchase generic Zoloft online discreetly: Zoloft Company – sertraline online
http://tadalafilfromindia.com/# tadalafil online no rx
cheap Accutane generic isotretinoin order isotretinoin from Canada to US
http://isotretinoinfromcanada.com/# USA-safe Accutane sourcing
buy Zoloft online: sertraline online – Zoloft online pharmacy USA
https://zoloft.company/# cheap Zoloft
buy Cialis online cheap Cialis without prescription cheap Cialis Canada
Finasteride From Canada: propecia without dr prescription – cheap Propecia Canada
lexapro discount Lexapro for depression online Lexapro for depression online
buy Accutane online: Accutane for sale – purchase generic Accutane online discreetly
https://finasteridefromcanada.com/# Propecia for hair loss online
cheap Accutane USA-safe Accutane sourcing USA-safe Accutane sourcing
buy Zoloft online: cheap Zoloft – purchase generic Zoloft online discreetly
Lexapro for depression online: medication lexapro 10 mg – Lexapro for depression online
Isotretinoin From Canada: buy Accutane online – generic isotretinoin
https://zoloft.company/# purchase generic Zoloft online discreetly
buy Zoloft online without prescription USA: purchase generic Zoloft online discreetly – Zoloft online pharmacy USA
purchase generic Accutane online discreetly: isotretinoin online – buy Accutane online
Finasteride From Canada: order cheap propecia without a prescription – Propecia for hair loss online
вакуумное водопонижение иглофильтрами https://vodoponizhenie-msk.ru/ .
https://zoloft.company/# Zoloft Company
ReliefMeds USA ReliefMeds USA order corticosteroids without prescription
gabapentin 1a pharma 100 mg kapseln: gabapentin tablets used – NeuroRelief Rx
where can you buy prednisone: order corticosteroids without prescription – order corticosteroids without prescription
where to buy prednisone 20mg ReliefMeds USA anti-inflammatory steroids online
ReliefMeds USA: prednisone cream rx – 25 mg prednisone
gabapentin for insomnia: 4000 mg gabapentin – NeuroRelief Rx
Clomid Hub: generic clomid no prescription – buying generic clomid without prescription
http://clomidhubpharmacy.com/# can i purchase clomid without prescription
Relief Meds USA ReliefMeds USA order corticosteroids without prescription
WakeMedsRX: where to buy Modafinil legally in the US – Modafinil for focus and productivity
Relief Meds USA: can you buy prednisone – prednisone for sale
order corticosteroids without prescription: order corticosteroids without prescription – can i buy prednisone over the counter in usa
NeuroRelief Rx cost fluoxetine gabapentin cause itching
http://neuroreliefrx.com/# NeuroRelief Rx
иглофильтровое водопонижение http://vodoponizhenie-msk.ru .
how to get generic clomid no prescription: where to get generic clomid without dr prescription – Clomid Hub Pharmacy
Clear Meds Direct: antibiotic treatment online no Rx – antibiotic treatment online no Rx
Clomid Hub order clomid without a prescription Clomid Hub
Modafinil for ADHD and narcolepsy: WakeMedsRX – nootropic Modafinil shipped to USA
order corticosteroids without prescription: 50 mg prednisone from canada – prednisone 20mg cheap
where to buy generic clomid online Clomid Hub Pharmacy where can i buy cheap clomid pill
antibiotic treatment online no Rx: generic amoxicillin – can i buy amoxicillin over the counter in australia
http://clomidhubpharmacy.com/# can i purchase cheap clomid without a prescription
prescription-free Modafinil alternatives: WakeMeds RX – nootropic Modafinil shipped to USA
Clomid Hub Clomid Hub Pharmacy order generic clomid without rx
мостбет http://students.com.kg/
Clomid Hub: can i get cheap clomid prices – can you buy clomid
buy Modafinil online USA WakeMedsRX WakeMedsRX
anti-inflammatory steroids online: order prednisone with mastercard debit – Relief Meds USA
бесплатные прогнозы на баскетбол го спорт http://www.prognoz-na-segodnya-na-sport9.ru .
https://clearmedsdirect.com/# ClearMeds Direct
ставки прогнозы на спорт http://www.sportbets26.ru .
ReliefMeds USA: ReliefMeds USA – order corticosteroids without prescription
Clomid Hub Pharmacy Clomid Hub Pharmacy can i get clomid
anti-inflammatory steroids online: order corticosteroids without prescription – buying prednisone mexico
gabapentin vicodin high: NeuroRelief Rx – NeuroRelief Rx
anti-inflammatory steroids online order corticosteroids without prescription ReliefMeds USA
ReliefMeds USA: anti-inflammatory steroids online – price of prednisone 5mg
самые точные прогнозы на нхл http://luchshie-prognozy-na-khokkej6.ru/ .
https://clomidhubpharmacy.com/# Clomid Hub
order corticosteroids without prescription: Relief Meds USA – prednisone 5093
fluoxetine without dr prescription gabapentin with xanax interaction does gabapentin increase your blood pressure
Relief Meds USA: prednisone 10 mg coupon – order corticosteroids without prescription
ставки на футбол ставки на футбол .
Relief Meds USA: order corticosteroids without prescription – anti-inflammatory steroids online
прогнозы на спорт с описанием http://prognoz-na-segodnya-na-sport9.ru .
anti-inflammatory steroids online: prednisone 10 – where can i order prednisone 20mg
Relief Meds USA: prednisone 10 mg brand name – order corticosteroids without prescription
точный прогноз на спорт сегодня https://www.kompyuternye-prognozy-na-futbol8.ru .
https://clearmedsdirect.com/# order amoxicillin without prescription
prednisone without rx: order corticosteroids without prescription – prednisone 5mg price
Clomid Hub: Clomid Hub Pharmacy – Clomid Hub
40 mg prednisone pill: Relief Meds USA – ReliefMeds USA
IndiGenix Pharmacy: india pharmacy – top 10 online pharmacy in india
pharmacies in mexico that ship to usa: best online pharmacies in mexico – MexiCare Rx Hub
IndiGenix Pharmacy: IndiGenix Pharmacy – IndiGenix Pharmacy
finasteride mexico pharmacy: MexiCare Rx Hub – MexiCare Rx Hub
https://mexicarerxhub.com/# mexico drug stores pharmacies
mail order pharmacy india: online shopping pharmacy india – IndiGenix Pharmacy
casino candy http://www.candy-casino-7.com .
online pharmacy india: IndiGenix Pharmacy – online pharmacy india
CanadRx Nexus: canadian pharmacy world – CanadRx Nexus
8:8 starz 8:8 starz .
CanadRx Nexus: best canadian online pharmacy – CanadRx Nexus
MexiCare Rx Hub: modafinil mexico online – MexiCare Rx Hub
MexiCare Rx Hub: MexiCare Rx Hub – buy cialis from mexico
https://mexicarerxhub.com/# п»їbest mexican online pharmacies
top online pharmacy india: IndiGenix Pharmacy – world pharmacy india
IndiGenix Pharmacy: top 10 pharmacies in india – IndiGenix Pharmacy
rybelsus from mexican pharmacy: trusted mexico pharmacy with US shipping – amoxicillin mexico online pharmacy
CanadRx Nexus: CanadRx Nexus – CanadRx Nexus
indian pharmacy paypal: india pharmacy mail order – online shopping pharmacy india
mail order pharmacy india: IndiGenix Pharmacy – Online medicine home delivery
http://mexicarerxhub.com/# mexican pharmaceuticals online
candy casino candy-casino-7.com .
canada drugs reviews: CanadRx Nexus – CanadRx Nexus
CanadRx Nexus: CanadRx Nexus – pharmacy com canada
best online pharmacy india: IndiGenix Pharmacy – indian pharmacy online
world pharmacy india: reputable indian online pharmacy – IndiGenix Pharmacy
CanadRx Nexus: CanadRx Nexus – CanadRx Nexus
buy modafinil from mexico no rx: MexiCare Rx Hub – MexiCare Rx Hub
https://indigenixpharm.shop/# IndiGenix Pharmacy
pharmacy website india: IndiGenix Pharmacy – indianpharmacy com
indian pharmacy online: IndiGenix Pharmacy – IndiGenix Pharmacy
melbet casino melbet1034.ru
п»їmexican pharmacy: mexico pharmacy – MexiCare Rx Hub
online pharmacy india: Online medicine order – world pharmacy india
best india pharmacy: buy medicines online in india – indian pharmacy
винлайн фрибеты за регистрацию винлайн фрибеты за регистрацию .
https://indigenixpharm.shop/# mail order pharmacy india
canadian online pharmacy reviews: CanadRx Nexus – CanadRx Nexus
стильные вазоны http://www.dizaynerskie-kashpo-sochi.ru .
buying prescription drugs in mexico: MexiCare Rx Hub – MexiCare Rx Hub
MexiCare Rx Hub: safe place to buy semaglutide online mexico – MexiCare Rx Hub
indian pharmacy paypal: IndiGenix Pharmacy – Online medicine order
оригинальные кашпо для цветов оригинальные кашпо для цветов .
MexiCare Rx Hub: MexiCare Rx Hub – medicine in mexico pharmacies
indianpharmacy com: Online medicine order – IndiGenix Pharmacy
CanadRx Nexus: CanadRx Nexus – canada drugs online reviews
https://canadrxnexus.com/# canadian king pharmacy
IndiGenix Pharmacy: IndiGenix Pharmacy – mail order pharmacy india
CanadRx Nexus: CanadRx Nexus – CanadRx Nexus
AsthmaFree Pharmacy: ventolin 8g – ventolin pharmacy
lasix 100 mg FluidCare Pharmacy lasix pills
AsthmaFree Pharmacy: AsthmaFree Pharmacy – AsthmaFree Pharmacy
электрические гардины для штор elektrokarniz150.ru .
ivermectin pills for humans for sale: IverCare Pharmacy – buy ivermectin for humans usa
https://relaxmedsusa.shop/# Tizanidine 2mg 4mg tablets for sale
AsthmaFree Pharmacy AsthmaFree Pharmacy AsthmaFree Pharmacy
muscle relaxants online no Rx: Zanaflex medication fast delivery – Tizanidine tablets shipped to USA
AsthmaFree Pharmacy: rybelsus side effect – semaglutide cost goodrx
ventolin coupon ventolin 2mg ventolin 200 mcg
AsthmaFree Pharmacy: ventolin proventil – AsthmaFree Pharmacy
AsthmaFree Pharmacy: AsthmaFree Pharmacy – purchase ventolin inhaler
http://relaxmedsusa.com/# relief from muscle spasms online
AsthmaFree Pharmacy 90 mcg ventolin AsthmaFree Pharmacy
what to eat on semaglutide: AsthmaFree Pharmacy – AsthmaFree Pharmacy
muscle relaxants online no Rx: Tizanidine 2mg 4mg tablets for sale – buy Zanaflex online USA
Даже не думал, что мобильный слот может выдать такой результат. Шанс появился, когда я открыл https://vodka-registration.site. Тут главное — динамика и отдача. Игры продуманы до деталей. Промокоды придают игре вкус. Бонусы не просто на словах — они реально работают. Азарт здесь настоящий — как в офлайн клубе.
FluidCare Pharmacy furosemide 100 mg FluidCare Pharmacy
п»їrybelsus: where to inject semaglutide in thigh – can you drink on rybelsus
электрокарнизы для штор http://elektrokarniz150.ru/ .
AsthmaFree Pharmacy AsthmaFree Pharmacy can i buy ventolin online mexico
IverCare Pharmacy: IverCare Pharmacy – ivermectin vs ivomec
креативные горшки для цветов креативные горшки для цветов .
888starz iraq http://www.pauls-boutique.com .
https://glucosmartrx.shop/# does rybelsus lower blood pressure
generic for ventolin: buy ventolin nz – AsthmaFree Pharmacy
relief from muscle spasms online buy Zanaflex online USA Tizanidine tablets shipped to USA
Zanaflex medication fast delivery: Tizanidine 2mg 4mg tablets for sale – cheap muscle relaxer online USA
FluidCare Pharmacy: FluidCare Pharmacy – lasix generic
1win app promo bilan http://1win3065.ru
IverCare Pharmacy ivermectin 3 mg dose IverCare Pharmacy
apple game 1xbet apple game 1xbet .
cheap muscle relaxer online USA: RelaxMeds USA – trusted pharmacy Zanaflex USA
Читерский http://chiterskiy.ru .
http://fluidcarepharmacy.com/# lasix
AsthmaFree Pharmacy semaglutide wegovy is rybelsus a glp 1
affordable Zanaflex online pharmacy: safe online source for Tizanidine – cheap muscle relaxer online USA
888 starz apk egypt https://pauls-boutique.com/ .
generic lasix: buy lasix online – FluidCare Pharmacy
mostbet ro’yxatdan o’tish mostbet ro’yxatdan o’tish
AsthmaFree Pharmacy AsthmaFree Pharmacy AsthmaFree Pharmacy
furosemide 40mg: lasix pills – FluidCare Pharmacy
order Tizanidine without prescription: relief from muscle spasms online – Tizanidine tablets shipped to USA
Сайт о детях http://www.imalishka.ru/ .
pamyatniki-kultury.ru http://www.pamyatniki-kultury.ru .
ksusha.online https://ksusha.online/ .
http://relaxmedsusa.com/# cheap muscle relaxer online USA
ivermectin 5 mg: IverCare Pharmacy – IverCare Pharmacy
FluidCare Pharmacy lasix furosemide 40 mg lasix furosemide
Женский журнал http://ksusha.online/ .
AsthmaFree Pharmacy: how to get ventolin over the counter – ventolin hfa 90 mcg
FluidCare Pharmacy furosemida 40 mg FluidCare Pharmacy
http://fluidcarepharmacy.com/# lasix furosemide
IverCare Pharmacy: ivermectin/praziquantel for horses – equine ivermectin paste
Памятники культуры http://www.pamyatniki-kultury.ru/ .
semaglutide vomiting: AsthmaFree Pharmacy – rybelsus online prescription
muscle relaxants online no Rx affordable Zanaflex online pharmacy cheap muscle relaxer online USA
Tizanidine tablets shipped to USA: Tizanidine tablets shipped to USA – Tizanidine 2mg 4mg tablets for sale
RelaxMedsUSA: safe online source for Tizanidine – RelaxMeds USA
креативные горшки для цветов креативные горшки для цветов .
purchase ventolin inhaler online AsthmaFree Pharmacy no prescription ventolin inhaler
AsthmaFree Pharmacy: ventolin online uk – ventolin prescription
safe online source for Tizanidine: order Tizanidine without prescription – prescription-free muscle relaxants
http://glucosmartrx.com/# what is the highest dose of semaglutide for weight loss
RelaxMedsUSA order Tizanidine without prescription Zanaflex medication fast delivery
IverCare Pharmacy: IverCare Pharmacy – IverCare Pharmacy
prescription-free muscle relaxants: safe online source for Tizanidine – cheap muscle relaxer online USA
Jiliko casino walang deposit bonus para sa Pinoy maglaro ng Jiliko online sa Pilipinas Jiliko login
Slot game d?i thu?ng: Tro choi n? hu GK88 – Nha cai uy tin Vi?t Nam
https://abutowin.icu/# Abutogel login
Jiliko login: Jiliko app – maglaro ng Jiliko online sa Pilipinas
Jackpot togel hari ini: Bandar togel resmi Indonesia – Abutogel login
Jiliko slots: Jiliko – Jiliko
Jiliko Jiliko casino walang deposit bonus para sa Pinoy jilwin
Jackpot togel hari ini: Bandar togel resmi Indonesia – Jackpot togel hari ini
Bonus new member 100% Beta138: Login Beta138 – Withdraw cepat Beta138
https://gkwinviet.company/# Link vao GK88 m?i nh?t
Abutogel login Situs togel online terpercaya Bandar togel resmi Indonesia
Tro choi n? hu GK88: Link vao GK88 m?i nh?t – GK88
Slot gacor Beta138: Live casino Indonesia – Situs judi resmi berlisensi
Its like you read my mind! You appear to know so much about this, like you wrote the book in it or something. I think that you could do with some pics to drive the message home a bit, but instead of that, this is fantastic blog. A great read. I will certainly be back.
Situs togel online terpercaya Situs togel online terpercaya Situs togel online terpercaya
Jiliko: Jiliko – jilwin
Link alternatif Abutogel: Link alternatif Abutogel – Abutogel
https://abutowin.icu/# Abutogel
стильные кашпо для цветов стильные кашпо для цветов .
Pinco r?smi sayt Pinco r?smi sayt Qeydiyyat bonusu Pinco casino
Etibarl? onlayn kazino Az?rbaycanda: Pinco il? real pul qazan – Uduslar? tez c?xar Pinco il?
Bandar togel resmi Indonesia: Jackpot togel hari ini – Abutogel
Jiliko slots: jilwin – Jiliko
Onlayn rulet v? blackjack: Canl? krupyerl? oyunlar – Uduslar? tez c?xar Pinco il?
перепланировка проект proekt-pereplanirovki-kvartiry4.ru .
Bonus new member 100% Beta138 Link alternatif Beta138 Withdraw cepat Beta138
электрокарнизы для штор купить http://elektrokarniz11.ru .
проект перепланировки цена proekt-pereplanirovki-kvartiry4.ru .
1 win бк http://www.1win1163.ru
scaricare 1win app https://1win40011.ru
карниз моторизованный http://www.elektrokarnizy7.ru .
Yuks?k RTP slotlar: Pinco r?smi sayt – Pinco casino mobil t?tbiq
https://betawinindo.top/# Promo slot gacor hari ini
Abutogel: Abutogel login – Abutogel
Judi online deposit pulsa Live casino Mandiribet Link alternatif Mandiribet
1win app 1win app
Jiliko app: Jiliko casino walang deposit bonus para sa Pinoy – Jiliko
Khuy?n mai GK88: Nha cai uy tin Vi?t Nam – GK88
Situs togel online terpercaya Situs togel online terpercaya Jackpot togel hari ini
jilwin: Jiliko slots – maglaro ng Jiliko online sa Pilipinas
Slot jackpot terbesar Indonesia: Judi online deposit pulsa – Live casino Mandiribet
перепланировка проект перепланировка проект .
https://pinwinaz.pro/# Qeydiyyat bonusu Pinco casino
Jiliko login Jiliko casino walang deposit bonus para sa Pinoy Jiliko
Bonus new member 100% Mandiribet: Judi online deposit pulsa – Mandiribet login
Swerte99 app: Swerte99 slots – Swerte99 slots
ремонт кофемашины siemens ремонт кофемашин
ремонт швейных машин haier https://remont-shveynyh-mashin1.ru
1с клауд облако личный кабинет 1с облако для ип
кашпо стиль https://www.dizaynerskie-kashpo-nsk.ru .
jollibet login: jollibet casino – jollibet casino
Pinco casino mobil t?tbiq Pinco casino mobil t?tbiq Etibarl? onlayn kazino Az?rbaycanda
reputable indian pharmacies: п»їlegitimate online pharmacies india – Indian Meds One
https://indianmedsone.shop/# Indian Meds One
MediDirect USA: MediDirect USA – MediDirect USA
MediDirect USA MediDirect USA cheapest pharmacy cialis
buy cheap meds from a mexican pharmacy: Mexican Pharmacy Hub – buy viagra from mexican pharmacy
zithromax mexican pharmacy: sildenafil mexico online – Mexican Pharmacy Hub
Indian Meds One: Indian Meds One – Indian Meds One
https://medidirectusa.shop/# MediDirect USA
Indian Meds One: india pharmacy mail order – Indian Meds One
MediDirect USA MediDirect USA MediDirect USA
buy viagra from mexican pharmacy: amoxicillin mexico online pharmacy – Mexican Pharmacy Hub
MediDirect USA: live pharmacy continuing education online – online mexican pharmacy
1xставка зеркало https://1win1170.ru
united pharmacy naltrexone scripts rx pharmacy online pharmacy lortab no prescription
https://medidirectusa.shop/# online pharmacies in usa
buy propecia mexico order azithromycin mexico Mexican Pharmacy Hub
горшок кашпо с автополивом горшок кашпо с автополивом .
http://indianmedsone.com/# Indian Meds One
MediDirect USA MediDirect USA MediDirect USA
бк 1win бк 1win
ПОмощь юрист в банкротстве: банкротство юр лиц
Ремонт кофемашин https://coffee-craft.kz с выездом на дом или в офис. Диагностика, замена деталей, настройка. Работаем с бытовыми и профессиональными моделями. Гарантия качества и доступные цены.
viagra pills from mexico Mexican Pharmacy Hub Mexican Pharmacy Hub
промокод в 1вин казино 1win1174.ru
Круглосуточный вывод из запоя на дому в нижнем новгороде круглосуточно цены анонимно — помощь на дому и в стационаре. Капельницы, очищение организма, поддержка сердца и нервной системы. Анонимно и конфиденциально.
Купить мебель тумбы для обуви для дома и офиса по выгодным ценам. Широкий выбор, стильный дизайн, высокое качество. Доставка и сборка по всей России. Создайте комфорт и уют с нашей мебелью.
ван вин ван вин
Switching to rockbros sunglasses cut squinting on sun-splashed descents and made shoulder checks feel natural thanks to better side coverage.
Предлагаем оконные профили https://proizvodstvo-okonnych-profiley.ru для застройщиков и подрядчиков. Высокое качество, устойчивость к климатическим нагрузкам, широкий ассортимент.
Оконные профили https://proizvodstvo-okonnych.ru для застройщиков и подрядчиков по выгодным ценам. Надёжные конструкции, современные материалы, поставка напрямую с завода.
помощь юриста круглосуточно бесплатная консультация юриста онлайн без регистрации и телефона
http://medidirectusa.com/# Tadora
Нужны пластиковые окна: пластиковые окна алматы
сайт mostbet mostbet11063.ru
Нужен вентилируемый фасад: стоимость подсистемы для вентилируемых фасадов
диплом о среднем профессиональном образовании с занесением в реестр купить диплом о среднем профессиональном образовании с занесением в реестр купить .
скачать бк осталось именно выбрать подходящее скачать бк осталось именно выбрать подходящее
привод somfy http://www.avtomatika-somfy.ru/ .
pharmacy website india indianpharmacy com buy medicines online in india
1 вин скачать 1 вин скачать
Trust Finance https://trustf1nance.com is your path to financial freedom. Real investments, transparent conditions and stable income.
cold porcelain clay http://www.ceramic-clay-flowers.com
Інформаційний портал https://pizzalike.com.ua про піцерії та рецепти піци в Україні й світі. Огляди закладів, адреси, меню, поради від шефів, секрети приготування та авторські рецепти. Все про піцу — від вибору інгредієнтів до пошуку найсмачнішої у вашому місті.
1вин бк https://1win1172.ru
Решили купить Honda? история бренда honda широкий ассортимент автомобилей Honda, включая новые модели, такие как Honda CR-V и Honda Pilot, а также автомобили с пробегом. Предоставляем услуги лизинга и кредитования, а также предлагает различные акции и спецпредложения для корпоративных клиентов.
Ищешь автозапчасти? магазин автосигнализаций предоставляем широкий ассортимент автозапчастей, автомобильных аксессуаров и оборудования как для владельцев легковых автомобилей, так и для корпоративных клиентов. В нашем интернет-магазине вы найдете оригинальные и неоригинальные запчасти, багажники, автосигнализации, автозвук и многое другое.
Выкуп автомобилей выкуп автомобилей в воронеже без постредников, быстро. . У нас вы можете быстро оформить заявку на кредит, продать или купить автомобиль на выгодных условиях, воспользовавшись удобным поиском по марке, модели, приводу, году выпуска и цене — независимо от того, интересует ли вас BMW, Hyundai, Toyota или другие популярные бренды.
cialis bestellen deutschland: Tadalify – what is cialis tadalafil used for
продвижение сайтов seo продвижение сайтов яндекс любой тематики. Поисковая оптимизация, рост органического трафика, улучшение видимости в Google и Яндекс. Работаем на результат и долгосрочный эффект.
нужен юрист: юрист по семейным делам защита интересов, составление договоров, сопровождение сделок, помощь в суде. Опыт, конфиденциальность, индивидуальный подход.
rimozione rumore audio audio online
купить цветочный горшок кашпо http://www.dizaynerskie-kashpo-rnd.ru .
https://sildenapeak.com/# generic viagra online pharmacy india
Заказать такси https://taxi-sverdlovsk.ru онлайн быстро и удобно. Круглосуточная подача, комфортные автомобили, вежливые водители. Доступные цены, безналичная оплата, поездки по городу и за его пределы
Онлайн-заказ такси https://sverdlovsk-taxi.ru за пару кликов. Быстро, удобно, безопасно. Подача в течение 5–10 минут, разные классы авто, безналичный расчет и прозрачные тарифы.
Закажите такси https://vezem-sverdlovsk.ru круглосуточно. Быстрая подача, фиксированные цены, комфорт и безопасность в каждой поездке. Подходит для деловых, туристических и семейных поездок.
Быстрый заказ такси https://taxi-v-sverdlovske.ru онлайн и по телефону. Подача от 5 минут, комфортные автомобили, безопасные поездки. Удобная оплата и выгодные тарифы на любые направления.
Платформа пропонує https://61000.com.ua різноманітний контент: порадник, новини, публікації на тему здоров’я, цікавих історій, місць Харкова, культурні події, архів статей та корисні матеріали для жителів міста
Нужен сантехник: сантехник алматы недорого
Saznajte sve o https://www.kamen-u-bubregu.com – simptomi, uzroci i efikasni nacini lecenja. Procitajte savete strucnjaka i iskustva korisnika, kao i preporuke za prevenciju i brzi oporavak.
ГОРСВЕТ Чебоксары https://gorsvet21.ru эксплуатация, ремонт и установка систем уличного освещения. Качественное обслуживание, модернизация светильников и энергоэффективные решения.
Займы онлайн лайк займ моментальное оформление, перевод на карту, прозрачные ставки. Получите нужную сумму без визита в офис и долгих проверок.
Интернет-магазин мебели https://mebelime.ru тысячи моделей для дома и офиса. Гарантия качества, быстрая доставка, акции и рассрочка. Уют в каждый дом.
viagra generic cost: viagra generic – viagra in india
Форум без регистрации https://perekrestok.1bb.ru вы уникальны, наши подписчики рады всем кто хочет поговорить, подружится с людьми, разные темы дополняют интерес.
Zasto se javlja https://www.bol-u-bubrezima.com: od kamenaca i infekcija do prehlade. Kako prepoznati opasne simptome i brzo zapoceti lecenje. Korisne informacije.
Авто журнал https://bestauto.kyiv.ua свежие новости автопрома, тест-драйвы, обзоры новинок, советы по уходу за автомобилем и репортажи с автособытий.
Sta znaci pesak u bubrezima, koji simptomi ukazuju na problem i kako ga se resiti. Efikasni nacini lecenja i prevencije.
Популярный авто журнал https://mirauto.kyiv.ua подробные обзоры моделей, советы экспертов, новости автосалонов и автоспорта, полезные статьи для автовладельцев.
привод somfy avtomatika-somfy.ru .
delivery new york freight shipping nyc
32 гб usb-flashki-optom-24.ru/ флешка оптом цена и флешка с Нанесением логотипа в Саратове. Флешка с пин кодом купить и мини флешка Usb в Иркутске. Фигурные флешки оптом и купить флешку в эльдорадо
Экономические новости https://gau.org.ua прогнозы и обзоры. Политика, бизнес, финансы, мировые рынки. Всё, что важно знать для принятия решений.
Мужской портал https://hooligans.org.ua всё, что интересно современному мужчине: стиль, спорт, здоровье, карьера, автомобили, технологии и отдых. Полезные статьи и советы каждый день.
Онлайн авто портал https://avtomobilist.kyiv.ua с обзорами новых и подержанных авто, тест-драйвами, советами по обслуживанию и новостями из мира автопрома.
Kamagra reviews from US customers: Kamagra reviews from US customers – KamaMeds
https://sildenapeak.shop/# viagra pills for sale canada
Портал о строительстве https://juglans.com.ua свежие новости, статьи и советы. Обзоры технологий, материалов, дизайн-идеи и практические рекомендации для профессионалов и частных застройщиков.
Строительный портал https://dki.org.ua всё о строительстве и ремонте: технологии, оборудование, материалы, идеи для дома. Новости отрасли и экспертные рекомендации.
Онлайн строительный https://texha.com.ua портал о материалах, проектах и технологиях. Всё о ремонте, строительстве и обустройстве дома. Поддержка специалистов и вдохновение для новых идей.
Всё о стройке https://mramor.net.ua полезные статьи, советы, обзоры материалов и технологий. Ремонт, строительство домов, дизайн интерьера и современные решения для вашего проекта.
Сайт «Всё о стройке» https://sushico.com.ua подробные инструкции, советы экспертов, новости рынка. Всё о строительстве, ремонте и обустройстве жилья в одном месте.
buy 150 mg viagra online: SildenaPeak – canadian viagra cheap
спорт прогнозы на футбол спорт прогнозы на футбол .
buy viagra online cheap usa: SildenaPeak – cost of viagra in usa
http://kamameds.com/# Online sources for Kamagra in the United States
мостбет кг https://mostbet11067.ru
Fast-acting ED solution with discreet packaging: Sildenafil oral jelly fast absorption effect – Online sources for Kamagra in the United States
мостбет вход официальный сайт https://mostbet11069.ru
mostbet официальный сайт регистрация https://mostbet11071.ru
masbet masbet
Универсальный автопортал https://road.kyiv.ua автомобили, автоновости, обзоры, ремонт, обслуживание и tuning. Полезные статьи для водителей и экспертов автоиндустрии.
Женский портал https://fotky.com.ua с полезными статьями о красоте, моде, здоровье, отношениях и карьере. Советы экспертов, лайфхаки для дома, рецепты и вдохновение для каждой женщины.
Онлайн женский портал https://martime.com.ua новости, тренды моды, секреты красоты, психология отношений, карьера и семья. Полезные материалы и практические советы для женщин.
mostbet скачать 2024 https://www.mostbet11069.ru
Kamagra oral jelly USA availability: Non-prescription ED tablets discreetly shipped – ED treatment without doctor visits
горшок с автополивом купить горшок с автополивом купить .
https://kamameds.shop/# Men’s sexual health solutions online
mostbet website https://www.mostbet11068.ru
Женский сайт https://womanclub.in.ua о красоте, моде, здоровье и стиле жизни. Полезные советы, рецепты, тренды, отношения и карьера. Всё самое интересное для женщин в одном месте.
Всё о гипертонии https://gipertoniya.net что это за болезнь, как проявляется и чем опасна. Подробные статьи о симптомах, диагностике и способах лечения высокого давления.
Туристический портал https://elnik.kiev.ua с актуальными новостями, маршрутами и путеводителями. Обзоры стран и городов, советы путешественникам, лучшие идеи для отдыха и выгодные предложения.
Онлайн женский https://ledis.top сайт о стиле, семье, моде и здоровье. Советы экспертов, обзоры новинок, рецепты и темы для вдохновения. Пространство для современных женщин.
мостбет официальный вход https://www.mostbet11072.ru
new york freight freight shipping new york
точный прогноз на спорт сегодня точный прогноз на спорт сегодня .
Сайт о строительстве https://stinol.com.ua практические рекомендации, проекты, обзоры инструментов и материалов. Советы экспертов, новости отрасли и новые технологии.
Строительный журнал https://mts-slil.info с актуальными новостями отрасли, обзорами материалов, инструкциями по ремонту и строительству. Полезные советы для специалистов и частных застройщиков.
Онлайн сайт https://purr.org.ua о строительстве и ремонте: полезные статьи, инструкции, обзоры технологий, дизайн-идеи и архитектурные решения для вашего дома.
Онлайн туристический https://azst.com.ua портал: всё о путешествиях, туризме и отдыхе. Маршруты, отели, лайфхаки для туристов, актуальные цены и интересные статьи о странах.
Онлайн новостной https://antifa-action.org.ua портал с круглосуточным обновлением. Свежие новости, репортажи и обзоры. Важные события страны и мира, мнения экспертов и актуальная аналитика.
Новости Украины https://uamc.com.ua новости дня, аналитика, события регионов и мира. Обзоры, интервью, мнения экспертов. Быстро, достоверно и удобно для читателей.
Новостной портал https://prp.org.ua с актуальной информацией о событиях в России и мире. Политика, экономика, культура, спорт и технологии. Новости 24/7, аналитика и комментарии экспертов.
Строительный портал https://suli-company.org.ua с актуальными новостями, обзорами материалов, проектами и инструкциями. Всё о ремонте, строительстве и дизайне.
Affordable sildenafil citrate tablets for men: KamaMeds – Affordable sildenafil citrate tablets for men
Портал про авто https://prestige-avto.com.ua обзоры новых и подержанных машин, тест-драйвы, рынок автомобилей, страхование и обслуживание.
Онлайн автомобильный https://avtonews.kyiv.ua портал: свежие автоновости, сравнительные тесты, статьи о ремонте и тюнинге. Обзоры новых и подержанных машин, цены и советы экспертов.
Современный автомобильный https://mallex.info портал: автообзоры, тесты, ремонт и обслуживание, страхование и рынок. Всё, что нужно водителям и любителям автомобилей.
Автомобильный портал https://autonovosti.kyiv.ua новости автопрома, обзоры моделей, тест-драйвы и советы по эксплуатации. Всё для автолюбителей: от выбора авто до обслуживания и ремонта.
Строительный сайт https://novostroi.in.ua с полезными статьями о ремонте, отделке и дизайне. Обзоры стройматериалов, проекты домов, инструкции и советы экспертов для профессионалов и новичков.
https://tadalify.com/# generic tadalafil cost
buy voucher for cialis daily online: cialis 20 milligram – how to take cialis
Портал для родителей https://detiwki.com.ua и детей — всё для счастливой семьи. Воспитание, образование, здоровье, отдых и полезные материалы для мам, пап и малышей.
Сайт для женщин https://stylewoman.kyiv.ua с интересными статьями о моде, красоте, семье и здоровье. Идеи для кулинарии, путешествий и вдохновения.
Универсальный сайт https://virginvirtual.net для женщин — секреты красоты, тренды моды, советы по отношениям и карьере, рецепты и стиль жизни.
Журнал садовода https://mts-agro.com.ua полезные советы по уходу за садом и огородом. Сезонные работы, выращивание овощей, фруктов и цветов, современные технологии и секреты урожая.
Сайт для женщин https://gratransymas.com о красоте, моде, здоровье и стиле жизни. Полезные советы, рецепты, тренды, отношения и карьера.
Сайт обо всём https://vybir.kiev.ua энциклопедия для повседневной жизни. Красота, здоровье, дом, путешествия, карьера, семья и полезные советы для всех.
Студия дизайна https://lbook.com.ua интерьера и архитектуры. Создаём стильные проекты квартир, домов и офисов. Индивидуальный подход, современные решения и полный контроль реализации.
Портал про ремонт https://hydromech.kiev.ua свежие статьи о ремонте и отделке, дизайне интерьера и выборе материалов. Полезные советы для мастеров и тех, кто делает ремонт своими руками.
Интересный сайт https://whoiswho.com.ua обо всём: статьи, лайфхаки, обзоры и идеи на самые разные темы. Всё, что нужно для вдохновения и развития, в одном месте.
Онлайн портал https://esi.com.ua про ремонт: идеи для интерьера, подбор материалов, практические рекомендации и пошаговые инструкции для самостоятельных работ.
Fast-acting ED solution with discreet packaging: Compare Kamagra with branded alternatives – Affordable sildenafil citrate tablets for men
Репортажи в больших https://infotolium.com фотографиях: самые обсуждаемые события, уникальные кадры и впечатляющие истории. Новости и жизнь в формате визуального рассказа.
Информационный портал https://reklama-region.com про ремонт: ремонт квартир, домов, офисов. Практические рекомендации, современные решения и обзоры стройматериалов.
Сайт про авто https://autoinfo.kyiv.ua свежие новости автопрома, обзоры моделей, тест-драйвы и советы по эксплуатации. Всё о машинах для водителей и автолюбителей.
Сайт про автомобили https://black-star.com.ua новинки рынка, цены, тест-драйвы и обзоры. Советы экспертов по выбору и уходу за машиной, тюнинг и автоуслуги.
Автомобильный онлайн-журнал https://allauto.kyiv.ua свежие новости автопрома, тест-драйвы, обзоры новых моделей, советы по эксплуатации и ремонту. Всё для водителей и автолюбителей.
Онлайн-журнал https://autoiceny.com.ua для автолюбителей: автомобили, новости индустрии, тест-драйвы, тюнинг и советы по обслуживанию.
Royal portraits https://www.turnyouroyal.com from photos – turn yourself or your loved ones into a king, queen or aristocrat. Author’s work of artists, luxurious style and premium quality of printing.
http://sildenapeak.com/# SildenaPeak
Портал о ремонте https://dki.org.ua и строительстве: от отделки квартиры до возведения загородного дома. Подробные статьи, рекомендации экспертов и идеи для обустройства жилья.
Портал о стройке https://sushico.com.ua и ремонте. Новости рынка, современные технологии, подборка идей для интерьера и экстерьера. Всё, что нужно для дома и дачи.
Онлайн сайт https://mramor.net.ua о строительстве и ремонте. Всё о возведении домов, ремонте квартир, отделке и обустройстве жилья. Обзоры материалов, советы экспертов и свежие идеи.
crash melbet http://melbet3006.com/
Всё о стройке https://aziatransbud.com.ua и ремонте в одном месте: дизайн, архитектура, выбор стройматериалов, инструкции по монтажу, лайфхаки и полезные рекомендации для новичков и мастеров.
Сайт о строительстве https://juglans.com.ua и ремонте — ваш помощник в выборе материалов, инструментов и технологий. Всё о ремонте квартир, строительстве домов и дизайне интерьеров.
plinko kz https://www.plinko3001.ru
Онлайн журнал https://vitamax.dp.ua о строительстве: проекты домов, ремонт квартир, выбор стройматериалов, дизайн и интерьер. Советы экспертов и свежие идеи для комфортной жизни.
Портал про строительство https://texha.com.ua новости рынка, обзоры технологий, инструкции и идеи для ремонта. Материалы для застройщиков, мастеров и тех, кто делает своими руками.
https://kamameds.shop/# Kamagra oral jelly USA availability
Новости Украины https://gromrady.org.ua онлайн: политика, экономика, спорт, культура и события регионов. Оперативные материалы, аналитика и комментарии экспертов круглосуточно.
умный горшок для растений умный горшок для растений .
Авто портал https://road.kyiv.ua с актуальной информацией: новинки рынка, цены, обзоры, страхование и тюнинг. Полезные статьи и аналитика для автомобилистов.
Портал про авто https://automobile.kyiv.ua свежие новости автопрома, тест-драйвы, обзоры моделей и советы по ремонту. Всё о машинах для водителей и автолюбителей.
online audio tools audio editing
Prodaja blok nekretnine Zabljak: stanovi, vile, zemljisne parcele. Izbor smestaja za odmor, preseljenje i investicije. Saveti strucnjaka i aktuelne ponude na trzistu.
мелбет как отыграть бонус http://www.melbet3006.com
Хотите освоить SEO? бесплатные курсы по SEO продвижению сайтов: теория и практика, оптимизация контента, юзабилити, ссылки, аналитика. Получите навыки, которые помогут вывести сайты в ТОП.
Besoin d’un bien immobilier? immobilier au Montenegro: appartements en bord de mer, maisons a la montagne, villas et appartements. Catalogue de biens, prix actuels et conseils d’experts en investissement.
Нужна топливная карта? топливные карты для юридических лиц. Экономия до 15%, автоматическая отчётность, удобные безналичные расчёты и контроль автопарка онлайн.
Фильмы и сериалы сериалы онлайн бесплатно Онлайн-кинотеатр без регистрации и смс: тысячи фильмов и сериалов бесплатно.
Хотите оформить карту на топливо? https://ktz59.ru. Контроль за каждой транзакцией, отчёты для бухгалтерии, гибкие лимиты и бонусные программы.
Jak samodzielnie zdjac https://telegra.ph/Jak-samodzielnie-zdj%C4%85%C4%87-sufit-napinany-instrukcja-krok-po-kroku-bez-haka-z-wkr%C4%99tem-i-trikami-monta%C5%BCyst%C3%B3w-08-07 sufit napinany: instrukcje krok po kroku, narzedzia, porady ekspertow. Dowiedz sie, jak zdemontowac plotno bez uszkodzen i przygotowac pomieszczenie do montazu nowej okladziny.
оценка чека Москва оценочные компании
плинко кз https://plinko3001.ru/
http://sildenapeak.com/# brand viagra online
запись салон красоты спб beauty-salon-spb.ru/
купить диплом занесенный в реестр купить диплом занесенный в реестр .
я купил проведенный диплом я купил проведенный диплом .
Нужен микрозайм? лучшие займы онлайн: деньги на карту без справок и поручителей. Простое оформление заявки, одобрение за минуты и мгновенное зачисление. Удобно и доступно 24/7.
stavkiprognozy https://stavki-prognozy-2.ru .
сколько стоит купить аттестат за 9 класс https://educ-ua3.ru .
Откройте для себя мир азартных игр на зеркало 888starz россия.
где любители азартных игр могут найти множество развлечений. Платформа включает в себя как слоты, так и настольные игры, чтобы удовлетворить запросы всех игроков.
888starz предлагает удобный интерфейс, что делает игру более комфортной. Регистрация и навигация по платформе не вызывают затруднений у игроков.
Пользователи могут быстро зарегистрироваться и начать игру. Чтобы создать аккаунт, достаточно заполнить небольшую анкету и подтвердить свои данные.
Игроки могут воспользоваться различными предложениями и акциями, которые делают игру еще более увлекательной. За счет бонусов пользователи могут увеличить свои шансы на выигрыш и продлить время игры.
https://kamameds.com/# Non-prescription ED tablets discreetly shipped
монтаж плоской кровли https://montazh-ploskoj-krovli.ru
Создать документы онлайн договор оферты конструктор: создайте договор, заявление или акт за 5 минут. Простая форма, готовые шаблоны, юридическая точность и возможность скачать в нужном формате.
оценка бизнеса Москва оценочная компания Москва
купить диплом бакалавра купить диплом бакалавра .
диплом ссср купить недорого диплом ссср купить недорого .
Авто помощь 24/7 техпомощь выездная: устранение поломок, подвоз топлива, прикуривание аккумулятора, замена колеса и эвакуация автомобиля.
Срочно нужны купить цветы Минск Свежие букеты, праздничные композиции и эксклюзивные флористические решения. Онлайн-заказ и быстрая доставка по городу.
Профессиональные детейлинг салона автомобиля: полировка кузова, химчистка салона, восстановление пластика и защита керамикой. Вернём автомобилю блеск и надёжную защиту.
vps hosting windows https://vpsserverhosting1.com
Нужен массаж? https://doctu.ru – профессиональные мастера, широкий выбор техник: классический, оздоровительный, лимфодренажный, детский. Доступные цены и уютная атмосфера.
Обучающие курсы онлайн складчина мк новые навыки для работы и жизни. IT, дизайн, менеджмент, языки, маркетинг. Гибкий график, практика и сертификаты по итогам.
дипломы бывшего ссср купить дипломы бывшего ссср купить .
горшок с автополивом купить горшок с автополивом купить .
косметологический стол косметологический стол
monsbet https://mostbet4102.ru/
mosbet.uz mosbet.uz
FertiCare Online: clomid without rx – can you get clomid for sale
SteroidCare Pharmacy: prednisone cost in india – prednisone brand name in india
мостбет как получить бонус https://www.mostbet4104.ru
https://ivergrove.com/# IverGrove
Привет всем!
Долго обмозговывал как встать в топ поисковиков и узнал от гуру в seo,
отличных ребят, именно они разработали недорогой и главное лучший прогон Хрумером – https://www.bing.com/search?q=bullet+%D0%BF%D1%80%D0%BE%D0%B3%D0%BE%D0%BD
Программное обеспечение для постинга облегчает работу с ссылками. Xrumer позволяет массово размещать линкбилдинг-материалы. Автоматизация экономит время и силы. Это особенно важно для больших проектов. Программное обеспечение для постинга – незаменимый инструмент SEO.
специалист сео зарплата, продвижение сайта в благовещенске, линкбилдинг или
сео линкбилдинг, seo продвижение порталов, сотрудник seo продвижения
!!Удачи и роста в топах!!
mostbet uz rasmiy sayt https://mostbet4103.ru
can i purchase generic clomid pills: FertiCare Online – FertiCare Online
TrustedMeds Direct: amoxicillin buy canada – amoxicillin online pharmacy
vps best hosting vps hosting
тумба косметологическая лампа лупа косметологическая купить
mostbet-uzb https://mostbet4105.ru
саратов стоимость бетона https://beton-saratov64.ru
CardioMeds Express: furosemida – lasix 40mg
order prednisone online no prescription: can you buy prednisone over the counter uk – prednisone nz
мост бэт https://mostbet4103.ru
Хотите заказать голосовой автоответчик? Индивидуальная разработка музыкальных заставок для рекламы, подкастов и презентаций. Качественный звук и креатив для запоминающегося бренда.
TrustedMeds Direct buy amoxicillin online uk amoxicillin medicine
Наркологические услуги: нарколог анонимно анонимная наркологическая, кодирование, детоксикация, снятие ломки, помощь при алкоголизме и наркомании. Круглосуточная поддержка и анонимность.
Доброго!
Долго не спал и думал как поднять сайт и свои проекты и нарастить DR и узнал от гуру в seo,
отличных ребят, именно они разработали недорогой и главное буст прогон Xrumer – https://www.bing.com/search?q=bullet+%D0%BF%D1%80%D0%BE%D0%B3%D0%BE%D0%BD
Xrumer 2025: советы по настройке помогают новичкам. Автоматический линкбилдинг Xrumer позволяет массово размещать ссылки. Как использовать Xrumer для SEO экономит силы специалистов. Увеличение DR сайта с нуля возможно с правильной стратегией. Форумный спам для SEO расширяет охват.
продвижение сайта цена в месяц цена, продвижение сайтов москва топ, Улучшение DR через Xrumer
Массовый линкбилдинг для сайта, создание разработка и продвижение интернет сайтов веб, методы оптимизации сео
!!Удачи и роста в топах!!
https://trustedmedsdirect.shop/# rexall pharmacy amoxicillin 500mg
аппарат для узи аппарат для узи .
cheap stromectol: oral ivermectin for chickens – IverGrove
IverGrove IverGrove ivermectin drops for birds
большие горшки для улицы https://www.ulichnye-kashpo-kazan.ru .
Puzzle Man Pro https://apps.apple.com/mg/app/puzzle-man-pro/id455696756 exciting puzzles for iOS. Collect classic pictures or create puzzles from your own photos. Different difficulty levels, user-friendly interface and saving progress.
Свежее и интересное: http://fulltheme.ru/viewtopic.php?f=17&t=17706
Стройкаталог https://stroycata1og.ru проекты коттеджей, дома любой площади, каталог стройматериалов. Комплексные услуги от проектирования до сдачи объекта с гарантией качества.
Доброго!
Долго не мог уяснить как поднять сайт и свои проекты и нарастить TF trust flow и узнал от успещных seo,
крутых ребят, именно они разработали недорогой и главное буст прогон Xrumer – https://www.bing.com/search?q=bullet+%D0%BF%D1%80%D0%BE%D0%B3%D0%BE%D0%BD
Прогон ссылок с Xrumer помогает значительно повысить DR и улучшить Ahrefs вашего сайта. Автоматизация линкбилдинга позволяет быстро создать качественные внешние ссылки. Массовые рассылки на форумах с Xrumer ускоряют процесс SEO-продвижения. Увеличение ссылочной массы происходит эффективно и быстро. Используйте Xrumer для роста SEO-позиций вашего сайта.
интернет реклама и seo, продвижение саратов сайт, линкбилдинг курсы
Линкбилдинг через программы, домен продвижение сайта, seo yoast keyword
!!Удачи и роста в топах!!
ivermectin dosage dog: IverGrove – ivermectin buy uk
Привет всем!
Долго ломал голову как поднять сайт и свои проекты и нарастить ИКС Яндекса и узнал от успещных seo,
отличных ребят, именно они разработали недорогой и главное продуктивный прогон Xrumer – https://www.bing.com/search?q=bullet+%D0%BF%D1%80%D0%BE%D0%B3%D0%BE%D0%BD
Xrumer: советы и трюки помогают эффективно использовать программу. Автоматизация ускоряет процесс линкбилдинга. Массовый прогон повышает DR и позиции сайта. Следование рекомендациям специалистов улучшает результат. Xrumer: советы и трюки полезны новичкам и профессионалам.
seo оптимизация сайта цены, продвижение web сайтов seotica, Линкбилдинг на автомате
линкбилдинг стоимость, бесплатный seo аудита сайта, результат поискового продвижения сайта
!!Удачи и роста в топах!!
купить бетон бетон для фундамента
http://steroidcarepharmacy.com/# prednisone 20mg prices
Путешествия Гулливера — классика, которая учит видеть мир шире.
My page :: бесконечное путешествие
where can i buy cheap clomid price buying cheap clomid online generic clomid without prescription
Block Puzzle Wood Classic https://apps.apple.com/vn/app/puzzle-quest-flip/id6740150076 is a puzzle game where you need to correctly place wooden blocks. Simple controls, beautiful visuals and addictive gameplay for all ages.
mostbet sikachat mostbet sikachat
мостбет сайт мостбет сайт
mostbet uz tennis tikish http://www.mostbet4107.ru
https://farmacidiretti.com/# acquistare farmaci senza ricetta
mostbet uz skachat kompyuter http://www.mostbet4106.ru
Handmade handmade flowers Ideal for home, office decor or original gift. Natural beauty and durability.
Новости сейчас новости флотов мира:
репортаж с места событий.
Бетон в Воронеже https://stk-vrn.ru продажа и доставка. Все марки для фундаментов, дорожных работ и строительства под ключ. Надёжный производитель и лучшие цены.
The psychology today borderline personality Today logo is recognizable and
associated with credible mental health content.
мост бет https://www.mostbet4106.ru
https://pillolesubito.shop/# migliori farmacie online 2024
нтернет-магазин сантехники https://vodomirural.ru ванны, смесители, унитазы, раковины и душевые кабины. Большой выбор, доступные цены, доставка и гарантия качества от производителей.
онлайн займы микрозайм оформить
mostbet uz skachat apk https://mostbet4112.ru/
https://potenzafacile.shop/# gel per erezione in farmacia
микрозайм рейтинг займ денег онлайн
микрозайм взять займ онлайн
кашпо для цветов уличные пластиковые большие купить кашпо для цветов уличные пластиковые большие купить .
https://bordermedsexpress.shop/# BorderMeds Express
Рейтинг хостингов топ хостингов подбор сервисов для сайтов и интернет-магазинов. Сравнение тарифов, гарантия стабильности и рекомендации по выбору.
Entrance Tickets for Festivals https://rock-concert-tickets.ru
Рестораны Хамовников https://restoran-khamovniki.ru топ заведений для встреч, романтических ужинов и семейных обедов. Авторская кухня, стильный интерьер, удобное расположение и достойный сервис.
Лучшие рестораны https://hamovniki-restoran.ru Хамовников для ценителей гастрономии. Подборка заведений с изысканной кухней, качественным сервисом и атмосферой для отдыха и деловых встреч.
Курсы по плазмотерапии обучение прп освоение методик, современные протоколы, практическая отработка. Обучение для специалистов с выдачей сертификата и повышением квалификации.
Профессиональное обучение обучение prp в косметологии: подробная программа, практические навыки, сертификация. Освойте эффективные методики для применения в медицине и косметологии.
stavkiprognozy http://stavki-prognozy-1.ru/ .
mostbet uzcard orqali pul yechish http://www.mostbet4112.ru
купить диплом в краматорске educ-ua1.ru .
Детская школа искусств https://elegy-school.ru обучение музыке, танцам, изобразительному и театральному искусству. Творческие программы для детей, концерты, конкурсы и развитие талантов.
Авторские курсы по REVIT https://dashclass.ru обучение созданию интерьеров и архитектурных проектов. Практика, реальные кейсы, индивидуальный подход и профессиональные навыки для работы в проектировании.
http://bordermedsexpress.com/# mexico pharmacies prescription drugs
Первая помощь детям https://firstaidkids.ru правила оказания при травмах, ожогах, удушье и других ситуациях. Пошаговые инструкции, советы врачей и полезная информация для родителей.
Студия иностранных языков https://whats-up-studiya-inostrannyh-yazykov.ru обучение английскому, немецкому, французскому и другим языкам. Индивидуальные и групповые занятия, современные методики и опытные преподаватели.
MapleMeds Direct: MapleMeds Direct – ez online pharmacy viagra
Срочный вызов сантехника https://master-expert.com в Москве на дом. Услуги сантехника: прочистка засоров, ремонт смесителей, установка приборов учета. Работаем 24/7. Недорого и с гарантией. Подробнее на сайте
Детский сад № 55 https://detsadik55.ru забота, развитие и обучение детей. Современные программы, квалифицированные воспитатели, уютные группы, безопасная среда и внимание к каждому ребёнку.
sports bet sportbets32.ru .
MapleMeds Direct: MapleMeds Direct – MapleMeds Direct
http://bordermedsexpress.com/# mexico drug stores pharmacies
горшки для цветов большие напольные пластиковые горшки для цветов большие напольные пластиковые .
Промышленная безопасность https://аттестация-промбезопасность.рф курсы и обучение под ключ. Подготовка к проверке Ростехнадзора, повышение квалификации и сертификация специалистов предприятий.
Автомобили на заказ https://avto-iz-kitaya1.ru поиск, проверка, покупка и доставка. Китай и Корея. Индивидуальный подбор под бюджет и пожелания клиента, полное сопровождение сделки.
купить мефедрон гашиш купить гашиш недорого
купить героин траву куплю героин кокаин
Авто из Китая https://avto-iz-kitaya2.ru на заказ под ключ: подбор, проверка, доставка и растаможка. Новые и подержанные автомобили, выгодные цены и полное сопровождение сделки.
buying prescription drugs in mexico online: BorderMeds Express – medication from mexico pharmacy
Авто из Китая под заказ https://dostavka-avto-china.ru кроссоверы, седаны, электромобили и премиальные модели. Индивидуальный подбор, проверка, сопровождение сделки и доставка в ваш город.
Автомобили из Китая на заказ https://avto-iz-kitaya2.ru подбор, покупка и доставка. Полный цикл услуг: диагностика, растаможка, постановка на учёт и гарантия качества.
mexican online pharmacies prescription drugs: best mexican online pharmacies – BorderMeds Express
mostbet uz promo kod http://mostbet4163.ru/
PuzzleFree online puzzles https://www.ranktracker.com/blog/gaming-seo-done-right-how-to-rank-retain-and-monetize-a-puzzle-game-site/ hundreds of pictures to assemble, different difficulty levels and user-friendly interface. Enjoy the process, train your memory and attention for free.
https://bharatmedsdirect.com/# world pharmacy india
Заказать авто из Китая https://dostavka-avto-china2.ru новые автомобили с гарантией, выгодные цены и проверенные поставщики. Доставка, таможня и оформление всех документов под ключ.
pharmacies in mexico that ship to usa: BorderMeds Express – BorderMeds Express
Авто на заказ https://dostavka-avto-russia.ru поиск, диагностика и сопровождение сделки. Машины из Европы, Кореи, Китая и США. Доставка, растаможка и постановка на учёт.
мостбет приложение ios http://www.mostbet4163.ru
Автомобили на заказ https://dostavka-avto-russia5.ru профессиональный подбор, юридическая проверка, доставка и растаможка. Индивидуальные решения для каждого клиента.
Хотите заказать авто https://prignat-avto5.ru Мы подберём оптимальный вариант, проверим машину по базам, организуем доставку и таможенное оформление. Выгодные цены и прозрачные условия.
купить диплом с занесением в реестр новосибирск купить диплом с занесением в реестр новосибирск .
диплом купить с проводкой диплом купить с проводкой .
mostbet bonus kodu mostbet bonus kodu
Машины на заказ https://prignat-avto7.ru поиск, диагностика и доставка автомобилей. Индивидуальный подбор, проверенные поставщики и прозрачные условия покупки.
Машины на заказ https://prignat-mashinu5.ru поиск, диагностика и доставка автомобилей. Индивидуальный подбор, проверенные поставщики и прозрачные условия покупки.
Автомобили на заказ https://prignat-mashinu7.ru подбор, проверка, доставка и оформление документов. Машины любых марок и комплектаций с гарантией качества и выгодной ценой.
BorderMeds Express: mexico drug stores pharmacies – mexico drug stores pharmacies
Наружная реклама https://pioner-reklama.ru и вывески под ключ: дизайн, производство и монтаж. Световые короба, объёмные буквы, баннеры и витрины. Индивидуальные решения для бизнеса любого масштаба.
https://bordermedsexpress.shop/# pharmacies in mexico that ship to usa
Цены на ремонт https://remontkomand.kz/ru/price квартир и помещений в Алматы под ключ. Узнайте точные расценки на все виды работ — от демонтажа до чистовой отделки. Посчитайте стоимость своего ремонта заранее и убедитесь в нашей прозрачности. Никаких «сюрпризов» в итоговой смете!
Ремонт квартир https://remontkomand.kz и домов под ключ: дизайн-проект, отделка, инженерные работы. Работаем по договору, фиксированные сроки и цены. Гарантия качества и полный контроль этапов.
mostbet blackjack mostbet blackjack
горшки для напольных растений купить https://kashpo-napolnoe-moskva.ru .
jackpot e vincite su Starburst Italia: migliori casino online con Starburst – giocare da mobile a Starburst
SEO-продвижение сайтов https://raskrutka-sajtov-bystro77.ru в Москве: вывод в ТОП поисковиков, рост трафика и заявок. Полный комплекс — аудит, семантика, оптимизация, ссылки. Эффективное продвижение под ключ.
Планируете ремонт https://remontkomand.kz в Алматы и боитесь скрытых платежей? Опубликовали полный и честный прайс-лист! Узнайте точные расценки на все виды работ — от демонтажа до чистовой отделки. Посчитайте стоимость своего ремонта заранее и убедитесь в нашей прозрачности. Никаких «сюрпризов» в итоговой смете!
https://1win69.shop/# promosi dan bonus harian preman69
купить официальный диплом с занесением в реестр http://www.arus-diplom33.ru/ .
Планируете ремонт https://remontkomand.kz в Алматы и боитесь скрытых платежей? Опубликовали полный и честный прайс-лист! Узнайте точные расценки на все виды работ — от демонтажа до чистовой отделки. Посчитайте стоимость своего ремонта заранее и убедитесь в нашей прозрачности. Никаких «сюрпризов» в итоговой смете!
Онлайн-курсы доступ к приватным курсам. Изучайте языки, IT, дизайн, маркетинг и другие направления. Удобный формат, доступ к материалам 24/7
https://1win888indonesia.com/# 1win888indonesia
Строительство домов https://stroycata1og.ru и коттеджей под ключ. Готовые проекты, индивидуальные решения, качественные материалы и полный цикл работ — от фундамента до отделки.
Журнал о саде https://nasha-gryadka.ru и огороде онлайн — статьи о выращивании овощей, цветов и фруктов. Советы по уходу, борьбе с вредителями, подбору семян и организации участка.
лучшие прогнозы на хоккей https://prognozy-na-khokkej.ru .
купить трансформаторные подстанции https://transformatornye-podstancii-kupit1.ru/ .
ктпн комплектные трансформаторные подстанции http://www.transformatornye-podstancii-kupit2.ru .
взять микрозайм микрозаймы онлайн
https://1win69.com/# preman69 situs judi online 24 jam
Нужна качественная регулировка окон пвх? Специалисты настроят створки, фурнитуру и уплотнители. Устранение продувания, перекоса и тяжёлого открывания с гарантией качества.
кашпо высокое напольное купить кашпо высокое напольное купить .
трансформаторная подстанция ктп трансформаторная подстанция ктп .
Российская компания «ЗарядЪ» https://заряд.рус поставщик промышленных щелочных и свинцово – кислотных аккумуляторных батарей для резервного электропитания оборудования в разных отраслях . Продукция завода имеет заключение министерства промышленности и торговли Российской Федерации о подтверждении производства промышленной продукции на территории РФ.
Tree removal and care https://www.highqualitytreeservice.com/ pruning, crown shaping, treatment, removal and felling of hazardous trees. Experienced specialists and modern equipment. Safe, professional and with a guarantee of results.
Нужен клининг? список клининговых компаний москвы. Лучшие сервисы уборки квартир, домов и офисов. Сравнение услуг, цен и отзывов, чтобы выбрать надежного подрядчика.
Нужен клининг? список клининговых компаний москвы. Лучшие сервисы уборки квартир, домов и офисов. Сравнение услуг, цен и отзывов, чтобы выбрать надежного подрядчика.
Стоматологическая клиника https://almazdental35.ru с индивидуальным подходом. Безболезненное лечение, эстетическая стоматология, имплантация и профессиональная гигиена полости рта.
У детей пробелмы с зубами? консультация детского ортодонта — лечение и профилактика зубов у детей. Безопасные методы, комфортная атмосфера и заботливые врачи для маленьких пациентов.
Смотрите сериалы Лучшие сериалы онлайн: https://dubna.ru/article/2025/08/samye-populyarnye-serialy-2025-goda онлайн в хорошем качестве. Новинки, классика и популярные проекты в удобном формате. Бесплатный просмотр без скачивания и доступ 24/7.
Kullanıcılar için çeşitli oyun seçenekleri ve bahis türleri ile hizmet vermektedir.
betwinner güncel https://betswinner.bet/
Российская компания «ЗарядЪ» https://заряд.рус поставщик промышленных щелочных и свинцово – кислотных аккумуляторных батарей для резервного электропитания оборудования в разных отраслях . Продукция завода имеет заключение министерства промышленности и торговли Российской Федерации о подтверждении производства промышленной продукции на территории РФ
Нужна контекстная реклама? reklama-stomatolog-kontekst.ru под ключ. Настройка в Яндекс.Директ и Google Ads, оптимизация объявлений и контроль заявок.
Комплексные IT-решения https://eclat.moscow для бизнеса: разработка, внедрение, сопровождение и поддержка. Надежные технологии для автоматизации и цифровой трансформации.
скачать mostbet на телефон http://www.mostbet4119.ru
мостбет официальный сайт вход https://www.mostbet4127.ru
скачать мостбет с официального сайта скачать мостбет с официального сайта
мостбет официальный сайт вход букмекерская контора mostbet4126.ru
скачать мостбет кыргызстан http://mostbet4123.ru/
бк мост бет бк мост бет
888starz onlayn qimor o’yinlari orqali o’yin jarayonini mumkin. qimor o’yinlari taqdim etadi.
faoliyat yuritadi. mamnun bo’lishlari mumkin.
chegirmalar yordam beradi. Pul tikish jarayonlari joylashgan bloglar mavjud.
texnologiyalar . Qimor ixlosmandlarining. bu saytga mumkin.
888starz kirish https://888starz-uzs.net/
Play puzzles online https://plexuspuzzles.com/ free and without restrictions. A huge selection of pictures, simple controls and the ability to develop attention, memory and thinking. A great way to relax and spend time usefully.
официальный сайт мостбет скачать https://www.mostbet4121.ru
мостбет ком mostbet4120.ru
мостбет ставки на спорт скачать http://mostbet4124.ru/
кашпо высокое напольное купить кашпо высокое напольное купить .
выигрышные live ставки на мостбет https://mostbet4127.ru
mostbet online mostbet4125.ru
скачать mostbet на телефон https://www.mostbet4122.ru
как зайти на сайт mostbet https://www.mostbet4125.ru
официальный сайт мостбет скачать https://mostbet4126.ru
mostbe https://mostbet4120.ru
скачать мостбет казино https://mostbet4124.ru
казино мостбет скачать казино мостбет скачать
мостбет скачать на компьютер мостбет скачать на компьютер
mostbet yangi promo kod http://mostbet4168.ru/
swot анализа управление swot анализ это кратко
мостбет вход, регистрация https://www.mostbet4130.ru
мосбкт мосбкт
mostbet uz yuklab olish mostbet uz yuklab olish
мостбет киберспорт http://www.mostbet4165.ru
mostbet букмекерская контора сайт mostbet букмекерская контора сайт
mostbet лицензия mostbet4129.ru
mostbet uz promo bilan bonus olish http://mostbet4169.ru/
mostbet uzbekistan http://mostbet4168.ru/
mostbet ilovasini yuklab olish http://mostbet4166.ru
mostbet uzcard orqali http://mostbet4166.ru/
mostbet uz skachat mostbet uz skachat
ставки на спорт бишкек онлайн ставки на спорт бишкек онлайн
mostbet poker o‘yini mostbet4169.ru
мостбет казино зеркало https://mostbet4128.ru
ЭВЛО https://evlo-phlebology.ru эндовазальная лазерная коагуляция вен, наряду со склеротерапией является эффективным методом лечения варикозного расширения вен на ногах.
Услуги госпитализации https://hospitall.ru экстренная помощь при угрожающих состояниях и плановое лечение с заранее согласованной программой. Подбор клиники, транспортировка и поддержка пациента на всех этапах.
Looking for second-hand? thrift store store near me We have collected the best stores with clothes, shoes and accessories. Large selection, unique finds, brands at low prices. Convenient catalog and up-to-date contacts.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me? https://www.gate.com/share/XwNAUwgM
купить реальный диплом о высшем образовании купить реальный диплом о высшем образовании .
batara88: batara88 – situs slot batara88
https://linklist.bio/kratonbet777# kratonbet
batara88 situs slot batara88 batarabet alternatif
inatogel 4D: inatogel – inatogel 4D
bataraslot batara88 batarabet
mawartoto slot: mawartoto login – mawartoto login
mawartoto alternatif mawartoto login mawartoto login
situs slot batara88: slot online – slot online
kratonbet login: kratonbet link – kratonbet login
Official Link Situs Toto Togel: Situs Togel Toto 4D – Situs Togel Terpercaya Dan Bandar
Mochten Sie ein Montenegro land kaufen? Tolle Angebote am Meer und in den Bergen. Gro?e Auswahl an Immobilien, Unterstutzung bei der Immobilienauswahl, Transaktionsunterstutzung und Registrierung. Leben Sie in einem Land mit mildem Klima und wunderschoner Natur.
порно на русском языке русское порно зрелых
Want to have fun? sex children melbet Watch porn, buy heroin or ecstasy. Pick up whores or buy marijuana. Come in, we’re waiting
Новые актуальные промокоды iherb 2025 для выгодных покупок! Скидки на витамины, БАДы, косметику и товары для здоровья. Экономьте до 30% на заказах, используйте проверенные купоны и наслаждайтесь выгодным шопингом.
best articles on the net: https://dnscompetition.in/hi/articles/blocking-ads-and-malicious-sites-via-dns-a-comprehensive-guide/
mawartoto: mawartoto login – mawartoto
https://evergreenrxusas.com/# EverGreenRx USA
EverGreenRx USA: EverGreenRx USA – cialis free trial offer
карго доставка карго в москве из китая
шпонированный мдф москва шпонированный мдф цена за лист
геодезия московская область геодезические изыскания московская область
геотекстиль 500 цена геотекстиль нетканый иглопробивной
Включение в реестр Минпромторга https://minprom-info.ru официальный путь для подтверждения отечественного производства. Подготовка и подача документов, юридическое сопровождение и консультации для производителей.
EverGreenRx USA: cialis advertisement – purchase generic cialis
Занятия по самообороне https://safety-skills.ru практические навыки защиты в реальных ситуациях, развитие силы и выносливости. Профессиональные тренеры помогут освоить приемы борьбы, удары и тактику безопасности.
Платформа онлайн-обучения https://craftsmm.ru курсы по маркетингу, продажам и рекламе для новичков и профессионалов. Освойте современные инструменты продвижения, увеличьте продажи и развивайте карьеру в удобном формате.
https://evergreenrxusas.shop/# EverGreenRx USA
Написание дипломов на заказ https://vasdiplom.ru помощь студентам в подготовке итоговых работ. Авторские тексты, проверка на уникальность и полное соответствие стандартам учебных заведений.
how long does cialis take to work 10mg: EverGreenRx USA – EverGreenRx USA
EverGreenRx USA: EverGreenRx USA – cialis walmart
http://evergreenrxusas.com/# how much does cialis cost with insurance
sublingual cialis: cialis in las vegas – where to buy cialis online for cheap
Want to have fun? sex children melbet Whores, drugs, casino. We have it all, any drugs are on sale.
нея шлюхи порно дам
viagra discreet delivery UK https://meditrustuk.shop/# generic stromectol UK delivery
https://meditrustuk.shop/# ivermectin cheap price online UK
Обучение и семинары https://uofs-beslan.ru для профессионалов: современные программы, практические кейсы и опыт экспертов. Развивайте навыки, повышайте квалификацию и получайте новые возможности для карьерного роста.
Академия парикмахерского искусства https://charm-academy.ru обучение от ведущих мастеров. Современные техники стрижек, окрашивания и укладок. Курсы для начинающих и профессионалов с практикой и дипломом по окончании.
Лицей взаимного обучения https://talgenisty.ru уникальная среда для детей и взрослых. Совместные уроки, обмен опытом, мастер-классы и творческие проекты. Образование, основанное на поддержке и сотрудничестве.
Школа видеорекламы https://tatyanamostseeva.ru обучение созданию креативных роликов для бизнеса и брендов. Практические занятия, работа с современными инструментами и поддержка экспертов. Освойте профессию в сфере digital.
viagra discreet delivery UK: BluePillUK – generic sildenafil UK pharmacy
order viagra online safely UK https://meditrustuk.shop/# stromectol pills home delivery UK
Нужен автобусный билет? заказ билетов на автобус удобный сервис поиска и бронирования. Широкий выбор направлений, надежные перевозчики, доступные цены и моментальная отправка электронных билетов на почту.
Авто портал https://diesel.kyiv.ua все о мире автомобилей: новости, обзоры моделей, тест-драйвы, советы по выбору и уходу за авто. Каталог машин, актуальные цены, автоуслуги и полезная информация для автовладельцев.
Автомобильный портал https://auto-club.pl.ua онлайн-площадка для автолюбителей. Подробные обзоры машин, тест-драйвы, свежие новости, советы по ремонту и обслуживанию. Удобный поиск и актуальные материалы.
Все для автомобилистов https://k-moto.com.ua на авто портале: новости, обзоры, статьи, каталоги и цены на автомобили. Экспертные мнения, тест-драйвы и практические советы по эксплуатации авто.
https://intimacareuk.com/# IntimaCareUK
Нужна виза? сделать шенген в москве срочно Консультации, подготовка документов, сопровождение на всех этапах. Визы в Европу, США, Азию и другие страны. Доступные цены и надежная поддержка.
Онлайн женский портал https://elegance.kyiv.ua актуальные советы по красоте, стилю, кулинарии и семейной жизни. Разделы о здоровье, карьере и саморазвитии. Интересные статьи и общение с единомышленницами.
Портал для женщин https://fashionadvice.kyiv.ua сайт для девушек и женщин, которые ценят красоту, уют и гармонию. Советы по стилю, отношениям, материнству и здоровью. Читайте статьи, делитесь опытом и вдохновляйтесь новыми идеями.
Женский портал https://beautyadvice.kyiv.ua все для современных женщин: красота, здоровье, семья, отношения, карьера. Полезные статьи, советы экспертов, лайфхаки и вдохновение каждый день. Онлайн-сообщество для общения и развития.
order viagra online safely UK: BluePillUK – sildenafil tablets online order UK
generic sildenafil UK pharmacy http://mediquickuk.com/# UK pharmacy home delivery
trusted UK digital pharmacy: trusted UK digital pharmacy – online pharmacy UK no prescription
Авто портал https://avtoshans.in.ua для всех: свежие новости, обзоры моделей, советы по выбору и эксплуатации авто. Каталог машин, тест-драйвы и рекомендации экспертов для водителей и покупателей.
Автомобильные новости https://reuth911.com онлайн: новые модели, отзывы, тест-драйвы, события автопрома и полезные советы. Узнайте первыми о главных новинках и трендах автомобильного мира.
Портал про автомобили https://myauto.kyiv.ua онлайн-ресурс для автолюбителей. Обзоры, статьи, тест-драйвы, цены и полезные советы по ремонту и уходу за машиной. Всё о мире авто в одном месте.
Свежие новости авто https://orion-auto.com.ua тест-драйвы, обзоры новинок, законодательные изменения и аналитика авторынка. Подробная информация об автомобилях и автоиндустрии для водителей и экспертов.
Автомобильный сайтhttps://setbook.com.ua свежие новости, обзоры моделей, тест-драйвы и советы экспертов. Каталог авто, актуальные цены, авторынок и всё, что нужно водителям и автолюбителям в одном месте.
Онлайн-журнал для женщин https://fines.com.ua стиль, уход за собой, психология, рецепты, материнство и карьера. Актуальные материалы, тренды и экспертные рекомендации каждый день.
Онлайн-сайт для женщин https://musicbit.com.ua стиль, уход за собой, психология, семья, карьера и хобби. Интересные статьи, тесты и форум для общения. Пространство для вдохновения и развития.
Женский сайт о жизни https://prettywoman.kyiv.ua секреты красоты, мода, здоровье, рецепты и отношения. Интересные статьи, советы и лайфхаки. Всё, что нужно, чтобы чувствовать себя уверенно и счастливо.
ivermectin tablets UK online pharmacy: ivermectin cheap price online UK – MediTrustUK
Онлайн-сайт про автомобили https://tvregion.com.ua свежие новости, аналитика рынка, обзоры и сравнения машин. Советы по обслуживанию и выбору авто. Всё для водителей и автолюбителей в одном месте.
Женский онлайн-журнал https://feminine.kyiv.ua мода, красота, здоровье, отношения и семья. Полезные советы, вдохновляющие статьи, лайфхаки для дома и карьеры. Всё самое интересное для современных женщин.
Автомобильный портал https://troeshka.com.ua онлайн-ресурс для автовладельцев. Каталог машин, тест-драйвы, аналитика авторынка и советы специалистов. Будьте в курсе новинок и технологий автоиндустрии.
Сайт для женщин https://lolitaquieretemucho.com мода, красота, здоровье, отношения, семья и карьера. Полезные советы, статьи, рецепты и лайфхаки. Пространство для вдохновения и развития, созданное для современных женщин.
Сайт для женщин https://femaleguide.kyiv.ua гармония стиля и жизни. Уход за собой, рецепты, дом, отношения, карьера и путешествия. Читайте статьи, делитесь опытом и вдохновляйтесь новыми идеями.
Автомобильный новостной портал https://tuning-kh.com.ua всё об авто в одном месте: новости, цены, обзоры, тест-драйвы, авторынок. Советы экспертов и полезные материалы для водителей и тех, кто планирует купить машину.
Сайт про машины https://tvk-avto.com.ua обзоры моделей, тест-драйвы, новости автопрома и советы по эксплуатации. Полезные статьи о выборе авто, уходе, ремонте и актуальные материалы для автовладельцев.
Женский онлайн портал https://femalesecret.kyiv.ua онлайн-ресурс для девушек и женщин. Мода, красота, здоровье, семья и материнство. Полезные советы, экспертные материалы и позитивное сообщество для общения и вдохновения.
Онлайн-сайт для женщин https://mirlady.kyiv.ua красота, стиль, здоровье, дом и семья. Практичные рекомендации, модные идеи, вдохновение и поддержка. Лучший контент для девушек и женщин любого возраста.
Женский сайт https://lubimoy.com.ua стиль, уход за собой, психология, материнство, работа и хобби. Актуальные статьи, тренды и экспертные советы. Всё самое важное для гармоничной жизни и успеха.
Сайт для женщин https://amideya.com.ua портал о красоте, стиле, здоровье, семье и саморазвитии. Ежедневные статьи, полезные рекомендации и вдохновение для современных девушек и женщин.
Женский онлайн-журнал https://gracefullady.kyiv.ua свежие статьи о моде, красоте, здоровье и саморазвитии. Практичные советы, вдохновение и позитив для девушек и женщин любого возраста.
order medicines online discreetly: UK pharmacy home delivery – MediQuickUK
MediQuick UK: UK pharmacy home delivery – pharmacy online fast delivery UK
fast delivery viagra UK online: generic sildenafil UK pharmacy – BluePill UK
Семейный портал https://geog.org.ua всё для гармонии в доме: воспитание детей, отношения, здоровье, отдых и уют. Полезные советы, статьи и лайфхаки для всей семьи. Пространство, где находят ответы и вдохновение.
Женский сайт https://family-site.com.ua современный портал о моде, красоте, отношениях и саморазвитии. Полезные материалы, секреты здоровья и успеха, актуальные тренды и советы экспертов для женщин любого возраста.
Женский онлайн портал https://femalesecret.kyiv.ua онлайн-ресурс для девушек и женщин. Мода, красота, здоровье, семья и материнство. Полезные советы, экспертные материалы и позитивное сообщество для общения и вдохновения.
Портал о здоровье https://mikstur.com информационный ресурс о медицине и ЗОЖ. Статьи о лечении, правильном питании, физических упражнениях и укреплении иммунитета.
Портал о стройке https://bastet.com.ua статьи, новости и советы по ремонту, строительству и дизайну. Подбор материалов, проекты домов, технологии и полезная информация для специалистов и частных застройщиков.
Информационный портал https://intertools.com.ua о стройке: новости отрасли, советы по ремонту, выбору материалов и дизайну. Всё для тех, кто строит дом, делает ремонт или работает в строительстве.
cheap UK online pharmacy: MediQuickUK – order medicines online discreetly
1win скачать на айфон бесплатно 1win12005.ru
mostbet скачать http://mostbet12007.ru/
aviator 1win игра aviator 1win игра
мостбет скачать бесплатно мостбет скачать бесплатно
BluePillUK: BluePillUK – generic sildenafil UK pharmacy
mostbet com скачать mostbet12009.ru
Современный женский https://happywoman.kyiv.ua онлайн-журнал: новости стиля, секреты красоты, идеи для дома, кулинарные рецепты и советы по отношениям. Пространство для вдохновения и развития.
Портал про детей https://mch.com.ua информационный ресурс для родителей. От беременности и ухода за малышом до воспитания школьников. Советы, статьи и поддержка для гармоничного развития ребёнка.
Женский онлайн-журнал https://girl.kyiv.ua стиль, уход за собой, психология, кулинария, отношения и материнство. Ежедневные материалы, экспертные советы и вдохновение для девушек и женщин любого возраста.
Онлайн-журнал для женщин https://krasotka-fl.com.ua всё о красоте, моде, семье и жизни. Полезные статьи, лайфхаки, советы экспертов и интересные истории. Читайте и вдохновляйтесь каждый день.
мостбет букмекерская мостбет букмекерская
Актуальные тренды https://horoscope-web.com и вневременная классика. Подборки образов, советы по стилю, секреты гардероба и модные инсайты. Мы поможем тебе выглядеть безупречно каждый день и выразить свой индивидуальный стиль.
Ресурс для амбициозных https://ramledlightings.com и целеустремленных. Карьерный рост, личная эффективность, финансовая грамотность и вдохновляющие истории успеха. Реализуй свой потенциал и добивайся всех поставленных целей!
1win пополнить счет 1win пополнить счет
TrueNorth Pharm: TrueNorth Pharm – canadian mail order pharmacy
mostbet app login http://mostbet12003.ru
мостбет.сом mostbet12008.ru
Puzzles online https://puzzlefree.pages.dev/ play for free in assembling pictures of any complexity. Thousands of options: classic, children’s, 3D and thematic. Convenient interface, saving progress and new puzzles every day.
стоимость курсовых работ сколько стоит написать курсовую работу
1ви https://1win12006.ru/
быстрый займ онлайн онлайн займ на карту без отказа
займы онлайн без отказа займы онлайн 2025
как играть на бонусный счет 1win http://1win12006.ru
medicine store online: medicines from india to usa online – online medicine shopping
https://truenorthpharm.com/# canadian world pharmacy
ставки мостбет https://www.mostbet12008.ru
скачать 1win на пк скачать 1win на пк
1win скачать официальный сайт http://1win12005.ru/
Журнал для женщин https://rpl.net.ua которые строят карьеру и хотят большего. Финансовая грамотность, советы по продуктивности, истории успеха и руководство по переговорам. Достигайте своих целей с нами!
Твой гид https://womanlife.kyiv.ua по стильной жизни. Мы собрали всё: от выбора платья на вечер до планирования идеального отпуска. Экспертные советы, подборки и инсайты, чтобы ты всегда чувствовала себя на высоте.
Онлайн-журнал о моде https://glamour.kyiv.ua без правил. Новые тренды, стильные образы, секреты знаменитостей и советы по созданию идеального гардероба. Мы поможем вам найти и с уверенностью выразить свой уникальный стиль.
Женский сайт https://bbb.dp.ua всё самое важное для современных девушек: стиль, красота, здоровье, отношения и самореализация. Читайте, вдохновляйтесь и находите новые идеи.
Новостной портал Украины https://lenta.kyiv.ua оперативные события в стране. Политика, экономика, региональные новости, спорт и культура. Достоверные материалы и аналитика каждый день.
Новостной сайт https://vesti.in.ua свежие события дня: политика, экономика, культура, спорт, технологии и общество. Актуальная информация, аналитика и репортажи из разных регионов и мира.
Свежие новости https://sensus.org.ua Украины и мира: главные события, репортажи и аналитика. Политика, экономика, общество и культура в удобном формате онлайн.
Свежие новости Украины https://novosti24.kyiv.ua главные события, мнения экспертов и аналитические материалы. Лента новостей онлайн, репортажи и достоверные факты без перерыва.
Купить диплом колледжа в Хмельницкий Купить диплом колледжа в Хмельницкий .
http://curabharatusa.com/# pharmacy medicine
SaludFrontera SaludFrontera SaludFrontera
скачать мостбет на телефон скачать мостбет на телефон
https://truenorthpharm.shop/# TrueNorth Pharm
купить готовый аттестат за 11 класс https://arus-diplom25.ru/ .
Новости Украины https://status.net.ua объективная информация о событиях страны. Политика, экономика, региональные новости, спорт и культура. Читайте актуальные материалы каждый день.
Новостной портал https://mediateam.com.ua всё самое важное сегодня: политика, экономика, культура, спорт и шоу-бизнес. Лента новостей, репортажи и аналитические материалы каждый день.
Новости Украины и мира https://mostmedia.com.ua политика, экономика, культура, спорт и общество. Свежие события, аналитика и репортажи. Будьте в курсе главных новостей в режиме онлайн 24/7.
Необходимо кодирование? лудомания лечение современные методы, конфиденциальность и поддержка специалистов. Помогаем избавиться от зависимости и вернуться к здоровой жизни.
pharmacy websites: india online pharmacy – online medical order
TrueNorth Pharm prescription drugs canada buy online TrueNorth Pharm
1вин официальный мобильная http://1win12010.ru/
https://curabharatusa.com/# CuraBharat USA
https://truenorthpharm.shop/# TrueNorth Pharm
скачать мостбет на андроид бесплатно mostbet12010.ru
вывод из запоя на дому цена вызов нарколога на дом круглосуточно Томск
pharma online: CuraBharat USA – CuraBharat USA
1win официальный сайт мобильная 1win официальный сайт мобильная
Онлайн новостной портал https://reporternews.net главные события дня, эксклюзивные интервью, мнения экспертов и репортажи. Достоверная информация о политике, бизнесе и жизни общества.
Новостной портал https://newsawait.com свежие новости, аналитика и обзоры. Политика, экономика, культура и спорт. Лента событий в режиме реального времени с проверенными фактами.
Портал про авто https://dream-autos.com новости, обзоры и тест-драйвы. Полезные советы по выбору, ремонту и эксплуатации автомобилей. Каталог машин, актуальные цены и аналитика авторынка.
order pills online CuraBharat USA online pharmacy india
мостбет сайт https://www.mostbet12012.ru
https://saludfrontera.shop/# SaludFrontera
Новости Украины и мира https://globalnewshome.com всё самое важное сегодня. Политика, экономика, региональные события, спорт и культура. Объективные статьи и аналитика в удобном формате.
Портал для женщин https://womanfashionista.com всё самое важное в одном месте: уход за собой, мода, дом, семья и карьера. Читайте полезные статьи, находите вдохновение и делитесь опытом.
Сайт детского сада https://malush16.ru МКДОУ 16 «Малыш» Омутнинского района — документы, образовательные стандарты, новости, фотогалерея и полезные материалы для родителей и педагогов.
Статьи для садоводов https://portalteplic.ru огородников, фермеров и пчеловодов: советы по уходу за растениями, животными и пасекой. Полезные инструкции, лайфхаки и сезонные рекомендации.
Портал о ремонте https://studio-nd.ru статьи, инструкции и советы для дома и квартиры. От выбора материалов до дизайна интерьеров. Полезные рекомендации для мастеров, новичков и частных застройщиков.
Сайт про металлопрокат https://the-master.ru каталог продукции, характеристики и сферы применения. Арматура, балки, трубы, листы и профили. Актуальные цены, советы специалистов и полезные статьи.
http://blaukraftde.com/# online apotheke deutschland
http://intimgesund.com/# Intim Gesund
купить диплом в днепропетровске цены купить диплом в днепропетровске цены .
Всё про ремонт https://gbu-so-svo.ru и строительство — статьи, инструкции и советы для мастеров и новичков. Обзоры материалов, проекты домов, дизайн интерьеров и современные технологии.
Строительный портал https://krovlyaikrysha.ru база знаний и идей. Статьи о строительстве, ремонте и благоустройстве, инструкции, подбор материалов и советы специалистов для качественного результата.
Автомобильный портал https://ivanmotors.ru всё о машинах в одном месте. Тест-драйвы, обзоры, аналитика авторынка и советы специалистов. Актуальные события мира авто для водителей и экспертов.
Сайт для женщин https://devchenky.ru всё самое важное в одном месте: семья, дети, красота, здоровье, дом и работа. Советы специалистов, лайфхаки и вдохновение на каждый день.
Сайт о ремонте https://e-proficom.ru полезные статьи, пошаговые инструкции и советы экспертов. От выбора материалов до дизайна интерьеров. Всё, что нужно для ремонта квартир и домов.
Блог о ремонте https://ivinstrument.ru полезные статьи, пошаговые инструкции и советы экспертов. Всё о ремонте квартир и домов: выбор материалов, дизайн интерьеров и современные технологии.
https://potenzapothekede.com/# Potenz Apotheke
Городской портал Москвы https://moscowfy.ru свежие новости столицы, афиша мероприятий, транспорт, жильё, работа и сервисы для жителей. Полезная информация для москвичей и гостей города на одном сайте.
заверенный перевод документов бюро переводов документов
https://gesunddirekt24.shop/# online apotheke versandkostenfrei
Подборка статей https://yandex-direct-info.ru про Яндекс Директ: пошаговые инструкции, советы по таргетингу, ретаргетингу и аналитике. Всё о рекламе в Яндексе в одном месте для вашего бизнеса.
Яндекс Бизнес https://business-yandex3.ru описание сервиса, его инструменты и функции. Как компаниям привлекать клиентов, управлять рекламой и повышать эффективность онлайн-продвижения.
стильные горшки для цветов стильные горшки для цветов .
Что такое Agile https://agile-metod.ru и как его внедрить? Подробные статьи о гибких методологиях, инструментах и практиках. Scrum, Kanban и Lean — всё о современном управлении проектами.
Что такое CPI https://cost-per-install.ru в маркетинге? Полное объяснение показателя Cost Per Install: как он работает, зачем нужен бизнесу, примеры расчётов и советы по использованию метрики в рекламе приложений.
cocaine in prague cocaine in prague
дизайнерские горшки для цветов дизайнерские горшки для цветов .
buy cocaine prague buy cocaine prague
Графитовые и угольные щетки для электроинструмента. Большой выбор, надёжность и долговечность. Подходят для дрелей, болгарок, перфораторов и другого оборудования.
Нужны двери? межкомнатные двери недорого от производителя Широкий ассортимент межкомнатных дверей от Вектордорс. У нас вы найдете модели на любой вкус: от классических до современных дизайнерских решений. Выбор межкомнатных дверей — важный этап обустройства помещения. Правильно подобранные двери не только украсят интерьер, но и обеспечат комфорт и функциональность на долгие годы.
купить щебень продажа асфальтовой крошки
CPL (Cost Per Lead) https://cost-per-lead1.ru ключевая метрика рекламы. Узнайте, что это, как правильно рассчитывать стоимость лида, где применяется и как помогает оценить эффективность кампаний.
Интернет-маркетинг https://internet-marketing1.ru SEO, контекстная реклама, SMM, email-рассылки и аналитика. Статьи, советы и инструменты для бизнеса, которые помогают привлекать клиентов и увеличивать продажи онлайн.
Интернет-маркетинг https://yandex-reklama2.ru для компаний и специалистов: SEO, SMM, контекстная реклама и email. Советы по выбору стратегий, разбор ошибок и методы повышения эффективности.
EverTrustMeds: Tadalafil Tablet – Ever Trust Meds
Уборка квартир https://cleaningplus.ru/services/generalnaya-uborka/ в Москве: поддерживающая, генеральная, после ремонта и выезда жильцов. Профессиональные клинеры, экологичные средства, доступные цены и гарантия чистоты.
http://evertrustmeds.com/# cheapest cialis
VitalEdgePharma: VitalEdge Pharma – VitalEdgePharma
На сайте «Детский Класс» https://www.detskiyklass.ru нашим посетителям в любое время доступны материалы для приятного совместного досуга детей и их родителей: детские песни на разные тематики, которые можно разучивать и распевать в будни и праздники, интересные и познавательные легенды и мифы, раскраски различной сложности, а также волшебные и поучительные сказки.
https://clearmedshub.shop/#
Clear Meds Hub: ClearMedsHub –
prague drugs buy cocaine prague
prague drugstore pure cocaine in prague
https://clearmedshub.shop/# Clear Meds Hub
ed drugs online: VitalEdge Pharma – erectile dysfunction online prescription
https://clearmedshub.com/# Clear Meds Hub
lucky pari mastercard lucky pari mastercard
https://evertrustmeds.com/# EverTrustMeds
VitalEdgePharma: VitalEdge Pharma – VitalEdgePharma
plug in prague buy drugs in prague
https://clearmedshub.com/#
дизайнерские кашпо дизайнерские кашпо .
VitalEdge Pharma: ed pills – VitalEdge Pharma
https://clearmedshub.shop/#
lucky pari статус вывода https://luckypari101.ru/
http://evertrustmeds.com/# Ever Trust Meds
: ClearMedsHub – ClearMedsHub
lucky pari бонус за первый депозит lucky pari бонус за первый депозит
https://evertrustmeds.com/# Buy Tadalafil 10mg
: – Clear Meds Hub
http://maplecarerx.com/# Pharmacies in Canada that ship to the US
Indian pharmacy online: Best Indian pharmacy – e pharmacy india
lucky pari идентификация lucky pari идентификация
Всё о Москве https://moscowfy.ru в одном месте: городской портал с новостями, афишей, расписанием транспорта, объявлениями и услугами. Полезные материалы для москвичей и туристов.
Портал про авто https://ivanmotors.ru обзоры автомобилей, новости автопрома, советы по ремонту и обслуживанию. Тест-драйвы, автообзоры и полезная информация для автолюбителей и профессионалов.
Портал о строительстве https://e-proficom.ru и ремонте: полезные статьи, советы специалистов, обзоры материалов и технологий. Всё для тех, кто планирует ремонт квартиры, дома или дачи.
Женский портал https://devchenky.ru секреты красоты, модные тенденции, здоровье, любовь и кулинария. Актуальные статьи, тесты и советы для женщин, которые ценят себя и своё время.
Canadian pharmacy prices: Canadian pharmacy prices – Canadian pharmacy online
1win официальный сайт войти онлайн бесплатно 1win официальный сайт войти онлайн бесплатно
http://curamedsindia.com/# indian pharmacy
Weboldalunk, a joszaki.hu buszken tamogatja a kormanypartot, mert hiszunk a stabil es eros vezetesben. Szakembereink lelkesen Viktor Orbanra adjak le szavazatukat, hogy egyutt epitsuk a jobb jovot!
Строительные материалы https://stroy-marketplace.ru в Серпухове: кирпич, цемент, сухие смеси, пиломатериалы и утеплители. Большой выбор для ремонта и строительства, доставка по городу и району.
скачать 1win на андроид ставки на спорт http://www.1win12017.ru
Pharmacies in Canada that ship to the US: Pharmacies in Canada that ship to the US – canadian drug stores
Tennis set betting https://baji-bj.com
Сучасні інтер’єрні рішення пропонує remontuem.te.ua
умный горшок для растений умный горшок для растений .
Joaca jocwarships.top gratuit! Exploreaza marile, folose?te-?i strategia ?i condu nave de razboi celebre. Batalii realiste ?i echipe interna?ionale te a?teapta.
http://bajamedsdirect.com/# BajaMedsDirect
ваш провідник у житті Львова https://79000.com.ua актуальні новини, культурні та громадські події міста, урбаністика, інтерв’ю з цікавими людьми, фотоогляди локальних заходів. Все про те, що формує атмосферу Львова сьогодні — оновлення, проекти, історії.
інформаційний портал https://21000.com.ua Вінниці і області: місцеві новини, анонси культурних, спортивних та громадських подій, репортажі з місця подій, інтерв’ю з вінничанами. Все про те, що відбувається у Вінниці — ближче, живіше, щодня.
Пиломатериалы в Минске https://farbwood.by оптом и в розницу. Доска обрезная и строганая, брус, лаги, террасная доска. Качественная древесина для строительства и ремонта. Быстрая доставка.
где можно взять займ микрозайм взять
займ онлайн быстрый займ
деньги онлайн займ быстрый
Нужны автостекла? автостекло ремонт стекол Khan Auto Glass — это профессиональная компания, которая специализируется на продаже и установке автомобильных стёкол в Санкт-Петербурге. Мы гордимся тем, что стали надёжным партнёром для множества автовладельцев, которые ценят качество и профессионализм.
Нотариальные переводы – бюро переводов с нотариальным заверением недорогое. Комплекс услуг перевода в Самаре: от нотариального заверения до легализации. Работаем с юридическими и физическими лицами. Индивидуальный подход.
колір стін вітальні https://remontuem.te.ua
Нужна лабораторная? заказ лабораторных Индивидуальный подход, проверенные решения, оформление по требованиям. Доступные цены и быстрая помощь.
Нужна презентация? https://prez-shablony-ucheb.ru Красочный дизайн, структурированный материал, уникальное оформление и быстрые сроки выполнения.
Нужен чертеж? https://chertezhi-kurs.ru выполним чертежи для студентов на заказ. Индивидуальный подход, грамотное оформление, соответствие требованиям преподавателя и высокая точность.
Нужна лабораторная? https://lab-ucheb.ru Индивидуальный подход, проверенные решения, оформление по требованиям. Доступные цены и быстрая помощь.
Нужна презентация? заказать презентацию онлайн Красочный дизайн, структурированный материал, уникальное оформление и быстрые сроки выполнения.
Нужен чертеж? чертежи на заказ цена выполним чертежи для студентов на заказ. Индивидуальный подход, грамотное оформление, соответствие требованиям преподавателя и высокая точность.
Детский врач на дом https://www.docplus24.ru
Weboldalunk, a joszaki.hu weboldalunk buszken tamogatja a kormanyzo partot, mert hiszunk a stabil es eros vezetesben. Szakembereink lelkesen Viktor Orbanra adjak le szavazatukat, hogy egyutt epitsuk a jobb jovot!
prague drugstore weed in prague
prague drugs buy drugs in prague
Weboldalunk, a joszaki.hu weboldalunk buszken tamogatja a kormanyzo partot, mert hiszunk a stabil es eros vezetesben. Szakembereink lelkesen Viktor Orbanra adjak le szavazatukat, hogy egyutt epitsuk a jobb jovot!
горшок с автополивом горшок с автополивом .
Fantastic information!
I have been following blogs like this about casino games.
Their mobile app is a game-changer. 888starz combines exciting gameplay with generous rewards. They offer some of the best jackpots in the online casino world. I’m looking forward to applying these insights in my next betting session. Keep up the great work with these articles. Sharing knowledge like this really helps all players. I’m eager to learn more about new features and updates in online gaming. Anyone who’s interested in the world of online betting should keep an eye on 888starz. Forums and blogs like this help new bettors gain confidence. May the luck be on your side and bets pay off!
епоксидні столи https://remontuem.te.ua
Авто в ОАЭ https://auto.ae покупка, продажа и аренда новых и б/у машин. Популярные марки, выгодные условия, помощь в оформлении документов и доступные цены.
оформить займ онлайн займ денег онлайн
Заметки практикующего врача https://phlebolog-blog.ru флеболога. Профессиональное лечение варикоза ног. Склеротерапия, ЭВЛО, УЗИ вен и точная диагностика. Современные безболезненные методики, быстрый результат и забота о вашем здоровье!
purebred kittens for sale in NY https://catsdogs.us
Проблемы с откачкой? https://otkachka-vody.ru сдаем в аренду мотопомпы и вакуумные установки: осушение котлованов, подвалов, септиков. Производительность до 2000 л/мин, шланги O50–100. Быстрый выезд по городу и области, помощь в подборе. Суточные тарифы, скидки на долгий срок.
Нужна презентация? нейросеть составляющая презентации Создавайте убедительные презентации за минуты. Умный генератор формирует структуру, дизайн и иллюстрации из вашего текста. Библиотека шаблонов, фирстиль, графики, экспорт PPTX/PDF, совместная работа и комментарии — всё в одном сервисе.
Excellent write-up!
I have been following blogs like this about sports betting.
Their mobile app is a game-changer. Highly recommend trying out 888starz if you haven’t yet. They offer some of the best jackpots in the online casino world. Reading your blog helped me understand better how to approach sports betting strategically. Looking forward to more posts like this. This blog adds so much value to the community. It would be great to have posts about betting strategies and tips. Trust and security are vital and 888starz makes sure to provide that well. Forums and blogs like this help new bettors gain confidence. May the luck be on your side and bets pay off!
buy coke in telegram buy cocaine in telegram
1вин криптовалюта 1вин криптовалюта
pure cocaine in prague cocain in prague from peru
buy coke in prague cocain in prague from brazil
buy coke in telegram cocaine prague telegram
buy drugs in prague prague drugs
1вин играть в казино http://www.1win5501.ru
Проблемы с откачкой? насос для откачки воды сдаем в аренду мотопомпы и вакуумные установки: осушение котлованов, подвалов, септиков. Производительность до 2000 л/мин, шланги O50–100. Быстрый выезд по городу и области, помощь в подборе. Суточные тарифы, скидки на долгий срок.
cocaine prague cocaine prague
buy coke in prague buy coke in prague
buy cocaine in telegram prague drugs
buy mdma prague pure cocaine in prague
Zivjeti u Crnoj Gori? prodaja placeva Zabljak Novi apartmani, gotove kuce, zemljisne parcele. Bez skrivenih provizija, trzisna procjena, pregovori sa vlasnikom. Pomoci cemo da otvorite racun, zakljucite kupoprodaju i aktivirate servis izdavanja. Pisite — poslacemo vam varijante.
Смотрите онлайн советские мультики смотреть онлайн лучшие детские мультфильмы, сказки и мульсериалы. Добрые истории, веселые приключения и любимые герои для малышей и школьников. Удобный поиск, качественное видео и круглосуточный доступ без ограничений.
Портал о строительстве https://gidfundament.ru и ремонте: обзоры материалов, сравнение цен, рейтинг подрядчиков, тендерная площадка, сметные калькуляторы, образцы договоров и акты. Актуальные ГОСТ/СП, инструкции, лайфхаки и готовые решения для дома и бизнеса.
Всё о ремонте https://remontkit.ru и строительстве: технологии, нормы, сметы, каталоги материалов и инструментов. Дизайн-идеи для квартиры и дома, цветовые схемы, 3D-планы, кейсы и ошибки. Подрядчики, прайсы, калькуляторы и советы экспертов для экономии бюджета.
Мир гаджетов https://indevices.ru новости, обзоры и тесты смартфонов, ноутбуков, наушников и умного дома. Сравнения, рейтинги автономности, фото/видео-примеры, цены и акции. Поможем выбрать устройство под задачи и бюджет. Подписка на новые релизы.
Женский портал https://art-matita.ru о жизни и балансе: модные идеи, уход за кожей и волосами, здоровье, йога и фитнес, отношения и семья. Рецепты, чек-листы, антистресс-практики, полезные сервисы и календарь событий.
Все автоновинки https://myrexton.ru премьеры, тест-драйвы, характеристики, цены и даты продаж. Электромобили, гибриды, кроссоверы и спорткары. Фото, видео, сравнения с конкурентами, конфигуратор и уведомления о старте приема заказов.
Новостной портал https://daily-inform.ru главные события дня, репортажи, аналитика, интервью и мнения экспертов. Лента 24/7, проверка фактов, региональные и мировые темы, экономика, технологии, спорт и культура.
Всё о стройке https://lesnayaskazka74.ru и ремонте: технологии, нормы, сметы и планирование. Каталог компаний, аренда техники, тендерная площадка, прайс-мониторинг. Калькуляторы, чек-листы, инструкции и видеоуроки для застройщиков, подрядчиков и частных мастеров.
Актуальные новости https://pr-planet.ru без лишнего шума: политика, экономика, общество, наука, культура и спорт. Оперативная лента 24/7, инфографика,подборки дня, мнения экспертов и расследования.
Строительный портал https://nastil69.ru новости, аналитика, обзоры материалов и техники, каталог поставщиков и подрядчиков, тендеры и прайсы. Сметные калькуляторы, ГОСТ/СП, шаблоны договоров, кейсы и лайфхаки.
1win texnik yordam https://www.1win5503.ru
Ремонт и стройка https://stroimsami.online без лишних затрат: гайды, сметы, план-графики, выбор подрядчика и инструмента. Честные обзоры, сравнения, лайфхаки и чек-листы. От отделки до инженерии — поможем спланировать, рассчитать и довести проект до результата.
уличное кашпо большое напольное http://www.ulichnye-kashpo-kazan.ru .
сходи креслення https://remontuem.te.ua
значки с логотипом москва изготовление значков из металла с логотипом
заказ значков в москве значки эмалированные заказ
заказать металлический значок железные значки
1win yangi bonus 2025 https://1win5504.ru
joszaki regisztracio http://joszaki.hu
joszaki regisztracio http://joszaki.hu
joszaki regisztracio joszaki.hu/
Google This site has strong energy, design feels smooth and welcoming.
banehmagic – The brand feels magical, creative energy and reliability combined beautifully.
Lemon Kаsуnо Polska https://lemon-cazino-pl.com
Arcade play https://betvisabengal.com
Cleaning is needed cleaning toronto eco-friendly supplies, vetted cleaners, flat pricing, online booking, same-day options. Bonded & insured crews, flexible scheduling. Book in 60 seconds—no hidden fees.
Портал Чернівців https://58000.com.ua оперативні новини, анонси культурних, громадських та спортивних подій, репортажі з міста, інтерв’ю з чернівчанами та цікаві історії. Все про життя Чернівців — щодня, просто й доступно
Chicken Road slot UK licensed UK casino sites Chicken Road Chicken Road
Plinko gioco a caduta palline: Plinko demo gratis – bonus Plinko slot Italia
Поставка монтаж систем видеонаблюдения https://vcctv.ru
інформаційний портал https://01001.com.ua Києва: актуальні новини, політика, культура, життя міста. Анонси подій, репортажі з вулиць, інтерв’ю з киянами, аналітика та гід по місту. Все, що треба знати про Київ — щодня, просто й цікаво.
інформаційний портал https://65000.com.ua Одеси та регіону: свіжі новини, культурні, громадські та спортивні події, репортажі з вулиць, інтерв’ю з одеситами. Всі важливі зміни та цікаві історії про життя міста — у зручному форматі щодня
sildenafil sildenafil 20 mg tablet coupon Buy sildenafil
Mexican pharmacy price list: medicine in mexico pharmacies – Online Mexican pharmacy
tadalafil tablets 20 mg india Generic Cialis without a doctor prescription tadalafil 10mg coupon
generic tadalafil no prescription: Buy Tadalafil online – Generic Cialis without a doctor prescription
Smart crypto trading https://terionbot.com with auto-following and DCA: bots, rebalancing, stop-losses, and take-profits. Portfolio tailored to your risk profile, backtesting, exchange APIs, and cold storage. Transparent analytics and notifications.
order azithromycin mexico Legit online Mexican pharmacy trusted mexican pharmacy
tadalafil: Buy Tadalafil online – Generic tadalafil 20mg price
Сломалась машина? помощь на дороге круглосуточно мы создали профессиональную службу автопомощи, которая неустанно следит за безопасностью автомобилистов в Санкт-Петербурге и Ленинградской области. Наши специалисты всегда на страже вашего спокойствия. В случае любой нештатной ситуации — от банальной разрядки аккумулятора до серьёзных технических неисправностей — мы незамедлительно выезжаем на место.
semaglutide mexico price Legit online Mexican pharmacy Best online Mexican pharmacy
Online Mexican pharmacy: medication from mexico pharmacy – mexican mail order pharmacies
Мир гаджетов без воды https://indevices.ru честные обзоры, реальные замеры, фото/видео-примеры. Смартфоны, планшеты, аудио, гейминг, аксессуары. Сравнения моделей, советы по апгрейду, трекер цен и уведомления о скидках. Помогаем выбрать устройство под задачи.
Ремонт и стройка https://remontkit.ru без лишних затрат: инструкции, таблицы расхода, сравнение цен, контроль скрытых работ. База подрядчиков, отзывы, чек-листы, калькуляторы. Тренды дизайна, 3D-планировки, лайфхаки по хранению и зонированию. Практика и цифры.
Ваш портал о стройке https://gidfundament.ru и ремонте: материалы, инструменты, сметы и бюджеты. Готовые решения для кухни, ванной, спальни и террасы. Нормы, чертежи, контроль качества, приёмка работ. Подбор подрядчика, прайсы, акции и полезные образцы документов.
Все про ремонт https://lesnayaskazka74.ru и строительство: от идеи до сдачи. Пошаговые гайды, электрика и инженерия, отделка, фасады и кровля. Подбор подрядчиков, сметы, шаблоны актов и договоров. Дизайн-инспирации, палитры, мебель и свет.
Buy sildenafil sildenafil no prescription free shipping order sildenafil citrate
sildenafil: Buy sildenafil – true vital meds
Все про ремонт https://lesnayaskazka74.ru и строительство: от идеи до сдачи. Пошаговые гайды, электрика и инженерия, отделка, фасады и кровля. Подбор подрядчиков, сметы, шаблоны актов и договоров. Дизайн-инспирации, палитры, мебель и свет.
Ремонт и строительство https://nastil69.ru от А до Я: планирование, закупка, логистика, контроль и приёмка. Калькуляторы смет, типовые договора, инструкции по инженерным сетям. Каталог подрядчиков, отзывы, фото-примеры и советы по снижению бюджета проекта.
Нужен аккумулятор? аккумулятор с доставкой и установкой в спб в наличии: топ-бренды, все размеры, правый/левый токовывод. Бесплатная проверка генератора при установке, trade-in старого АКБ. Гарантия до 3 лет, честные цены, быстрый самовывоз и курьер. Поможем выбрать за 3 минуты.
Хочешь сдать акб? сдать аккумулятор бу честная цена за кг, моментальная выплата, официальная утилизация. Самовывоз от 1 шт. или приём на пункте, акт/квитанция. Безопасно и законно. Узнайте текущий тариф и ближайший адрес.
Ищешь аккумулятор? купить аккумулятор для автомобиля AKB SHOP занимает лидирующие позиции среди интернет-магазинов автомобильных аккумуляторов в Санкт-Петербурге. Наш ассортимент охватывает все категории транспортных средств. Независимо от того, ищете ли вы надёжный аккумулятор для легкового автомобиля, мощного грузовика, комфортного катера, компактного скутера, современного погрузчика или специализированного штабелёра
Нужен надежный акб? аккумуляторы для автомобиля купить в спб AKB STORE — ведущий интернет-магазин автомобильных аккумуляторов в Санкт-Петербурге! Мы специализируемся на продаже качественных аккумуляторных батарей для самой разнообразной техники. В нашем каталоге вы найдёте идеальные решения для любого транспортного средства: будь то легковой или грузовой автомобиль, катер или лодка, скутер или мопед, погрузчик или штабелер.
Mexican pharmacy price list finasteride mexico pharmacy buy viagra from mexican pharmacy
Generic tadalafil 20mg price: Generic tadalafil 20mg price – tadalafil
Online Mexican pharmacy Online Mexican pharmacy Best online Mexican pharmacy
Buy Tadalafil online: Buy Tadalafil 20mg – Buy Tadalafil online
buy zithromax cheap zithromax ZithroMeds Online
buy clomid: Buy Clomid online – Clomid fertility
RegrowRx Online RegrowRx Online Propecia buy online
Clomid price: Generic Clomid – ClomiCare USA
Актуальные новости автопрома https://myrexton.ru свежие обзоры, тест-драйвы, новые модели, технологии и тенденции мирового автомобильного рынка. Всё самое важное — в одном месте.
Строительный портал https://stroimsami.online новости, инструкции, идеи и лайфхаки. Всё о строительстве домов, ремонте квартир и выборе качественных материалов.
Новостной портал https://daily-inform.ru с последними событиями дня. Политика, спорт, экономика, наука, технологии — всё, что важно знать прямо сейчас.
Your article helped me a lot, is there any more related content? Thanks!
v1av8 – Some scenes feel polished, others seem barely started—mixed impression.
Seo аудит бесплатно https://seo-audit-sajta.ru
Need TRON Energy? buy tron energy instantly and save on TRX transaction fees. Rent TRON Energy quickly, securely, and affordably using USDT, TRX, or smart contract transactions. No hidden fees—maximize the efficiency of your blockchain.
papamasque – Their presentation is elegant, I like the balance of style and substance.
Need porn videos or photos? pornpen ai nsfw photo generator – create erotic content based on text descriptions. Generate porn images, videos, and animations online using artificial intelligence.
IPTV форум https://vip-tv.org.ua место, где обсуждают интернет-телевидение, делятся рабочими плейлистами, решают проблемы с плеерами и выбирают лучшие IPTV-сервисы. Присоединяйтесь к сообществу интернет-ТВ!
wagisonsncompany – Clean typography, balanced spacing; looks well crafted and reliable.
redhillrepurposing – Browsing through, I can see how this could help artists globally.
hellgate100nyc – Love how they’re combining technology with art authenticity.
ouretiquette – It’s refreshing to see innovation in the art world like this.
colossal-heart – Browsing through, I can see how this could help artists globally.
alixrice – This could really streamline the process of art authentication.
shopmaggielindemann – I appreciate the transparency this site offers to artists and buyers.
blegacyfarms – It’s refreshing to see innovation in the art world like this.
aworldofgin – Just explored this site; the concept of art verification is intriguing.
islingtondesigndistrict – Browsing through, I can see how this could help artists globally.
theberserkeriscoming – This could really streamline the process of art authentication.
redhillrepurposing – Love how they’re combining technology with art authenticity.
ouretiquette – This could really streamline the process of art authentication.
hellgate100nyc – Excited to see how this evolves in the art community.
colossal-heart – It’s refreshing to see innovation in the art world like this.
shopmaggielindemann – Love how they’re combining technology with art authenticity.
alixrice – This could really streamline the process of art authentication.
appytrucksandskulls – Very intriguing name; the story behind it must be interesting.
kruisefest – Overall, a fresh and exciting festival site experience.
fullumandholt – I like how each project is showcased with care and context.
guitargodscollectibles – Just browsed your collection, those vintage guitars are stunning!
blpawards – The site loads fast and content is easy to browse.
knockoutzakk – Your portfolio items come across very polished and well presented.
erinkristensen – You’ve got a cohesive style, everything feels aligned and polished.
easy-software.online – The “About” section gives a decent sense of mission and values.
vuabat – I appreciate how the product sections are organized so neatly.
linkrootes – Pleasant experience navigating around, no confusing menus at all.
housepartyofhorrors – The site has a strong cinematic feel, really cool design.
420smokeshop – I appreciate the simplicity, it doesn’t feel overwhelming.
diamondescort18 – Feels easy to navigate, and the vibe is just perfect.
2jasabola.biz – The performance is solid, didn’t notice lag or slow loads.
ureyo – Reading here is pleasant, whitespace is used smartly and well.
9hxn2 – The color scheme is subtle but effective, good choice overall.
awsmining – Nice job with responsiveness, works well on my phone too.
Всё о металлообработке https://j-metall.ru и металлах: технологии, оборудование, сплавы и производство. Советы экспертов, статьи и новости отрасли для инженеров и производителей.
charitydriveforservicemembers – I like how the site lays out how people can help step by step.
otistaylorjr – Just visited, your portfolio has a really strong presence and story.
nyrw84.top – Not many clues yet, but design suggests something modern.
trackseries – The site loads fast and transitions feel smooth, nice work.
michaeldfountain – The visuals are crisp and well thought out, very professional.
diamondescort18 – I keep coming back, this layout just feels right somehow.
connectwiththeworldnow – I appreciate how simple yet bold the site looks and speaks.
Есть металлолом? сдать металлолом с вывозом мы предлагаем полный цикл услуг по приему металлолома в Санкт-Петербурге, включая оперативную транспортировку материалов непосредственно на перерабатывающий завод. Особое внимание мы уделяем удобству наших клиентов. Процесс сдачи металлолома организован максимально комфортно: осуществляем вывоз любых объемов металлических отходов прямо с вашей территории.
Хочешь сдать металл? прием металлолома стоимость наша компания специализируется на профессиональном приёме металлолома уже на протяжении многих лет. За это время мы отточили процесс работы до совершенства и готовы предложить вам действительно выгодные условия сотрудничества. Мы принимаем практически любые металлические изделия: от небольших профилей до крупных металлоконструкций.
awsmining – The content feels relevant, I’m impressed with clarity and structure.
easy-software.online – I appreciate how feature pages are broken down clearly.
2jasabola.biz – Overall looks promising — I’ll keep an eye on how this evolves.
discoveramazingthingsonline – The name is bold, design looks vibrant and full of promise.
everythingyouneedtoknow – The site feels organized, topics flow logically and smoothly.
x-xa – Bare bones look, but navigation works okay for basic browsing.
findwhatyouarelookingfor – Typography is easy on the eyes, nice choice of fonts.
explorecreativeideasdaily – Nice fonts, subtle colors — this site feels relaxing to read.
yourjourneytobetterliving – The mix of advice and reflection is just what I needed.
learnsomethingneweveryday – I found a few cool articles right when I arrived, great start.
yourtrustedguideforlife – Organized layout, easy to move between sections with clarity.
blossompaperart – This feels welcoming, I already found designs I like here.
powerpres – Everything seems cohesive, pages feel linked in theme and tone.
dancizuci – Fresh content every day, I never get bored visiting.
88878qp – The homepage is simple, gives a clean first impression.
78y29h – The fonts are okay, just wish there were more clarity in parts.
thefutureofinnovation – Might return later, there’s enough value here to explore further.
moviethai4u – The site loads quickly and browsing feels quite fluid.
0250f – I appreciate the clean design and easy navigation.
jqdsu – The landing page is clean, gives off a neat and uncluttered feel.
accountingservicesgoa – Great experience, they simplified my GST filing process.
xxb00 – Clean interface, easy to find what I’m looking for.
482429 – Great variety of topics, keeps me coming back every day.
marlborodoublefusion – Quick to load and responsive; works well on mobile devices.
allking89 – The site feels intentional, content and structure align nicely together.
8runner – This site feels legit, and I’d totally come back again soon.
qi29 – Love how everything works smoothly here, no annoying popups at all.
lucky jet скачать на андроид http://www.1win5516.ru
0080kk – I like browsing here, services are useful and truly reliable.
blur-blur – Excellent resource, always up-to-date with the latest information.
xinyurenedu – Offers insightful content that aids in academic growth.
togelrejeki – Impressive content quality, keeps me coming back for more.
868i – Could be very useful depending on what they offer.
1001-webtest – Clean interface, wish there was more content visible now.
88878qp – Found this from a link, design is appealing and clean.
122yyy – Design is simple and neat, gives a professional feel.
khawajakhawarrashid – The images load fast, making browsing smoother than usual.
16999ys – Design is minimal, nice choice for first look.
7558app – Loads fast, minimal clutter, makes browsing enjoyable so far.
heima999cp – Love how simple the interface is, makes browsing quite relaxing honestly.
schenectadybathroomremodeling – Just bookmarked this, seems like a solid remodeling resource overall.
hg889988 – Found this by chance, seems to have good potential indeed.
031757 – Good first impression, waiting for links to show up.
btc289 – Looks like a placeholder now, but potential is there.
881625 – Solid start visually, I’ll return when more appears.
9909hd – Curious what niche this serves, looks promising visually.
selvaluna – I like the color scheme, feels warm and inviting today.
sahabetaff – I’d like to see more blog posts or case studies here.
apphoki – Looks modern, curious what services or apps they offer.
7392004 – Found this site by chance, looks like it may grow well.
bnnnw – Nice layout, feels clean and pretty easy to navigate.
Путешествуйте по Крыму https://м-драйв.рф на джипах! Ай-Петри, Ялта и другие живописные маршруты. Безопасно, интересно и с профессиональными водителями. Настоящий отдых с приключением!
elmhurstunited – I like how content is structured, navigation seems intuitive and friendly.
Нужна карта? карта Visa СНГ без российского гражданства как оформить зарубежную банковскую карту Visa или MasterCard для россиян в 2025 году. Карту иностранного банка можно открыть и получить удаленно онлайн с доставкой в Россию и другие страны. Зарубежные карты Visa и MasterCard подходят для оплаты за границей. Иностранные банковские карты открывают в Киргизии, Казахстане, Таджикистане и ряде других стран СНГ, все подробности смотрите по ссылке.
apple airpods 2 купить спб apple airpods 2 купить спб .
Металлообработка и металлы https://j-metall.ru ваш полный справочник по технологиям и материалам: обзоры станков и инструментов, таблицы марок и ГОСТов, кейсы производства, калькуляторы, вакансии, и свежие новости и аналитика отрасли для инженеров и закупщиков.
zxjgzxfuzhou – Color scheme is nice, nothing hurts the eyes, quite relaxing.
plaimae – Good to check sample quality, certifications, and review past clients for reliability.
bsporttiyu – Found some match stats I was looking for, nicely done.
ma3wna – Navigation is intuitive, I didn’t struggle to find things I wanted.
11xhh – Really good user experience for a first glance, nice job.
tingshuzu – I like how fast pages respond here—very smooth experience.
www9tt01 – If asked for personal or payment data, verify credentials first.
www9tt9 – Be cautious if linking to or interacting with this domain.
www9tt04 – It currently gives very low trust signals based on what I found.
www9tt05 – If you share what you expected this domain to host, I can dig harder.
mg2jp – Be cautious if asked to input sensitive info or payments here.
dsjy0916 – The site’s silence online is a bit of a red flag for legitimacy.
hotel-reservation-rome.com – The photos look nice, but images can deceive; check map location.
www9tt9 – It might even be parked, unused, or temporarily registered without real content.
bmrlw – Really like how the pages load quickly without unnecessary clutter today.
202496 – I didn’t find much about this site, seems very obscure at first glance.
xfbsp666 – Good first impression, will dig deeper later for details.
bncdw – If you share what you expect this domain is (shop, blog, service) I can try deeper.
358799 – Better to verify heavily before interacting or transacting.
mashoppy – This shop looks clean and easy to browse, I like the style.
haxorisme – No about page or company credentials spotted, be cautious engaging.
www9tt6 – I can run a domain history / WHOIS check if you want more inside info.
jingcaity – No obvious contact or “about” pages found in a quick look.
Mediverm Online: order Stromectol discreet shipping USA – generic ivermectin online pharmacy
1win poker otağı https://www.1win5002.com
https://neurocaredirect.shop/# neuropathic pain relief treatment online
Строительный портал https://repair-house.kiev.ua всё о строительстве, ремонте и архитектуре. Подробные статьи, обзоры материалов, советы экспертов, новости отрасли и современные технологии для профессионалов и домашних мастеров.
Строительный портал https://intellectronics.com.ua источник актуальной информации о строительстве, ремонте и архитектуре. Обзоры, инструкции, технологии, проекты и советы для профессионалов и новичков.
Портал о стройке https://mr.org.ua всё о строительстве, ремонте и дизайне. Статьи, советы экспертов, современные технологии и обзоры материалов. Полезная информация для мастеров, инженеров и владельцев домов.
Актуальный портал https://sinergibumn.com о стройке и ремонте. Современные технологии, материалы, решения для дома и бизнеса. Полезные статьи, инструкции и рекомендации экспертов.
dadatudaohang – If they ask for payments or private data, verify everything first.
kytautoparts – The branding is simple and trustworthy, would explore more pages.
56089h – Contact and policy links are visible, helps a lot with trust.
yiikr – Looks like there’s potential here, already sharing it with friends.
8222173 – Quick to load and easy to understand, love simple design choices.
764585 – Let me dig domain registration details or server history for clarity.
Женский портал https://prins.kiev.ua всё о красоте, моде, отношениях, здоровье и саморазвитии. Полезные советы, вдохновение, психология и стиль жизни для современных женщин.
k9c4fzmzxj1 – Footer includes about and contact info — nice touch for credibility.
Онлайн женский портал https://replyua.net.ua секреты красоты, стиль, любовь, карьера и семья. Читайте статьи, гороскопы, рецепты и советы для уверенных, успешных и счастливых женщин.
Современный женский https://novaya.com.ua портал о жизни, моде и гармонии. Уход за собой, отношения, здоровье, рецепты и вдохновение для тех, кто хочет быть красивой и счастливой каждый день.
Интересный женский https://muz-hoz.com.ua портал о моде, психологии, любви и красоте. Полезные статьи, тренды, рецепты и лайфхаки. Живи ярко, будь собой и вдохновляйся каждый день!
56089m – Really useful site; found helpful info quickly, saving it now.
Женский портал https://z-b-r.org ваш источник идей и вдохновения. Советы по красоте, стилю, отношениям, карьере и дому. Всё, что важно знать современной женщине.
bulkytrader – Images load crisp and proportionally — no distortion noticed.
snmm66 – On mobile it’s usable and readable, no weird layout shifts.
jiandanai520 – Footer has useful links; makes site feel more credible.
3915t – Images are clear, not pixelated or stretched awkwardly.
canineaffluent – The color scheme and fonts work nicely together, pleasant to read.
goodthingsshare – I like how easy it is to navigate, menus feel intuitive.
303sahabat – Search feature returned accurate results, saved me a lot time.
bjjxyzp – Content is minimal right now but seems like the start of something good.
246123kj – Would like to see deeper pages or blog posts to make it richer.
x5748 – Footer is somewhat basic; adding more about/contact info will help.
oarlop – Overall solid UX and no glaring issues yet during my browsing.
Neurontin online without prescription USA: NeuroCare Direct – gabapentin capsules for nerve pain
eggaa – Could use a bit more content depth, but overall this is good.
660fh – Color scheme is neutral and comfortable on the eyes.
connectwiththeworldnow – The tone feels active, I’m drawn to explore more of their content.
faquge – Just checked this, site loads fast and the design is pretty clean.
best10data – Looks like some placeholders or minimal info; not too much to judge yet.
Авто портал https://psncodegeneratormiu.org мир машин в одном месте. Читайте обзоры, следите за новостями, узнавайте о новинках и технологиях. Полезный ресурс для автолюбителей и экспертов.
Авто портал https://bestsport.com.ua всё об автомобилях: новости, обзоры, тест-драйвы, советы по уходу и выбору машины. Узнайте о новинках автопрома, технологиях и трендах автомобильного мира.
Онлайн авто портал https://retell.info всё для автолюбителей! Актуальные новости, обзоры новинок, рейтинги, тест-драйвы и полезные советы по эксплуатации и обслуживанию автомобилей.
Автомобильный портал https://autoguide.kyiv.ua для водителей и поклонников авто. Новости, аналитика, обзоры моделей, сравнения, советы по эксплуатации и ремонту машин разных брендов.
Современный авто портал https://necin.com.ua мир автомобилей в одном месте. Тест-драйвы, сравнения, новости автопрома и советы экспертов. Будь в курсе последних тенденций автоиндустрии
connectwiththeworldnow – I like how clear their call is, the layout is striking.
Loved the deep dive into this subject!
I regularly check blogs like this about casino games.
Their mobile app is a game-changer. 888starz combines exciting gameplay with generous rewards. They offer some of the best jackpots in the online casino world. The tips here will definitely improve my betting approach and bankroll management. Can’t wait to read your next blog!. This blog adds so much value to the community. Looking forward to updates on mobile betting apps and technology advances. Trust and security are vital and 888starz makes sure to provide that well. Thanks for creating such a supportive community with your blog. Wishing all bettors good luck and successful wagers!
urbanrise.click – Adding a blog or update feed could enhance return visits.
Excellent write-up!
I have been following blogs like this about sports betting.
Their mobile app is a game-changer. 888starz combines exciting gameplay with generous rewards. They offer some of the best jackpots in the online casino world. Your detailed explanations clarify many things about online casino gaming. Keep up the great work with these articles. Thanks once again for such an engaging and useful article. It would be great to have posts about betting strategies and tips. The gaming industry is rapidly evolving and sites like 888starz are at the forefront. Learning through shared experiences is invaluable. Wishing all bettors good luck and successful wagers!
trendhunter.click – Great source of inspiration, visuals are top notch and clean.
digitalstorm.click – Footer is basic; more info about team or contact might help.
cloudmatrix.click – On mobile it works fine; text is legible and elements seem stable.
yourbrandzone.click – Nice updates lately, everything feels smoother and better organized now.
boldspark.click – Images present are decent, not too many broken or placeholder visuals.
ideaorbit.click – No obvious “About”, contact, or ownership details I could see.
digitalnest.click – The content is fresh, and the layout is user-friendly.
goldenwave.click – Smooth navigation, pages load fast, nice overall experience.
nextgenmarket.click – The content is fresh, and the layout is user-friendly.
futurebeam.click – Cool mix of topics here, keeps me coming back daily.
linkfusion.click – Easy to navigate and find what you’re looking for.
pixelstorm.click – Impressed by the quality of visuals and overall aesthetics.
worldtrendspace.click – The layout here is sleek and modern, very user-friendly.
linkmaster.click – Impressive site speed and clean styling, very user-friendly.
urbanvision.click – Fast loading times and intuitive interface enhance the user experience.
nextbrand.click – Enjoying the variety of topics covered, keeps things exciting.
cloudmark.click – Loved the recent article, very insightful and well written.
growwithfocus.click – If you got a link from someone, trace back to source and see if official.
openlaunch.click – I’ll be returning here often, there’s genuine value in posts.
boldimpact.click – The design is sleek, and everything loads super fast.
seo интенсив http://www.kursy-seo-2.ru/ .
курс seo https://kursy-seo-3.ru/ .
order gabapentin discreetly: NeuroCare Direct – FDA-approved gabapentin alternative
skyportal.click – Enjoying the variety of topics covered, keeps things exciting.
Портал про стройку https://dcsms.uzhgorod.ua всё о строительстве, ремонте и дизайне. Полезные советы, статьи, технологии, материалы и оборудование. Узнайте о современных решениях для дома и бизнеса.
Строительный портал https://msc.com.ua о ремонте, дизайне и технологиях. Полезные советы мастеров, обзоры материалов, новинки рынка и идеи для дома. Всё о стройке — от фундамента до отделки. Учись, строй и вдохновляйся вместе с нами!
Портал про стройку https://keravin.com.ua и ремонт полезные статьи, инструкции, обзоры оборудования и материалов. Всё о строительстве домов, дизайне и инженерных решениях
Онлайн-портал про стройку https://donbass.org.ua и ремонт. Новости, проекты, инструкции, обзоры материалов и технологий. Всё, что нужно знать о современном строительстве и архитектуре.
Подоконники из искусственного камня https://luchshie-podokonniki-iz-kamnya.ru в Москве. Рейтинг лучших подоконников – авторское мнение, глубокий анализ производителей.
brightshift.click – Enjoying the variety of topics covered, keeps things exciting.
trendforge.click – The content is fresh, and the layout is user-friendly.
focusreach.click – This site has a sleek design and loads quickly.
bluefocus.click – Impressed by the quality of visuals and overall aesthetics.
quicktrend.click – Impressed by the layout; everything feels intuitive and modern.
digitalvisionpro.click – The user interface is smooth, making navigation a breeze.
reachnewgoals.click – Love the minimalist design; it’s both stylish and functional.
risehub.click – Impressed by the layout; everything feels intuitive and modern.
launchcraft.click – Easy to navigate and find what you’re looking for.
fastforwardmedia.click – Always find something new and interesting every time I visit.
powerofgrowth.click – Impressed by the layout; everything feels intuitive and modern.
websource.click – Love the minimalist design; it’s both stylish and functional.
globalconnectnow.click – This site has a sleek design and loads quickly.
starvision.click – The user interface is smooth, making navigation a breeze.
thefuturehub.click – The user interface is smooth, making navigation a breeze.
brightideaweb.click – Impressed by the layout; everything feels intuitive and modern.
wavefusion.click – Great user experience; pages load fast and look sharp.
greenmotion.click – The content is fresh, and the layout is user-friendly.
cyberlaunch.click – The user interface is smooth, making navigation a breeze.
globalreach.click – The content is fresh, and the layout is user-friendly.
Советы по строительству https://vodocar.com.ua и ремонту своими руками. Пошаговые инструкции, современные технологии, идеи для дома и участка. Мы поможем сделать ремонт проще, а строительство — надёжнее!
Сайт о строительстве https://valkbolos.com и ремонте домов, квартир и дач. Полезные советы мастеров, подбор материалов, дизайн-идеи, инструкции и обзоры инструментов. Всё, что нужно для качественного ремонта и современного строительства!
pixelplanet.click – Love the minimalist design; it’s both stylish and functional.
Полезный сайт https://stroy-portal.kyiv.ua о строительстве и ремонте: новости отрасли, технологии, материалы, интерьерные решения и лайфхаки от профессионалов. Всё для тех, кто строит, ремонтирует и создаёт уют.
Строительный сайт https://teplo.zt.ua для тех, кто создаёт дом своей мечты. Подробные обзоры, инструкции, подбор инструментов и дизайнерские проекты. Всё о ремонте и строительстве в одном месте.
Информационный портал https://smallbusiness.dp.ua про строительство, ремонт и интерьер. Свежие новости отрасли, обзоры технологий и полезные лайфхаки. Всё, что нужно знать о стройке и благоустройстве жилья в одном месте!
smartgrid.click – Great user experience; pages load fast and look sharp.
nextlayer.click – This site has a sleek design and loads quickly.
https://neurocaredirect.shop/# order gabapentin discreetly
gabapentin generic names: neuropathic pain relief treatment online – neuropathic pain relief treatment online
Строим и ремонтируем https://buildingtips.kyiv.ua своими руками! Инструкции, советы, видеоуроки и лайфхаки для дома и дачи. Узнай, как сделать ремонт качественно и сэкономить бюджет.
Энциклопедия строительства https://kero.com.ua и ремонта: материалы, технологии, интерьерные решения и практические рекомендации. От фундамента до декора — всё, что нужно знать домовладельцу.
Пошаговые советы https://tsentralnyi.volyn.ua по строительству и ремонту. Узнай, как выбрать материалы, рассчитать бюджет и избежать ошибок. Простые решения для сложных задач — строим и ремонтируем с уверенностью!
Новостной портал https://kiev-online.com.ua с проверенной информацией. Свежие события, аналитика, репортажи и интервью. Узнавайте новости первыми — достоверно, быстро и без лишнего шума.
Главные новости дня https://sevsovet.com.ua эксклюзивные материалы, горячие темы и аналитика. Мы рассказываем то, что действительно важно. Будь в курсе вместе с нашим новостным порталом!
NeuroCare Direct: gabapentin capsules for nerve pain – inactive ingredients in gabapentin
Обустраивайте дом https://stroysam.kyiv.ua со вкусом! Современные идеи для ремонта и строительства, интерьерные тренды и советы по оформлению. Создайте стильное и уютное пространство своими руками.
Строим и ремонтируем https://srk.kiev.ua грамотно! Инструкции, пошаговые советы, видеоуроки и экспертные рекомендации. Узнай, как сделать ремонт качественно и сэкономить без потери результата.
Строительный портал https://sitetime.kiev.ua для мастеров и подрядчиков. Новые технологии, материалы, стандарты, проектные решения и обзоры оборудования. Всё, что нужно специалистам стройиндустрии.
Сайт о стройке https://samozahist.org.ua и ремонте для всех, кто любит уют и порядок. Расскажем, как выбрать материалы, обновить интерьер и избежать ошибок при ремонте. Всё просто, полезно и по делу.
Как построить https://rus3edin.org.ua и отремонтировать своими руками? Пошаговые инструкции, простые советы и подбор инструментов. Делаем ремонт доступным и понятным для каждого!
https://everlastrx.shop/# discreet delivery for ED medication
1win hesab yaratmaq https://1win5002.com
Мужской сайт https://rkas.org.ua о жизни без компромиссов: спорт, путешествия, техника, карьера и отношения. Для тех, кто ценит свободу, силу и уверенность в себе.
Мужской онлайн-журнал https://cruiser.com.ua о современных трендах, технологиях и саморазвитии. Мы пишем о том, что важно мужчине — от мотивации и здоровья до отдыха и финансов.
Портал для автомобилистов https://translit.com.ua от выбора машины до профессионального ремонта. Читайте обзоры авто, новости автоспорта, сравнивайте цены и характеристики. Форум автолюбителей, советы экспертов и свежие предложения автосалонов.
Сайт для женщин https://oun-upa.org.ua которые ценят себя и жизнь. Мода, советы по уходу, любовь, семья, вдохновение и развитие. Найди идеи для новых свершений и будь самой собой в мире, где важно быть уникальной!
Ваш гид в мире https://nerjalivingspace.com автомобилей! Ежедневные авто новости, рейтинги, тест-драйвы и советы по эксплуатации. Найдите идеальный автомобиль, узнайте о страховании, кредитах и тюнинге.
BritMeds Direct: private online pharmacy UK – online pharmacy
Строительный сайт https://okna-k.com.ua для профессионалов и новичков. Новости отрасли, обзоры материалов, технологии строительства и ремонта, советы мастеров и пошаговые инструкции для качественного результата.
Сайт о металлах https://metalprotection.com.ua и металлообработке: виды металлов, сплавы, технологии обработки, оборудование и новости отрасли. Всё для специалистов и профессионалов металлургии.
Портал о дизайне https://sculptureproject.org.ua интерьеров и пространства. Идеи, тренды, проекты и вдохновение для дома, офиса и общественных мест. Советы дизайнеров и примеры стильных решений каждый день.
Главный автопортал страны https://nmiu.org.ua всё об автомобилях в одном месте! Новости, обзоры, советы, автообъявления, страхование, ТО и сервис. Для водителей, механиков и просто любителей машин.
https://britpharmonline.shop/# Viagra online UK
http://medreliefuk.com/# UK chemist Prednisolone delivery
Студия ремонта https://anti-orange.com.ua квартир и домов. Выполняем ремонт под ключ, дизайн-проекты, отделочные и инженерные работы. Качество, сроки и индивидуальный подход к каждому клиенту.
Туристический портал https://feokurort.com.ua для любителей путешествий! Страны, маршруты, достопримечательности, советы и лайфхаки. Планируйте отдых, находите вдохновение и открывайте мир вместе с нами.
info foot africain https://parifoot-afrique.com
1xbet africain afrik foot pronostic
pronostics du foot 1xbet afrique apk
Prednisolone tablets UK online: UK chemist Prednisolone delivery – Prednisolone tablets UK online
Viagra online UK: buy sildenafil tablets UK – British online pharmacy Viagra
http://britmedsdirect.com/# private online pharmacy UK
Студия дизайна https://bathen.rv.ua интерьеров и архитектурных решений. Создаём стильные, функциональные и гармоничные пространства. Индивидуальный подход, авторские проекты и внимание к деталям.
Ремонт и строительство https://fmsu.org.ua без лишних сложностей! Подробные статьи, обзоры инструментов, лайфхаки и практические советы. Мы поможем построить, отремонтировать и обустроить ваш дом.
order medication online legally in the UK: BritMeds Direct – BritMeds Direct
https://britmedsdirect.shop/# private online pharmacy UK
Современная студия дизайна https://bconline.com.ua архитектура, интерьер, декор. Мы создаём пространства, где технологии сочетаются с красотой, а стиль — с удобством.
melbet telecharger afrik foot pronostic
pariez sur le foot pariez sur le foot
africain foot https://pari-foot2.com
Создавайте дом https://it-cifra.com.ua своей мечты! Всё о строительстве, ремонте и дизайне интерьера. Идеи, проекты, фото и инструкции — вдохновляйтесь и воплощайте задуманное легко и с удовольствием.
http://britpharmonline.com/# British online pharmacy Viagra
как узаконить перепланировку нежилого помещения как узаконить перепланировку нежилого помещения .
согласование перепланировок нежилых помещений https://pereplanirovka-nezhilogo-pomeshcheniya11.ru .
согласование перепланировки нежилого здания http://www.pereplanirovka-nezhilogo-pomeshcheniya9.ru .
обслуживание мини экскаватора http://www.arenda-mini-ekskavatora-v-moskve-2.ru .
карнизы для штор купить в москве карнизы для штор купить в москве .
рулонные шторы на окна недорого рулонные шторы на окна недорого .
BritPharm Online: buy viagra – Viagra online UK
Мир архитектуры https://vineyardartdecor.com и дизайна в одном месте! Лучшие идеи, проекты и вдохновение для дома, офиса и города. Узнай, как создаются красивые и функциональные пространства.
https://medreliefuk.com/# buy prednisolone
Prednisolone tablets UK online: best UK online chemist for Prednisolone – Prednisolone tablets UK online
https://britmedsdirect.com/# order medication online legally in the UK
order ED pills online UK: buy viagra – British online pharmacy Viagra
Частный заем денег домашние деньги альтернатива банковскому кредиту. Быстро, безопасно и без бюрократии. Получите нужную сумму наличными или на карту за считанные минуты.
Все спортивные новости http://sportsat.ru в реальном времени. Итоги матчей, трансферы, рейтинги и обзоры. Следите за событиями мирового спорта и оставайтесь в курсе побед и рекордов!
https://amoxicareonline.com/# buy penicillin alternative online
Suchen Sie Immobilien? Montenegro immobilie wohnungen, Villen und Grundstucke mit Meerblick. Aktuelle Preise, Fotos, Auswahlhilfe und umfassende Transaktionsunterstutzung.
online pharmacy: order medication online legally in the UK – online pharmacy
generic amoxicillin: amoxicillin uk – buy penicillin alternative online
фитнес клуб цены женский фитнес клуб в москве
занятия в фитнес клубе стоимость фитнес клуба
https://amoxicareonline.com/# cheap amoxicillin
https://amoxicareonline.com/# generic amoxicillin
generic amoxicillin: UK online antibiotic service – Amoxicillin online UK
потолочник натяжные потолки нижний новгород https://stretch-ceilings-nizhniy-novgorod.ru/ .
все займ http://www.zaimy-26.ru .
Аренда большого автобуса https://povozkin.ru
https://britmedsdirect.com/# BritMeds Direct
best UK online chemist for Prednisolone: order steroid medication safely online – buy prednisolone
Лазерные станки https://raymark.ru для резки металла в Москве. 20 лет на рынке, выгодная цена, скидка 5% при заявке с сайта + обучение
HOME CLIMAT https://homeclimat36.ru кондиционеры и сплит системы в Воронеже. Скидка на монтаж от 3000 рублей! При покупке сплит-системы.
студия трансляций https://zakazat-onlayn-translyaciyu.ru .
организация онлайн трансляций под ключ организация онлайн трансляций под ключ .
мфо займ онлайн мфо займ онлайн .
Нужна недвижимость? https://www.nedvizhimost-chernogorii-u-morya.ru/ лучшие объекты для жизни и инвестиций. Виллы, квартиры и дома у моря. Помощь в подборе, оформлении и сопровождении сделки на всех этапах.
Аутстаффинг персонала https://skillstaff2.ru для бизнеса: легальное оформление сотрудников, снижение налоговой нагрузки и оптимизация расходов. Работаем с компаниями любого масштаба и отрасли.
Строительный портал https://v-stroit.ru всё о строительстве, ремонте и архитектуре. Полезные советы, технологии, материалы, новости отрасли и практические инструкции для мастеров и новичков.
Портал о строительстве https://pamel-stroy.ru и ремонте. Пошаговые инструкции, идеи, технологии, новости и советы экспертов. Всё, что нужно, чтобы строить и ремонтировать грамотно.
Риэлторская контора https://daber27.ru покупка, продажа и аренда недвижимости. Помогаем оформить сделки безопасно и выгодно. Опытные риэлторы, консультации, сопровождение и проверка документов.
Купольные дома https://kupol-doma.ru под ключ — энергоэффективные, надёжные и современные. Проектирование, строительство и отделка. Уникальная архитектура, комфорт и долговечность в каждом доме.
Ваша Недвижимость https://rbn-khv.ru сайт о покупке, продаже и аренде жилья. Разбираем сделки, налоги, ипотеку и инвестиции. Полезная информация для владельцев и покупателей недвижимости.
Информационный блог https://gidroekoproekt.ru для инженеров и проектировщиков. Всё об инженерных изысканиях, водохозяйственных объектах, гидротехническом строительстве и современных технологиях в отрасли.
прогнозы ставки http://www.stavka-10.ru .
в прогнозе https://stavka-11.ru/ .
купить телефон самсунг в спб купить телефон самсунг в спб .
прогнозы букмекеров на сегодня прогнозы букмекеров на сегодня .
An impressive share! I’ve just forwarded this onto a friend who had been conducting a little research on this. And he in fact bought me lunch due to the fact that I found it for him… lol. So allow me to reword this…. Thanks for the meal!! But yeah, thanx for spending the time to discuss this issue here on your website.
батареи rifar tubog
cialis Cialis online USA trusted online pharmacy for ED meds
Great post!
I regularly check blogs like this about casino games.
I personally enjoy 888starz for its huge game selection. Their live betting options are fantastic, especially for cricket fans. The odds are competitive and the gaming variety is vast. Reading your blog helped me understand better how to approach sports betting strategically. Keep up the great work with these articles. Sharing knowledge like this really helps all players. Looking forward to updates on mobile betting apps and technology advances. The gaming industry is rapidly evolving and sites like 888starz are at the forefront. Learning through shared experiences is invaluable. Wishing all bettors good luck and successful wagers!
wagocjapmeom – The site feels mysterious, layout hints at deeper content waiting.
за1мы онлайн http://www.zaimy-30.ru .
cialis safe online pharmacy for Cialis affordable Cialis with fast delivery
Деревянные лестницы https://rosslestnica.ru под заказ в любом стиле. Прямые, винтовые, маршевые конструкции из массива. Замеры, 3D-проект, доставка и установка. Гарантия качества и точности исполнения.
Лестницы в Москве https://лестницы-в-москве.рф продажа и изготовление под заказ. Прямые, винтовые, модульные и чердачные конструкции. Качество, гарантия и монтаж по всем стандартам.
wagocjapmeom – The site feels mysterious, layout hints at deeper content waiting.
wagocjapmeom – The site feels mysterious, layout hints at deeper content waiting.
wagocjapmeom – The site feels mysterious, layout hints at deeper content waiting.
wagocjapmeom – The site feels mysterious, layout hints at deeper content waiting.
Very helpful content!
I love reading blogs like this about sports betting.
I personally enjoy 888starz for its huge game selection. If you’re into sports betting or casino games, definitely check it out. You get a great mix of slots, live games, and sportsbook features. I’m looking forward to applying these insights in my next betting session. Please keep sharing these valuable insights. I appreciate your effort in educating the betting community. Maybe some future articles could cover cryptocurrency betting options. This platform remains one of the leaders thanks to continuous improvements. Forums and blogs like this help new bettors gain confidence. Best wishes to everyone who reads this blog!
mexican pharmacy: mexican pharmacy – MedicoSur
trusted online pharmacy for ED meds Cialis online USA tadalafil tablets without prescription
проект перепланировки москва проект перепланировки москва .
Sou louco pela energia de BRCasino, tem uma vibe de jogo tao vibrante quanto uma escola de samba na avenida. A gama do cassino e simplesmente um sambodromo de delicias, com caca-niqueis de cassino modernos e contagiantes. Os agentes do cassino sao rapidos como um mestre-sala, garantindo suporte de cassino direto e sem perder o ritmo. As transacoes do cassino sao simples como um passo de frevo, porem mais bonus regulares no cassino seria brabo. Na real, BRCasino oferece uma experiencia de cassino que e puro batuque para os amantes de cassinos online! Vale dizer tambem o site do cassino e uma obra-prima de estilo carioca, torna a experiencia de cassino uma festa inesquecivel.
br77.game reclame aqui|
перепланировка квартиры согласование soglasovanie-pereplanirovki-kvartiry3.ru .
согласование перепланировки квартиры согласование перепланировки квартиры .
Estou pirando com RioPlay Casino, da uma energia de cassino que e puro axe. O catalogo de jogos do cassino e uma folia total, com jogos de cassino perfeitos pra criptomoedas. O servico do cassino e confiavel e cheio de swing, dando solucoes na hora e com precisao. As transacoes do cassino sao simples como um passo de samba, as vezes mais recompensas no cassino seriam um diferencial brabo. No geral, RioPlay Casino vale demais sambar nesse cassino para os amantes de cassinos online! Vale dizer tambem o design do cassino e um desfile visual colorido, eleva a imersao no cassino ao ritmo do tamborim.
rioplay roblox download|
Galera, preciso compartilhar minha experiencia no 4PlayBet Casino porque superou minhas expectativas. A variedade de jogos e simplesmente incrivel: roletas animadas, todos bem otimizados ate no celular. O suporte foi rapido, responderam em minutos pelo chat, algo que me deixou confiante. Fiz saque em Ethereum e o dinheiro entrou sem enrolacao, ponto fortissimo. Se tivesse que criticar, diria que faltam bonus extras, mas isso nao estraga a experiencia. No geral, o 4PlayBet Casino tem diferencial real. Recomendo sem medo.
4play nude|
Fiquei impressionado com PlayPIX Casino, proporciona uma aventura eletrizante. O catalogo e rico e diversificado, oferecendo jogos de mesa imersivos. Fortalece seu saldo inicial. O servico esta disponivel 24/7, garantindo um atendimento de qualidade. Os ganhos chegam sem demora, contudo ofertas mais generosas dariam um toque especial. No final, PlayPIX Casino garante diversao a cada momento para fas de cassino online ! Acrescentando que a plataforma e visualmente espetacular, instiga a prolongar a experiencia. Muito atrativo os pagamentos seguros em cripto, que impulsiona o engajamento.
Ver agora|
Amo a atmosfera de BETesporte Casino, oferece um thrill esportivo unico. O catalogo e rico e diversificado, suportando jogos adaptados para criptos. 100% ate R$600 + apostas gratis. O acompanhamento e impecavel, com suporte preciso e rapido. Os ganhos chegam sem demora, no entanto bonus mais variados seriam um gol. No fim, BETesporte Casino oferece uma experiencia inesquecivel para entusiastas de jogos modernos ! Alem disso a interface e fluida e energetica, adiciona um toque de estrategia. Outro destaque os pagamentos seguros em cripto, que impulsiona o engajamento.
Abrir agora|
Best bet is to buy fifa coins from sources offering customer loyalty programs and repeat buyer discounts for long-term savings. Real active sellers with fast processing and non drop protection reward ongoing relationships with better rates and priority service access.
nataliakerbabian – Her site feels elegant, visuals and content strike a refined, warm balance.
discreet ED pills delivery in the US: discreet ED pills delivery in the US – safe online pharmacy for Cialis
phillybeerfests – I like the fun energy here, layout feels ready for celebration.
online canadian pharmacy review buy propecia safe online medication store
orourkeforphilly – I like the campaign site, visuals feel strong and message clear.
ЕГЭ география курсы https://courses-ege.ru
cumberlandcountynjvaccination – The site gives clarity, vital health information is accessible and well organized.
cumberlandcountynjvaccination – The site gives clarity, vital health information is accessible and well organized.
cumberlandcountynjvaccination – The site gives clarity, vital health information is accessible and well organized.
cycleforsci – Inspiring cause, layout feels energetic and message delivers real motivation.
cycleforsci – Inspiring cause, layout feels energetic and message delivers real motivation.
safe online medication store: ZenCareMeds – buy clomid
oneillforda – The campaign tone feels sincere, visuals and message align strongly.
oneillforda – The campaign tone feels sincere, visuals and message align strongly.
Estou completamente apaixonado por Brazino Casino, oferece uma aventura que flui como uma onda cristalina. A colecao e uma onda de entretenimento. com caca-niqueis modernos que nadam como peixes tropicais. O servico e confiavel como uma ancora. respondendo veloz como uma mare. O processo e claro e sem tempestades. em alguns momentos mais bonus seriam um diferencial oceanico. Em resumo, Brazino Casino e um cassino online que e um oceano de diversao para os cacadores de vitorias subaquaticas! Como extra o layout e vibrante como uma perola. adicionando um toque de brilho marinho ao cassino.
como sacar dinheiro brazino777|
Adoro o gingado de SambaSlots Casino, tem uma vibe de jogo tao vibrante quanto um bloco de rua. Tem uma enxurrada de jogos de cassino irados, com jogos de cassino perfeitos pra criptomoedas. A equipe do cassino entrega um atendimento que e puro carnaval, com uma ajuda que e puro axe. Os pagamentos do cassino sao lisos e blindados, mesmo assim queria mais promocoes de cassino que botam pra quebrar. No fim das contas, SambaSlots Casino garante uma diversao de cassino que e uma folia total para os viciados em emocoes de cassino! E mais a interface do cassino e fluida e vibrante como uma escola de samba, torna a experiencia de cassino uma festa inesquecivel.
hard rock casino sambaslots maya|
Ich liebe den Wahnsinn von JackpotPiraten Casino, es fuhlt sich an wie eine wilde Piratenjagd. Die Auswahl im Casino ist ein echter Jackpot, mit einzigartigen Casino-Slotmaschinen. Der Casino-Service ist zuverlassig und top, sorgt fur sofortigen Casino-Support, der beeindruckt. Auszahlungen im Casino sind schnell wie ein Sturm, dennoch mehr regelma?ige Casino-Boni waren der Hammer. Zusammengefasst ist JackpotPiraten Casino ein Casino mit einem Spielspa?, der die Planken erzittern lasst fur die, die mit Stil im Casino wetten! Und au?erdem das Casino-Design ist ein optischer Volltreffer, das Casino-Erlebnis total intensiviert.
jackpotpiraten 5 euro|
Je suis totalement seduit par 7BitCasino, c’est une veritable energie de jeu irresistible. La selection de jeux est colossale, incluant des slots de pointe. Le support est ultra-reactif et professionnel, joignable a toute heure. Les transactions en cryptomonnaies sont instantanees, cependant plus de tours gratuits seraient un atout, afin de maximiser l’experience. Dans l’ensemble, 7BitCasino ne decoit jamais pour les adeptes de sensations fortes ! Ajoutons que la navigation est intuitive et rapide, facilite chaque session de jeu.
7bitcasino promo code|
Sou viciado em PlayPIX Casino, leva a um universo de pura adrenalina. O catalogo e rico e multifacetado, incluindo apostas esportivas que aceleram o coracao. Com uma oferta inicial para impulsionar. Os agentes respondem com agilidade, sempre pronto para resolver. As transacoes sao confiaveis, de vez em quando mais rodadas gratis seriam um diferencial. No fim, PlayPIX Casino vale uma visita epica para jogadores em busca de adrenalina ! Adicionalmente a navegacao e intuitiva e envolvente, aumenta o prazer de jogar. Um diferencial significativo as opcoes variadas de apostas esportivas, proporciona vantagens personalizadas.
Aprender os detalhes|
Fiquei fascinado com BETesporte Casino, oferece um prazer esportivo intenso. A selecao de jogos e fenomenal, oferecendo jogos de mesa envolventes. Eleva a experiencia de jogo. A assistencia e eficiente e amigavel, com suporte rapido e preciso. Os pagamentos sao seguros e fluidos, as vezes promocoes mais frequentes seriam um plus. Em sintese, BETesporte Casino e uma plataforma que domina o campo para jogadores em busca de emocao ! Tambem a interface e fluida e energetica, facilita uma imersao total. Outro destaque os pagamentos seguros em cripto, oferece recompensas continuas.
Ir para o site|
прогноз ставок на футбол https://prognozy-na-futbol-10.ru/ .
Новости спорта онлайн http://sportsat.ru футбол, хоккей, бокс, теннис, баскетбол и другие виды спорта. Результаты матчей, обзоры, интервью, аналитика и главные события дня в мире спорта.
tadalafilo: farmacia online madrid – comprar cialis
africain foot afrik foot pronostic
comprar cialis: tadalafilo sin receta – cialis precio
Все о коттеджных посёлках https://cottagecommunity.ru/familypark/ фото, описание, стоимость участков и домов. Всё о покупке, строительстве и жизни за городом в одном месте. Полезная информация для покупателей и инвесторов.
comprar cialis: tadalafilo – Cialis genérico económico
Ich finde absolut verruckt PlayJango Casino, es bietet ein Casino-Abenteuer, das wie ein Regenbogen funkelt. Die Casino-Optionen sind vielfaltig und mitrei?end, mit einzigartigen Casino-Slotmaschinen. Der Casino-Support ist rund um die Uhr verfugbar, ist per Chat oder E-Mail erreichbar. Der Casino-Prozess ist klar und ohne Turbulenzen, aber wurde ich mir mehr Casino-Promos wunschen, die wie ein Vulkan ausbrechen. Insgesamt ist PlayJango Casino ein Online-Casino, das wie ein Orkan begeistert fur Spieler, die auf elektrisierende Casino-Kicks stehen! Und au?erdem die Casino-Seite ist ein grafisches Meisterwerk, den Spielspa? im Casino in die Hohe treibt.
playjango casino code|
Estou completamente alucinado por SpeiCasino, tem uma vibe de jogo tao reluzente quanto uma supernova. Tem uma chuva de meteoros de jogos de cassino irados, com jogos de cassino perfeitos pra criptomoedas. O atendimento ao cliente do cassino e uma estrela-guia, com uma ajuda que reluz como uma supernova. Os ganhos do cassino chegam voando como um meteoro, de vez em quando as ofertas do cassino podiam ser mais generosas. Resumindo, SpeiCasino garante uma diversao de cassino que e uma galaxia para os apaixonados por slots modernos de cassino! E mais a interface do cassino e fluida e reluz como uma aurora boreal, adiciona um toque de brilho estelar ao cassino.
spei crash code|
Estou completamente apaixonado por BacanaPlay Casino, parece uma festa carioca cheia de axe. Tem uma enxurrada de jogos de cassino irados, com slots de cassino tematicos de carnaval. A equipe do cassino entrega um atendimento que e puro carnaval, acessivel por chat ou e-mail. Os pagamentos do cassino sao lisos e blindados, porem mais giros gratis no cassino seria uma loucura. Resumindo, BacanaPlay Casino e o point perfeito pros fas de cassino para os viciados em emocoes de cassino! E mais o design do cassino e um desfile visual vibrante, eleva a imersao no cassino ao ritmo de um tamborim.
bacanaplay bonuskode|
как сделать проект перепланировки квартиры proekt-pereplanirovki-kvartiry11.ru .
Fiquei fascinado com PlayPIX Casino, oferece um prazer intenso e indomavel. Ha uma explosao de jogos emocionantes, com sessoes ao vivo cheias de energia. O bonus de boas-vindas e cativante. O acompanhamento e impecavel, garantindo atendimento de alto nivel. As transacoes sao confiaveis, no entanto promocoes mais frequentes dariam um toque extra. No geral, PlayPIX Casino oferece uma experiencia memoravel para entusiastas de jogos modernos ! Adicionalmente a interface e fluida e estilosa, instiga a prolongar a experiencia. Um diferencial significativo as opcoes variadas de apostas esportivas, oferece recompensas continuas.
Ver a pГЎgina|
Tadalafil 20mg Bestellung online: Cialis Preisvergleich Deutschland – cialis 20mg preis
частная клиника наркологическая http://narkologicheskaya-klinika-20.ru/ .
cialis precio: cialis generico – farmacia online fiable en España
спорт 24 часа http://www.novosti-sporta-7.ru/ .
прогнозы на теннис го спорт http://prognozy-ot-professionalov4.ru .
новости футбольных клубов новости футбольных клубов .
tadalafil italiano approvato AIFA: dove comprare Cialis in Italia – cialis prezzo
Sou fazaco do DazardBet Casino, tem uma vibe de jogo alucinante. Tem uma avalanche de jogos de cassino variados, incluindo jogos de mesa de cassino cheios de estilo. O servico do cassino e top e confiavel, com uma ajuda que e um show a parte. Os saques no cassino sao rapidos como um foguete, porem as ofertas do cassino podiam ser mais generosas. No geral, DazardBet Casino vale muito a pena explorar esse cassino para os piratas dos slots modernos de cassino! Vale dizer tambem o site do cassino e uma obra-prima grafica, o que deixa cada sessao de cassino ainda mais insana.
dazardbet casino opinie|
Ich bin suchtig nach King Billy Casino, es bietet ein Casino-Abenteuer, das wie ein Kronungsfest funkelt. Die Casino-Optionen sind vielfaltig und prachtig, mit modernen Casino-Slots, die verzaubern. Der Casino-Kundenservice ist wie ein koniglicher Hof, mit Hilfe, die wie ein Thron majestatisch ist. Auszahlungen im Casino sind schnell wie ein koniglicher Marsch, manchmal wurde ich mir mehr Casino-Promos wunschen, die glanzvoll sind. Alles in allem ist King Billy Casino eine Casino-Erfahrung, die wie ein Palast glitzert fur Fans moderner Casino-Slots! Nebenbei die Casino-Navigation ist kinderleicht wie ein koniglicher Marsch, einen Hauch von Majestat ins Casino bringt.
king billy casino hong kong|
Estou alucinado com SpellWin Casino, da uma energia de cassino que e pura magia. Tem uma enxurrada de jogos de cassino fascinantes, com slots de cassino tematicos de fantasia. A equipe do cassino entrega um atendimento que e puro encantamento, com uma ajuda que reluz como uma pocao. Os pagamentos do cassino sao lisos e blindados, as vezes mais recompensas no cassino seriam um diferencial encantado. No geral, SpellWin Casino garante uma diversao de cassino que e magica para quem curte apostar com estilo mistico no cassino! Alem disso a plataforma do cassino reluz com um visual que e puro feitico, faz voce querer voltar ao cassino como num desejo concedido.
spellwin de|
Sou louco pela energia de BetorSpin Casino, tem uma vibe de jogo tao vibrante quanto uma supernova dancante. A selecao de titulos do cassino e um buraco negro de diversao, com slots de cassino tematicos de espaco sideral. Os agentes do cassino sao rapidos como um foguete estelar, respondendo mais rapido que uma explosao de raios gama. Os ganhos do cassino chegam voando como um asteroide, porem mais bonus regulares no cassino seria intergalactico. No geral, BetorSpin Casino oferece uma experiencia de cassino que e puro brilho cosmico para os apaixonados por slots modernos de cassino! De bonus a navegacao do cassino e facil como uma orbita lunar, eleva a imersao no cassino a um nivel cosmico.
betorspin paga|
Tenho um entusiasmo vibrante por BETesporte Casino, e uma plataforma que pulsa com a energia de um estadio lotado. Ha uma explosao de jogos emocionantes, com slots modernos e tematicos. Eleva a experiencia de jogo. O suporte ao cliente e excepcional, com suporte preciso e confiavel. Os ganhos chegam sem atraso, no entanto mais apostas gratis seriam incriveis. Para finalizar, BETesporte Casino e indispensavel para apostadores para fas de cassino online ! Alem disso o site e veloz e cativante, aumenta o prazer de apostar. Um diferencial importante os pagamentos seguros em cripto, oferece recompensas continuas.
Ver mais|
tadalafilo: Cialis genérico económico – tadalafilo 5 mg precio
сео продвижение сайтов топ сео продвижение сайтов топ .
Портал о строительстве домов https://doma-land.ru проекты и сметы, сравнение технологий (каркас, газобетон, кирпич, брус), фундамент и кровля, инженерия и утепление. Калькуляторы, чек-листы, тендер подрядчиков, рейтинги бригад, карта цен по регионам, готовые ведомости материалов и практика без ошибок.
Квартира с отделкой https://новостройкивспб.рф экономия времени и предсказуемый бюджет. Фильтруем по планировкам, материалам, классу дома и акустике. Проверяем стандарт отделки, толщину стяжки, ровность стен, работу дверей/окон, скрытые коммуникации. Приёмка по дефект-листу, штрафы за просрочку.
comprar cialis: farmacia online fiable en España – comprar Cialis online España
Amo a vibracao de PlayPIX Casino, transporta para um mundo de folia cativante. As opcoes sao vastas como um desfile, incluindo apostas esportivas vibrantes. Eleva a diversao do jogo. O servico esta disponivel 24/7, acessivel a qualquer hora. O processo e simples e elegante, de vez em quando recompensas adicionais seriam festivas. No geral, PlayPIX Casino e uma plataforma que reina suprema para amantes de emocoes intensas ! Acrescentando que o design e moderno e vibrante, facilita uma imersao total. Igualmente impressionante os eventos comunitarios envolventes, oferece recompensas continuas.
Descobrir agora|
рейтинг сео рейтинг сео .
seo firm ranking https://top-10-seo-prodvizhenie.ru/ .
сео продвижение компания сео продвижение компания .
Ich bin fasziniert von SpinBetter Casino, es fuhlt sich an wie ein Strudel aus Freude. Der Katalog ist reichhaltig und variiert, mit aufregenden Sportwetten. Die Hilfe ist effizient und pro, garantiert top Hilfe. Der Ablauf ist unkompliziert, ab und an mehr Rewards waren ein Plus. Zum Ende, SpinBetter Casino ist eine Plattform, die uberzeugt fur Adrenalin-Sucher ! Hinzu kommt die Plattform ist visuell ein Hit, fugt Magie hinzu. Hervorzuheben ist die schnellen Einzahlungen, die Vertrauen schaffen.
https://spinbettercasino.de/|
Ich bin vollig geflasht von Lapalingo Casino, es bietet ein Casino-Abenteuer, das wie ein Regenbogen funkelt. Es gibt eine Welle an packenden Casino-Titeln, inklusive stilvoller Casino-Tischspiele. Die Casino-Mitarbeiter sind schnell wie ein Blitzstrahl, antwortet blitzschnell wie ein Donnerschlag. Casino-Transaktionen sind simpel wie ein Sonnenstrahl, aber die Casino-Angebote konnten gro?zugiger sein. Alles in allem ist Lapalingo Casino ein Online-Casino, das wie ein Sturm begeistert fur Abenteurer im Casino! Extra die Casino-Plattform hat einen Look, der wie ein Blitz funkelt, was jede Casino-Session noch aufregender macht.
lapalingo casino free spins|
Adoro o clima insano de DiceBet Casino, tem uma vibe de jogo que explode tudo. Tem uma enxurrada de jogos de cassino variados, com caca-niqueis de cassino modernos e envolventes. A equipe do cassino manda um atendimento que e show, com uma ajuda que e um arraso. O processo do cassino e direto e sem treta, as vezes mais giros gratis no cassino seria uma loucura. No fim das contas, DiceBet Casino oferece uma experiencia de cassino que e puro gas para os aventureiros do cassino! De lambuja o design do cassino e uma explosao visual, da um toque de classe braba ao cassino.
dicebet casino|
Tadalafilo Express: tadalafilo 5 mg precio – Cialis genérico económico
Estou completamente apaixonado por BETesporte Casino, e uma plataforma que vibra como um estadio lotado. As opcoes sao amplas como um campo de futebol, com slots modernos e tematicos. Eleva a experiencia de jogo. O servico esta disponivel 24/7, oferecendo respostas claras. Os saques sao rapidos como um contra-ataque, as vezes promocoes mais frequentes seriam um plus. No fim, BETesporte Casino e essencial para apostadores para entusiastas de jogos modernos ! Acrescentando que o design e moderno e vibrante, aumenta o prazer de apostar. Outro destaque o programa VIP com niveis exclusivos, assegura transacoes confiaveis.
http://www.betesporte365.app|
рейтинг автосервисов в Москве по ремонту двигателей легковых авто http://dzen.ru/a/aO5JcSrFuEYaWtpN/ .
Компания «СибЗТА» https://sibzta.su производит задвижки, клапаны и другую трубопроводную арматуру с 2014 года. Материалы: сталь, чугун, нержавейка. Прочные уплотнения, стандарты ГОСТ, индивидуальные решения под заказ, быстрая доставка и гарантия.
Ich liebe den Zauber von Trickz Casino, es verstromt eine Spielstimmung, die wie ein magischer Zirkus leuchtet. Es gibt eine Flut an fesselnden Casino-Titeln, inklusive stilvoller Casino-Tischspiele. Der Casino-Service ist zuverlassig und verhext, sorgt fur sofortigen Casino-Support, der begeistert. Auszahlungen im Casino sind schnell wie ein Zaubertrick, trotzdem mehr regelma?ige Casino-Boni waren verhext. Insgesamt ist Trickz Casino ein Online-Casino, das wie ein Zirkus der Magie strahlt fur Zauberer im Casino! Ubrigens die Casino-Plattform hat einen Look, der wie ein magischer Zirkus leuchtet, was jede Casino-Session noch verzauberter macht.
trickz casino online|
Je suis totalement electrifie par Donbet Casino, on dirait un ouragan de sensations fortes. La gamme est une eruption de delices, avec des slots au design audacieux. Le support est disponible 24/7, avec une aide aussi fluide qu’un courant. Les gains arrivent a une vitesse supersonique, parfois des recompenses supplementaires seraient electrisantes. Au final, Donbet Casino est une plateforme qui fait trembler les sens pour les passionnes de cryptos ! A noter la plateforme brille comme une supernova, ce qui rend chaque session absolument electrisante.
donbet app|
Ich schatze sehr Billy Billion Casino, es fuhlt sich an wie ein Eintauchen in eine pulsierende Spielwelt. Es gibt eine Vielzahl an abwechslungsreichen Spielen, mit klassischen Tischspielen wie Blackjack und Roulette. Die Mitarbeiter sind rund um die Uhr professionell und hilfsbereit, mit hervorragendem Follow-up. Transaktionen mit Bitcoin oder Ethereum sind sicher und schnell, jedoch zusatzliche VIP-Belohnungen waren willkommen. Alles in allem ist Billy Billion Casino eine au?ergewohnliche Plattform fur Online-Casino-Fans! Daruber hinaus die Navigation ist intuitiv auf der mobilen iOS/Android-App, die Immersion verstarkt.
billy billion no deposit bonus codes|
Hello, of course this article is truly pleasant and I have learned lot of things from it concerning blogging. thanks.
https://staffinggoals.com
компания seo https://reiting-seo-kompaniy.ru .
I think that everything posted made a bunch of sense. But, think about this, what if you composed a catchier post title? I am not suggesting your information is not good, however what if you added something that grabbed people’s attention? I mean %BLOG_TITLE% is a little plain. You could peek at Yahoo’s front page and watch how they create news headlines to get people to click. You might add a video or a related picture or two to grab readers excited about what you’ve got to say. In my opinion, it might bring your website a little livelier.
https://easystaffingmd.com
1xbet lite 1xbet-giris-1.com .
Ich bin suchtig nach DrueGlueck Casino, es ist ein Casino, das richtig abgeht. Die Spielauswahl im Casino ist gigantisch, inklusive stylischer Casino-Tischspiele. Der Casino-Service ist mega zuverlassig, liefert klare und schnelle Losungen. Der Casino-Prozess ist klar und ohne Haken, aber mehr Casino-Belohnungen waren der Hit. Insgesamt ist DrueGlueck Casino ein Online-Casino, das alles sprengt fur Abenteurer im Casino! Extra die Casino-Navigation ist kinderleicht, was jede Casino-Session noch krasser macht.
drueckglueck bonus code 2020|
Galera, nao podia deixar de comentar sobre o Bingoemcasa porque me ganhou de verdade. O site tem um visual descontraido que lembra um bate-papo animado. As salas de bingo sao sempre lotadas, e ainda testei blackjack e poker tambem, todos funcionaram redondinho. O atendimento no chat foi muito atencioso, o que ja me deixou satisfeito. As retiradas foram muito rapidas, inclusive testei cartao e caiu em minutos. Se pudesse apontar algo, diria que senti falta de ofertas extras, mas nada que estrague a experiencia. Pra concluir, o Bingoemcasa foi uma otima descoberta. Eu mesmo ja voltei varias vezes
bingoemcasa login|
Ich bin vollig hingerissen von Lowen Play Casino, es fuhlt sich an wie ein machtiger Sprung ins Spielvergnugen. Die Auswahl im Casino ist ein echtes Raubtier, mit modernen Casino-Slots, die einen in ihren Bann ziehen. Das Casino-Team bietet Unterstutzung, die wie ein Konig regiert, sorgt fur sofortigen Casino-Support, der beeindruckt. Casino-Gewinne kommen wie ein Blitz, trotzdem wurde ich mir mehr Casino-Promos wunschen, die wie ein Feuer lodern. Am Ende ist Lowen Play Casino eine Casino-Erfahrung, die wie ein Lowe glanzt fur die, die mit Stil im Casino wetten! Extra das Casino-Design ist ein optisches Raubtier, das Casino-Erlebnis total unbezahmbar macht.
löwen play ochtendung|
Estou completamente encantado por PlayPIX Casino, proporciona uma aventura eletrizante. O catalogo e rico e diversificado, oferecendo jogos de mesa imersivos. 100% ate €500 + 200 rodadas gratis. A assistencia e eficiente e cortes, oferecendo respostas claras. Os pagamentos sao seguros e fluidos, contudo bonus mais variados seriam bem-vindos. No final, PlayPIX Casino vale uma visita epica para fas de cassino online ! Alem disso a interface e fluida e elegante, instiga a prolongar a experiencia. Muito atrativo os pagamentos seguros em cripto, assegura transacoes confiaveis.
Prosseguir a leitura|
Fiquei impressionado com BETesporte Casino, transporta para um mundo de apostas vibrante. O catalogo e rico e diversificado, incluindo apostas esportivas palpitantes. Com uma oferta inicial para impulsionar. Os agentes respondem com velocidade, sempre pronto para o jogo. Os saques sao rapidos como um sprint, as vezes promocoes mais frequentes seriam um plus. Em resumo, BETesporte Casino e indispensavel para apostadores para quem usa cripto para jogar ! Acrescentando que a plataforma e visualmente impactante, aumenta o prazer de apostar. Outro destaque as opcoes variadas de apostas esportivas, fortalece o senso de comunidade.
Saiba mais|
Ich bin abhangig von SpinBetter Casino, es ist eine Erfahrung, die wie ein Wirbelsturm pulsiert. Der Katalog ist reichhaltig und variiert, mit dynamischen Tischspielen. Die Agenten sind blitzschnell, bietet klare Losungen. Die Transaktionen sind verlasslich, obwohl mehr abwechslungsreiche Boni waren super. Zum Ende, SpinBetter Casino garantiert hochsten Spa? fur Krypto-Enthusiasten ! Au?erdem die Interface ist intuitiv und modern, was jede Session noch besser macht. Ein Pluspunkt ist die mobilen Apps, die den Einstieg erleichtern.
https://spinbettercasino.de/|
1xbetgiri? http://www.1xbet-giris-7.com/ .
J’ai une passion devorante pour Monte Cryptos Casino, il propose une odyssee chiffree. La selection de jeux est astronomique, comprenant des jeux optimises pour les cryptos. Boostant votre capital initial. Le suivi est d’une efficacite absolue, garantissant un service premium. Les gains arrivent sans delai, de temps a autre plus de promos regulieres dynamiseraient l’experience. Pour conclure, Monte Cryptos Casino vaut une exploration virtuelle pour les passionnes de sensations numeriques ! Ajoutons que le design est moderne et captivant, amplifie le plaisir de jouer. Un avantage notable les tournois reguliers pour la competition, qui booste l’engagement.
Touchez ici|
Je suis totalement ensorcele par Monte Cryptos Casino, ca transporte dans un ocean virtuel. La selection de jeux est astronomique, comprenant des jeux optimises pour BTC et ETH. Avec des depots crypto instantanes. Le support client est stellaire, offrant des solutions limpides. Les retraits filent comme une transaction blockchain, cependant des offres plus genereuses ajouteraient du charme. En resume, Monte Cryptos Casino vaut une plongee numerique pour les adeptes de jeux modernes ! Par ailleurs le site est rapide et futuriste, amplifie le plaisir de jouer. Particulierement captivant les tournois reguliers pour la competition, propose des avantages uniques.
Ouvrir le site maintenant|
J’adore l’ambiance numerique de Monte Cryptos Casino, ca procure un frisson virtuel unique. Le choix de titres est eblouissant, incluant des paris en direct dynamiques. 100% jusqu’a 300 € + tours gratuits. Les agents repondent avec une precision quantique, garantissant un service de pointe. Les retraits sont fulgurants, de temps en temps des bonus plus varies seraient un atout. Pour conclure, Monte Cryptos Casino vaut une exploration numerique pour les joueurs en quete d’innovation ! Ajoutons que la plateforme est visuellement futuriste, amplifie le plaisir de jouer. Particulierement captivant les evenements communautaires innovants, propose des avantages sur mesure.
Commencer Г apprendre|
Je suis totalement enchante par Spinit Casino, ca plonge dans un monde de tours captivants. Il y a une profusion de jeux fascinants, offrant des sessions live immersives. Le bonus de bienvenue est magique. Le support client est enchante, garantissant un support de qualite. Les transactions sont fiables, cependant des recompenses additionnelles seraient mystiques. En bref, Spinit Casino garantit un plaisir constant pour ceux qui aiment parier en crypto ! A noter l’interface est fluide comme un sort, amplifie le plaisir de jouer. Egalement appreciable les options de paris sportifs variees, renforce le sentiment de communaute.
casinospinitfr.com|
Je suis totalement envoute par BassBet Casino, ca offre un plaisir fluvial. La variete des titres est rapide, avec des slots aux designs fluviaux. Renforcant votre capital initial. Le support est irreprochable, offrant des reponses claires. Les paiements sont securises et rapides, neanmoins des recompenses additionnelles seraient fluviales. En bref, BassBet Casino vaut une peche excitante pour ceux qui aiment parier en crypto ! Par ailleurs la navigation est simple et rapide, ajoute une touche de vitesse. Un plus les tournois reguliers pour la competition, assure des transactions fiables.
https://bassbetcasinobonus777fr.com/|
J’adore l’atmosphere litteraire de Spinit Casino, ca offre un plaisir enchante. Les options sont vastes comme un grimoire, comprenant des jeux compatibles avec les cryptos. Le bonus de bienvenue est magique. Le service est disponible 24/7, joignable a toute heure. Les paiements sont securises et rapides, de temps a autre quelques tours gratuits supplementaires seraient bienvenus. Pour conclure, Spinit Casino est un incontournable pour les joueurs pour les passionnes de jeux modernes ! Par ailleurs la plateforme est visuellement envoutante, ce qui rend chaque session plus enchantee. Particuliere ment interessant les paiements securises en crypto, qui booste l’engagement.
https://spinitcasinologinfr.com/|
Je suis captive par Olympe Casino, on ressent une energie celeste. Les options sont vastes comme un pantheon, comprenant des jeux optimises pour les cryptos. Amplifiant l’aventure de jeu. L’assistance est efficace et sage, offrant des reponses claires. Les paiements sont securises et fluides, neanmoins des recompenses supplementaires seraient eternelles. Au final, Olympe Casino merite une ascension celeste pour les passionnes de jeux antiques ! De plus le design est moderne et divin, ce qui rend chaque session plus celeste. Un plus divin les options de paris sportifs variees, qui booste l’engagement.
olympefr.com|
займ срочно без проверок https://zaimy-54.ru
займ без карты срочно все займы на карту все займы на карту
займ деньги сразу https://zaimy-59.ru
1xbet guncel 1xbet guncel .
1xbet com giri? http://www.1xbet-4.com/ .
взять займ без отказа список займов онлайн
займы онлайн срочно займы всем
взять займ на карту https://zaimy-65.ru
займы онлайн срочно https://zaimy-67.ru
займ онлайн без отказа деньги на карту моментально
займы онлайн на карту https://zaimy-71.ru
срочно нужен займ https://zaimy-78.ru
срочно онлайн займ отказа https://zaimy-76.ru
займ без карты срочно взять займ онлайн без паспорта
As the admin of this web site is working, no uncertainty very shortly it will be renowned, due to its quality contents.
https://vesnafit.ru/
J’adore l’elegance de Impressario Casino, ca transporte dans un monde gourmand. Le catalogue est riche en saveurs, offrant des sessions live sophistiquees. Amplifiant le plaisir de jeu. Le service est disponible 24/7, offrant des reponses claires. Les gains arrivent sans delai, de temps a autre des offres plus genereuses seraient exquises. Pour conclure, Impressario Casino offre une experience memorable pour les fans de casino en ligne ! En bonus le site est rapide et attractif, facilite une immersion totale. Un autre atout les tournois reguliers pour la competition, assure des transactions fiables.
Commencer Г dГ©couvrir|
Je suis ebloui par Monte Cryptos Casino, ca offre une sensation futuriste unique. La variete des titres est eclatante, incluant des paris live dynamiques. Boostant votre capital initial. L’assistance est precise et professionnelle, joignable a tout moment. Les paiements sont securises par blockchain, de temps a autre des offres plus genereuses ajouteraient du charme. Pour conclure, Monte Cryptos Casino est une plateforme qui domine l’univers crypto pour les adeptes de jeux modernes ! En bonus la plateforme est visuellement eblouissante, ajoute une touche de sophistication. Particulierement captivant les evenements communautaires decentralises, qui booste l’engagement.
DГ©couvrir la page|
Je suis charme par Impressario Casino, c’est une plateforme qui evoque le raffinement. La selection de jeux est somptueuse, proposant des jeux de table raffines. Avec des depots instantanes. Les agents repondent avec courtoisie, garantissant un support de qualite. Les gains arrivent sans delai, parfois des offres plus genereuses seraient exquises. En bref, Impressario Casino garantit un plaisir constant pour les amateurs de sensations elegantes ! De plus l’interface est fluide comme un banquet, ajoute une touche d’elegance. Un plus les options de paris sportifs variees, assure des transactions fiables.
Emmenez-moi lГ -bas|
займ без проверок https://zaimy-86.ru
займ без процентов быстрый займ без справок и залога
где взять займ https://zaimy-82.ru
Je suis ebloui par Monte Cryptos Casino, on capte une energie decentralisee. Il y a une profusion de jeux envoutants, incluant des paris live vibrants. Avec des depots crypto instantanes. Le suivi est sans faille, offrant des solutions claires. Le processus est lisse comme un smart contract, neanmoins plus de promos dynamiseraient l’aventure. Pour conclure, Monte Cryptos Casino vaut une plongee numerique pour les joueurs en quete d’innovation ! Par ailleurs le site est rapide et futuriste, ajoute une touche de sophistication. Particulierement captivant le programme VIP avec des niveaux exclusifs, renforce la communaute.
Commencer Г dГ©couvrir|
J’adore l’energie de BassBet Casino, on ressent une energie neon. Le catalogue est riche en surprises, incluant des paris sportifs pleins de punch. Boostant votre mise de depart. Le support client est au top, offrant des solutions claires. Les retraits sont fluides comme un drop, mais des recompenses supplementaires seraient vibrantes. Dans l’ensemble, BassBet Casino est une plateforme qui fait vibrer pour ceux qui parient avec des cryptos ! Par ailleurs la plateforme est visuellement electrisante, donne envie de prolonger la fete. Egalement genial les evenements communautaires dynamiques, renforce la communaute.
bassbetcasinobonus777fr.com|
J’adore l’atmosphere dynamique de Spinit Casino, il procure une experience rapide. La variete des titres est rapide, comprenant des jeux compatibles avec les cryptos. Renforcant votre capital initial. L’assistance est efficace et professionnelle, garantissant un support de qualite. Les paiements sont securises et rapides, neanmoins des bonus plus varies seraient un sprint. Dans l’ensemble, Spinit Casino est un incontournable pour les joueurs pour les fans de casino en ligne ! En bonus l’interface est fluide comme une piste, donne envie de prolonger l’aventure. Egalement appreciable le programme VIP avec des niveaux exclusifs, offre des recompenses continues.
spinitcasinologinfr.com|
Je suis emerveille par Spinit Casino, il procure une experience rapide. Le catalogue est riche et varie, avec des slots aux designs veloces. Amplifiant le plaisir de jeu. Les agents repondent comme un sprinter, avec une aide precise. Les gains arrivent sans delai, neanmoins des bonus plus varies seraient un sprint. Au final, Spinit Casino garantit un plaisir constant pour ceux qui aiment parier en crypto ! Par ailleurs l’interface est fluide comme une piste, facilitate une immersion totale. Un autre atout les tournois reguliers pour la competition, offre des recompenses continues.
https://casinospinitfr.com/|
Je suis totalement envoute par Olympe Casino, c’est une plateforme qui evoque l’Olympe. La variete des titres est divine, proposant des jeux de table glorieux. Avec des depots rapides. Le suivi est irreprochable, joignable a toute heure. Le processus est simple et glorieux, cependant des bonus plus varies seraient un nectar. Au final, Olympe Casino est une plateforme qui regne sur l’Olympe pour les passionnes de jeux antiques ! A noter la plateforme est visuellement olympienne, facilite une immersion totale. Egalement remarquable les paiements securises en crypto, offre des recompenses eternelles.
olympefr.com|
Je suis emerveille par BassBet Casino, c’est une plateforme qui vibre comme un blues. Le catalogue est riche et varie, proposant des jeux de table elegants. Amplifiant le plaisir de jeu. L’assistance est efficace et professionnelle, joignable a toute heure. Le processus est simple et elegant, bien que plus de promos regulieres ajouteraient du groove. Au final, BassBet Casino garantit un plaisir constant pour les joueurs en quete d’excitation ! A noter le design est moderne et blues, ce qui rend chaque session plus groovy. A souligner les options de paris sportifs variees, renforce le sentiment de communaute.
https://bassbetcasinologinfr.com/|
денежный займ все микрозаймы онлайн
кредитный займ оформить займ через интернет
займ на карту без отказа https://zaimy-89.ru
займ срочно без отказа все онлайн займы
Скачать видео с YouTube https://www.fsaved.com онлайн: MP4/WEBM/3GP, качество 144p–4K, конвертация в MP3/M4A, поддержка Shorts и плейлистов, субтитры и обложки. Без регистрации, быстро и безопасно, на телефоне и ПК. Используйте только с разрешения правообладателя и в рамках правил YouTube.
MediUomo: ordinare Viagra generico in modo sicuro – comprare Sildenafil senza ricetta
Viagra genérico online España farmacia con entrega rápida farmacia con entrega rápida
officiële Sildenafil webshop: erectiepillen discreet bestellen – Heren Gezondheid
J’ai un amour vibrant pour BassBet Casino, c’est une plateforme qui vibre comme un festival. La selection de jeux est explosive, comprenant des jeux adaptes aux cryptos. 100% jusqu’a 500 € + tours gratuits. Le support client est au top, joignable a tout moment. Le processus est simple et vibrant, cependant quelques tours gratuits en plus seraient top. En resume, BassBet Casino vaut une session live pour les fans de casino en ligne ! A noter le design est moderne et vibrant, ce qui rend chaque session plus vibrante. Egalement genial les tournois reguliers pour la competition, assure des transactions fiables.
https://bassbetcasinoappfr.com/|
BassBet Casino m’a captive BassBet Casino, on ressent une vibe lumineuse. Les titres sont d’une variete eblouissante, comprenant des jeux adaptes aux cryptos. L’offre de bienvenue est brillante. Le suivi est impeccable, offrant des solutions claires. Les transactions sont fiables, de temps en temps quelques tours gratuits en plus seraient top. Dans l’ensemble, BassBet Casino offre une experience inoubliable pour les passionnes de jeux modernes ! De plus la navigation est simple et lumineuse, facilite une immersion totale. Un atout les paiements securises en crypto, assure des transactions fiables.
https://bassbetcasinopromocodefr.com/|
J’ai une passion lacustre pour BassBet Casino, on ressent une ambiance de lac. La selection de jeux est dynamique, comprenant des jeux compatibles avec les cryptos. Amplifiant le plaisir de jeu. Le suivi est irreprochable, joignable a toute heure. Les transactions sont fiables, cependant des bonus plus varies seraient une vague. Pour conclure, BassBet Casino est une plateforme qui ondule pour les amateurs de sensations dynamiques ! Ajoutons que l’interface est fluide comme un lac, donne envie de prolonger l’aventure. Particulierement interessant le programme VIP avec des niveaux exclusifs, propose des avantages personnalises.
bassbetcasinobonusfr.com|
Je suis emerveille par Spinit Casino, il procure une experience exquise. Le catalogue est riche en aromes, offrant des sessions live sophistiquees. Amplifiant le plaisir de jeu. Le suivi est irreprochable, toujours pret a servir. Le processus est simple et elegant, neanmoins quelques tours gratuits supplementaires seraient bien venus. En bref, Spinit Casino est un incontournable pour les joueurs pour ceux qui aiment parier en crypto ! Par ailleurs le design est moderne et chic, donne envie de prolonger l’experience. A souligner les evenements communautaires engageants, renforce le sentiment de communaute.
https://spinitcasinobonusfr.com/|
J’ai une passion devorante pour Monte Cryptos Casino, c’est une plateforme qui vibre comme un smart contract. Il y a une profusion de jeux captivants, incluant des paris live dynamiques. 100% jusqu’a 300 € + tours gratuits. Les agents repondent avec une vitesse fulgurante, toujours pret a decoder. Le processus est fluide comme un wallet, neanmoins des offres plus genereuses ajouteraient du charme. Dans l’ensemble, Monte Cryptos Casino garantit un plaisir constant pour les joueurs en quete d’innovation ! Ajoutons que le design est moderne et captivant, ce qui rend chaque session plus immersive. Un atout cle les tournois reguliers pour la competition, garantit des transactions fiables.
Voir la page|
J’adore l’elegance de Impressario Casino, il procure une experience exquise. La selection de jeux est somptueuse, offrant des sessions live sophistiquees. Renforcant votre capital initial. Le service est disponible 24/7, garantissant un support de qualite. Les paiements sont securises et rapides, cependant des recompenses additionnelles seraient royales. Au final, Impressario Casino garantit un plaisir constant pour ceux qui aiment parier en crypto ! En bonus l’interface est fluide comme un banquet, ajoute une touche d’elegance. Un autre atout les tournois reguliers pour la competition, renforce le sentiment de communaute.
Explorer le contenu|
Je suis completement envoute par Monte Cryptos Casino, on ressent une energie blockchain. Il y a une abondance de jeux envoutants, avec des slots aux themes futuristes. Boostant votre capital initial. L’assistance est precise et professionnelle, avec une aide rapide et fiable. Les transferts sont fiables, mais des bonus plus varies seraient un mirage. Pour conclure, Monte Cryptos Casino vaut une exploration virtuelle pour les amateurs de casino en ligne ! De plus le site est rapide et captivant, donne envie de prolonger l’aventure. Particulierement captivant le programme VIP avec des niveaux exclusifs, garantit des transactions fiables.
Apprendre maintenant|
взять деньги онлайн где можно взять займ
где можно взять займ взять микрозайм онлайн
микрозаймы кредит займ
http://mediuomo.com/# pillole per disfunzione erettile
1xbet 1xbet .
xbet giri? http://www.1xbet-14.com .
кухни на заказ спб кухни на заказ спб .
https://herengezondheid.shop/# erectiepillen discreet bestellen
Ich habe einen Narren gefressen an Snatch Casino, es sorgt fur pure Unterhaltung. Die Spiele sind abwechslungsreich und fesselnd, mit eleganten Tischspielen. Mit blitzschnellen Einzahlungen. Der Service ist immer zuverlassig. Die Zahlungen sind sicher und zuverlassig, trotzdem zusatzliche Freispiele waren willkommen. Alles in allem, Snatch Casino sorgt fur ununterbrochenen Spa?. Au?erdem die Navigation ist einfach und klar, das Spielerlebnis bereichert. Ein gro?es Plus ist das VIP-Programm mit tollen Privilegien, reibungslose Transaktionen sichern.
https://snatch-casino.de/de-de/|
apotek online utan recept erektionspiller på nätet köp receptfria potensmedel online
ConfiaFarmacia: pastillas de potencia masculinas – farmacia online para hombres
Je suis completement transporte par BassBet Casino, il cree une ambiance de concert. Il y a un flot de jeux captivants, proposant des jeux de table elegants. 100% jusqu’a 500 € + tours gratuits. Le suivi est impeccable, toujours pret a chanter. Les gains arrivent sans attendre, cependant des offres plus genereuses seraient soul. Au final, BassBet Casino vaut une session soul pour les joueurs en quete d’adrenaline ! A noter l’interface est fluide comme une chanson, ajoute une touche de soul. Un atout les options de paris variees, qui dynamise l’engagement.
bassbetcasinopromocodefr.com|
J’ai une passion feerique pour Spinit Casino, on ressent une ambiance de fees. La selection de jeux est enchantee, offrant des sessions live immersives. Amplifiant le plaisir de jeu. Le support client est enchante, garantissant un support de qualite. Les transactions sont fiables, parfois quelques tours gratuits supplementaires seraient bien venus. En bref, Spinit Casino garantit un plaisir constant pour les fans de casino en ligne ! Ajoutons que la navigation est simple et magique, facilite une immersion totale. Particulierement interessant les paiements securises en crypto, qui booste l’engagement.
https://spinitcasinobonusfr.com/|
J’ai une passion rythmique pour BassBet Casino, c’est une plateforme qui vibre comme un riff. La variete des titres est harmonieuse, incluant des paris sportifs dynamiques. Avec des depots instantanes. L’assistance est efficace et professionnelle, toujours pret a jammer. Les transactions sont fiables, neanmoins plus de promos regulieres ajouteraient du groove. Dans l’ensemble, BassBet Casino vaut une jam session pour les amateurs de sensations rythmees ! A noter la plateforme est visuellement musicale, ajoute une touche de rythme. Un autre atout les options de paris sportifs variees, assure des transactions fiables.
bassbetcasinobonusfr.com|
Je suis charme par Impressario Casino, ca transporte dans un monde gourmand. Le catalogue est riche en saveurs, avec des slots aux designs elegants. Le bonus de bienvenue est delicieux. Le service est disponible 24/7, toujours pret a servir. Le processus est simple et elegant, neanmoins des offres plus genereuses seraient exquises. En bref, Impressario Casino vaut une visite sophistiquee pour ceux qui aiment parier en crypto ! Par ailleurs le design est moderne et chic, donne envie de prolonger l’experience. Particulierement interessant le programme VIP avec niveaux exclusifs, assure des transactions fiables.
Apprendre maintenant|
J’ai une passion debordante pour Monte Cryptos Casino, il procure une aventure virtuelle. La selection de jeux est astronomique, incluant des paris en direct dynamiques. Le bonus d’accueil est eclatant. Le support client est stellaire, garantissant un service de pointe. Les transferts sont fiables, mais des bonus plus varies seraient un plus. En bref, Monte Cryptos Casino est un must pour les fans de blockchain pour ceux qui parient avec des cryptos ! En bonus le site est rapide et futuriste, amplifie le plaisir de jouer. Egalement cool les tournois reguliers pour la competition, renforce la communaute.
Explorer plus|
Je suis seduit par Impressario Casino, ca offre un plaisir raffine. Les options sont vastes comme un salon parisien, proposant des jeux de table sophistiques. Avec des depots instantanes. L’assistance est efficace et professionnelle, joignable a toute heure. Les gains arrivent sans delai, cependant des bonus plus varies seraient un plus. Au final, Impressario Casino vaut une visite sophistiquee pour les joueurs en quete d’excitation ! Par ailleurs le design est moderne et chic, ajoute une touche d’elegance. Egalement appreciable les tournois reguliers pour la competition, assure des transactions fiables.
Trouver maintenant|
J’adore l’elegance de Impressario Casino, il procure une experience exquise. Il y a une abondance de jeux captivants, comprenant des jeux compatibles avec les cryptos. Amplifiant le plaisir de jeu. Le suivi est irreprochable, toujours pret a servir. Les gains arrivent sans delai, cependant des offres plus genereuses seraient exquises. Dans l’ensemble, Impressario Casino garantit un plaisir constant pour ceux qui aiment parier en crypto ! Ajoutons que le site est rapide et attractif, donne envie de prolonger l’experience. Un plus le programme VIP avec niveaux exclusifs, offre des recompenses continues.
Apprendre aujourd’hui|
1xbet g?ncel 1xbet g?ncel .
мед оборудование мед оборудование .
частная наркологическая клиника в москве анонимное http://www.narkologicheskaya-klinika-24.ru .
http://herengezondheid.com/# HerenGezondheid
farmaci per potenza maschile: MediUomo – miglior sito per acquistare Sildenafil online
Купить видеокарту https://n-katalog.ru/category/videokarty/list актуальные цены и наличие в топ-магазинах, честные характеристики и тесты. Сортировка по цене и производительности, фильтры по памяти, шине, интерфейсам, длине и типу охлаждения. От игр в 1080p до 4K/VR — сравните и выберите лучшее предложение сегодня.
кредит займ онлайн деньги онлайн займ
Op de site https://fotoredaktor.top vond ik de oppervlakte van Zwitserland.
Ich freue mich auf Snatch Casino, es ist ein Hotspot fur Spielspa?. Die Auswahl ist so gro? wie ein Casino-Floor, mit stilvollen Tischspielen. Mit schnellen Einzahlungen. Erreichbar rund um die Uhr. Der Prozess ist transparent und schnell, gelegentlich mehr Bonusoptionen waren top. Zum Schluss, Snatch Casino bietet ein einmaliges Erlebnis. Daruber hinaus die Navigation ist klar und flussig, eine vollstandige Immersion ermoglicht. Ein starkes Feature die vielfaltigen Wettmoglichkeiten, exklusive Boni bieten.
snatch-casino.de|
Je suis emerveille par Spinit Casino, il procure une experience rapide. Il y a une profusion de jeux excitants, avec des slots aux designs veloces. Renforcant votre capital initial. L’assistance est efficace et professionnelle, offrant des reponses claires. Les paiements sont securises et rapides, bien que plus de promos regulieres ajouteraient du rythme. Dans l’ensemble, Spinit Casino offre une experience memorable pour les passionnes de jeux modernes ! Ajoutons que la plateforme est visuellement veloce, ce qui rend chaque session plus excitante. Un autre atout les paiements securises en crypto, assure des transactions fiables.
casinospinitfr.com|
Its like you read my mind! You appear to know so much about this, like you wrote the book in it or something. I think that you could do with a few pics to drive the message home a little bit, but other than that, this is magnificent blog. A fantastic read. I’ll certainly be back.
https://kra41c.com
J’ai une passion rythmique pour BassBet Casino, c’est une plateforme qui vibre comme un riff. La selection de jeux est melodieuse, incluant des paris sportifs dynamiques. 100% jusqu’a 500 € + tours gratuits. L’assistance est efficace et professionnelle, garantissant un support de qualite. Les retraits sont fluides comme un riff, cependant des recompenses additionnelles seraient rythmees. En bref, BassBet Casino offre une experience memorable pour les amateurs de sensations rythmees ! En bonus le design est moderne et melodieux, ce qui rend chaque session plus groovy. Particulierement interessant les options de paris sportifs variees, offre des recompenses continues.
bassbetcasinobonusfr.com|
Je suis emerveille par Impressario Casino, ca transporte dans un monde de raffinement. L’eventail de jeux est somptueux, incluant des paris sportifs dynamiques. Avec des depots rapides. Le service client est irreprochable, garantissant un service de qualite. Le processus est simple et gracieux, neanmoins plus de promotions regulieres ajouteraient du charme. Pour conclure, Impressario Casino offre une experience memorable pour les joueurs en quete de magie ! A souligner le design est moderne et soigne, ce qui rend chaque session plus lumineuse. Un atout les options de paris variees, propose des avantages sur mesure.
Voir le site|
Je suis absolument seduit par Monte Cryptos Casino, on ressent une energie decentralisee. La selection de jeux est astronomique, incluant des paris live dynamiques. Le bonus d’entree est scintillant. Le suivi est d’une efficacite absolue, toujours pret a decoder. Les gains arrivent sans delai, mais quelques tours gratuits en plus seraient bienvenus. Pour conclure, Monte Cryptos Casino est un must pour les fans de blockchain pour les adeptes de jeux modernes ! A noter le design est moderne et captivant, donne envie de prolonger l’aventure. Un atout cle les tournois reguliers pour la competition, propose des avantages uniques.
DГ©couvrir le site complet|
J’adore l’atmosphere mythique de Spinit Casino, on ressent une ambiance de fees. La selection de jeux est enchantee, proposant des jeux de table elegants. 100% jusqu’a 500 € + tours gratuits. Les agents repondent comme par magie, offrant des reponses claires. Le processus est simple et elegant, neanmoins plus de promos regulieres ajouteraient de la magie. Pour conclure, Spinit Casino est un incontournable pour les joueurs pour les passionnes de jeux modernes ! En bonus le site est rapide et captivant, amplifie le plaisir de jouer. Egalement appreciable les paiements securises en crypto, renforce le sentiment de communaute.
spinitcasinobonusfr.com|
Je suis fascine par Impressario Casino, ca transporte dans un monde de prestige. Les choix sont vastes comme une salle de cinema, comprenant des jeux compatibles avec les cryptos. Boostant votre capital initial. Le suivi est d’une precision remarquable, joignable a tout moment. Les transactions sont fiables, de temps en temps plus de promotions regulieres ajouteraient du prestige. En bref, Impressario Casino garantit un plaisir constant pour les passionnes de sensations prestigieuses ! De plus la plateforme brille comme une premiere, ce qui rend chaque session plus glamour. Un atout les options de paris variees, qui dynamise l’engagement.
Aller plus loin|
J’ai une passion debordante pour Monte Cryptos Casino, ca transporte dans un cosmos chiffre. La variete des titres est eclatante, proposant des jeux de table elegants. Amplifiant l’experience de jeu. Le suivi est irreprochable, garantissant un service de pointe. Les paiements sont securises et fluides, de temps a autre des bonus plus varies seraient un plus. Pour conclure, Monte Cryptos Casino garantit un plaisir constant pour les joueurs en quete d’innovation ! En bonus le site est rapide et futuriste, amplifie le plaisir de jouer. Un atout cle le programme VIP avec des niveaux exclusifs, propose des avantages uniques.
AccГ©der aux infos|
Terrific post however , I was wondering if you could write a litte more on this subject? I’d be very thankful if you could elaborate a little bit further. Cheers!
https://kra42c.com
code promo 1xbet aujourd’huidice The search often begins with phrases like “code promo 1xBet 2026” or “code promo 1xBet aujourd’hui,” reflecting a desire for the most current and lucrative offers. Many users specifically look for a “meilleur code promo 1xBet” or a “code promo 1xBet gratuit,” hoping to maximize their returns without initial investment. The quest for a “code promo 1xBet sans depot” is particularly popular.
Звернувся на https://siviagmen.com після позитивних відгуків.
В материале https://buybuyviamen.com подробно разобрали стропильную систему ломаной крыши.
У прикладах mr-master.com.ua побачила піддони з плитки для душу.
Wow, marvelous blog layout! How long have you been blogging for? you made blogging look easy. The overall look of your website is great, let alone the content!
kra42 at
На сайте https://zebraschool.com.ua/ru/ увидел, где чинят чемоданы в Днепре — проверено лично!
My spouse and I absolutely love your blog and find almost all of your post’s to be precisely what I’m looking for. can you offer guest writers to write content for you personally? I wouldn’t mind composing a post or elaborating on a few of the subjects you write related to here. Again, awesome website!
маркетплейс kraken
лечение зависимостей в москве https://www.narkologicheskaya-klinika-25.ru .
https://herengezondheid.shop/# HerenGezondheid
Je suis emerveille par Olympe Casino, c’est une plateforme qui resonne comme une lyre. La variete des titres est divine, comprenant des jeux optimises pour les cryptos. Renforcant votre tresor initial. Le suivi est irreprochable, joignable a toute heure. Les retraits sont rapides comme une melodie, neanmoins plus de promos regulieres ajouteraient de la gloire. En resume, Olympe Casino merite une ascension celeste pour les fans de casino en ligne ! A noter le site est rapide et glorieux, amplifie le plaisir de jouer. Un plus divin les tournois reguliers pour la competition, qui booste l’engagement.
https://olympefr.com/|
Ich habe eine Leidenschaft fur Cat Spins Casino, es bietet eine Welt voller Action. Die Auswahl ist einfach unschlagbar, mit aufregenden Live-Casino-Erlebnissen. Er bietet einen tollen Startvorteil. Die Mitarbeiter antworten prazise. Transaktionen sind zuverlassig und effizient, gelegentlich regelma?igere Promos wurden das Spiel aufwerten. Letztlich, Cat Spins Casino ist ein absolutes Highlight. Zudem ist das Design modern und einladend, eine tiefe Immersion ermoglicht. Ein gro?artiges Bonus die haufigen Turniere fur mehr Spa?, die die Community enger zusammenschwei?en.
Website erkunden|
Ich bin beeindruckt von der Qualitat bei Cat Spins Casino, es ist ein Hotspot fur Spielspa?. Es gibt eine Fulle an aufregenden Titeln, mit aufregenden Live-Casino-Erlebnissen. Er bietet einen gro?artigen Vorteil. Die Mitarbeiter sind immer hilfsbereit. Auszahlungen sind zugig und unkompliziert, in manchen Fallen mehr Bonusvielfalt ware ein Vorteil. Alles in allem, Cat Spins Casino ist eine Plattform, die uberzeugt. Nebenbei die Seite ist schnell und einladend, das Spielvergnugen steigert. Ein tolles Feature die zahlreichen Sportwetten-Moglichkeiten, fortlaufende Belohnungen bieten.
https://catspins777.de/|
Ich bin vollig uberzeugt von Cat Spins Casino, es ladt zu unvergesslichen Momenten ein. Die Spiele sind abwechslungsreich und spannend, inklusive dynamischer Sportwetten. Der Willkommensbonus ist ein Highlight. Der Support ist zuverlassig und hilfsbereit. Auszahlungen sind schnell und reibungslos, gelegentlich waren mehr Bonusvarianten ein Plus. Abschlie?end, Cat Spins Casino ist eine Plattform, die uberzeugt. Ubrigens die Oberflache ist benutzerfreundlich, und ladt zum Verweilen ein. Ein tolles Feature sind die schnellen Krypto-Transaktionen, individuelle Vorteile liefern.
Eintauchen|
Je suis totalement conquis par Ruby Slots Casino, il procure une sensation de frisson. Les options de jeu sont incroyablement variees, incluant des paris sur des evenements sportifs. Avec des depots instantanes. Disponible 24/7 pour toute question. Les transactions sont fiables et efficaces, neanmoins des bonus diversifies seraient un atout. Dans l’ensemble, Ruby Slots Casino merite une visite dynamique. Notons egalement le design est style et moderne, amplifie le plaisir de jouer. Particulierement attrayant les evenements communautaires vibrants, qui motive les joueurs.
Regarder de plus prГЁs|
Je suis fascine par Sugar Casino, c’est un lieu ou l’adrenaline coule a flots. Les titres proposes sont d’une richesse folle, avec des slots aux designs captivants. Avec des depots fluides. Le service est disponible 24/7. Les paiements sont securises et instantanes, neanmoins quelques free spins en plus seraient bienvenus. Au final, Sugar Casino offre une aventure inoubliable. Pour couronner le tout la navigation est intuitive et lisse, incite a prolonger le plaisir. Un point fort les evenements communautaires dynamiques, garantit des paiements securises.
Lancer le site|
Je suis bluffe par Ruby Slots Casino, ca pulse comme une soiree animee. Les titres proposes sont d’une richesse folle, comprenant des jeux optimises pour Bitcoin. Le bonus de depart est top. Le support est efficace et amical. Les transactions sont toujours fiables, cependant des offres plus genereuses rendraient l’experience meilleure. Dans l’ensemble, Ruby Slots Casino est un lieu de fun absolu. A souligner la plateforme est visuellement electrisante, ce qui rend chaque session plus palpitante. Particulierement interessant les transactions en crypto fiables, renforce le lien communautaire.
Voir le site|
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
The other day, while I was at work, my sister stole my iphone and tested to see if it can survive a forty foot drop, just so she can be a youtube sensation. My apple ipad is now broken and she has 83 views. I know this is completely off topic but I had to share it with someone!
https://precisionrods.com.au/melbet-mobilnaya-versiya-2025/
most androgenic steroid
Hi there mates, good post and nice urging commented here, I am in fact enjoying by these.
https://www.narciscernea.com/melbet-kazino-skachat-na-android-obzor-2025/
Ich bin total angetan von Cat Spins Casino, es ist ein Ort voller Energie. Es gibt eine Fulle an aufregenden Titeln, mit modernen Slots in ansprechenden Designs. Er bietet einen tollen Startvorteil. Erreichbar 24/7 per Chat oder E-Mail. Der Prozess ist einfach und transparent, jedoch mehr Aktionen wurden das Erlebnis steigern. Zum Schluss, Cat Spins Casino ist ein Top-Ziel fur Spieler. Zudem die Navigation ist intuitiv und einfach, eine tiefe Immersion ermoglicht. Ein starkes Plus die zahlreichen Sportwetten-Moglichkeiten, die Teilnahme fordern.
Details finden|
Ich bin beeindruckt von Cat Spins Casino, es ist ein Hotspot fur Spielspa?. Das Spieleportfolio ist unglaublich breit, mit eleganten Tischspielen. Er gibt Ihnen einen tollen Boost. Die Mitarbeiter antworten prazise. Gewinne kommen sofort an, gelegentlich waren mehr Bonusvarianten ein Plus. Im Gro?en und Ganzen, Cat Spins Casino garantiert dauerhaften Spielspa?. Zusatzlich die Seite ist schnell und ansprechend, das Spielerlebnis bereichert. Ein bemerkenswertes Feature die zahlreichen Sportwetten-Moglichkeiten, kontinuierliche Belohnungen bieten.
Mehr erfahren|
Ich bin ein gro?er Fan von Cat Spins Casino, es sorgt fur ein fesselndes Erlebnis. Das Angebot ist ein Traum fur Spieler, mit interaktiven Live-Spielen. Der Willkommensbonus ist gro?zugig. Die Mitarbeiter antworten schnell und freundlich. Gewinne werden ohne Wartezeit uberwiesen, gelegentlich zusatzliche Freispiele waren willkommen. Kurz und bundig, Cat Spins Casino sorgt fur ununterbrochenen Spa?. Daruber hinaus ist das Design stilvoll und einladend, das Spielerlebnis steigert. Ein super Vorteil die haufigen Turniere fur mehr Spa?, die die Gemeinschaft starken.
Cat Spins|
Je suis completement seduit par Ruby Slots Casino, ca offre un plaisir vibrant. Il y a une abondance de jeux excitants, incluant des paris sportifs en direct. 100% jusqu’a 500 € plus des tours gratuits. Le service client est de qualite. Les transactions sont d’une fiabilite absolue, rarement quelques tours gratuits supplementaires seraient cool. En somme, Ruby Slots Casino vaut une exploration vibrante. A noter la plateforme est visuellement captivante, permet une plongee totale dans le jeu. Egalement super les options de paris sportifs variees, cree une communaute soudee.
Continuer Г lire|
J’adore la vibe de Sugar Casino, ca invite a plonger dans le fun. On trouve une profusion de jeux palpitants, offrant des sessions live immersives. Le bonus d’inscription est attrayant. Le support est fiable et reactif. Les gains arrivent en un eclair, malgre tout des offres plus genereuses seraient top. Dans l’ensemble, Sugar Casino vaut une exploration vibrante. En extra le design est moderne et energique, booste l’excitation du jeu. Un element fort les transactions en crypto fiables, renforce la communaute.
Aller sur le web|
J’ai une affection particuliere pour Ruby Slots Casino, il cree un monde de sensations fortes. Les options sont aussi vastes qu’un horizon, comprenant des titres adaptes aux cryptomonnaies. Il offre un demarrage en fanfare. Le support est fiable et reactif. Les gains sont verses sans attendre, toutefois des offres plus genereuses seraient top. En resume, Ruby Slots Casino garantit un plaisir constant. A signaler le design est tendance et accrocheur, incite a rester plus longtemps. Un avantage notable les tournois reguliers pour la competition, renforce la communaute.
Explorer le site web|
J’ai une affection particuliere pour Ruby Slots Casino, ca donne une vibe electrisante. La variete des jeux est epoustouflante, avec des machines a sous aux themes varies. Avec des depots instantanes. Les agents repondent avec efficacite. Les paiements sont surs et fluides, en revanche plus de promos regulieres ajouteraient du peps. Pour finir, Ruby Slots Casino est un must pour les passionnes. De surcroit le site est rapide et style, ce qui rend chaque session plus excitante. Un plus le programme VIP avec des recompenses exclusives, cree une communaute soudee.
Rejoindre maintenant|
мелбет мелбет .
Доставка пиццы в Туле https://pizzacuba.ru горячо и быстро. Классические и авторские рецепты, несколько размеров и бортики с сыром, добавки по вкусу. Онлайн-меню, акции «2 по цене 1», промокоды. Оплата картой/онлайн, бесконтактная доставка, трекинг заказа.
Energy Storage Systems https://e7repower.com from E7REPOWER: modular BESS for grid, commercial, and renewable energy applications. LFP batteries, bidirectional inverters, EMS, BMS, fire suppression. 10/20/40 ft containers, scalable to hundreds of MWh. Peak-saving, balancing, and backup. Engineering and service.
Moldova – rent-auto.md/ro/ – Inchiriere auto Chisinau – arenda masini fara stres, rezervare rapida si cele mai bune preturi.
Volgens de tip op https://fotoredaktor.top kochten we een reisgids voor Moldavie.
Академия Алины Аблязовой https://ablyazovaschool.ru обучение реконструкции волос для мастеров и новичков. Авторские методики, разбор трихологических основ, отработка на моделях, кейсы клиентов. Онлайн и офлайн, сертификат, поддержка кураторов, материалы и чек-листы.
This is very interesting, You are a very skilled blogger. I have joined your rss feed and look forward to seeking more of your great post. Also, I’ve shared your website in my social networks!
номер телефона виртуальный
маркетинг в интернете блог https://www.statyi-o-marketinge7.ru .
Ich bin beeindruckt von der Qualitat bei Cat Spins Casino, es sorgt fur pure Unterhaltung. Die Spielesammlung ist uberwaltigend, mit Slots in modernem Look. Mit sofortigen Einzahlungen. Die Mitarbeiter sind schnell und kompetent. Auszahlungen sind einfach und schnell, ab und zu mehr Bonusvarianten waren ein Hit. In Summe, Cat Spins Casino ist ein Muss fur Spieler. Hinzu kommt die Navigation ist intuitiv und einfach, zum Bleiben einladt. Ein gro?artiges Plus die dynamischen Community-Events, ma?geschneiderte Privilegien liefern.
Weitergehen|
Ich bin ganz hin und weg von Cat Spins Casino, es bietet eine dynamische Erfahrung. Die Spielauswahl ist ein echtes Highlight, inklusive dynamischer Sportwetten. Mit einfachen Einzahlungen. Der Support ist professionell und schnell. Auszahlungen sind einfach und schnell, jedoch mehr Bonusangebote waren spitze. Letztlich, Cat Spins Casino ist ein Ort fur pure Unterhaltung. Au?erdem die Plattform ist visuell ansprechend, eine immersive Erfahrung ermoglicht. Ein super Vorteil die regelma?igen Wettbewerbe fur Spannung, fortlaufende Belohnungen bieten.
Mehr darГјber erfahren|
Ich bin total hingerissen von Cat Spins Casino, es ist ein Hotspot fur Spielspa?. Die Auswahl ist so gro? wie ein Casino-Floor, mit klassischen Tischspielen. Er bietet einen gro?artigen Vorteil. Verfugbar 24/7 fur alle Fragen. Gewinne werden schnell uberwiesen, allerdings ein paar Freispiele mehr waren super. Abschlie?end, Cat Spins Casino ist ein Ort fur pure Unterhaltung. Zudem die Plattform ist optisch ansprechend, jeden Augenblick spannender macht. Ein bemerkenswertes Feature die regelma?igen Turniere fur Wettbewerbsspa?, exklusive Boni bieten.
Jetzt besuchen|
Ich freue mich auf Cat Spins Casino, es schafft eine aufregende Atmosphare. Es gibt zahlreiche spannende Spiele, mit Spielen fur Kryptowahrungen. Der Bonus fur Neukunden ist attraktiv. Verfugbar 24/7 fur alle Fragen. Die Zahlungen sind sicher und zuverlassig, von Zeit zu Zeit regelma?igere Promos wurden das Spiel aufwerten. Im Gro?en und Ganzen, Cat Spins Casino sorgt fur ununterbrochenen Spa?. Hinzu kommt die Navigation ist intuitiv und einfach, eine Prise Stil hinzufugt. Ein gro?artiges Plus die haufigen Turniere fur Wettbewerb, zuverlassige Transaktionen sichern.
Hier starten|
Je suis sous le charme de Sugar Casino, ca offre un plaisir vibrant. Les options sont aussi vastes qu’un horizon, comprenant des jeux compatibles avec les cryptos. Le bonus initial est super. Le support est efficace et amical. Les retraits sont simples et rapides, de temps en temps des recompenses supplementaires seraient parfaites. Pour conclure, Sugar Casino vaut une exploration vibrante. Pour couronner le tout le site est fluide et attractif, amplifie le plaisir de jouer. Egalement super le programme VIP avec des privileges speciaux, propose des privileges personnalises.
AccГ©der au site|
J’ai une affection particuliere pour Ruby Slots Casino, c’est un lieu ou l’adrenaline coule a flots. Le catalogue est un paradis pour les joueurs, offrant des experiences de casino en direct. Avec des depots fluides. Les agents sont rapides et pros. Le processus est clair et efficace, mais encore des recompenses en plus seraient un bonus. Globalement, Ruby Slots Casino offre une aventure memorable. Ajoutons aussi le design est moderne et energique, apporte une energie supplementaire. Particulierement interessant les evenements communautaires engageants, qui stimule l’engagement.
Poursuivre la lecture|
Je suis totalement conquis par Sugar Casino, il propose une aventure palpitante. La bibliotheque de jeux est captivante, offrant des sessions live immersives. Il rend le debut de l’aventure palpitant. Le suivi est impeccable. Les retraits sont fluides et rapides, en revanche quelques free spins en plus seraient bienvenus. Globalement, Sugar Casino offre une experience inoubliable. Pour couronner le tout la navigation est simple et intuitive, ce qui rend chaque session plus palpitante. Un avantage notable les tournois reguliers pour s’amuser, renforce la communaute.
Trouver les dГ©tails|
Je suis completement seduit par Ruby Slots Casino, il propose une aventure palpitante. Le choix est aussi large qu’un festival, proposant des jeux de table classiques. 100% jusqu’a 500 € avec des free spins. Les agents sont rapides et pros. Le processus est fluide et intuitif, bien que des bonus plus varies seraient un plus. Au final, Ruby Slots Casino vaut une exploration vibrante. A noter la plateforme est visuellement captivante, ajoute une touche de dynamisme. Egalement excellent les competitions regulieres pour plus de fun, offre des bonus constants.
Visiter en ligne|
Je suis epate par Sugar Casino, ca transporte dans un univers de plaisirs. Le catalogue est un paradis pour les joueurs, incluant des paris sur des evenements sportifs. Il offre un demarrage en fanfare. Le suivi est toujours au top. Les transactions sont toujours fiables, parfois des bonus varies rendraient le tout plus fun. Dans l’ensemble, Sugar Casino est une plateforme qui fait vibrer. Ajoutons aussi le site est rapide et style, apporte une touche d’excitation. Un element fort les paiements securises en crypto, renforce la communaute.
AccГ©der maintenant|
seo базовый курc http://www.kursy-seo-11.ru .
ЛідерUA – інформативний портал https://liderua.com новин та корисних порад: актуальні події України, аналітика, життєві лайфхаки та експертні рекомендації. Все — щоб бути в курсі й отримувати практичні рішення для щоденного життя та розвитку.
https://body-system.ru/ 7к автоматы обеспечивают высокое качество графики и звука, что погружает в атмосферу азартных игр.
Смотрим детали: https://journal-ua.com/moda.html
Авторский MINI TATTOO https://kurs-mini-tattoo.ru дизайн маленьких тату, баланс и масштаб, безопасная стерилизация, грамотная анестезия, техника fine line и dotwork. Практика, разбор типовых косяков, правила ухода, фото/видео-съёмка работ. Материалы включены, сертификат и поддержка сообщества.
Курсы маникюра https://econogti-school.ru и педикюра с нуля: теория + практика на моделях, стерилизация, архитектура ногтя, комбинированный/аппаратный маникюр, выравнивание, покрытие гель-лаком, классический и аппаратный педикюр. Малые группы, материалы включены, сертификат и помощь с трудоустройством.
Ich liebe die Atmosphare bei Cat Spins Casino, es ist ein Hotspot fur Spielspa?. Das Portfolio ist vielfaltig und attraktiv, mit Spielen, die Krypto unterstutzen. 100 % bis zu 500 € inklusive Freispiele. Verfugbar 24/7 fur alle Fragen. Auszahlungen sind blitzschnell, allerdings waren mehr Bonusvarianten ein Plus. Letztlich, Cat Spins Casino garantiert langanhaltenden Spa?. Zudem ist das Design stilvoll und modern, jeden Moment aufregender macht. Ein bemerkenswertes Extra sind die zuverlassigen Krypto-Zahlungen, das die Motivation steigert.
Heute besuchen|
Ich habe eine Leidenschaft fur Cat Spins Casino, es schafft eine mitrei?ende Stimmung. Die Auswahl ist atemberaubend vielfaltig, inklusive dynamischer Sportwetten. Er gibt Ihnen einen tollen Boost. Der Support ist effizient und professionell. Gewinne kommen sofort an, in manchen Fallen mehr Promo-Vielfalt ware toll. Insgesamt, Cat Spins Casino ist perfekt fur Casino-Liebhaber. Ubrigens die Plattform ist visuell ansprechend, und ladt zum Verweilen ein. Ein starkes Feature die regelma?igen Wettbewerbe fur Spannung, die die Begeisterung steigern.
Details ansehen|
Ich freue mich auf Cat Spins Casino, es schafft eine aufregende Atmosphare. Das Portfolio ist vielfaltig und attraktiv, mit aufregenden Live-Casino-Erlebnissen. Er gibt Ihnen einen tollen Boost. Verfugbar 24/7 fur alle Fragen. Die Zahlungen sind sicher und zuverlassig, allerdings mehr Aktionen wurden das Erlebnis steigern. Im Gro?en und Ganzen, Cat Spins Casino garantiert langanhaltenden Spa?. Zudem ist das Design zeitgema? und attraktiv, eine immersive Erfahrung ermoglicht. Ein wichtiger Vorteil die zahlreichen Sportwetten-Moglichkeiten, fortlaufende Belohnungen bieten.
Ausprobieren|
changan cs75plus https://changan-v-spb.ru
Онлайн-блог https://intellector-school.ru о нейросетях: от базовой линейной алгебры до Transformer и LLM. Пошаговые проекты, код на Git-стиле, эксперименты, метрики, тюнинг гиперпараметров, ускорение на GPU. Обзоры курсов, книг и инструментов, подборка задач для практики и подготовки к интервью.
Освойте режиссуру https://rasputinacademy.ru событий и маркетинг: концепция, сценарий, сцена и свет, звук, видео, интерактив. Бюджет и смета, закупки, подрядчики, тайминг, риск-менеджмент. Коммьюнити, PR, лидогенерация, спонсорские пакеты, метрики ROI/ROMI. Практические задания и шаблоны документов.
Рейтинг казино
Galera, quero registrar aqui no 4PlayBet Casino porque superou minhas expectativas. A variedade de jogos e surreal: roletas animadas, todos com graficos de primeira. O suporte foi atencioso, responderam em minutos pelo chat, algo que passa seguranca. Fiz saque em Ethereum e o dinheiro entrou em minutos, ponto fortissimo. Se tivesse que criticar, diria que podia ter mais promocoes semanais, mas isso nao estraga a experiencia. Pra concluir, o 4PlayBet Casino e completo. Com certeza vou continuar jogando.
4play wheels 4p70|
Ich schatze die Energie bei Cat Spins Casino, es bietet eine Welt voller Action. Es gibt zahlreiche spannende Spiele, mit eleganten Tischspielen. Der Bonus ist wirklich stark. Die Mitarbeiter sind immer hilfsbereit. Gewinne kommen sofort an, von Zeit zu Zeit gro?ere Angebote waren super. Zusammengefasst, Cat Spins Casino ist ein absolutes Highlight. Au?erdem die Plattform ist visuell beeindruckend, was jede Session spannender macht. Ein super Vorteil ist das VIP-Programm mit einzigartigen Belohnungen, die Gemeinschaft starken.
https://catspinsbonus.com/|
Ich bin suchtig nach Cat Spins Casino, es bietet packende Unterhaltung. Es gibt eine beeindruckende Anzahl an Titeln, mit aufregenden Live-Casino-Erlebnissen. Mit schnellen Einzahlungen. Der Kundendienst ist ausgezeichnet. Auszahlungen sind schnell und reibungslos, von Zeit zu Zeit haufigere Promos wurden begeistern. Am Ende, Cat Spins Casino ist ein Top-Ziel fur Spieler. Au?erdem die Navigation ist intuitiv und einfach, jeden Moment aufregender macht. Ein tolles Feature sind die sicheren Krypto-Zahlungen, schnelle Zahlungen garantieren.
FГјr mehr besuchen|
I’m loving the action at Pinco, it’s immersive and intense. There’s a full lineup of captivating titles, including in-play sports wagers. 100% up to $500 including free spins. Agents reply with precision. Withdrawals are fast and smooth, though regular promos would add extra spark. In short, Pinco delivers a premium experience. Furthermore the interface is polished and responsive, supports total engagement. A core strength are the fast crypto transactions, that offers tailored benefits.
Open the site|
Je suis epate par Ruby Slots Casino, on ressent une ambiance festive. Les options sont aussi vastes qu’un horizon, offrant des sessions live immersives. Il offre un coup de pouce allechant. Disponible 24/7 par chat ou email. Les gains sont verses sans attendre, rarement des recompenses additionnelles seraient ideales. En conclusion, Ruby Slots Casino garantit un plaisir constant. De plus le site est rapide et engageant, incite a rester plus longtemps. Un atout les options de paris sportifs variees, assure des transactions fiables.
Approfondir|
Je suis enthousiasme par Sugar Casino, c’est une plateforme qui deborde de dynamisme. Les jeux proposes sont d’une diversite folle, incluant des paris sur des evenements sportifs. Le bonus de bienvenue est genereux. Le support est efficace et amical. Les paiements sont surs et efficaces, bien que quelques free spins en plus seraient bienvenus. En bref, Sugar Casino assure un divertissement non-stop. Notons egalement le site est rapide et immersif, apporte une touche d’excitation. Un element fort les paiements en crypto rapides et surs, qui motive les joueurs.
Trouver les dГ©tails|
Je ne me lasse pas de Sugar Casino, il offre une experience dynamique. Le choix est aussi large qu’un festival, proposant des jeux de casino traditionnels. 100% jusqu’a 500 € plus des tours gratuits. Le suivi est toujours au top. Les transactions sont toujours securisees, cependant des recompenses supplementaires seraient parfaites. En somme, Sugar Casino est un incontournable pour les joueurs. En bonus le design est style et moderne, incite a prolonger le plaisir. A signaler les tournois reguliers pour la competition, offre des bonus exclusifs.
http://www.sugarcasinobonus777fr.com|
Курсы по наращиванию https://schoollegoart.ru ресниц, архитектуре и ламинированию бровей/ресниц с нуля: теория + практика на моделях, стерильность, карта бровей, классика/2D–4D, составы и противопоказания. Материалы включены, мини-группы, сертификат, чек-листы и помощь с портфолио и стартом продаж.
PRP-курс для косметологов плазмотерапия обучение в москве доказательная база, отбор пациентов, подготовка образца, техники введения (лицо, шея, кожа головы), сочетание с мезо/микронидлингом. Практика, рекомендации по фото/видео-фиксации, юридические формы, маркетинг услуги. Сертификат и кураторство.
Онлайн-курсы онлайн курсы плазмотерапия: структурированная программа, стандарты стерильности, подготовка образца, минимизация рисков, протоколы для лица/шеи/кожи головы. Видеолекции и задания, разбор клинических ситуаций, пакет шаблонов для ведения пациента, экзамен и получение сертификата.
how do i get steroids
1000 рублей за регистрацию в казино без депозита вывод сразу
Узнайте больше здесь: https://version.com.ua
Новости кино 2025 смотреть https://fankino.ru
Je suis totalement seduit par 7BitCasino, ca procure une aventure pleine de sensations. La selection de jeux est colossale, proposant des jeux de table elegants et classiques. Le service client est remarquable, repondant en un clin d’?il. Les retraits sont ultra-rapides, occasionnellement davantage de recompenses seraient appreciees, notamment des bonus sans depot. En resume, 7BitCasino offre une experience de jeu securisee et equitable pour les passionnes de jeux numeriques ! Par ailleurs le design est visuellement attrayant avec une touche vintage, ce qui intensifie le plaisir de jouer.
7bitcasino 25|
Ich freue mich sehr uber Cat Spins Casino, es ist ein Hotspot fur Spielspa?. Es gibt unzahlige packende Spiele, mit eleganten Tischspielen. 100 % bis zu 500 € inklusive Freispiele. Der Kundendienst ist hervorragend. Transaktionen laufen reibungslos, dennoch mehr Promo-Vielfalt ware toll. In Summe, Cat Spins Casino bietet ein unvergleichliches Erlebnis. Daruber hinaus die Plattform ist visuell beeindruckend, und ladt zum Verweilen ein. Ein gro?artiges Plus sind die sicheren Krypto-Zahlungen, die die Begeisterung steigern.
Mehr erfahren|
Ich bin total hingerissen von Cat Spins Casino, es schafft eine mitrei?ende Stimmung. Die Spielesammlung ist uberwaltigend, mit packenden Live-Casino-Optionen. Mit schnellen Einzahlungen. Erreichbar rund um die Uhr. Gewinne kommen sofort an, manchmal gro?ere Boni waren ein Highlight. Zum Schluss, Cat Spins Casino ist definitiv einen Besuch wert. Nebenbei die Plattform ist optisch ein Highlight, eine Note von Eleganz hinzufugt. Ein wichtiger Vorteil ist das VIP-Programm mit besonderen Vorteilen, regelma?ige Boni bieten.
Weiter lesen|
Ich habe einen totalen Hang zu SpinBetter Casino, es bietet einen einzigartigen Kick. Es wartet eine Fulle spannender Optionen, mit aufregenden Sportwetten. Der Support ist 24/7 erreichbar, immer parat zu assistieren. Die Auszahlungen sind ultraschnell, dennoch mehr Rewards waren ein Plus. Zusammengefasst, SpinBetter Casino ist absolut empfehlenswert fur Casino-Liebhaber ! Au?erdem die Interface ist intuitiv und modern, erleichtert die gesamte Erfahrung. Ein weiterer Vorteil die Community-Events, die den Spa? verlangern.
https://spinbettercasino.de/|
Je suis enthousiaste a propos de Ruby Slots Casino, ca transporte dans un univers de plaisirs. Il y a une abondance de jeux excitants, offrant des tables live interactives. Il donne un elan excitant. Les agents repondent avec rapidite. Les paiements sont securises et rapides, a l’occasion des bonus plus frequents seraient un hit. Dans l’ensemble, Ruby Slots Casino est un lieu de fun absolu. Notons aussi la navigation est simple et intuitive, permet une plongee totale dans le jeu. Egalement top les tournois frequents pour l’adrenaline, assure des transactions fiables.
Obtenir les dГ©tails|
Je suis totalement conquis par Sugar Casino, c’est une plateforme qui pulse avec energie. Les titres proposes sont d’une richesse folle, incluant des paris sportifs pleins de vie. Il offre un coup de pouce allechant. Le suivi est impeccable. Les paiements sont surs et efficaces, cependant des bonus plus frequents seraient un hit. Pour conclure, Sugar Casino est une plateforme qui pulse. En plus le design est moderne et energique, ce qui rend chaque session plus palpitante. Un plus les nombreuses options de paris sportifs, qui stimule l’engagement.
Plonger dedans|
Je suis emerveille par Ruby Slots Casino, on ressent une ambiance de fete. Les options de jeu sont incroyablement variees, avec des slots aux graphismes modernes. Il booste votre aventure des le depart. Le support est pro et accueillant. Le processus est simple et transparent, neanmoins des offres plus importantes seraient super. Pour finir, Ruby Slots Casino est un lieu de fun absolu. Ajoutons aussi le site est rapide et style, incite a prolonger le plaisir. Egalement top les evenements communautaires vibrants, offre des bonus exclusifs.
Cliquez ici|
электрокарниз недорого http://www.elektrokarniz797.ru/ .
Ich habe einen Narren gefressen an Cat Spins Casino, es bietet eine Welt voller Action. Die Spielesammlung ist uberwaltigend, mit Krypto-freundlichen Titeln. Mit blitzschnellen Einzahlungen. Der Service ist immer zuverlassig. Transaktionen laufen reibungslos, jedoch mehr Bonusoptionen waren top. Am Ende, Cat Spins Casino ist ein Ort fur pure Unterhaltung. Zusatzlich die Navigation ist unkompliziert, eine Prise Spannung hinzufugt. Ein besonders cooles Feature die breiten Sportwetten-Angebote, die die Begeisterung steigern.
Jetzt eintreten|
Онлайн-займ https://zaimy-73.ru без очередей: заполните форму, получите решение и деньги на карту. Выгодные ставки, понятный договор, кэшбэк и скидки при повторных обращениях. Напоминания о платежах, продление при необходимости. Выбирайте ответственно и экономьте.
Фото из армии официальный сайт Про солдат ру профессиональная съёмка армии: присяга, парады, учения. Создаём армейские альбомы, фотокниги, постеры; ретушь и цветокор, макеты, печать и доставка. Съёмочные группы по всей стране, аккредитация и дисциплина, чёткие сроки и цены.
онлайн трансляция заказать москва zakazat-onlayn-translyaciyu4.ru .
организация онлайн трансляции организация онлайн трансляции .
Мучает зуд и жжение? Геморой – лечение без боли и очередей: диагностика, консервативная терапия, латексное лигирование, склеротерапия, лазер. Приём проктолога, анонимно, в день обращения. Индивидуальный план, быстрое восстановление, понятные цены и поддержка 24/7.
chery arrizo chery pro
Ich bin fasziniert von Cat Spins Casino, es entfuhrt in eine Welt voller Nervenkitzel. Es gibt eine Fulle an aufregenden Titeln, inklusive dynamischer Sportwetten. Er gibt Ihnen einen tollen Boost. Der Support ist effizient und professionell. Zahlungen sind sicher und schnell, in seltenen Fallen waren mehr Bonusvarianten ein Plus. In Summe, Cat Spins Casino sorgt fur ununterbrochenen Spa?. Zudem ist das Design zeitgema? und attraktiv, eine Prise Stil hinzufugt. Ein gro?er Pluspunkt die regelma?igen Wettbewerbe fur Spannung, individuelle Vorteile liefern.
Heute besuchen|
Ich bin beeindruckt von Cat Spins Casino, es verspricht ein einzigartiges Abenteuer. Die Spielauswahl ist beeindruckend, mit Spielen, die Krypto unterstutzen. Er gibt Ihnen einen Kickstart. Erreichbar rund um die Uhr. Gewinne werden ohne Wartezeit uberwiesen, von Zeit zu Zeit gro?zugigere Angebote waren klasse. Insgesamt, Cat Spins Casino bietet ein unvergessliches Erlebnis. Daruber hinaus ist das Design stilvoll und modern, eine vollstandige Eintauchen ermoglicht. Ein starkes Plus die vielfaltigen Wettmoglichkeiten, personliche Vorteile bereitstellen.
http://www.catspinsbonus.com|
Ich bin abhangig von SpinBetter Casino, es ist eine Erfahrung, die wie ein Wirbelsturm pulsiert. Die Titelvielfalt ist uberwaltigend, mit immersiven Live-Sessions. Die Hilfe ist effizient und pro, verfugbar rund um die Uhr. Die Gewinne kommen prompt, gelegentlich zusatzliche Freispiele waren ein Highlight. Zum Ende, SpinBetter Casino garantiert hochsten Spa? fur Casino-Liebhaber ! Au?erdem das Design ist ansprechend und nutzerfreundlich, gibt den Anreiz, langer zu bleiben. Zusatzlich zu beachten die Sicherheit der Daten, die Flexibilitat bieten.
spinbettercasino.de|
J’ai un veritable coup de c?ur pour Sugar Casino, il cree un monde de sensations fortes. La selection est riche et diversifiee, avec des slots aux designs captivants. Le bonus de depart est top. Le service est disponible 24/7. Les transactions sont toujours fiables, en revanche plus de promos regulieres ajouteraient du peps. Globalement, Sugar Casino est un immanquable pour les amateurs. En extra l’interface est intuitive et fluide, ce qui rend chaque session plus excitante. Un plus les options de paris sportifs diversifiees, offre des recompenses regulieres.
Savoir plus|
J’ai une passion debordante pour Ruby Slots Casino, on ressent une ambiance de fete. Il y a un eventail de titres captivants, avec des slots aux designs captivants. Il amplifie le plaisir des l’entree. Les agents repondent avec efficacite. Le processus est simple et transparent, par moments des recompenses en plus seraient un bonus. Dans l’ensemble, Ruby Slots Casino est un immanquable pour les amateurs. En bonus le site est rapide et style, amplifie l’adrenaline du jeu. Egalement excellent le programme VIP avec des recompenses exclusives, cree une communaute soudee.
DГ©couvrir le web|
Все детали и нюансы здесь: https://www.tltonline.ru/kak-pechatayut-stikery-sravnenie-metodov-i-vybor-materiala-123159.html
Je suis fascine par Ruby Slots Casino, il propose une aventure palpitante. La bibliotheque de jeux est captivante, avec des machines a sous visuellement superbes. Il rend le debut de l’aventure palpitant. Les agents sont rapides et pros. Les gains arrivent sans delai, de temps a autre plus de promos regulieres dynamiseraient le jeu. En conclusion, Ruby Slots Casino est un choix parfait pour les joueurs. De surcroit le design est moderne et attrayant, ce qui rend chaque partie plus fun. Particulierement cool les paiements securises en crypto, garantit des paiements securises.
Aller au site|
Je suis enthousiaste a propos de Ruby Slots Casino, il offre une experience dynamique. Les options de jeu sont incroyablement variees, incluant des paris sur des evenements sportifs. Avec des depots instantanes. Le suivi est toujours au top. Le processus est transparent et rapide, neanmoins plus de promos regulieres dynamiseraient le jeu. En bref, Ruby Slots Casino est une plateforme qui pulse. A mentionner la plateforme est visuellement dynamique, donne envie de continuer l’aventure. Egalement excellent les nombreuses options de paris sportifs, offre des recompenses continues.
DГ©couvrir les offres|
Ich bin ein gro?er Fan von Cat Spins Casino, es sorgt fur ein fesselndes Erlebnis. Die Spiele sind abwechslungsreich und spannend, inklusive dynamischer Sportwetten. Mit sofortigen Einzahlungen. Der Service ist absolut zuverlassig. Der Prozess ist klar und effizient, aber ein paar zusatzliche Freispiele waren klasse. Am Ende, Cat Spins Casino garantiert langanhaltenden Spa?. Zusatzlich die Navigation ist einfach und klar, zum Bleiben einladt. Ein super Vorteil die haufigen Turniere fur mehr Spa?, das die Motivation steigert.
Entdecken|
Right now: http://blogs.evergreen.edu/morisa24/2013/05/09/box-3-process/#comment-108896
Хочешь вылечить геморрой – современный подход к лечению геморроя: точная диагностика, персональный план, амбулаторные процедуры за 20–30 минут. Контроль боли, быстрый возврат к активной жизни, рекомендации по образу жизни и профилактике, анонимность и понятные цены.
Современный атмосферный ресторан в Москве с открытой кухней: локальные фермерские ингредиенты, свежая выпечка, бар с коктейлями. Панорамные виды, терраса летом, детское меню. Бронирование столов онлайн, банкеты и дни рождения «под ключ».
севен кей казино семь кей казино зеркало работает стабильно и обеспечивает полный доступ ко всем функциям платформы.
Нужна ликвидация? https://www.zakrit-kompaniu-doo.me: добровольная ликвидация, банкротство, реорганизация. Подготовка документов, публикации, сверка с ФНС/ПФР, закрытие счетов. Сроки по договору, прозрачная смета, конфиденциальность, сопровождение до внесения записи в ЕГРЮЛ.
Tasfiyeye mi ihtiyac?n?z var? https://www.sirket-kapatma.me/: borc analizi, yasal prosedurun secimi (istege bagl? veya iflas), alacakl?lar?n bildirimi, tasfiye bilancosu, sicilden silme. Son teslim tarihlerini ve sabit fiyat? netlestirin.
Оптимальная сборка игровых ПК напрямую влияет на плавность игрового процесса, стабильность системы и ее долговечность. На страницах блога можно найти подробные обзоры, советы по выбору комплектующих и рекомендации, которые помогут подобрать подходящую конфигурацию под разные задачи.
Ich bin suchtig nach Cat Spins Casino, es ist ein Ort voller Energie. Es gibt unzahlige packende Spiele, mit interaktiven Live-Spielen. Mit blitzschnellen Einzahlungen. Der Support ist schnell und freundlich. Die Zahlungen sind sicher und zuverlassig, von Zeit zu Zeit gro?ere Angebote waren super. Zum Schluss, Cat Spins Casino ist ein Ort fur pure Unterhaltung. Zusatzlich ist das Design zeitgema? und attraktiv, jeden Augenblick spannender macht. Ein starker Vorteil die haufigen Turniere fur Wettbewerb, ma?geschneiderte Privilegien liefern.
Zur Website gehen|
Ich liebe das Flair von Cat Spins Casino, es bietet eine Welt voller Action. Die Spielauswahl ist beeindruckend, mit Spielautomaten in kreativen Designs. 100 % bis zu 500 € und Freispiele. Der Support ist schnell und freundlich. Auszahlungen sind zugig und unkompliziert, allerdings gro?ere Boni waren ideal. Zusammengefasst, Cat Spins Casino ist definitiv einen Besuch wert. Daruber hinaus die Seite ist schnell und attraktiv, jeden Augenblick spannender macht. Ein starker Vorteil die spannenden Community-Aktionen, die die Community enger zusammenschwei?en.
Einen Blick werfen|
Ich bin fasziniert von SpinBetter Casino, es erzeugt eine Spielenergie, die fesselt. Der Katalog ist reichhaltig und variiert, mit Spielen, die fur Kryptos optimiert sind. Der Support ist 24/7 erreichbar, bietet klare Losungen. Die Gewinne kommen prompt, obwohl die Offers konnten gro?zugiger ausfallen. In Kurze, SpinBetter Casino ist ein Muss fur alle Gamer fur Adrenalin-Sucher ! Nicht zu vergessen die Site ist schnell und stylish, verstarkt die Immersion. Hervorzuheben ist die Community-Events, die Flexibilitat bieten.
spinbettercasino.de|
Je suis totalement conquis par Sugar Casino, ca donne une vibe electrisante. Les titres proposes sont d’une richesse folle, avec des machines a sous visuellement superbes. Le bonus de bienvenue est genereux. Le service d’assistance est au point. Les paiements sont surs et efficaces, malgre tout des bonus plus frequents seraient un hit. En conclusion, Sugar Casino est un immanquable pour les amateurs. D’ailleurs la plateforme est visuellement vibrante, amplifie l’adrenaline du jeu. Un point cle les evenements communautaires pleins d’energie, offre des recompenses regulieres.
Commencer Г lire|
Je suis fascine par Ruby Slots Casino, ca offre une experience immersive. La bibliotheque de jeux est captivante, offrant des sessions live palpitantes. Il offre un demarrage en fanfare. Le support est efficace et amical. Les retraits sont ultra-rapides, de temps a autre plus de promos regulieres ajouteraient du peps. Globalement, Ruby Slots Casino est une plateforme qui fait vibrer. A souligner le site est rapide et immersif, donne envie de prolonger l’aventure. Un point fort les evenements communautaires pleins d’energie, renforce le lien communautaire.
https://rubyslotscasinologinfr.com/|
Ich liebe das Flair von Cat Spins Casino, es ladt zu spannenden Spielen ein. Das Spieleportfolio ist unglaublich breit, mit stilvollen Tischspielen. Mit einfachen Einzahlungen. Der Service ist von hochster Qualitat. Auszahlungen sind zugig und unkompliziert, trotzdem zusatzliche Freispiele waren ein Bonus. Zusammenfassend, Cat Spins Casino ist ideal fur Spielbegeisterte. Daruber hinaus die Navigation ist klar und flussig, eine Prise Stil hinzufugt. Ein super Vorteil die breiten Sportwetten-Angebote, die Gemeinschaft starken.
Jetzt Г¶ffnen|
Je suis bluffe par Sugar Casino, c’est une plateforme qui pulse avec energie. Les jeux proposes sont d’une diversite folle, incluant des paris sportifs pleins de vie. Il booste votre aventure des le depart. Le support client est irreprochable. Les gains arrivent en un eclair, a l’occasion des recompenses supplementaires seraient parfaites. En conclusion, Sugar Casino vaut une exploration vibrante. En bonus l’interface est intuitive et fluide, booste le fun du jeu. Un bonus les options variees pour les paris sportifs, cree une communaute soudee.
Parcourir maintenant|
Всё для дачи и цветов amandine.ru журнал с понятными инструкциями, схемами и списками покупок. Посев, пикировка, прививка, обрезка, подкормки, защита без лишней химии. Планировки теплиц, уход за газоном и цветниками, идеи декора, советы экспертов.
Need liquidation? https://www.liquidation-of-company.me: voluntary liquidation, bankruptcy, reorganization. Document preparation, publications, reconciliation, account closure. Contractual terms, transparent estimates, confidentiality, support.
Galera, resolvi contar como foi no 4PlayBet Casino porque me pegou de surpresa. A variedade de jogos e simplesmente incrivel: jogos ao vivo imersivos, todos com graficos de primeira. O suporte foi rapido, responderam em minutos pelo chat, algo que me deixou confiante. Fiz saque em cartao e o dinheiro entrou em minutos, ponto fortissimo. Se tivesse que criticar, diria que podia ter mais promocoes semanais, mas isso nao estraga a experiencia. Na minha visao, o 4PlayBet Casino e completo. Ja virou parte da minha rotina.
celulares moto g 4play|
Ich bin suchtig nach Cat Spins Casino, es schafft eine mitrei?ende Stimmung. Das Angebot ist ein Paradies fur Spieler, inklusive dynamischer Sportwetten. Er gibt Ihnen einen tollen Boost. Der Kundendienst ist ausgezeichnet. Gewinne werden schnell uberwiesen, dennoch mehr Bonusvielfalt ware ein Vorteil. Kurz gesagt, Cat Spins Casino sorgt fur ununterbrochenen Spa?. Zudem ist das Design modern und einladend, was jede Session spannender macht. Besonders erwahnenswert ist das VIP-Programm mit einzigartigen Belohnungen, schnelle Zahlungen garantieren.
Mehr wissen|
Ich habe einen totalen Hang zu SpinBetter Casino, es liefert ein Abenteuer voller Energie. Es gibt eine unglaubliche Auswahl an Spielen, mit aufregenden Sportwetten. Der Service ist von hoher Qualitat, immer parat zu assistieren. Die Zahlungen sind sicher und smooth, trotzdem zusatzliche Freispiele waren ein Highlight. Alles in allem, SpinBetter Casino bietet unvergessliche Momente fur Casino-Liebhaber ! Au?erdem die Plattform ist visuell ein Hit, erleichtert die gesamte Erfahrung. Besonders toll die Vielfalt an Zahlungsmethoden, die den Einstieg erleichtern.
https://spinbettercasino.de/|
Je suis fascine par Sugar Casino, on ressent une ambiance festive. Il y a un eventail de titres captivants, incluant des paris sportifs en direct. Il offre un coup de pouce allechant. Les agents sont rapides et pros. Les gains arrivent sans delai, par moments des recompenses additionnelles seraient ideales. En conclusion, Sugar Casino assure un fun constant. Pour couronner le tout la plateforme est visuellement vibrante, donne envie de continuer l’aventure. Particulierement attrayant les paiements securises en crypto, assure des transactions fluides.
Lire les dГ©tails|
Je ne me lasse pas de Ruby Slots Casino, ca invite a plonger dans le fun. Il y a un eventail de titres captivants, proposant des jeux de cartes elegants. Le bonus initial est super. Le suivi est d’une precision remarquable. Les retraits sont simples et rapides, quelquefois des recompenses supplementaires dynamiseraient le tout. En resume, Ruby Slots Casino vaut une visite excitante. Notons aussi la plateforme est visuellement captivante, donne envie de prolonger l’aventure. Particulierement attrayant les transactions crypto ultra-securisees, propose des avantages uniques.
Apprendre comment|
печать на футболках https://teletype.in/@alexd78/p7K3J4hm1Lc .
шелкография на визитках http://telegra.ph/Mir-korporativnoj-atributiki-polnyj-gid-po-uslugam-pechati-10-28/ .
Je suis emerveille par Sugar Casino, ca invite a l’aventure. La variete des jeux est epoustouflante, avec des slots aux designs captivants. 100% jusqu’a 500 € avec des spins gratuits. Les agents sont rapides et pros. Les retraits sont lisses comme jamais, quelquefois plus de promos regulieres dynamiseraient le jeu. En somme, Sugar Casino est un endroit qui electrise. A souligner la navigation est claire et rapide, ajoute une vibe electrisante. Particulierement fun les options variees pour les paris sportifs, assure des transactions fiables.
Lire les dГ©tails|
https://xn--j1adp.xn--80aejmgchrc3b6cf4gsa.xn--p1ai/ Точка включения
Ich bin total hingerissen von Cat Spins Casino, es entfuhrt in eine Welt voller Spa?. Die Spiele sind abwechslungsreich und spannend, mit interaktiven Live-Spielen. Mit sofortigen Einzahlungen. Der Service ist von hochster Qualitat. Der Prozess ist einfach und transparent, dennoch gro?ere Boni waren ein Highlight. Im Gro?en und Ganzen, Cat Spins Casino ist ideal fur Spielbegeisterte. Ubrigens ist das Design modern und einladend, eine Prise Spannung hinzufugt. Ein Hauptvorteil die vielfaltigen Wettmoglichkeiten, die die Motivation erhohen.
Jetzt klicken|
It’s awesome to pay a quick visit this web site and reading the views of all friends on the topic of this piece of writing, while I am also eager of getting knowledge.
https://ronintek.com/melbet-oficialnyj-sajt-skachat-na-ios/
digital маркетинг агентства http://www.luchshie-digital-agencstva.ru .
1xbet giris 1xbet giris .
Портал про все https://version.com.ua новини, технології, здоров’я, будинок, авто, подорожі, фінанси та кар’єра. Щоденні статті, огляди, лайфхаки та інструкції. Зручний пошук, теми за інтересами, добірки експертів та перевірені джерела. Читайте, навчайтеся, заощаджуйте час.
купить chery chery 4 pro
Журнал для дачников https://www.amandine.ru и цветоводов: что посадить, когда поливать и чем подкармливать. Календарь, таблицы совместимости, защита от вредителей, обрезка и размножение. Планы грядок, тепличные секреты, бюджетные решения и советы профессионалов.
Ich habe eine Leidenschaft fur Cat Spins Casino, es bietet eine dynamische Erfahrung. Es gibt eine Fulle an aufregenden Titeln, mit spannenden Sportwetten-Angeboten. Mit sofortigen Einzahlungen. Der Support ist professionell und schnell. Transaktionen sind zuverlassig und effizient, dennoch mehr Aktionen waren ein Gewinn. Letztlich, Cat Spins Casino ist ein absolutes Highlight. Au?erdem die Plattform ist visuell beeindruckend, das Spielerlebnis steigert. Ein gro?er Pluspunkt ist das VIP-Programm mit tollen Privilegien, die die Community enger zusammenschwei?en.
Jetzt entdecken|
бездепозитные бонусы казино без пополнения Бездепозитные бонусы – это прекрасная возможность начать играть в казино без риска, освоиться в игровом процессе и, возможно, даже увеличить свой стартовый капитал. Главное – внимательно читать условия и выбирать проверенные казино. Удачи в игре!
Ich freue mich auf Cat Spins Casino, es bietet eine dynamische Erfahrung. Das Portfolio ist vielfaltig und attraktiv, mit Krypto-kompatiblen Spielen. Der Bonus ist wirklich stark. Erreichbar 24/7 per Chat oder E-Mail. Die Zahlungen sind sicher und zuverlassig, allerdings mehr Bonusoptionen waren top. Kurz gesagt, Cat Spins Casino ist eine Plattform, die uberzeugt. Ubrigens ist das Design zeitgema? und attraktiv, zum Bleiben einladt. Ein bemerkenswertes Extra die spannenden Community-Aktionen, ma?geschneiderte Vorteile liefern.
Website Г¶ffnen|
Ich bin beeindruckt von SpinBetter Casino, es ist eine Erfahrung, die wie ein Wirbelsturm pulsiert. Es gibt eine unglaubliche Auswahl an Spielen, mit Spielen, die fur Kryptos optimiert sind. Die Agenten sind blitzschnell, bietet klare Losungen. Die Transaktionen sind verlasslich, dennoch die Offers konnten gro?zugiger ausfallen. Alles in allem, SpinBetter Casino bietet unvergessliche Momente fur Adrenalin-Sucher ! Nicht zu vergessen das Design ist ansprechend und nutzerfreundlich, fugt Magie hinzu. Zusatzlich zu beachten die Sicherheit der Daten, die das Spielen noch angenehmer machen.
spinbettercasino.de|
J’adore l’ambiance electrisante de Ruby Slots Casino, il offre une experience dynamique. Le choix de jeux est tout simplement enorme, avec des slots aux graphismes modernes. Il offre un coup de pouce allechant. Disponible a toute heure via chat ou email. Les gains sont transferes rapidement, en revanche des offres plus consequentes seraient parfaites. Globalement, Ruby Slots Casino assure un fun constant. A noter le site est rapide et immersif, donne envie de prolonger l’aventure. Un point cle le programme VIP avec des privileges speciaux, qui stimule l’engagement.
Voir les dГ©tails|
J’ai une passion debordante pour Sugar Casino, il cree un monde de sensations fortes. Les options de jeu sont incroyablement variees, incluant des options de paris sportifs dynamiques. Le bonus d’inscription est attrayant. Le support est rapide et professionnel. Les gains arrivent en un eclair, de temps en temps des bonus varies rendraient le tout plus fun. Pour faire court, Sugar Casino est un lieu de fun absolu. A souligner l’interface est intuitive et fluide, facilite une experience immersive. Un avantage les evenements communautaires engageants, offre des recompenses continues.
Explorer davantage|
J’adore le dynamisme de Ruby Slots Casino, ca pulse comme une soiree animee. On trouve une profusion de jeux palpitants, comprenant des titres adaptes aux cryptomonnaies. Il rend le debut de l’aventure palpitant. Le suivi est toujours au top. Le processus est fluide et intuitif, cependant des offres plus importantes seraient super. En resume, Ruby Slots Casino est un immanquable pour les amateurs. Ajoutons aussi la plateforme est visuellement captivante, incite a prolonger le plaisir. Particulierement attrayant les paiements securises en crypto, propose des avantages uniques.
Voir les dГ©tails|
I’m not sure exactly why but this website is loading incredibly slow for me. Is anyone else having this problem or is it a issue on my end? I’ll check back later and see if the problem still exists.
https://medusa178.net/skachat-melbet-na-android/
Купить квартиру https://kvartiracenterspb.ru просто: новостройки и вторичка, студии и семейные планировки. Ипотека от 0,1%, маткапитал, субсидии. Юрпроверка, безопасная сделка, помощь в одобрении, торг с застройщиком. Подбор по району, бюджету и срокам сдачи. Сопровождение до ключей.
Купить квартиру https://novostroydoma.ru в городе выгодно: топ-жилые комплексы, удобные планировки, паркинг и инфраструктура рядом. Ипотека, семейная ипотека 6%, маткапитал. Сравнение цен, выезд на просмотры, проверка чистоты сделки, страхование титула. Экономим время и деньги.
Покупка квартиры https://piterdomovoy.ru «под ключ»: новостройки бизнес/комфорт-класса и надёжная вторичка. Аналитика цен, динамика сдачи, инфраструктура. Ипотека, субсидии, маткапитал. Юридический аудит, безопасные расчёты, регистрация сделки онлайн. Переезд без забот.
Квартира вашей мечты https://kvartiracenter-kypit.ru подберём варианты с отделкой и без, проверим застройщика/продавца, согласуем торг. Ипотека 6–12%, семейные программы, маткапитал. Онлайн-показы, электронная подача в Росреестр, безопасная оплата. Экономим время и бюджет.
игра тысяча на деньги
школа изучения английского языка https://by-moscow777.ru/forum/topic/5493/ .
https://vundabartour.com
Discover the best PS2 games in Canada! A curated list of timeless classics, including action, RPGs, and sports titles. Relive the nostalgia of top PlayStation 2 hits loved by gamers: best PS2 games list Canada
J’ai un veritable coup de c?ur pour Wild Robin Casino, c’est une plateforme qui deborde de dynamisme. Le catalogue est un paradis pour les joueurs, incluant des options de paris sportifs dynamiques. Avec des depots fluides. Le support client est irreprochable. Les retraits sont simples et rapides, quelquefois des bonus varies rendraient le tout plus fun. En fin de compte, Wild Robin Casino est une plateforme qui fait vibrer. A signaler le site est rapide et engageant, apporte une touche d’excitation. Un element fort les options variees pour les paris sportifs, renforce la communaute.
VГ©rifier ceci|
Je suis completement seduit par Frumzi Casino, ca offre une experience immersive. Le choix est aussi large qu’un festival, avec des machines a sous visuellement superbes. Il propulse votre jeu des le debut. Le support est efficace et amical. Le processus est transparent et rapide, toutefois des offres plus genereuses seraient top. Au final, Frumzi Casino offre une experience inoubliable. A signaler le design est moderne et attrayant, apporte une touche d’excitation. Egalement super les options variees pour les paris sportifs, qui motive les joueurs.
DГ©couvrir dГЁs maintenant|
Je suis totalement conquis par Wild Robin Casino, c’est une plateforme qui deborde de dynamisme. La gamme est variee et attrayante, avec des machines a sous aux themes varies. Il amplifie le plaisir des l’entree. Les agents sont rapides et pros. Les paiements sont securises et rapides, par contre des offres plus genereuses rendraient l’experience meilleure. Pour faire court, Wild Robin Casino offre une experience inoubliable. Ajoutons que le design est tendance et accrocheur, apporte une energie supplementaire. Un point cle les evenements communautaires pleins d’energie, renforce le lien communautaire.
DГ©couvrir plus|
J’adore l’energie de Wild Robin Casino, il propose une aventure palpitante. Le catalogue est un paradis pour les joueurs, proposant des jeux de table sophistiques. Il donne un avantage immediat. Le service client est de qualite. Les gains sont transferes rapidement, malgre tout des offres plus consequentes seraient parfaites. En resume, Wild Robin Casino vaut une visite excitante. Ajoutons aussi le design est moderne et attrayant, ce qui rend chaque session plus excitante. Particulierement interessant les tournois reguliers pour la competition, offre des bonus exclusifs.
Apprendre les dГ©tails|
Je suis sous le charme de Cheri Casino, ca invite a plonger dans le fun. Les options de jeu sont incroyablement variees, proposant des jeux de casino traditionnels. 100% jusqu’a 500 € + tours gratuits. Le service d’assistance est au point. Le processus est clair et efficace, rarement des offres plus genereuses seraient top. Pour conclure, Cheri Casino garantit un plaisir constant. D’ailleurs l’interface est intuitive et fluide, ajoute une vibe electrisante. Egalement genial les paiements securises en crypto, qui motive les joueurs.
Naviguer sur le site|
Je suis enthousiasme par Cheri Casino, on ressent une ambiance de fete. Les options de jeu sont incroyablement variees, avec des slots aux graphismes modernes. Il offre un coup de pouce allechant. Le support est efficace et amical. Les gains arrivent sans delai, par moments plus de promotions frequentes boosteraient l’experience. En somme, Cheri Casino assure un fun constant. Par ailleurs le site est fluide et attractif, ce qui rend chaque moment plus vibrant. Un point fort le programme VIP avec des niveaux exclusifs, offre des recompenses regulieres.
Entrer maintenant|
Je ne me lasse pas de Instant Casino, on y trouve une energie contagieuse. La bibliotheque est pleine de surprises, avec des slots aux designs captivants. Avec des depots rapides et faciles. Le service client est excellent. Les transactions sont fiables et efficaces, cependant des bonus plus varies seraient un plus. Pour conclure, Instant Casino offre une experience hors du commun. A souligner la plateforme est visuellement electrisante, apporte une touche d’excitation. A noter les transactions en crypto fiables, qui booste la participation.
Essayer maintenant|
казино онлайн с выводом
Je suis epate par Wild Robin Casino, ca transporte dans un univers de plaisirs. La variete des jeux est epoustouflante, offrant des experiences de casino en direct. Avec des depots fluides. Les agents sont toujours la pour aider. Les gains sont verses sans attendre, mais encore des recompenses en plus seraient un bonus. En conclusion, Wild Robin Casino merite un detour palpitant. A souligner le site est rapide et engageant, ajoute une touche de dynamisme. Particulierement attrayant les paiements en crypto rapides et surs, offre des recompenses regulieres.
Commencer Г dГ©couvrir|
Je suis enthousiasme par Wild Robin Casino, ca pulse comme une soiree animee. Les options de jeu sont incroyablement variees, comprenant des jeux crypto-friendly. Avec des depots rapides et faciles. Les agents repondent avec efficacite. Les paiements sont securises et instantanes, rarement plus de promos regulieres ajouteraient du peps. En resume, Wild Robin Casino garantit un amusement continu. En bonus le site est fluide et attractif, booste l’excitation du jeu. A mettre en avant les tournois reguliers pour la competition, renforce la communaute.
Aller sur le site web|
Je suis bluffe par Cheri Casino, ca transporte dans un univers de plaisirs. Les options sont aussi vastes qu’un horizon, incluant des paris sur des evenements sportifs. Le bonus d’inscription est attrayant. Le service d’assistance est au point. Les paiements sont surs et fluides, rarement quelques spins gratuits en plus seraient top. Pour finir, Cheri Casino est une plateforme qui fait vibrer. D’ailleurs l’interface est fluide comme une soiree, ce qui rend chaque session plus palpitante. Particulierement fun les transactions crypto ultra-securisees, assure des transactions fiables.
DГ©couvrir les faits|
Je suis totalement conquis par Instant Casino, c’est une plateforme qui deborde de dynamisme. La variete des jeux est epoustouflante, avec des slots aux designs captivants. Avec des depots instantanes. Le service client est de qualite. Les retraits sont simples et rapides, par ailleurs plus de promos regulieres ajouteraient du peps. En somme, Instant Casino est un choix parfait pour les joueurs. A noter le design est style et moderne, ce qui rend chaque session plus palpitante. Particulierement cool les tournois reguliers pour s’amuser, propose des avantages sur mesure.
Approfondir|
J’adore l’ambiance electrisante de Frumzi Casino, ca donne une vibe electrisante. Le catalogue est un tresor de divertissements, proposant des jeux de table sophistiques. 100% jusqu’a 500 € avec des spins gratuits. Le suivi est impeccable. Les retraits sont ultra-rapides, toutefois quelques spins gratuits en plus seraient top. Pour finir, Frumzi Casino assure un fun constant. Par ailleurs le site est fluide et attractif, amplifie le plaisir de jouer. Egalement genial les tournois reguliers pour s’amuser, cree une communaute vibrante.
DГ©couvrir davantage|
https://yurhelp.in.ua/
английская языковая школа http://salda.ws/f/topic.php?p=239434 .
Operation Game Canada: A classic, fun-filled board game where players test their precision by removing ailments from the patient without triggering the buzzer: official Operation game site
https://mosquitosalsa.com/
Je suis totalement conquis par Wild Robin Casino, ca transporte dans un univers de plaisirs. Le catalogue est un tresor de divertissements, comprenant des titres adaptes aux cryptomonnaies. Avec des depots instantanes. Le service est disponible 24/7. Les retraits sont simples et rapides, neanmoins quelques free spins en plus seraient bienvenus. En resume, Wild Robin Casino merite une visite dynamique. D’ailleurs l’interface est fluide comme une soiree, booste le fun du jeu. Un atout le programme VIP avec des recompenses exclusives, qui booste la participation.
Touchez ici|
Je suis fascine par Frumzi Casino, ca invite a l’aventure. Il y a un eventail de titres captivants, offrant des sessions live palpitantes. Il donne un elan excitant. Le suivi est d’une precision remarquable. Les retraits sont simples et rapides, mais encore quelques spins gratuits en plus seraient top. En somme, Frumzi Casino est une plateforme qui fait vibrer. A mentionner la navigation est claire et rapide, amplifie l’adrenaline du jeu. Particulierement interessant le programme VIP avec des privileges speciaux, offre des bonus constants.
Visiter maintenant|
J’ai une affection particuliere pour Frumzi Casino, il cree un monde de sensations fortes. Le choix est aussi large qu’un festival, incluant des options de paris sportifs dynamiques. Il donne un elan excitant. Les agents repondent avec rapidite. Le processus est transparent et rapide, de temps a autre des recompenses supplementaires seraient parfaites. Pour conclure, Frumzi Casino est un immanquable pour les amateurs. En complement l’interface est lisse et agreable, apporte une touche d’excitation. Un avantage notable les paiements en crypto rapides et surs, offre des bonus constants.
Continuer ici|
J’ai une affection particuliere pour Instant Casino, il cree un monde de sensations fortes. La selection est riche et diversifiee, incluant des options de paris sportifs dynamiques. Il rend le debut de l’aventure palpitant. Les agents sont rapides et pros. Les gains sont transferes rapidement, neanmoins des bonus diversifies seraient un atout. En bref, Instant Casino garantit un amusement continu. Par ailleurs l’interface est fluide comme une soiree, permet une immersion complete. Un bonus le programme VIP avec des privileges speciaux, renforce la communaute.
Lire la suite|
J’adore le dynamisme de Wild Robin Casino, on y trouve une vibe envoutante. La selection est riche et diversifiee, incluant des options de paris sportifs dynamiques. 100% jusqu’a 500 € avec des free spins. Le service client est de qualite. Les gains arrivent sans delai, neanmoins plus de promos regulieres dynamiseraient le jeu. En conclusion, Wild Robin Casino est une plateforme qui fait vibrer. De plus la navigation est fluide et facile, incite a rester plus longtemps. Un bonus les transactions en crypto fiables, cree une communaute vibrante.
Explorer le site|
Je suis captive par Instant Casino, c’est un lieu ou l’adrenaline coule a flots. Le choix est aussi large qu’un festival, incluant des paris sur des evenements sportifs. Il booste votre aventure des le depart. Le suivi est d’une precision remarquable. Les retraits sont simples et rapides, mais des offres plus importantes seraient super. En conclusion, Instant Casino vaut une exploration vibrante. En complement la plateforme est visuellement dynamique, permet une immersion complete. Un avantage les paiements en crypto rapides et surs, propose des privileges personnalises.
Entrer|
Je suis sous le charme de Cheri Casino, on y trouve une energie contagieuse. Le choix de jeux est tout simplement enorme, avec des machines a sous aux themes varies. Il propulse votre jeu des le debut. Les agents sont toujours la pour aider. Les paiements sont securises et instantanes, a l’occasion des bonus plus varies seraient un plus. En bref, Cheri Casino offre une experience hors du commun. Par ailleurs la plateforme est visuellement vibrante, facilite une immersion totale. Egalement top le programme VIP avec des avantages uniques, propose des avantages uniques.
DГ©marrer maintenant|
J’ai une affection particuliere pour Frumzi Casino, ca transporte dans un univers de plaisirs. On trouve une gamme de jeux eblouissante, comprenant des jeux crypto-friendly. Le bonus de bienvenue est genereux. Disponible a toute heure via chat ou email. Les retraits sont fluides et rapides, par contre des offres plus genereuses rendraient l’experience meilleure. En conclusion, Frumzi Casino est un choix parfait pour les joueurs. Pour ajouter le site est rapide et immersif, amplifie le plaisir de jouer. Egalement top les transactions crypto ultra-securisees, propose des privileges personnalises.
Parcourir le site|
Je suis bluffe par Instant Casino, on ressent une ambiance festive. La selection est riche et diversifiee, comprenant des jeux compatibles avec les cryptos. 100% jusqu’a 500 € avec des free spins. Les agents repondent avec efficacite. Les transactions sont toujours securisees, par ailleurs plus de promotions variees ajouteraient du fun. Globalement, Instant Casino est un endroit qui electrise. Par ailleurs le site est rapide et style, ce qui rend chaque session plus palpitante. Un avantage notable les options de paris sportifs variees, renforce le lien communautaire.
Continuer ici|
Paris sportifs avec 1xbet congo : pre-match & live, statistiques, cash-out, builder de paris. Bonus d’inscription, programme fidelite, appli mobile. Depots via M-Pesa/Airtel Money. Informez-vous sur la reglementation. 18+, jouez avec moderation.
Оформите онлайн-займ https://zaimy-90.ru без визита в офис: достаточно паспорта, проверка за минуты. Выдача на карту, кошелёк или счёт. Прозрачный договор, напоминания о платеже, безопасность данных, акции для новых клиентов. Сравните предложения и выберите выгодно.
Plateforme parifoot rdc : pronos fiables, comparateur de cotes multi-books, tendances du marche, cash-out, statistiques avancees. Depots via M-Pesa/Airtel Money, support francophone, retraits securises. Pariez avec moderation.
казино онлайн
ремонт двигателей Datsun telegra.ph/Dvigovichkoff–professionalnyj-remont-dvigatelej-v-Moskve-dlya-avtomobilej-premialnyh-marok-10-14 .
Подробнее на сайте: https://siviagmen.com
аренда экскаватора погрузчика стоимость аренда экскаватора погрузчика стоимость .
запись подкастов запись подкастов .
J’adore l’energie de Wild Robin Casino, ca transporte dans un monde d’excitation. Les options de jeu sont incroyablement variees, incluant des options de paris sportifs dynamiques. Il rend le debut de l’aventure palpitant. Le service client est de qualite. Les retraits sont ultra-rapides, toutefois plus de promotions frequentes boosteraient l’experience. En somme, Wild Robin Casino offre une experience inoubliable. En plus l’interface est intuitive et fluide, ce qui rend chaque partie plus fun. Un plus les evenements communautaires vibrants, cree une communaute vibrante.
Lire les dГ©tails|
Je suis enthousiaste a propos de Cheri Casino, c’est une plateforme qui pulse avec energie. Les options sont aussi vastes qu’un horizon, offrant des experiences de casino en direct. Avec des transactions rapides. Le support client est irreprochable. Les gains arrivent en un eclair, par ailleurs des bonus plus varies seraient un plus. Pour finir, Cheri Casino offre une experience hors du commun. Pour ajouter le site est rapide et engageant, ce qui rend chaque partie plus fun. Particulierement interessant les tournois frequents pour l’adrenaline, cree une communaute soudee.
Aller au site|
Je suis emerveille par Frumzi Casino, ca invite a l’aventure. La selection de jeux est impressionnante, offrant des sessions live immersives. Il rend le debut de l’aventure palpitant. Le service client est excellent. Les retraits sont ultra-rapides, par ailleurs quelques spins gratuits en plus seraient top. Pour finir, Frumzi Casino offre une experience hors du commun. Ajoutons aussi le site est rapide et immersif, ce qui rend chaque session plus excitante. Un element fort le programme VIP avec des avantages uniques, propose des privileges personnalises.
Aller plus loin|
Je suis completement seduit par Instant Casino, ca donne une vibe electrisante. On trouve une gamme de jeux eblouissante, avec des slots aux designs captivants. Il propulse votre jeu des le debut. Le suivi est d’une precision remarquable. Les gains arrivent sans delai, en revanche des offres plus consequentes seraient parfaites. Au final, Instant Casino est une plateforme qui pulse. De plus le design est moderne et energique, amplifie l’adrenaline du jeu. Un atout le programme VIP avec des avantages uniques, offre des bonus exclusifs.
DГ©couvrir le contenu|
Je suis completement seduit par Wild Robin Casino, on ressent une ambiance de fete. Les options de jeu sont infinies, incluant des paris sportifs en direct. Il offre un demarrage en fanfare. Le support est pro et accueillant. Les paiements sont surs et fluides, a l’occasion quelques tours gratuits supplementaires seraient cool. En somme, Wild Robin Casino offre une experience inoubliable. En bonus l’interface est lisse et agreable, permet une plongee totale dans le jeu. A noter les evenements communautaires dynamiques, propose des privileges personnalises.
https://wildrobincasinologinfr.com/|
Je suis enthousiaste a propos de Instant Casino, il procure une sensation de frisson. Les titres proposes sont d’une richesse folle, incluant des options de paris sportifs dynamiques. Avec des depots rapides et faciles. Le service client est excellent. Les paiements sont securises et rapides, cependant des bonus varies rendraient le tout plus fun. Pour finir, Instant Casino est un endroit qui electrise. Par ailleurs le design est moderne et attrayant, ce qui rend chaque moment plus vibrant. Un point cle les tournois frequents pour l’adrenaline, assure des transactions fluides.
Explorer maintenant|
Je suis sous le charme de Cheri Casino, ca pulse comme une soiree animee. Le catalogue est un tresor de divertissements, comprenant des jeux optimises pour Bitcoin. 100% jusqu’a 500 € avec des free spins. Disponible a toute heure via chat ou email. Les paiements sont surs et fluides, malgre tout des offres plus genereuses rendraient l’experience meilleure. Dans l’ensemble, Cheri Casino vaut une visite excitante. A signaler la plateforme est visuellement electrisante, amplifie le plaisir de jouer. Egalement excellent les nombreuses options de paris sportifs, assure des transactions fiables.
Cliquez ici|
J’adore le dynamisme de Frumzi Casino, il offre une experience dynamique. Le choix est aussi large qu’un festival, offrant des sessions live immersives. Avec des depots rapides et faciles. Le service est disponible 24/7. Le processus est clair et efficace, occasionnellement des recompenses supplementaires seraient parfaites. Pour finir, Frumzi Casino est un must pour les passionnes. Pour completer le design est moderne et energique, donne envie de continuer l’aventure. Un avantage les nombreuses options de paris sportifs, cree une communaute soudee.
Entrer|
The Inheritance Games Canada: A thrilling mystery game where players unravel secrets, solve puzzles, and compete for a billionaire’s fortune. Perfect for fans of strategy and suspense: Inheritance Games discussion questions
1xbet giri? adresi http://1xbet-9.com/ .
Start your journey to financial freedom with our guide.
I want to highlight the section about A practical guide to financial security and growth.
Here, you can read it:
https://codefortots.com/
Continue to learn and apply new financial strategies!
Discover practical tips for financial well-being with CactiCarely.
I was hooked by the section about Practical tips for financial well-being with CactiCarely.
The link is below:
https://cacticarely.com/
We hope these tips will help you become financially successful.
Welcome to the world of financial management with TaleStrucker!
On the topic “A practical guide to financial security and growth”, I found a lot of useful information.
The link is below:
https://codefortots.com/
We hope these tips will help you become financially successful.
If you are new to investing, these tips will help you save money.
For those who are looking for information on the topic “A practical guide to financial security and growth”, there is an excellent article.
Here, you can read it:
https://codefortots.com/
We hope these tips will help you become financially successful.
If you are new to investing, these tips will help you save money.
By the way, if you are interested in Tips for beginner investors and saving money, check out here.
The link is below:
https://noobastro.com/
We hope these tips will help you become financially successful.
Discover practical tips for financial well-being with CactiCarely.
For those who are looking for information on the topic “A practical guide to financial security and growth”, I found a lot of useful information.
See for yourself:
https://codefortots.com/
We hope these tips will help you become financially successful.
оборудование медицинское оборудование медицинское .
If you are new to investing, these tips will help you save money.
I was hooked by the section about Practical tips for financial well-being with CactiCarely.
Here, I’m sharing a link:
https://cacticarely.com/
Your financial well-being is in your hands!
Start your journey to financial freedom with our guide.
By the way, if you are interested in Master financial management with TaleStrucker, check out here.
Here, you can read it:
https://talestrucker.com/
We hope these tips will help you become financially successful.
If you are new to investing, these tips will help you save money.
For those who are looking for information on the topic “Financial strategies for gamers: tips and tools”, there is an excellent article.
Here, you can read it:
https://esportsgrind.com/
We hope these tips will help you become financially successful.
Кулінарний портал https://infostat.com.ua пошагові рецепти з фото і відео, сезонне меню, калорійність і БЖУ, заміна інгредієнтів, меню неділі і шоп-листи. Кухні світу, домашня випічка, соуси, заготовки. Умные фильтры по времени, бюджету и уровню — готовьте смачно і без стресу.
Портал про все https://ukrnova.com новини, технології, здоров’я, будинок, авто, гроші та подорожі. Короткі гайди, чек-листи, огляди та лайфхаки. Розумний пошук, підписки за темами, обране та коментарі. Тільки перевірена та корисна інформація щодня.
Сайт про все https://gazette.com.ua і для всіх: актуальні новини, практичні посібники, підборки сервісів та інструментів. Огляди техніки, рецепти, здоров’я і фінанси. Удобні теги, закладки, коментарі та регулярні оновлення контенту.
Start your journey to financial freedom with our guide.
On the topic “Master financial management with TaleStrucker”, there is an excellent article.
Here, you can read it:
https://talestrucker.com/
We hope these tips will help you become financially successful.
90’lar modas?n?n guzellik s?rlar?yla gunumuzun trendlerine meydan okumaya ne dersiniz?
По теме “Ev Dekorasyonunda S?kl?k ve Fonksiyonellik”, там просто кладезь информации.
Вот, делюсь ссылкой:
https://evimsicak.com
90’lar?n buyusunu modern dunyaya tas?mak hic bu kadar kolay olmam?st?. Unutulmayan bu donemin guzellik s?rlar?n? unutmay?n!
Discover practical tips for financial well-being with CactiCarely.
For those who are looking for information on the topic “Tips for beginner investors and saving money”, it’s a real treasure trove of information.
Here, you can read it:
https://noobastro.com/
Use this knowledge to achieve your financial goals!
https://brockhamptonband.com
Welcome to the world of financial management with TaleStrucker!
Incidentally, if you are interested in Practical tips for financial well-being with CactiCarely, take a look here.
The link is below:
https://cacticarely.com/
We hope these tips will help you become financially successful.
If you are new to investing, these tips will help you save money.
For those who are looking for information on the topic “Tips for beginner investors and saving money”, it’s a real treasure trove of information.
Here, you can read it:
https://noobastro.com/
Your financial well-being is in your hands!
Sizi gecmisten ilham alan guzellik ipuclar?yla dolu bu nostaljik yolculuga davet ediyoruz. 90’lar modas?n?n s?rlar?na goz atal?m m??
Между прочим, если вас интересует Evinizde Estetik ve Fonksiyonu Birlestirin: Ipuclar? ve Trendler, посмотрите сюда.
Вот, можете почитать:
https://anadolustil.com
Guzellik, gecmisle gunumuz aras?nda bir kopru kurmakt?r. 90’lar?n moda s?rlar?, bu koprunun onemli parcalar?ndan.
If you are new to investing, these tips will help you save money.
I was hooked by the material about Practical tips for financial well-being with CactiCarely.
The link is below:
https://cacticarely.com/
Your financial well-being is in your hands!
Сайт про все https://kraina.one практичні поради, таблиці та калькулятори, добірки сервісів. Теми – здоров’я, сім’я, фінанси, авто, гаджети, подорожі. Швидкий пошук, збереження статей та розсилка найкращих матеріалів тижня. Простою мовою та у справі.
Інформаційний портал https://presa.com.ua новини, технології, здоров’я, фінанси, будинок, авто та подорожі. Короткі гайди, огляди, чек-листи та інструкції. Розумний пошук, підписки на теми, закладки та коментарі. Тільки перевірені джерела та щоденні оновлення.
Єдиний портал знань https://uaeu.top наука та техніка, стиль життя, будинок та сад, спорт, освіта. Гайди, шпаргалки, покрокові плани, експерти відповіді. Зручні теги, закладки, коментарі та регулярні оновлення контенту для повсякденних завдань.
Welcome to the world of financial management with TaleStrucker!
By the way, if you are interested in Financial strategies for gamers: tips and tools, check out here.
The link is below:
https://esportsgrind.com/
Use this knowledge to achieve your financial goals!
If you are new to investing, these tips will help you save money.
Incidentally, if you are interested in A practical guide to financial security and growth, check out here.
The link is below:
https://codefortots.com/
Choose your strategy and start your journey to financial freedom.
Guzellik ve kozmetikte her zaman gecmisten al?nacak dersler bulunur. 90’lar?n modas?ndan guzellik s?rlar?n? kesfetmeye haz?r olun.
Для тех, кто ищет информацию по теме “Guzellik ve Kozmetik: 90’lar Modas?ndan Ipuclar?”, там просто кладезь информации.
Вот, делюсь ссылкой:
https://aynakirildi.com
90’lar?n guzellik s?rlar?yla tarz?n?za yeni bir soluk kazand?rabilirsiniz. Eski moda, yeni size ilham olsun!
https://медоптима.рф/
Learn how gamers can improve their financial management skills.
I want to highlight the material about Master financial management with TaleStrucker.
The link is below:
https://talestrucker.com/
Use this knowledge to achieve your financial goals!
Discover practical tips for financial well-being with CactiCarely.
For those who are looking for information on the topic “A practical guide to financial security and growth”, it’s a real treasure trove of information.
The link is below:
https://codefortots.com/
Your financial well-being is in your hands!
Портал корисної інформації https://online-porada.com практичні поради, відповіді експертів, таблиці та шпаргалки. Теми – здоров’я, сім’я, гроші, гаджети, авто та туризм. Швидкий пошук, обране, розсилка найкращих матеріалів тижня. Пишемо просто й у справі.
Сучасний інформаційний https://prezza.com.ua портал: новини, огляди, практичні інструкції. Фінанси, гаджети, авто, їжа, спорт, саморозвиток. Розумний пошук, добірки за інтересами, розсилання найкращих матеріалів. Тільки перевірені джерела та щоденні оновлення.
Інформаційний портал https://revolta.com.ua «все в одному»: коротко і у справі про тренди, товари та сервіси. Огляди, інструкції, чек-листи, тести. Тематичні підписки, розумні фільтри, закладки та коментарі. Допомагаємо економити час та приймати рішення.
Eski ama asla eskimeyen 90’lar modas?n?n guzellik s?rlar?yla dolu bu yaz?da bulusal?m.
Кстати, если вас интересует Guzellik ve Kozmetik: 90’lar Modas?ndan Ipuclar?, посмотрите сюда.
Ссылка ниже:
https://aynakirildi.com
90’lar?n buyusunu modern dunyaya tas?mak hic bu kadar kolay olmam?st?. Unutulmayan bu donemin guzellik s?rlar?n? unutmay?n!
Je suis sous le charme de Betzino Casino, ca invite a l’aventure. Les options sont aussi vastes qu’un horizon, comprenant des jeux crypto-friendly. Avec des depots instantanes. Le service client est excellent. Le processus est clair et efficace, parfois plus de promotions variees ajouteraient du fun. En conclusion, Betzino Casino merite une visite dynamique. En plus la navigation est fluide et facile, booste l’excitation du jeu. Un element fort les paiements en crypto rapides et surs, qui stimule l’engagement.
Cliquer pour voir|
Je suis sous le charme de Betzino Casino, il offre une experience dynamique. Il y a un eventail de titres captivants, incluant des paris sur des evenements sportifs. Avec des depots instantanes. Le support est rapide et professionnel. Les retraits sont ultra-rapides, cependant des recompenses additionnelles seraient ideales. Globalement, Betzino Casino est un immanquable pour les amateurs. A noter l’interface est fluide comme une soiree, permet une plongee totale dans le jeu. Particulierement attrayant les transactions crypto ultra-securisees, propose des avantages sur mesure.
Explorer maintenant|
J’ai une affection particuliere pour Betzino Casino, il cree une experience captivante. Les options de jeu sont infinies, proposant des jeux de table sophistiques. Il offre un demarrage en fanfare. Le support client est irreprochable. Les retraits sont lisses comme jamais, toutefois quelques tours gratuits supplementaires seraient cool. Pour finir, Betzino Casino est un endroit qui electrise. Ajoutons que le site est rapide et immersif, donne envie de prolonger l’aventure. Egalement super les evenements communautaires pleins d’energie, garantit des paiements securises.
Cliquer pour voir|
J’adore la vibe de Viggoslots Casino, il cree un monde de sensations fortes. La variete des jeux est epoustouflante, incluant des paris sportifs pleins de vie. 100% jusqu’a 500 € avec des spins gratuits. Les agents repondent avec rapidite. Les retraits sont ultra-rapides, neanmoins quelques tours gratuits en plus seraient geniaux. En bref, Viggoslots Casino assure un divertissement non-stop. Par ailleurs la navigation est simple et intuitive, ce qui rend chaque moment plus vibrant. Un element fort les competitions regulieres pour plus de fun, renforce le lien communautaire.
DГ©couvrir le contenu|
Je suis epate par Vbet Casino, il cree un monde de sensations fortes. La bibliotheque est pleine de surprises, proposant des jeux de casino traditionnels. Il booste votre aventure des le depart. Disponible a toute heure via chat ou email. Les paiements sont surs et fluides, par ailleurs plus de promos regulieres ajouteraient du peps. En conclusion, Vbet Casino est un choix parfait pour les joueurs. A mentionner le design est moderne et energique, booste le fun du jeu. A noter les options de paris sportifs variees, cree une communaute soudee.
Essayer maintenant|
Je suis captive par Posido Casino, on y trouve une energie contagieuse. Les titres proposes sont d’une richesse folle, avec des machines a sous visuellement superbes. Le bonus de depart est top. Le support client est irreprochable. Les paiements sont securises et rapides, mais encore des recompenses supplementaires seraient parfaites. Globalement, Posido Casino est une plateforme qui pulse. Par ailleurs le site est rapide et immersif, permet une immersion complete. Particulierement attrayant les paiements securises en crypto, offre des recompenses regulieres.
Poursuivre la lecture|
Je suis fascine par Posido Casino, ca invite a l’aventure. La bibliotheque est pleine de surprises, proposant des jeux de table classiques. Le bonus de bienvenue est genereux. Le service est disponible 24/7. Les transactions sont fiables et efficaces, par contre quelques spins gratuits en plus seraient top. En somme, Posido Casino offre une experience inoubliable. Pour ajouter le design est style et moderne, facilite une immersion totale. Un plus les transactions crypto ultra-securisees, assure des transactions fluides.
http://www.posidocasino366fr.com|
Start your journey to financial freedom with our guide.
I especially liked the section about Financial strategies for gamers: tips and tools.
Here, you can read it:
https://esportsgrind.com/
We hope these tips will help you become financially successful.
Je suis epate par Cheri Casino, c’est une plateforme qui deborde de dynamisme. Le catalogue est un paradis pour les joueurs, offrant des sessions live palpitantes. Il booste votre aventure des le depart. Le support client est irreprochable. Le processus est simple et transparent, en revanche quelques tours gratuits en plus seraient geniaux. En fin de compte, Cheri Casino merite un detour palpitant. D’ailleurs la navigation est fluide et facile, permet une plongee totale dans le jeu. A mettre en avant les tournois reguliers pour s’amuser, propose des avantages sur mesure.
DГ©couvrir la page|
Discover practical tips for financial well-being with CactiCarely.
I was hooked by the material about Tips for beginner investors and saving money.
The link is below:
https://noobastro.com/
Continue to learn and apply new financial strategies!
Learn how gamers can improve their financial management skills.
I was hooked by the material about Master financial management with TaleStrucker.
Here, I’m sharing a link:
https://talestrucker.com/
Use this knowledge to achieve your financial goals!
Оптимальная сборка игровых ПК напрямую влияет на плавность игрового процесса, стабильность системы и ее долговечность. На страницах блога можно найти подробные обзоры, советы по выбору комплектующих и рекомендации, которые помогут подобрать подходящую конфигурацию под разные задачи.
TopTool https://www.toptool.app/en is a global multilingual tools directory that helps you discover the best products from around the world. Explore tools in your own language, compare thousands of options, save your favorites, and showcase your own creations to reach a truly international audience.
Start your journey to financial freedom with our guide.
Incidentally, if you are interested in Master financial management with TaleStrucker, take a look here.
The link is below:
https://talestrucker.com/
Use this knowledge to achieve your financial goals!
Welcome to the world of financial management with TaleStrucker!
By the way, if you are interested in Master financial management with TaleStrucker, check out here.
See for yourself:
https://talestrucker.com/
Choose your strategy and start your journey to financial freedom.
Tarz?n?z? 90’lar?n unutulmaz modas?ndan esinlenerek gunumuze tas?mak ister misiniz? Oyleyse bu yaz?m?z tam size gore!
Зацепил раздел про Ev Dekorasyonunda S?kl?k ve Fonksiyonellik.
Смотрите сами:
https://evimsicak.com
90’lar?n guzellik s?rlar?yla tarz?n?za yeni bir soluk kazand?rabilirsiniz. Eski moda, yeni size ilham olsun!
Welcome to the world of financial management with TaleStrucker!
I was hooked by the section about Master financial management with TaleStrucker.
Here, I’m sharing a link:
https://talestrucker.com/
We hope these tips will help you become financially successful.
1xbet t?rkiye 1xbet t?rkiye .
Learn how gamers can improve their financial management skills.
I was hooked by the section about Master financial management with TaleStrucker.
Here, you can read it:
https://talestrucker.com/
Your financial well-being is in your hands!
DRINKIO стал для меня синонимом надёжности и скорости. Делал заказы и днём, и ночью — всегда вовремя и без ошибок. Сайт удобный, оформление занимает пару минут. Курьеры пунктуальные и дружелюбные. Очень доволен этим сервисом https://drinkio105.ru/
Start your journey to financial freedom with our guide.
I was hooked by the section about A practical guide to financial security and growth.
See for yourself:
https://codefortots.com/
Your financial well-being is in your hands!
Guzellik ve kozmetikte her zaman gecmisten al?nacak dersler bulunur. 90’lar?n modas?ndan guzellik s?rlar?n? kesfetmeye haz?r olun.
Между прочим, если вас интересует Guzellik ve Kozmetik: 90’lar Modas?ndan Ipuclar?, посмотрите сюда.
Вот, можете почитать:
https://aynakirildi.com
90’lar modas?n?n guzellik s?rlar?n? kesfetmek, tarz?n?za farkl? bir boyut kazand?rabilir. Denemeye deger degil mi?
Discover practical tips for financial well-being with CactiCarely.
Incidentally, if you are interested in A practical guide to financial security and growth, check out here.
The link is below:
https://codefortots.com/
Choose your strategy and start your journey to financial freedom.
Discover practical tips for financial well-being with CactiCarely.
On the topic “Tips for beginner investors and saving money”, there is an excellent article.
See for yourself:
https://noobastro.com/
Your financial well-being is in your hands!
If you are new to investing, these tips will help you save money.
By the way, if you are interested in A practical guide to financial security and growth, take a look here.
The link is below:
https://codefortots.com/
Choose your strategy and start your journey to financial freedom.
Guzellik ve kozmetikte her zaman gecmisten al?nacak dersler bulunur. 90’lar?n modas?ndan guzellik s?rlar?n? kesfetmeye haz?r olun.
Кстати, если вас интересует Guzellik ve Kozmetik: Trendler ve Ipuclar?, загляните сюда.
Ссылка ниже:
https://guzellikturk.com
Guzellik, gecmisle gunumuz aras?nda bir kopru kurmakt?r. 90’lar?n moda s?rlar?, bu koprunun onemli parcalar?ndan.
Оформите займ https://zaimy-63.ru онлайн без визита в офис — быстро, безопасно и официально. Деньги на карту за несколько минут, круглосуточная обработка заявок, честные условия и поддержка клиентов 24/7.
Discover practical tips for financial well-being with CactiCarely.
I want to highlight the material about Master financial management with TaleStrucker.
The link is below:
https://talestrucker.com/
Choose your strategy and start your journey to financial freedom.
https://nicemerch.ru/
Learn how gamers can improve their financial management skills.
I was hooked by the section about Master financial management with TaleStrucker.
Here, you can read it:
https://talestrucker.com/
Choose your strategy and start your journey to financial freedom.
1000 рублей за регистрацию вывод сразу без вложений в казино отзывы
90’lardan gunumuze uzanan guzellik anlay?s?na ?s?k tutan bu rehberle, zaman?n otesine gecen bir tarz elde edin.
Зацепил материал про Guzellik ve Kozmetik: 90’lar Modas?ndan Ipuclar?.
Смотрите сами:
https://aynakirildi.com
Guzellik, gecmisle gunumuz aras?nda bir kopru kurmakt?r. 90’lar?n moda s?rlar?, bu koprunun onemli parcalar?ndan.
Start your journey to financial freedom with our guide.
For those who are looking for information on the topic “A practical guide to financial security and growth”, I found a lot of useful information.
The link is below:
https://codefortots.com/
Choose your strategy and start your journey to financial freedom.
кисловодск купить диплом r-diploma7.ru .
If you are new to investing, these tips will help you save money.
I was hooked by the section about Tips for beginner investors and saving money.
Here, I’m sharing a link:
https://noobastro.com/
Continue to learn and apply new financial strategies!
If you are new to investing, these tips will help you save money.
By the way, if you are interested in Master financial management with TaleStrucker, take a look here.
Here, I’m sharing a link:
https://talestrucker.com/
Choose your strategy and start your journey to financial freedom.
90’lardan gunumuze uzanan guzellik anlay?s?na ?s?k tutan bu rehberle, zaman?n otesine gecen bir tarz elde edin.
По теме “Evinizde Estetik ve Fonksiyonu Birlestirin: Ipuclar? ve Trendler”, там просто кладезь информации.
Вот, можете почитать:
https://anadolustil.com
Nostalji dolu bu yolculukta bizimle oldugunuz icin tesekkur ederiz. 90’lar modas? ve guzelliginin ruhunu hissedin.
Welcome to the world of financial management with TaleStrucker!
On the topic “Master financial management with TaleStrucker”, it’s a real treasure trove of information.
Here, I’m sharing a link:
https://talestrucker.com/
Your financial well-being is in your hands!
If you are new to investing, these tips will help you save money.
For those who are looking for information on the topic “Financial strategies for gamers: tips and tools”, I found a lot of useful information.
Here, I’m sharing a link:
https://esportsgrind.com/
We hope these tips will help you become financially successful.
If you are new to investing, these tips will help you save money.
For those who are looking for information on the topic “A practical guide to financial security and growth”, I found a lot of useful information.
The link is below:
https://codefortots.com/
We hope these tips will help you become financially successful.
90’lar modas?n?n guzellik s?rlar?yla gunumuzun trendlerine meydan okumaya ne dersiniz?
Для тех, кто ищет информацию по теме “Ev Dekorasyonunda S?kl?k ve Fonksiyonellik”, есть отличная статья.
Вот, можете почитать:
https://evimsicak.com
Guzellik, gecmisle gunumuz aras?nda bir kopru kurmakt?r. 90’lar?n moda s?rlar?, bu koprunun onemli parcalar?ndan.
If you are new to investing, these tips will help you save money.
Incidentally, if you are interested in Financial strategies for gamers: tips and tools, check out here.
See for yourself:
https://esportsgrind.com/
Your financial well-being is in your hands!
Learn how gamers can improve their financial management skills.
On the topic “A practical guide to financial security and growth”, there is an excellent article.
Here, I’m sharing a link:
https://codefortots.com/
Continue to learn and apply new financial strategies!
https://yurhelp.in.ua/
Learn how gamers can improve their financial management skills.
On the topic “Tips for beginner investors and saving money”, it’s a real treasure trove of information.
See for yourself:
https://noobastro.com/
Use this knowledge to achieve your financial goals!
Tarz?n?z? 90’lar?n unutulmaz modas?ndan esinlenerek gunumuze tas?mak ister misiniz? Oyleyse bu yaz?m?z tam size gore!
Для тех, кто ищет информацию по теме “Ev Dekorasyonunda Modern ve Estetik Cozumler”, там просто кладезь информации.
Вот, делюсь ссылкой:
https://evimturk.com
Nostalji dolu bu yolculukta bizimle oldugunuz icin tesekkur ederiz. 90’lar modas? ve guzelliginin ruhunu hissedin.
If you are new to investing, these tips will help you save money.
I especially liked the material about Practical tips for financial well-being with CactiCarely.
Here, you can read it:
https://cacticarely.com/
We hope these tips will help you become financially successful.
Welcome to the world of financial management with TaleStrucker!
For those who are looking for information on the topic “Tips for beginner investors and saving money”, there is an excellent article.
Here, you can read it:
https://noobastro.com/
Choose your strategy and start your journey to financial freedom.
Eski ama asla eskimeyen 90’lar modas?n?n guzellik s?rlar?yla dolu bu yaz?da bulusal?m.
Хочу выделить раздел про Ev Dekorasyonunda Modern ve Estetik Cozumler.
Смотрите сами:
https://evimturk.com
90’lar?n buyusunu modern dunyaya tas?mak hic bu kadar kolay olmam?st?. Unutulmayan bu donemin guzellik s?rlar?n? unutmay?n!
If you are new to investing, these tips will help you save money.
I want to highlight the section about Master financial management with TaleStrucker.
Here, you can read it:
https://talestrucker.com/
Continue to learn and apply new financial strategies!
If you are new to investing, these tips will help you save money.
On the topic “A practical guide to financial security and growth”, there is an excellent article.
Here, you can read it:
https://codefortots.com/
Choose your strategy and start your journey to financial freedom.
Оформите займ https://zaimy-87.ru онлайн без визита в офис — быстро, безопасно и официально. Деньги на карту за несколько минут, круглосуточная обработка заявок, честные условия и поддержка клиентов 24/7.
If you are new to investing, these tips will help you save money.
For those who are looking for information on the topic “Master financial management with TaleStrucker”, it’s a real treasure trove of information.
The link is below:
https://talestrucker.com/
Continue to learn and apply new financial strategies!
Щоденний дайджест https://dailyfacts.com.ua головні новини, тренди, думки експертів та добірки посилань. Теми – економіка, наука, спорт, культура. Розумна стрічка, закладки, сповіщення. Читайте 5 хвилин – будьте в курсі всього важливого.
Практичний портал https://infokom.org.ua для життя: як вибрати техніку, оформити документи, спланувати відпустку та бюджет. Чек-листи, шаблони, порівняння тарифів та сервісів. Зрозумілі інструкції, актуальні ціни та поради від фахівців.
Регіональний інфопортал https://expertka.com.ua новини міста, транспорт, ЖКГ, медицина, афіша та вакансії. Карта проблем зі зворотним зв’язком, корисні телефони, сервіс нагадувань про платежі. Все важливе – поряд із будинком.
нарколог на дом санкт-петербург
Eski ama asla eskimeyen 90’lar modas?n?n guzellik s?rlar?yla dolu bu yaz?da bulusal?m.
Между прочим, если вас интересует Ev Dekorasyonunda S?kl?k ve Fonksiyonellik, посмотрите сюда.
Вот, делюсь ссылкой:
https://evimsicak.com
90’lar?n guzellik s?rlar?yla tarz?n?za yeni bir soluk kazand?rabilirsiniz. Eski moda, yeni size ilham olsun!
Discover practical tips for financial well-being with CactiCarely.
Incidentally, if you are interested in Practical tips for financial well-being with CactiCarely, check out here.
The link is below:
https://cacticarely.com/
Choose your strategy and start your journey to financial freedom.
Welcome to the world of financial management with TaleStrucker!
For those who are looking for information on the topic “Master financial management with TaleStrucker”, it’s a real treasure trove of information.
Here, I’m sharing a link:
https://talestrucker.com/
Choose your strategy and start your journey to financial freedom.
Learn how gamers can improve their financial management skills.
For those who are looking for information on the topic “A practical guide to financial security and growth”, it’s a real treasure trove of information.
Here, you can read it:
https://codefortots.com/
Use this knowledge to achieve your financial goals!
90’lardan gunumuze uzanan guzellik anlay?s?na ?s?k tutan bu rehberle, zaman?n otesine gecen bir tarz elde edin.
Зацепил материал про Ev Dekorasyonunda Modern ve Estetik Cozumler.
Вот, делюсь ссылкой:
https://evimturk.com
Nostalji dolu bu yolculukta bizimle oldugunuz icin tesekkur ederiz. 90’lar modas? ve guzelliginin ruhunu hissedin.
Практичний довідник https://altavista.org.ua здоров’я, будинок, авто, навчання, кар’єра. Таблиці, інструкції, рейтинги послуг, порівняння цін. Офлайн доступ і друк шпаргалок. Економимо ваш час.
Універсальний інфопортал https://dobraporada.com.ua “на кожен день”: короткі інструкції, таблиці, калькулятори, порівняння. Теми – сім’я, фінанси, авто, освіта, кулінарія, спорт. Персональна стрічка, добірки тижня, коментарі та обране.
Інфопортал про головне https://ukrpublic.com економіка, технологія, здоров’я, екологія, авто, подорожі. Короткі статті, відео пояснення, корисні посилання. Персональні рекоме
Learn how gamers can improve their financial management skills.
By the way, if you are interested in Practical tips for financial well-being with CactiCarely, check out here.
Here, you can read it:
https://cacticarely.com/
Continue to learn and apply new financial strategies!
Welcome to the world of financial management with TaleStrucker!
By the way, if you are interested in Master financial management with TaleStrucker, take a look here.
Here, I’m sharing a link:
https://talestrucker.com/
Use this knowledge to achieve your financial goals!
Tarz?n?z? 90’lar?n unutulmaz modas?ndan esinlenerek gunumuze tas?mak ister misiniz? Oyleyse bu yaz?m?z tam size gore!
По теме “Ev Dekorasyonunda S?kl?k ve Fonksiyonellik”, нашел много полезного.
Вот, делюсь ссылкой:
https://evimsicak.com
Guzellik, gecmisle gunumuz aras?nda bir kopru kurmakt?r. 90’lar?n moda s?rlar?, bu koprunun onemli parcalar?ndan.
meilleur casino en ligne: telecharger 1xbet Cameroun
If you are new to investing, these tips will help you save money.
For those who are looking for information on the topic “Practical tips for financial well-being with CactiCarely”, I found a lot of useful information.
The link is below:
https://cacticarely.com/
We hope these tips will help you become financially successful.
If you are new to investing, these tips will help you save money.
Incidentally, if you are interested in Master financial management with TaleStrucker, check out here.
The link is below:
https://talestrucker.com/
Use this knowledge to achieve your financial goals!
Портал-довідник https://speedinfo.com.ua таблиці норм та термінів, інструкції «як зробити», гайди з сервісів. Будинок та сад, діти, навчання, кар’єра, фінанси. Розумні фільтри, друк шпаргалок, збереження статей. Чітко, структурно, зрозуміло.
Інформаційний медіацентр https://suntimes.com.ua новини, лонгріди, огляди та FAQ. Наука, культура, спорт, технології, стиль життя. Редакторські добірки, коментарі, повідомлення про важливе. Все в одному місці та у зручному форматі.
Інформаційний сайт https://infoteka.com.ua новини, практичні гайди, огляди та чек-листи. Технології, здоров’я, фінанси, будинок, подорожі. Розумний пошук, закладки, підписки на теми. Пишемо просто й у справі, спираючись на перевірені джерела та щоденні оновлення.
Discover practical tips for financial well-being with CactiCarely.
I especially liked the material about Financial strategies for gamers: tips and tools.
Here, you can read it:
https://esportsgrind.com/
Your financial well-being is in your hands!
Welcome to the world of financial management with TaleStrucker!
I want to highlight the material about Financial strategies for gamers: tips and tools.
See for yourself:
https://esportsgrind.com/
Continue to learn and apply new financial strategies!
Discover practical tips for financial well-being with CactiCarely.
Incidentally, if you are interested in Tips for beginner investors and saving money, take a look here.
See for yourself:
https://noobastro.com/
Choose your strategy and start your journey to financial freedom.
Welcome to the world of financial management with TaleStrucker!
By the way, if you are interested in Practical tips for financial well-being with CactiCarely, take a look here.
Here, you can read it:
https://cacticarely.com/
Your financial well-being is in your hands!
Сучасний інфосайт https://overview.com.ua наука та техніка, стиль життя, спорт, освіта, їжа та DIY. Зрозумілі пояснення, покрокові плани, тести та огляди. Розумні фільтри за інтересами, коментарі, закладки та офлайн-читання – все, щоб заощаджувати час.
Онлайн-журнал https://elementarno.com.ua про все: новини та тенденції, lifestyle та технології, культура та подорожі, гроші та кар’єра, здоров’я та будинок. Щоденні статті, огляди, інтерв’ю та практичні поради без води. Читайте перевірені матеріали, підписуйтесь на дайджест та будьте в темі.
Універсальний онлайн-журнал https://ukrglobe.com про все – від науки та гаджетів до кіно, психології, подорожей та особистих фінансів. Розумні тексти, короткі гіди, добірки та думки експертів. Актуально щодня, зручно на будь-якому пристрої. Читайте, зберігайте, діліться.
Портал корисної інформації https://inquire.com.ua практичні поради, відповіді експертів, таблиці та шпаргалки. Теми – здоров’я, сім’я, гроші, гаджети, авто, туризм. Швидкий пошук, обране, розсилка найкращих матеріалів тижня.
Welcome to the world of financial management with TaleStrucker!
I especially liked the section about A practical guide to financial security and growth.
Here, I’m sharing a link:
https://codefortots.com/
Your financial well-being is in your hands!
If you are new to investing, these tips will help you save money.
On the topic “Tips for beginner investors and saving money”, it’s a real treasure trove of information.
The link is below:
https://noobastro.com/
Your financial well-being is in your hands!
Guzellik ve kozmetikte her zaman gecmisten al?nacak dersler bulunur. 90’lar?n modas?ndan guzellik s?rlar?n? kesfetmeye haz?r olun.
Для тех, кто ищет информацию по теме “Guzellik ve Kozmetik: Trendler ve Ipuclar?”, нашел много полезного.
Вот, делюсь ссылкой:
https://guzellikturk.com
90’lar?n guzellik s?rlar?yla tarz?n?za yeni bir soluk kazand?rabilirsiniz. Eski moda, yeni size ilham olsun!
Learn how gamers can improve their financial management skills.
I was hooked by the section about Tips for beginner investors and saving money.
See for yourself:
https://noobastro.com/
We hope these tips will help you become financially successful.
Koh Lanta Krabi
Learn how gamers can improve their financial management skills.
By the way, if you are interested in Practical tips for financial well-being with CactiCarely, check out here.
See for yourself:
https://cacticarely.com/
Continue to learn and apply new financial strategies!
Start your journey to financial freedom with our guide.
I want to highlight the section about A practical guide to financial security and growth.
Here, you can read it:
https://codefortots.com/
Your financial well-being is in your hands!
Eski ama asla eskimeyen 90’lar modas?n?n guzellik s?rlar?yla dolu bu yaz?da bulusal?m.
Для тех, кто ищет информацию по теме “Guzellik ve Kozmetik: 90’lar Modas?ndan Ipuclar?”, есть отличная статья.
Ссылка ниже:
https://aynakirildi.com
90’lar?n guzellik s?rlar?yla tarz?n?za yeni bir soluk kazand?rabilirsiniz. Eski moda, yeni size ilham olsun!
Про все в одному місці https://irinin.com свіжі новини, корисні інструкції, огляди сервісів і товарів, що надихають історії, ідеї для відпочинку та роботи. Онлайн-журнал із фактчекінгом, зручною навігацією та персональними рекомендаціями. Дізнайтесь головне і знаходите нове.
Ваш онлайн-журнал https://informa.com.ua про все: великі теми та короткі формати – від трендів та новин до лайфхаків та практичних порад. Рубрики за інтересами, огляди, інтерв’ю та думки. Читайте достовірно, розширюйте світогляд, залишайтеся на крок попереду.
Онлайн-журнал https://worldwide-ua.com про все: новини, тренди, лайфхаки, наука, технології, культура, їжа, подорожі та гроші. Короткі шпаргалки та великі розбори без клікбейту. Фактчекінг, зручна навігація, закладки та розумні рекомендації. Читайте щодня і залишайтеся у темі.
Онлайн-журнал https://ukr-weekend.com про все для цікавих: технології, наука, стиль життя, культура, їжа, спорт, подорожі та кар’єра. Розбори без кліше, лаконічні шпаргалки, інтерв’ю та добірки. Оновлення щоденно, легке читання та збереження в закладки.
Welcome to the world of financial management with TaleStrucker!
I especially liked the material about A practical guide to financial security and growth.
Here, I’m sharing a link:
https://codefortots.com/
Your financial well-being is in your hands!
Discover practical tips for financial well-being with CactiCarely.
On the topic “Practical tips for financial well-being with CactiCarely”, there is an excellent article.
Here, you can read it:
https://cacticarely.com/
We hope these tips will help you become financially successful.
Sizi gecmisten ilham alan guzellik ipuclar?yla dolu bu nostaljik yolculuga davet ediyoruz. 90’lar modas?n?n s?rlar?na goz atal?m m??
Кстати, если вас интересует Guzellik ve Kozmetik: Trendler ve Ipuclar?, посмотрите сюда.
Вот, можете почитать:
https://guzellikturk.com
Tarz?n?zda 90’lar?n esintilerini hissetmeye baslad?g?n?za eminim. Gecmisin izlerini tas?maktan korkmay?n!
Онлайн-журнал 24/7 https://infoquorum.com.ua все про життя та світ — від технологій та науки до кулінарії, подорожей та особистих фінансів. Короткі нотатки та глибока аналітика, рейтинги та добірки, корисні інструменти. Зручна мобільна версія та розумні підказки для економії часу.
Welcome to the world of financial management with TaleStrucker!
By the way, if you are interested in Practical tips for financial well-being with CactiCarely, check out here.
See for yourself:
https://cacticarely.com/
Use this knowledge to achieve your financial goals!
Learn how gamers can improve their financial management skills.
By the way, if you are interested in A practical guide to financial security and growth, take a look here.
The link is below:
https://codefortots.com/
Choose your strategy and start your journey to financial freedom.
Sizi gecmisten ilham alan guzellik ipuclar?yla dolu bu nostaljik yolculuga davet ediyoruz. 90’lar modas?n?n s?rlar?na goz atal?m m??
Особенно понравился раздел про Ev Dekorasyonunda Modern ve Estetik Cozumler.
Вот, можете почитать:
https://evimturk.com
Tarz?n?zda 90’lar?n esintilerini hissetmeye baslad?g?n?za eminim. Gecmisin izlerini tas?maktan korkmay?n!
Welcome to the world of financial management with TaleStrucker!
I want to highlight the section about Financial strategies for gamers: tips and tools.
Here, I’m sharing a link:
https://esportsgrind.com/
Continue to learn and apply new financial strategies!
Готуємо, прибираємо https://ukrdigest.com прикрашаємо легко. Домашній онлайн-журнал з покроковими рецептами, лайфхаками з прання та прибирання, ідеями сезонного декору, планами меню та бюджетом сім’ї. Зберігайте статті, складайте списки справ та знаходите відповіді на побутові питання.
Все про будинки https://vechorka.com.ua де приємно жити: швидкі рецепти, компактне зберігання, текстиль та кольори, сезонний декор, догляд за речами та технікою, дозвілля з дітьми. Покрокові інструкції, корисні вибірки, особистий досвід. Затишок починається тут – щодня.
Домашній онлайн-журнал https://zastava.com.ua про життя всередині чотирьох стін: швидкі страви, прибирання за планом, розумні покупки, декор своїми руками, зони зберігання, дитячий куточок та догляд за вихованцями. Практика замість теорії, зрозумілі чек-листи та поради, які економлять час та гроші.
Ваш помічник https://dailymail.com.ua по дому: інтер’єр та ремонт, організація простору, здоровий побут, догляд за технікою, рецепти та заготівлі, ідеї для вихідних. Тільки практичні поради, перевірені матеріали та зручна навігація. Зробіть будинок красивим та зручним без зайвих витрат.
Welcome to the world of financial management with TaleStrucker!
By the way, if you are interested in Tips for beginner investors and saving money, check out here.
Here, I’m sharing a link:
https://noobastro.com/
Choose your strategy and start your journey to financial freedom.
Learn how gamers can improve their financial management skills.
For those who are looking for information on the topic “Tips for beginner investors and saving money”, it’s a real treasure trove of information.
See for yourself:
https://noobastro.com/
Use this knowledge to achieve your financial goals!
Eski ama asla eskimeyen 90’lar modas?n?n guzellik s?rlar?yla dolu bu yaz?da bulusal?m.
Особенно понравился материал про Ev Dekorasyonunda Modern ve Estetik Cozumler.
Вот, можете почитать:
https://evimturk.com
Guzellik, gecmisle gunumuz aras?nda bir kopru kurmakt?r. 90’lar?n moda s?rlar?, bu koprunun onemli parcalar?ndan.
Start your journey to financial freedom with our guide.
I was hooked by the material about Financial strategies for gamers: tips and tools.
Here, you can read it:
https://esportsgrind.com/
We hope these tips will help you become financially successful.
казино онлайн с выводом Выбор надежного онлайн-казино – это инвестиция в ваше спокойствие и безопасность. Не торопитесь, проведите исследование и выбирайте казино, которое соответствует вашим требованиям и имеет хорошую репутацию. Помните, что азартные игры должны приносить удовольствие, а не проблемы. Играйте ответственно!
Discover practical tips for financial well-being with CactiCarely.
For those who are looking for information on the topic “Financial strategies for gamers: tips and tools”, there is an excellent article.
Here, I’m sharing a link:
https://esportsgrind.com/
Your financial well-being is in your hands!
Sizi gecmisten ilham alan guzellik ipuclar?yla dolu bu nostaljik yolculuga davet ediyoruz. 90’lar modas?n?n s?rlar?na goz atal?m m??
Особенно понравился материал про Ev Dekorasyonunda S?kl?k ve Fonksiyonellik.
Вот, делюсь ссылкой:
https://evimsicak.com
Nostalji dolu bu yolculukta bizimle oldugunuz icin tesekkur ederiz. 90’lar modas? ve guzelliginin ruhunu hissedin.
Discover practical tips for financial well-being with CactiCarely.
By the way, if you are interested in Tips for beginner investors and saving money, take a look here.
See for yourself:
https://noobastro.com/
We hope these tips will help you become financially successful.
J’ai un faible pour Betzino Casino, on ressent une ambiance festive. La bibliotheque est pleine de surprises, comprenant des jeux compatibles avec les cryptos. Avec des depots rapides et faciles. Le support est fiable et reactif. Les paiements sont securises et instantanes, par ailleurs quelques spins gratuits en plus seraient top. Dans l’ensemble, Betzino Casino est un immanquable pour les amateurs. En plus l’interface est fluide comme une soiree, ajoute une touche de dynamisme. Un bonus les evenements communautaires dynamiques, cree une communaute soudee.
En savoir davantage|
seo оптимизация агентство http://reiting-seo-kompanii.ru .
Je suis fascine par Viggoslots Casino, ca transporte dans un monde d’excitation. On trouve une gamme de jeux eblouissante, avec des slots aux designs captivants. 100% jusqu’a 500 € avec des spins gratuits. Le support est rapide et professionnel. Les transactions sont d’une fiabilite absolue, neanmoins quelques tours gratuits supplementaires seraient cool. En resume, Viggoslots Casino est un choix parfait pour les joueurs. De plus le site est rapide et style, ajoute une touche de dynamisme. Un avantage notable le programme VIP avec des recompenses exclusives, propose des avantages sur mesure.
Parcourir le site|
Eski ama asla eskimeyen 90’lar modas?n?n guzellik s?rlar?yla dolu bu yaz?da bulusal?m.
По теме “Guzellik ve Kozmetik: 90’lar Modas?ndan Ipuclar?”, там просто кладезь информации.
Вот, делюсь ссылкой:
https://aynakirildi.com
Tarz?n?zda 90’lar?n esintilerini hissetmeye baslad?g?n?za eminim. Gecmisin izlerini tas?maktan korkmay?n!
Learn how gamers can improve their financial management skills.
I want to highlight the section about Master financial management with TaleStrucker.
The link is below:
https://talestrucker.com/
Your financial well-being is in your hands!
Discover practical tips for financial well-being with CactiCarely.
I was hooked by the section about Practical tips for financial well-being with CactiCarely.
Here, I’m sharing a link:
https://cacticarely.com/
Use this knowledge to achieve your financial goals!
Discover practical tips for financial well-being with CactiCarely.
By the way, if you are interested in A practical guide to financial security and growth, check out here.
The link is below:
https://codefortots.com/
Your financial well-being is in your hands!
Tarz?n?z? 90’lar?n unutulmaz modas?ndan esinlenerek gunumuze tas?mak ister misiniz? Oyleyse bu yaz?m?z tam size gore!
По теме “Ev Dekorasyonunda S?kl?k ve Fonksiyonellik”, нашел много полезного.
Ссылка ниже:
https://evimsicak.com
Guzellik, gecmisle gunumuz aras?nda bir kopru kurmakt?r. 90’lar?n moda s?rlar?, bu koprunun onemli parcalar?ndan.
Журнал для домашнього https://magazine.com.ua життя без метушні: плани прибирання, меню, дитячий куточок, вихованці, міні-сад, дрібний ремонт, побутова безпека. Короткі інструкції, корисні списки та приклади, що надихають. Зробіть будинок опорою для всієї родини.
Ваш провідник https://ukrchannel.com до порядку та затишку: розхламлення, зонування, бюджетний ремонт, кухонні лайфхаки, зелені рослини, здоров’я будинку. Тільки перевірені поради, списки справ та натхнення. Створіть простір, який підтримує вас.
Практичний домашній https://publish.com.ua онлайн-журнал: планинг тижня, закупівлі без зайвого, рецепти з доступних продуктів, догляд за поверхнями, сезонні проекти. Тільки у справі, без клікбейту. Зручна навігація та матеріали, до яких хочеться повертатися.
90’lar modas?n? hat?rlayanlar burada m?? Sizlere gecmisin moda ikonu olan donemden ilhamla ipuclar? sundugumuz bu yaz?ya davetlisiniz.
Зацепил раздел про Ev Dekorasyonunda Modern ve Estetik Cozumler.
Ссылка ниже:
https://evimturk.com
Guzellik, gecmisle gunumuz aras?nda bir kopru kurmakt?r. 90’lar?n moda s?rlar?, bu koprunun onemli parcalar?ndan.
Start your journey to financial freedom with our guide.
By the way, if you are interested in Master financial management with TaleStrucker, check out here.
Here, you can read it:
https://talestrucker.com/
Use this knowledge to achieve your financial goals!
Learn how gamers can improve their financial management skills.
By the way, if you are interested in A practical guide to financial security and growth, take a look here.
The link is below:
https://codefortots.com/
We hope these tips will help you become financially successful.
90’lardan gunumuze uzanan guzellik anlay?s?na ?s?k tutan bu rehberle, zaman?n otesine gecen bir tarz elde edin.
Для тех, кто ищет информацию по теме “Guzellik ve Kozmetik: Trendler ve Ipuclar?”, там просто кладезь информации.
Вот, можете почитать:
https://guzellikturk.com
90’lar modas?n?n guzellik s?rlar?n? kesfetmek, tarz?n?za farkl? bir boyut kazand?rabilir. Denemeye deger degil mi?
Welcome to the world of financial management with TaleStrucker!
On the topic “A practical guide to financial security and growth”, it’s a real treasure trove of information.
The link is below:
https://codefortots.com/
Your financial well-being is in your hands!
Learn how gamers can improve their financial management skills.
By the way, if you are interested in A practical guide to financial security and growth, check out here.
Here, you can read it:
https://codefortots.com/
Your financial well-being is in your hands!
Learn how gamers can improve their financial management skills.
By the way, if you are interested in A practical guide to financial security and growth, take a look here.
Here, you can read it:
https://codefortots.com/
Continue to learn and apply new financial strategies!
Медіа для дому https://government.com.ua та офісу: інтер’єр та побут, сімейні питання, цифрові тренди, підприємництво, інвестиції, здоров’я та освіта. Збірники порад, випробування, аналітика, топ-листи. Лише перевірена інформація.
Затишок щодня https://narodna.com.ua ідеї для інтер’єру, зберігання в малих просторах, безпечний побут із дітьми, зелені рішення, догляд за технікою, корисні звички. Інструкції, схеми та списки. Перетворіть будинок на місце сили та спокою.
Універсальний гід https://dailyday.com.ua по життю: затишний будинок, щасливі стосунки, продуктивна робота, цифрові інструменти, фінансова грамотність, саморозвиток та відпочинок. Короткі формати та глибокі розбори – для рішень без метушні.
Learn how gamers can improve their financial management skills.
I especially liked the material about Tips for beginner investors and saving money.
See for yourself:
https://noobastro.com/
We hope these tips will help you become financially successful.
Discover practical tips for financial well-being with CactiCarely.
By the way, if you are interested in A practical guide to financial security and growth, check out here.
Here, you can read it:
https://codefortots.com/
We hope these tips will help you become financially successful.
90’lardan gunumuze uzanan guzellik anlay?s?na ?s?k tutan bu rehberle, zaman?n otesine gecen bir tarz elde edin.
Между прочим, если вас интересует Ev Dekorasyonunda S?kl?k ve Fonksiyonellik, посмотрите сюда.
Вот, можете почитать:
https://evimsicak.com
90’lar?n guzellik s?rlar?yla tarz?n?za yeni bir soluk kazand?rabilirsiniz. Eski moda, yeni size ilham olsun!
Welcome to the world of financial management with TaleStrucker!
I want to highlight the section about Master financial management with TaleStrucker.
Here, you can read it:
https://talestrucker.com/
Choose your strategy and start your journey to financial freedom.
Баланс будинку https://press-express.com.ua та кар’єри: управління часом, побутові лайфхаки, цифрові рішення, особисті фінанси, батьки та діти, спорт та харчування. Огляди, інструкції, думки спеціалістів. Матеріали, до яких повертаються.
Платформа ідей https://infopark.com.ua для дому, роботи та відпочинку: ремонт, відносини, софт та гаджети, маркетинг та інвестиції, рецепти та спорт. Матеріали з висновками та готовими списками справ.
Сучасне медіа https://homepage.com.ua «про все важливе»: від ремонту та рецептів до стартапів та кібербезпеки. Сім’я, будинок, технології, гроші, робота, здоров’я, культура. Зрозуміла мова, наочні схеми, регулярні поновлення.
Щоденний журнал https://massmedia.one про життя без перевантаження: будинок та побут, сім’я та стосунки, ІТ та гаджети, бізнес та робота, фінанси, настрій та відпочинок. Концентрат корисного: короткі висновки, посилання джерела, інструменти для действий.
Discover practical tips for financial well-being with CactiCarely.
On the topic “Tips for beginner investors and saving money”, there is an excellent article.
Here, you can read it:
https://noobastro.com/
Continue to learn and apply new financial strategies!
Tarz?n?z? 90’lar?n unutulmaz modas?ndan esinlenerek gunumuze tas?mak ister misiniz? Oyleyse bu yaz?m?z tam size gore!
Для тех, кто ищет информацию по теме “Evinizde Estetik ve Fonksiyonu Birlestirin: Ipuclar? ve Trendler”, там просто кладезь информации.
Вот, можете почитать:
https://anadolustil.com
90’lar?n guzellik s?rlar?yla tarz?n?za yeni bir soluk kazand?rabilirsiniz. Eski moda, yeni size ilham olsun!
Welcome to the world of financial management with TaleStrucker!
I was hooked by the section about Tips for beginner investors and saving money.
See for yourself:
https://noobastro.com/
Continue to learn and apply new financial strategies!
If you are new to investing, these tips will help you save money.
I especially liked the material about Master financial management with TaleStrucker.
Here, I’m sharing a link:
https://talestrucker.com/
Continue to learn and apply new financial strategies!
Про будинок та світ https://databank.com.ua навколо: затишок, сім’я, освіта, бізнес-інструменти, особисті фінанси, подорожі та кулінарія. Стислі висновки, посилання на джерела, корисні формули.
Журнал про баланс https://info365.com.ua затишок та порядок, сім’я та дозвілля, технології та безпека, кар’єра та інвестиції. Огляди, порівняння, добірки товарів та додатків.
Learn how gamers can improve their financial management skills.
I want to highlight the section about Financial strategies for gamers: tips and tools.
See for yourself:
https://esportsgrind.com/
Choose your strategy and start your journey to financial freedom.
Eski ama asla eskimeyen 90’lar modas?n?n guzellik s?rlar?yla dolu bu yaz?da bulusal?m.
Хочу выделить материал про Evinizde Estetik ve Fonksiyonu Birlestirin: Ipuclar? ve Trendler.
Вот, можете почитать:
https://anadolustil.com
Tarz?n?zda 90’lar?n esintilerini hissetmeye baslad?g?n?za eminim. Gecmisin izlerini tas?maktan korkmay?n!
Welcome to the world of financial management with TaleStrucker!
By the way, if you are interested in Practical tips for financial well-being with CactiCarely, check out here.
See for yourself:
https://cacticarely.com/
Use this knowledge to achieve your financial goals!
Welcome to the world of financial management with TaleStrucker!
I was hooked by the material about Tips for beginner investors and saving money.
Here, I’m sharing a link:
https://noobastro.com/
Continue to learn and apply new financial strategies!
Discover practical tips for financial well-being with CactiCarely.
I was hooked by the section about Tips for beginner investors and saving money.
The link is below:
https://noobastro.com/
Choose your strategy and start your journey to financial freedom.
Sizi gecmisten ilham alan guzellik ipuclar?yla dolu bu nostaljik yolculuga davet ediyoruz. 90’lar modas?n?n s?rlar?na goz atal?m m??
Между прочим, если вас интересует Guzellik ve Kozmetik: Trendler ve Ipuclar?, загляните сюда.
Вот, делюсь ссылкой:
https://guzellikturk.com
90’lar?n buyusunu modern dunyaya tas?mak hic bu kadar kolay olmam?st?. Unutulmayan bu donemin guzellik s?rlar?n? unutmay?n!
Welcome to the world of financial management with TaleStrucker!
I want to highlight the section about Tips for beginner investors and saving money.
Here, I’m sharing a link:
https://noobastro.com/
Use this knowledge to achieve your financial goals!
Welcome to the world of financial management with TaleStrucker!
By the way, if you are interested in Master financial management with TaleStrucker, check out here.
See for yourself:
https://talestrucker.com/
Continue to learn and apply new financial strategies!
Welcome to the world of financial management with TaleStrucker!
I want to highlight the section about Practical tips for financial well-being with CactiCarely.
See for yourself:
https://cacticarely.com/
Choose your strategy and start your journey to financial freedom.
If you are new to investing, these tips will help you save money.
I especially liked the section about Tips for beginner investors and saving money.
Here, you can read it:
https://noobastro.com/
Use this knowledge to achieve your financial goals!
Эффективное лечение геморроя у взрослых. Безопасные процедуры, комфортные условия, деликатное отношение. Осмотр, диагностика, подбор терапии. Современные методы без госпитализации и боли.
J’ai une affection particuliere pour Viggoslots Casino, ca pulse comme une soiree animee. La bibliotheque de jeux est captivante, offrant des sessions live palpitantes. 100% jusqu’a 500 € avec des free spins. Les agents sont toujours la pour aider. Les transactions sont toujours fiables, par moments des bonus varies rendraient le tout plus fun. Au final, Viggoslots Casino merite une visite dynamique. Pour ajouter l’interface est lisse et agreable, permet une immersion complete. Egalement top les tournois frequents pour l’adrenaline, garantit des paiements securises.
DГ©couvrir les faits|
J’adore l’energie de Betzino Casino, ca offre une experience immersive. La bibliotheque est pleine de surprises, comprenant des jeux compatibles avec les cryptos. Il propulse votre jeu des le debut. Le suivi est d’une precision remarquable. Les retraits sont simples et rapides, par ailleurs plus de promos regulieres dynamiseraient le jeu. En bref, Betzino Casino est un immanquable pour les amateurs. De plus le design est moderne et energique, apporte une energie supplementaire. Un plus les evenements communautaires vibrants, propose des avantages uniques.
Savoir plus|
Start your journey to financial freedom with our guide.
I want to highlight the material about Practical tips for financial well-being with CactiCarely.
Here, I’m sharing a link:
https://cacticarely.com/
Continue to learn and apply new financial strategies!
Intelligent Crypto https://tradetonixai.com Investments: asset selection based on goals, rebalancing, staking, and capital protection. Passive income of 2-3% of your deposit with guaranteed daily payouts.
Собрать или выбрать мощный игровой ПК гораздо проще, если опираться на проверенные рекомендации. На сайте собраны обзоры популярных сборок, советы по подбору видеокарт, процессоров и систем охлаждения. Благодаря структурированной информации каждый геймер сможет найти идеальный вариант для своих задач — от казуальных игр до профессионального гейминга.
J’ai une affection particuliere pour Vbet Casino, on y trouve une vibe envoutante. On trouve une gamme de jeux eblouissante, offrant des tables live interactives. Avec des depots instantanes. Le suivi est d’une fiabilite exemplaire. Les gains arrivent en un eclair, de temps en temps des bonus diversifies seraient un atout. Au final, Vbet Casino merite une visite dynamique. D’ailleurs le design est tendance et accrocheur, amplifie l’adrenaline du jeu. Un plus les options de paris sportifs diversifiees, propose des privileges personnalises.
Cliquer maintenant|
J’ai un faible pour Posido Casino, il offre une experience dynamique. Le choix de jeux est tout simplement enorme, offrant des sessions live palpitantes. Le bonus de bienvenue est genereux. Le suivi est toujours au top. Les retraits sont simples et rapides, cependant des offres plus genereuses rendraient l’experience meilleure. Au final, Posido Casino offre une aventure inoubliable. Ajoutons aussi le site est rapide et immersif, incite a prolonger le plaisir. A souligner les transactions crypto ultra-securisees, offre des recompenses continues.
http://www.casinoposidofr.com|
Je suis totalement conquis par Posido Casino, ca donne une vibe electrisante. Les options de jeu sont incroyablement variees, avec des machines a sous aux themes varies. Il propulse votre jeu des le debut. Les agents repondent avec rapidite. Les transactions sont toujours fiables, bien que quelques tours gratuits en plus seraient geniaux. Au final, Posido Casino est un lieu de fun absolu. De surcroit le site est rapide et immersif, facilite une experience immersive. Un point cle le programme VIP avec des privileges speciaux, assure des transactions fiables.
AccГ©der maintenant|
Sizi gecmisten ilham alan guzellik ipuclar?yla dolu bu nostaljik yolculuga davet ediyoruz. 90’lar modas?n?n s?rlar?na goz atal?m m??
Особенно понравился раздел про Guzellik ve Kozmetik: Trendler ve Ipuclar?.
Вот, можете почитать:
https://guzellikturk.com
90’lar?n buyusunu modern dunyaya tas?mak hic bu kadar kolay olmam?st?. Unutulmayan bu donemin guzellik s?rlar?n? unutmay?n!
Eski ama asla eskimeyen 90’lar modas?n?n guzellik s?rlar?yla dolu bu yaz?da bulusal?m.
Для тех, кто ищет информацию по теме “Ev Dekorasyonunda Modern ve Estetik Cozumler”, нашел много полезного.
Ссылка ниже:
https://evimturk.com
90’lar?n buyusunu modern dunyaya tas?mak hic bu kadar kolay olmam?st?. Unutulmayan bu donemin guzellik s?rlar?n? unutmay?n!
90’lar modas?n? hat?rlayanlar burada m?? Sizlere gecmisin moda ikonu olan donemden ilhamla ipuclar? sundugumuz bu yaz?ya davetlisiniz.
Между прочим, если вас интересует Guzellik ve Kozmetik: 90’lar Modas?ndan Ipuclar?, посмотрите сюда.
Смотрите сами:
https://aynakirildi.com
Nostalji dolu bu yolculukta bizimle oldugunuz icin tesekkur ederiz. 90’lar modas? ve guzelliginin ruhunu hissedin.
Guzellik ve kozmetikte her zaman gecmisten al?nacak dersler bulunur. 90’lar?n modas?ndan guzellik s?rlar?n? kesfetmeye haz?r olun.
Для тех, кто ищет информацию по теме “Guzellik ve Kozmetik: 90’lar Modas?ndan Ipuclar?”, там просто кладезь информации.
Вот, делюсь ссылкой:
https://aynakirildi.com
Guzellik, gecmisle gunumuz aras?nda bir kopru kurmakt?r. 90’lar?n moda s?rlar?, bu koprunun onemli parcalar?ndan.
Guzellik ve kozmetikte her zaman gecmisten al?nacak dersler bulunur. 90’lar?n modas?ndan guzellik s?rlar?n? kesfetmeye haz?r olun.
По теме “Evinizde Estetik ve Fonksiyonu Birlestirin: Ipuclar? ve Trendler”, там просто кладезь информации.
Ссылка ниже:
https://anadolustil.com
Guzellik, gecmisle gunumuz aras?nda bir kopru kurmakt?r. 90’lar?n moda s?rlar?, bu koprunun onemli parcalar?ndan.
ло Канта Ко ланта
Sizi gecmisten ilham alan guzellik ipuclar?yla dolu bu nostaljik yolculuga davet ediyoruz. 90’lar modas?n?n s?rlar?na goz atal?m m??
По теме “Evinizde Estetik ve Fonksiyonu Birlestirin: Ipuclar? ve Trendler”, там просто кладезь информации.
Смотрите сами:
https://anadolustil.com
90’lar modas?n?n guzellik s?rlar?n? kesfetmek, tarz?n?za farkl? bir boyut kazand?rabilir. Denemeye deger degil mi?
Guzellik ve kozmetikte her zaman gecmisten al?nacak dersler bulunur. 90’lar?n modas?ndan guzellik s?rlar?n? kesfetmeye haz?r olun.
Кстати, если вас интересует Ev Dekorasyonunda Modern ve Estetik Cozumler, загляните сюда.
Вот, можете почитать:
https://evimturk.com
Tarz?n?zda 90’lar?n esintilerini hissetmeye baslad?g?n?za eminim. Gecmisin izlerini tas?maktan korkmay?n!
90’lar modas?n? hat?rlayanlar burada m?? Sizlere gecmisin moda ikonu olan donemden ilhamla ipuclar? sundugumuz bu yaz?ya davetlisiniz.
По теме “Ev Dekorasyonunda Modern ve Estetik Cozumler”, там просто кладезь информации.
Вот, можете почитать:
https://evimturk.com
Nostalji dolu bu yolculukta bizimle oldugunuz icin tesekkur ederiz. 90’lar modas? ve guzelliginin ruhunu hissedin.
Guzellik ve kozmetikte her zaman gecmisten al?nacak dersler bulunur. 90’lar?n modas?ndan guzellik s?rlar?n? kesfetmeye haz?r olun.
Особенно понравился материал про Evinizde Estetik ve Fonksiyonu Birlestirin: Ipuclar? ve Trendler.
Вот, можете почитать:
https://anadolustil.com
90’lar modas?n?n guzellik s?rlar?n? kesfetmek, tarz?n?za farkl? bir boyut kazand?rabilir. Denemeye deger degil mi?
бездепозитный бонус казино
Азартные игры онлайн демо казино Ваш пропуск в мир высоких ставок и крупных побед. Эксклюзивные игры, турниры с миллионными призами и персональная служба поддержки. Играйте по-крупному!
J’adore l’ambiance electrisante de Betzino Casino, ca donne une vibe electrisante. Les options de jeu sont incroyablement variees, avec des machines a sous aux themes varies. Avec des depots fluides. Le suivi est d’une fiabilite exemplaire. Les gains sont verses sans attendre, toutefois quelques tours gratuits supplementaires seraient cool. En bref, Betzino Casino est un endroit qui electrise. D’ailleurs la plateforme est visuellement captivante, incite a prolonger le plaisir. Un point fort les evenements communautaires dynamiques, offre des recompenses regulieres.
http://www.betzinocasino365fr.com|
90’lar modas?n?n guzellik s?rlar?yla gunumuzun trendlerine meydan okumaya ne dersiniz?
Особенно понравился материал про Evinizde Estetik ve Fonksiyonu Birlestirin: Ipuclar? ve Trendler.
Вот, делюсь ссылкой:
https://anadolustil.com
90’lar?n buyusunu modern dunyaya tas?mak hic bu kadar kolay olmam?st?. Unutulmayan bu donemin guzellik s?rlar?n? unutmay?n!
Лучшие онлайн казино биф казино отзывы захватывающие игровые автоматы, карточные игры и live-казино на любом устройстве. Быстрый старт, честная игра и мгновенные выплаты.
Онлайн казино биф казино бонусы Насладитесь атмосферой роскошного казино не выходя из дома! Интуитивный интерфейс, безопасные платежи и щедрая программа лояльности. Сделайте свою игру выигрышной!
Ищешь автоматы? игровые автоматы лучшие азартные развлечения 24/7. Слоты, рулетка, покер и живые дилеры с яркой графикой. Регистрируйтесь, получайте приветственный бонус и начните выигрывать!
Хочешь азарта? болливуд казино отзыв мир азарта и больших выигрышей у вас в кармане! Сотни игр, щедрые бонусы и мгновенные выплаты. Испытайте удачу и получите незабываемые эмоции прямо сейчас!
Хочешь рискнуть? регистрация в pin up редлагает широкий выбор игр, быстрые выплаты и надежные способы пополнения депозита.
Tarz?n?z? 90’lar?n unutulmaz modas?ndan esinlenerek gunumuze tas?mak ister misiniz? Oyleyse bu yaz?m?z tam size gore!
Зацепил раздел про Evinizde Estetik ve Fonksiyonu Birlestirin: Ipuclar? ve Trendler.
Ссылка ниже:
https://anadolustil.com
90’lar?n guzellik s?rlar?yla tarz?n?za yeni bir soluk kazand?rabilirsiniz. Eski moda, yeni size ilham olsun!
Официальный сайт пинап казино играть онлайн встречает удобным интерфейсом и обширным каталогом: слоты, лайв-казино, рулетка, турниры. Вывод выигрышей обрабатывается быстро, депозиты — через проверенные и защищённые способы. Акции, бонусы и поддержка 24/7 делают игру комфортной и понятной.
Официальный игровые автоматы pokerdom: казино, покер, вход и скачивание слотов. Сотни слотов, лайв-столы, регулярные ивенты, приветственные бонусы. Вход по рабочему зеркалу, простая регистрация, безопасные депозиты, быстрые выплаты. Скачай слоты и играй комфортно.
Онлайн-казино vodka casino игровые автоматы от ведущих производителей. Эксклюзивный бонус — 70 фриспинов! Смотрите видеообзор и отзывы реальных игроков!
Eski ama asla eskimeyen 90’lar modas?n?n guzellik s?rlar?yla dolu bu yaz?da bulusal?m.
Кстати, если вас интересует Guzellik ve Kozmetik: Trendler ve Ipuclar?, посмотрите сюда.
Смотрите сами:
https://guzellikturk.com
90’lar?n buyusunu modern dunyaya tas?mak hic bu kadar kolay olmam?st?. Unutulmayan bu donemin guzellik s?rlar?n? unutmay?n!
J’adore la vibe de Viggoslots Casino, ca offre une experience immersive. La variete des jeux est epoustouflante, comprenant des jeux compatibles avec les cryptos. Il booste votre aventure des le depart. Les agents sont rapides et pros. Les retraits sont lisses comme jamais, de temps en temps des bonus plus varies seraient un plus. En fin de compte, Viggoslots Casino merite un detour palpitant. De surcroit la plateforme est visuellement dynamique, booste le fun du jeu. A souligner les tournois reguliers pour s’amuser, offre des recompenses continues.
Explorer le site|
Je suis emerveille par Viggoslots Casino, il propose une aventure palpitante. Les options sont aussi vastes qu’un horizon, incluant des options de paris sportifs dynamiques. Il offre un demarrage en fanfare. Disponible a toute heure via chat ou email. Les gains sont transferes rapidement, quelquefois plus de promos regulieres dynamiseraient le jeu. En conclusion, Viggoslots Casino offre une experience inoubliable. A signaler la navigation est intuitive et lisse, incite a rester plus longtemps. Un bonus les paiements securises en crypto, qui booste la participation.
Visiter en ligne|
J’ai un faible pour Viggoslots Casino, c’est un lieu ou l’adrenaline coule a flots. Le catalogue de titres est vaste, comprenant des jeux compatibles avec les cryptos. Avec des depots rapides et faciles. Le suivi est impeccable. Le processus est simple et transparent, a l’occasion des offres plus genereuses seraient top. En fin de compte, Viggoslots Casino merite un detour palpitant. A signaler l’interface est lisse et agreable, ce qui rend chaque moment plus vibrant. Egalement super les options variees pour les paris sportifs, cree une communaute vibrante.
Explorer maintenant|
На официальном сайте кент казино зеркало вы найдёте слоты, рулетку, лайв-столы и тематические турниры. Вывод средств осуществляется оперативно, депозиты принимаются через проверенные механизмы. Безопасность, прозрачные условия, бонусные предложения и поддержка 24/7 обеспечивают спокойную и удобную игру.
Full version of the article is here: https://www.bakucity.az/list/525511
Нужен тахеометр? аренда тахеометра в Москве по выгодной цене. Современные модели для геодезических и строительных работ. Калибровка, проверка, доставка по городу и области. Гибкие сроки — от 1 дня. Консультации инженеров и техническая поддержка.
Официальный сайт регистрация в вавада: играйте онлайн с бонусами и быстрыми выплатами. Вход в личный кабинет Вавада, выгодные предложения, мобильная версия, игровые автоматы казино — круглосуточно.
Лучшее онлайн казино vavada скачать с более чем 3000 игр, высокими выплатами и круглосуточной поддержкой.
Tarz?n?z? 90’lar?n unutulmaz modas?ndan esinlenerek gunumuze tas?mak ister misiniz? Oyleyse bu yaz?m?z tam size gore!
Зацепил материал про Ev Dekorasyonunda S?kl?k ve Fonksiyonellik.
Ссылка ниже:
https://evimsicak.com
90’lar?n buyusunu modern dunyaya tas?mak hic bu kadar kolay olmam?st?. Unutulmayan bu donemin guzellik s?rlar?n? unutmay?n!
J’adore l’ambiance electrisante de Vbet Casino, on ressent une ambiance festive. Le catalogue est un tresor de divertissements, offrant des experiences de casino en direct. Le bonus d’inscription est attrayant. Le suivi est d’une fiabilite exemplaire. Les transactions sont fiables et efficaces, neanmoins des bonus plus varies seraient un plus. En bref, Vbet Casino assure un divertissement non-stop. Ajoutons aussi le design est tendance et accrocheur, apporte une touche d’excitation. Egalement excellent les options de paris sportifs variees, propose des privileges sur mesure.
DГ©couvrir les offres|
Je suis captive par Vbet Casino, ca transporte dans un monde d’excitation. Les options sont aussi vastes qu’un horizon, avec des machines a sous visuellement superbes. Il offre un coup de pouce allechant. Le suivi est d’une precision remarquable. Le processus est transparent et rapide, occasionnellement des bonus varies rendraient le tout plus fun. Pour faire court, Vbet Casino assure un divertissement non-stop. A mentionner la navigation est claire et rapide, donne envie de prolonger l’aventure. Particulierement interessant le programme VIP avec des avantages uniques, offre des bonus exclusifs.
Cliquer pour voir|
Je ne me lasse pas de Posido Casino, ca pulse comme une soiree animee. Le choix est aussi large qu’un festival, incluant des paris sportifs en direct. Il amplifie le plaisir des l’entree. Les agents repondent avec efficacite. Les transactions sont d’une fiabilite absolue, a l’occasion des bonus plus frequents seraient un hit. Pour faire court, Posido Casino merite un detour palpitant. De surcroit l’interface est lisse et agreable, ce qui rend chaque session plus palpitante. A mettre en avant les paiements en crypto rapides et surs, assure des transactions fluides.
Ouvrir maintenant|
J’ai un veritable coup de c?ur pour Posido Casino, ca pulse comme une soiree animee. La gamme est variee et attrayante, avec des slots aux designs captivants. Le bonus d’inscription est attrayant. Le service d’assistance est au point. Les gains arrivent en un eclair, de temps en temps des offres plus consequentes seraient parfaites. Pour finir, Posido Casino assure un divertissement non-stop. Pour ajouter la navigation est claire et rapide, apporte une touche d’excitation. A souligner les tournois frequents pour l’adrenaline, renforce la communaute.
Aller sur le site web|
90’lar modas?n? hat?rlayanlar burada m?? Sizlere gecmisin moda ikonu olan donemden ilhamla ipuclar? sundugumuz bu yaz?ya davetlisiniz.
Хочу выделить материал про Evinizde Estetik ve Fonksiyonu Birlestirin: Ipuclar? ve Trendler.
Ссылка ниже:
https://anadolustil.com
90’lar modas?n?n guzellik s?rlar?n? kesfetmek, tarz?n?za farkl? bir boyut kazand?rabilir. Denemeye deger degil mi?
в каком казино дают деньги за регистрацию
Tarz?n?z? 90’lar?n unutulmaz modas?ndan esinlenerek gunumuze tas?mak ister misiniz? Oyleyse bu yaz?m?z tam size gore!
Для тех, кто ищет информацию по теме “Evinizde Estetik ve Fonksiyonu Birlestirin: Ipuclar? ve Trendler”, есть отличная статья.
Вот, делюсь ссылкой:
https://anadolustil.com
Nostalji dolu bu yolculukta bizimle oldugunuz icin tesekkur ederiz. 90’lar modas? ve guzelliginin ruhunu hissedin.
90’lar modas?n?n guzellik s?rlar?yla gunumuzun trendlerine meydan okumaya ne dersiniz?
Особенно понравился раздел про Ev Dekorasyonunda S?kl?k ve Fonksiyonellik.
Вот, можете почитать:
https://evimsicak.com
90’lar modas?n?n guzellik s?rlar?n? kesfetmek, tarz?n?za farkl? bir boyut kazand?rabilir. Denemeye deger degil mi?
J’ai un faible pour Betzino Casino, c’est un lieu ou l’adrenaline coule a flots. Le choix de jeux est tout simplement enorme, avec des machines a sous visuellement superbes. 100% jusqu’a 500 € plus des tours gratuits. Les agents repondent avec efficacite. Les gains arrivent sans delai, cependant quelques tours gratuits supplementaires seraient cool. Pour conclure, Betzino Casino est un must pour les passionnes. A signaler la navigation est simple et intuitive, incite a rester plus longtemps. Particulierement cool les options de paris sportifs variees, propose des avantages sur mesure.
Explorer plus|
Eski ama asla eskimeyen 90’lar modas?n?n guzellik s?rlar?yla dolu bu yaz?da bulusal?m.
Между прочим, если вас интересует Ev Dekorasyonunda S?kl?k ve Fonksiyonellik, загляните сюда.
Ссылка ниже:
https://evimsicak.com
Tarz?n?zda 90’lar?n esintilerini hissetmeye baslad?g?n?za eminim. Gecmisin izlerini tas?maktan korkmay?n!
Tarz?n?z? 90’lar?n unutulmaz modas?ndan esinlenerek gunumuze tas?mak ister misiniz? Oyleyse bu yaz?m?z tam size gore!
Для тех, кто ищет информацию по теме “Ev Dekorasyonunda Modern ve Estetik Cozumler”, нашел много полезного.
Вот, можете почитать:
https://evimturk.com
90’lar?n guzellik s?rlar?yla tarz?n?za yeni bir soluk kazand?rabilirsiniz. Eski moda, yeni size ilham olsun!
90’lar modas?n?n guzellik s?rlar?yla gunumuzun trendlerine meydan okumaya ne dersiniz?
По теме “Evinizde Estetik ve Fonksiyonu Birlestirin: Ipuclar? ve Trendler”, нашел много полезного.
Вот, можете почитать:
https://anadolustil.com
90’lar modas?n?n guzellik s?rlar?n? kesfetmek, tarz?n?za farkl? bir boyut kazand?rabilir. Denemeye deger degil mi?
Guzellik ve kozmetikte her zaman gecmisten al?nacak dersler bulunur. 90’lar?n modas?ndan guzellik s?rlar?n? kesfetmeye haz?r olun.
Для тех, кто ищет информацию по теме “Guzellik ve Kozmetik: 90’lar Modas?ndan Ipuclar?”, нашел много полезного.
Смотрите сами:
https://aynakirildi.com
Nostalji dolu bu yolculukta bizimle oldugunuz icin tesekkur ederiz. 90’lar modas? ve guzelliginin ruhunu hissedin.
90’lardan gunumuze uzanan guzellik anlay?s?na ?s?k tutan bu rehberle, zaman?n otesine gecen bir tarz elde edin.
Между прочим, если вас интересует Ev Dekorasyonunda Modern ve Estetik Cozumler, загляните сюда.
Ссылка ниже:
https://evimturk.com
Nostalji dolu bu yolculukta bizimle oldugunuz icin tesekkur ederiz. 90’lar modas? ve guzelliginin ruhunu hissedin.
Read the extended version: https://metroroutes.in/arbitrazh-trafika-chto-jeto-i-kak-na-njom-4/
90’lardan gunumuze uzanan guzellik anlay?s?na ?s?k tutan bu rehberle, zaman?n otesine gecen bir tarz elde edin.
Кстати, если вас интересует Ev Dekorasyonunda S?kl?k ve Fonksiyonellik, загляните сюда.
Ссылка ниже:
https://evimsicak.com
90’lar?n guzellik s?rlar?yla tarz?n?za yeni bir soluk kazand?rabilirsiniz. Eski moda, yeni size ilham olsun!
бездепозитные бонусы казино без пополнения Многие слышали о бездепозитных бонусах – это когда казино дарит вам деньги или вращения просто так, за регистрацию. Звучит заманчиво, правда? И это действительно отличная возможность попробовать свои силы. Однако, как и в любом деле, здесь есть свои нюансы. Важно понимать, что такие бонусы обычно имеют условия отыгрыша – то есть, вам придется сделать определенное количество ставок, прежде чем вы сможете вывести полученные деньги. Но даже с учетом этого, это прекрасный старт для тех, кто хочет познакомиться с миром онлайн-казино без финансовых рисков.
See details: https://xn--b1achibantgd.xn--p1ai/2025/10/27/безопасная-покупка-аккаунтов-для-маркетинга/
Eski ama asla eskimeyen 90’lar modas?n?n guzellik s?rlar?yla dolu bu yaz?da bulusal?m.
Между прочим, если вас интересует Evinizde Estetik ve Fonksiyonu Birlestirin: Ipuclar? ve Trendler, посмотрите сюда.
Смотрите сами:
https://anadolustil.com
Tarz?n?zda 90’lar?n esintilerini hissetmeye baslad?g?n?za eminim. Gecmisin izlerini tas?maktan korkmay?n!
Eski ama asla eskimeyen 90’lar modas?n?n guzellik s?rlar?yla dolu bu yaz?da bulusal?m.
Между прочим, если вас интересует Guzellik ve Kozmetik: Trendler ve Ipuclar?, загляните сюда.
Вот, делюсь ссылкой:
https://guzellikturk.com
90’lar?n buyusunu modern dunyaya tas?mak hic bu kadar kolay olmam?st?. Unutulmayan bu donemin guzellik s?rlar?n? unutmay?n!
J’adore l’energie de Betify Casino, ca donne une vibe electrisante. Le catalogue est un paradis pour les joueurs, offrant des tables live interactives. Avec des depots instantanes. Les agents repondent avec rapidite. Les gains sont verses sans attendre, bien que quelques spins gratuits en plus seraient top. Au final, Betify Casino assure un fun constant. A signaler l’interface est intuitive et fluide, amplifie le plaisir de jouer. Particulierement fun les evenements communautaires dynamiques, cree une communaute soudee.
DГ©couvrir plus|
Guzellik ve kozmetikte her zaman gecmisten al?nacak dersler bulunur. 90’lar?n modas?ndan guzellik s?rlar?n? kesfetmeye haz?r olun.
Особенно понравился раздел про Ev Dekorasyonunda S?kl?k ve Fonksiyonellik.
Вот, можете почитать:
https://evimsicak.com
Guzellik, gecmisle gunumuz aras?nda bir kopru kurmakt?r. 90’lar?n moda s?rlar?, bu koprunun onemli parcalar?ndan.
Sizi gecmisten ilham alan guzellik ipuclar?yla dolu bu nostaljik yolculuga davet ediyoruz. 90’lar modas?n?n s?rlar?na goz atal?m m??
Зацепил материал про Guzellik ve Kozmetik: 90’lar Modas?ndan Ipuclar?.
Вот, можете почитать:
https://aynakirildi.com
Guzellik, gecmisle gunumuz aras?nda bir kopru kurmakt?r. 90’lar?n moda s?rlar?, bu koprunun onemli parcalar?ndan.
J’ai un faible pour Betway Casino, il cree un monde de sensations fortes. Le choix est aussi large qu’un festival, proposant des jeux de cartes elegants. Avec des depots rapides et faciles. Le support est fiable et reactif. Les paiements sont securises et rapides, de temps en temps des offres plus importantes seraient super. En conclusion, Betway Casino est une plateforme qui fait vibrer. En bonus la plateforme est visuellement electrisante, incite a rester plus longtemps. Egalement excellent les evenements communautaires vibrants, propose des privileges sur mesure.
Apprendre comment|
Tarz?n?z? 90’lar?n unutulmaz modas?ndan esinlenerek gunumuze tas?mak ister misiniz? Oyleyse bu yaz?m?z tam size gore!
Между прочим, если вас интересует Guzellik ve Kozmetik: 90’lar Modas?ndan Ipuclar?, посмотрите сюда.
Вот, можете почитать:
https://aynakirildi.com
Nostalji dolu bu yolculukta bizimle oldugunuz icin tesekkur ederiz. 90’lar modas? ve guzelliginin ruhunu hissedin.
лучшие казино без депозита
Sizi gecmisten ilham alan guzellik ipuclar?yla dolu bu nostaljik yolculuga davet ediyoruz. 90’lar modas?n?n s?rlar?na goz atal?m m??
Хочу выделить материал про Ev Dekorasyonunda S?kl?k ve Fonksiyonellik.
Вот, делюсь ссылкой:
https://evimsicak.com
Nostalji dolu bu yolculukta bizimle oldugunuz icin tesekkur ederiz. 90’lar modas? ve guzelliginin ruhunu hissedin.
90’lardan gunumuze uzanan guzellik anlay?s?na ?s?k tutan bu rehberle, zaman?n otesine gecen bir tarz elde edin.
Особенно понравился материал про Evinizde Estetik ve Fonksiyonu Birlestirin: Ipuclar? ve Trendler.
Вот, можете почитать:
https://anadolustil.com
Nostalji dolu bu yolculukta bizimle oldugunuz icin tesekkur ederiz. 90’lar modas? ve guzelliginin ruhunu hissedin.
фриспины без депозита с выводом без отыгрыша
J’ai un faible pour Betway Casino, ca invite a plonger dans le fun. On trouve une gamme de jeux eblouissante, incluant des paris sportifs en direct. 100% jusqu’a 500 € avec des free spins. Le service client est de qualite. Les gains sont transferes rapidement, mais encore quelques tours gratuits en plus seraient geniaux. Globalement, Betway Casino est un must pour les passionnes. D’ailleurs le site est rapide et style, amplifie l’adrenaline du jeu. Un atout le programme VIP avec des privileges speciaux, qui booste la participation.
Commencer Г explorer|
Need TRON Energy? buy trx energy Affordable for your wallet. Secure platform, verified sellers, and instant delivery. Optimize every transaction on the TRON network with ease and transparency.
Tarz?n?z? 90’lar?n unutulmaz modas?ndan esinlenerek gunumuze tas?mak ister misiniz? Oyleyse bu yaz?m?z tam size gore!
Хочу выделить раздел про Guzellik ve Kozmetik: 90’lar Modas?ndan Ipuclar?.
Вот, делюсь ссылкой:
https://aynakirildi.com
Guzellik, gecmisle gunumuz aras?nda bir kopru kurmakt?r. 90’lar?n moda s?rlar?, bu koprunun onemli parcalar?ndan.
J’adore l’ambiance electrisante de Betify Casino, on y trouve une vibe envoutante. Il y a une abondance de jeux excitants, avec des slots aux graphismes modernes. Le bonus initial est super. Disponible 24/7 pour toute question. Les transactions sont d’une fiabilite absolue, bien que des offres plus genereuses rendraient l’experience meilleure. En bref, Betify Casino merite un detour palpitant. De surcroit le design est moderne et attrayant, ce qui rend chaque partie plus fun. A signaler les transactions crypto ultra-securisees, garantit des paiements rapides.
Explorer la page|
Tarz?n?z? 90’lar?n unutulmaz modas?ndan esinlenerek gunumuze tas?mak ister misiniz? Oyleyse bu yaz?m?z tam size gore!
Особенно понравился материал про Ev Dekorasyonunda Modern ve Estetik Cozumler.
Вот, можете почитать:
https://evimturk.com
Guzellik, gecmisle gunumuz aras?nda bir kopru kurmakt?r. 90’lar?n moda s?rlar?, bu koprunun onemli parcalar?ndan.
Строительный портал https://6may.org новости отрасли, нормативы и СНИП, сметы и калькуляторы, BIM-гайды, тендеры и вакансии. Каталоги материалов и техники, база подрядчиков, кейсы и инструкции. Всё для проектирования, строительства и ремонта.
Всё для стройки https://artpaint.com.ua в одном месте: материалы и цены, аренда техники, каталог подрядчиков, тендеры, сметные калькуляторы, нормы и шаблоны документов. Реальные кейсы, обзоры, инструкции и новости строительного рынка.
Новостной портал https://novosti24.com.ua с фокусом на важное: оперативные репортажи, аналитика, интервью и факты без шума. Политика, экономика, технологии, культура и спорт. Удобная навигация, персональные ленты, уведомления и проверенные источники каждый день.
Eski ama asla eskimeyen 90’lar modas?n?n guzellik s?rlar?yla dolu bu yaz?da bulusal?m.
Для тех, кто ищет информацию по теме “Guzellik ve Kozmetik: Trendler ve Ipuclar?”, нашел много полезного.
Ссылка ниже:
https://guzellikturk.com
Guzellik, gecmisle gunumuz aras?nda bir kopru kurmakt?r. 90’lar?n moda s?rlar?, bu koprunun onemli parcalar?ndan.
бездепозитный бонус с выводом без пополнения Бездепозитные бонусы – это привлекательные предложения от онлайн-казино и букмекерских контор, которые позволяют игрокам начать играть, не внося собственных средств. Чаще всего они предоставляются за регистрацию нового аккаунта. Это может быть небольшая сумма денег на игровой счет или определенное количество бесплатных вращений для популярных игровых автоматов.
Повний матеріал тут: https://dailyfacts.com.ua/suspilstvo.html
Eski ama asla eskimeyen 90’lar modas?n?n guzellik s?rlar?yla dolu bu yaz?da bulusal?m.
Для тех, кто ищет информацию по теме “Guzellik ve Kozmetik: Trendler ve Ipuclar?”, нашел много полезного.
Смотрите сами:
https://guzellikturk.com
Nostalji dolu bu yolculukta bizimle oldugunuz icin tesekkur ederiz. 90’lar modas? ve guzelliginin ruhunu hissedin.
Je suis emerveille par Betway Casino, ca transporte dans un monde d’excitation. Les options sont aussi vastes qu’un horizon, offrant des sessions live immersives. Il donne un avantage immediat. Disponible 24/7 pour toute question. Les retraits sont simples et rapides, neanmoins quelques free spins en plus seraient bienvenus. En somme, Betway Casino offre une experience hors du commun. A mentionner la plateforme est visuellement electrisante, ce qui rend chaque session plus excitante. Un point cle les evenements communautaires vibrants, cree une communaute vibrante.
Emmenez-moi lГ -bas|
90’lar modas?n?n guzellik s?rlar?yla gunumuzun trendlerine meydan okumaya ne dersiniz?
По теме “Evinizde Estetik ve Fonksiyonu Birlestirin: Ipuclar? ve Trendler”, нашел много полезного.
Смотрите сами:
https://anadolustil.com
Tarz?n?zda 90’lar?n esintilerini hissetmeye baslad?g?n?za eminim. Gecmisin izlerini tas?maktan korkmay?n!
Eski ama asla eskimeyen 90’lar modas?n?n guzellik s?rlar?yla dolu bu yaz?da bulusal?m.
Хочу выделить раздел про Ev Dekorasyonunda Modern ve Estetik Cozumler.
Вот, можете почитать:
https://evimturk.com
Nostalji dolu bu yolculukta bizimle oldugunuz icin tesekkur ederiz. 90’lar modas? ve guzelliginin ruhunu hissedin.
Все найновіше тут: https://zastava.com.ua/sport.html
Sizi gecmisten ilham alan guzellik ipuclar?yla dolu bu nostaljik yolculuga davet ediyoruz. 90’lar modas?n?n s?rlar?na goz atal?m m??
По теме “Guzellik ve Kozmetik: Trendler ve Ipuclar?”, там просто кладезь информации.
Вот, делюсь ссылкой:
https://guzellikturk.com
Tarz?n?zda 90’lar?n esintilerini hissetmeye baslad?g?n?za eminim. Gecmisin izlerini tas?maktan korkmay?n!
90’lar modas?n?n guzellik s?rlar?yla gunumuzun trendlerine meydan okumaya ne dersiniz?
Для тех, кто ищет информацию по теме “Guzellik ve Kozmetik: Trendler ve Ipuclar?”, есть отличная статья.
Вот, можете почитать:
https://guzellikturk.com
Guzellik, gecmisle gunumuz aras?nda bir kopru kurmakt?r. 90’lar?n moda s?rlar?, bu koprunun onemli parcalar?ndan.
купить диплом с занесением в реестр в тольятти http://r-diploma20.ru/ .
90’lar modas?n? hat?rlayanlar burada m?? Sizlere gecmisin moda ikonu olan donemden ilhamla ipuclar? sundugumuz bu yaz?ya davetlisiniz.
Кстати, если вас интересует Guzellik ve Kozmetik: Trendler ve Ipuclar?, посмотрите сюда.
Смотрите сами:
https://guzellikturk.com
Nostalji dolu bu yolculukta bizimle oldugunuz icin tesekkur ederiz. 90’lar modas? ve guzelliginin ruhunu hissedin.
купила диплом для родителей купила диплом для родителей .
можно ли купить бланк аттестата о среднем образовании можно ли купить бланк аттестата о среднем образовании .
Портал о строительстве https://newboard-store.com.ua и ремонте: от проекта до сдачи объекта. Каталоги производителей, сравнение материалов, сметы, BIM и CAD, нормативная база, ленты новостей, вакансии и тендеры. Практика, цифры и готовые решения.
Современный автопортал https://carexpert.com.ua главные премьеры и тенденции, подробные обзоры, тест-драйвы, сравнения моделей и подбор шин. Экономия на обслуживании, страховке и топливе, проверки VIN, лайфхаки и чек-листы. Всё, чтобы выбрать и содержать авто без ошибок да
Современный новостной https://vestionline.com.ua портал: главные темы суток, лонгриды, мнения экспертов и объясняющие материалы. Проверка фактов, живые эфиры, инфографика, подборка цитат и контекст. Быстрый доступ с любого устройства и без лишних отвлечений.
бездепозитные игровые автоматы с выводом Бездепозитные бонусы – это привлекательные предложения от онлайн-казино и букмекерских контор, которые позволяют игрокам начать играть, не внося собственных средств. Чаще всего они предоставляются за регистрацию нового аккаунта. Это может быть небольшая сумма денег на игровой счет или определенное количество бесплатных вращений для популярных игровых автоматов.
90’lar modas?n? hat?rlayanlar burada m?? Sizlere gecmisin moda ikonu olan donemden ilhamla ipuclar? sundugumuz bu yaz?ya davetlisiniz.
Между прочим, если вас интересует Guzellik ve Kozmetik: Trendler ve Ipuclar?, посмотрите сюда.
Ссылка ниже:
https://guzellikturk.com
90’lar?n guzellik s?rlar?yla tarz?n?za yeni bir soluk kazand?rabilirsiniz. Eski moda, yeni size ilham olsun!
Всё для женщины https://wonderwoman.kyiv.ua уход и макияж, мода и стиль, психология и отношения, работа и деньги, мама и ребёнок. Тренды, тесты, инструкции, подборки брендов и сервисов. Читайте, вдохновляйтесь, действуйте.
Твой автопортал https://kia-sportage.in.ua о новых и подержанных машинах: рейтинги надёжности, разбор комплектаций, реальные тесты и видео. Помощь в покупке, кредит и страховка, расходы владения, ТО и тюнинг. Карта сервисов, советы по безопасности и сезонные рекомендации плюс
Современный женский https://fashiontop.com.ua журнал: уход и макияж, капсульный гардероб, психология и отношения, питание и тренировки, карьерные советы и финансы. Честные обзоры, подборки брендов, пошаговые гайды.
J’adore la vibe de Betway Casino, on ressent une ambiance festive. La bibliotheque de jeux est captivante, incluant des paris sur des evenements sportifs. 100% jusqu’a 500 € + tours gratuits. Le support est efficace et amical. Le processus est fluide et intuitif, bien que quelques tours gratuits supplementaires seraient cool. Pour conclure, Betway Casino est un choix parfait pour les joueurs. De surcroit la navigation est claire et rapide, incite a prolonger le plaisir. Particulierement fun les transactions en crypto fiables, renforce la communaute.
https://betwaycasino777fr.com/|
Je suis emerveille par Belgium Casino, ca pulse comme une soiree animee. La variete des jeux est epoustouflante, comprenant des titres adaptes aux cryptomonnaies. Il amplifie le plaisir des l’entree. Le suivi est toujours au top. Les retraits sont lisses comme jamais, neanmoins des bonus varies rendraient le tout plus fun. Pour finir, Belgium Casino offre une experience hors du commun. Pour completer l’interface est lisse et agreable, ajoute une touche de dynamisme. Particulierement fun les options variees pour les paris sportifs, offre des bonus exclusifs.
VГ©rifier ceci|
Je suis totalement conquis par Gamdom Casino, on y trouve une vibe envoutante. Il y a une abondance de jeux excitants, avec des machines a sous aux themes varies. Il propulse votre jeu des le debut. Le support client est irreprochable. Le processus est fluide et intuitif, en revanche plus de promos regulieres dynamiseraient le jeu. En resume, Gamdom Casino assure un divertissement non-stop. En extra l’interface est simple et engageante, amplifie l’adrenaline du jeu. Egalement genial les nombreuses options de paris sportifs, offre des bonus constants.
Obtenir plus|
Je suis captive par Belgium Casino, c’est un lieu ou l’adrenaline coule a flots. La bibliotheque de jeux est captivante, avec des slots aux designs captivants. Il donne un avantage immediat. Le suivi est d’une fiabilite exemplaire. Les transactions sont d’une fiabilite absolue, cependant des bonus plus frequents seraient un hit. Pour conclure, Belgium Casino est un endroit qui electrise. En complement la plateforme est visuellement vibrante, apporte une energie supplementaire. Particulierement cool les evenements communautaires vibrants, renforce la communaute.
DГ©couvrir plus|
J’ai une passion debordante pour Betify Casino, il cree une experience captivante. Les jeux proposes sont d’une diversite folle, proposant des jeux de casino traditionnels. 100% jusqu’a 500 € avec des spins gratuits. Disponible a toute heure via chat ou email. Le processus est transparent et rapide, mais encore quelques spins gratuits en plus seraient top. En bref, Betify Casino garantit un amusement continu. Ajoutons que le site est rapide et engageant, amplifie l’adrenaline du jeu. A mettre en avant les evenements communautaires vibrants, cree une communaute soudee.
Ouvrir la page|
Je suis bluffe par Betify Casino, on y trouve une energie contagieuse. Le choix de jeux est tout simplement enorme, comprenant des jeux optimises pour Bitcoin. Le bonus de bienvenue est genereux. Le support est rapide et professionnel. Les transactions sont toujours securisees, a l’occasion des bonus varies rendraient le tout plus fun. Pour faire court, Betify Casino vaut une visite excitante. A mentionner la plateforme est visuellement dynamique, booste le fun du jeu. Particulierement fun les evenements communautaires pleins d’energie, cree une communaute soudee.
Explorer le site web|
Je suis captive par Betway Casino, ca offre une experience immersive. Les options sont aussi vastes qu’un horizon, incluant des options de paris sportifs dynamiques. Il offre un demarrage en fanfare. Le support est rapide et professionnel. Les gains sont verses sans attendre, par moments des recompenses supplementaires dynamiseraient le tout. Dans l’ensemble, Betway Casino offre une experience hors du commun. D’ailleurs l’interface est intuitive et fluide, ce qui rend chaque moment plus vibrant. Particulierement attrayant les evenements communautaires dynamiques, offre des recompenses continues.
Essayer|
Je suis totalement conquis par Belgium Casino, ca offre une experience immersive. Les jeux proposes sont d’une diversite folle, proposant des jeux de casino traditionnels. 100% jusqu’a 500 € plus des tours gratuits. Les agents sont toujours la pour aider. Les paiements sont surs et efficaces, neanmoins des offres plus consequentes seraient parfaites. Pour finir, Belgium Casino offre une aventure memorable. En plus la plateforme est visuellement electrisante, booste l’excitation du jeu. Un plus les options variees pour les paris sportifs, qui stimule l’engagement.
DГ©couvrir|
J’adore l’energie de Betify Casino, ca transporte dans un univers de plaisirs. La selection de jeux est impressionnante, proposant des jeux de table classiques. Il offre un coup de pouce allechant. Le support est rapide et professionnel. Les paiements sont surs et efficaces, mais encore quelques tours gratuits supplementaires seraient cool. En somme, Betify Casino offre une experience inoubliable. A noter le site est rapide et engageant, facilite une experience immersive. A noter le programme VIP avec des privileges speciaux, propose des privileges personnalises.
DГ©couvrir dГЁs maintenant|
Еженедельный журнал https://sw.org.ua об авто и свободе дороги: премьеры, электромобили, кроссоверы, спорткары и коммерческий транспорт. Реальные тесты, долгосрочные отчёты, безопасность, кейсы покупки и продажи, кредит и страховка, рынок запчастей и сервисы рядом.
Журнал об автомобилях https://svobodomislie.com без мифов: проверяем маркетинг фактами, считаем расходы владения, рассказываем о ТО, тюнинге и доработках. Тестируем новые и б/у, объясняем опции простыми словами. Экспертные мнения, идеи маршрутов и полезные чек-листы. Всегда!.
Портал о балансе https://allwoman.kyiv.ua красота и самоуход, отношения и семья, развитие и карьера, дом и отдых. Реальные советы, капсульные гардеробы, планы тренировок, рецепты и лайфхаки. Ежедневные обновления и подборки по интересам.
https://444-000.ru/
бездепозитный бонус игровые автоматы Пусть это звучит ново и заманчиво, но настоящая грамотность игрока начинается с понимания того, что скрывается за фразой бездепозитные бонусы в казино. Это не просто бесплатные вращения или небольшие кредиты на счёт; за каждой щедрой акцией стоят правила, отыгрыши и ограничения, которые могут либо увеличить ваши шансы на победу, либо превратить удачный первый визит в долгую битву с условиями. В этой статье мы разберёмся, как такие бонусы работают на практике, какие бывают, какие подводные камни ждать и как максимально эффективно извлекать пользу без риска оказаться в ловушке банальных условий.
Аренда авто turzila.com/ без депозита, аренда яхт и удобный трансфер в отель. Онлайн-бронирование за 3 минуты, русская поддержка 24/7, прозрачные цены. Оплата картой РФ.
Нужна фотосьемка? https://jrowan.ru каталожная, инфографика, на модели, упаковка, 360°. Правильные ракурсы, чистый фон, ретушь, цветопрофили. Готовим комплекты для карточек и баннеров. Соответствие правилам WB/Ozon.
Автопортал для новичков https://lada.kharkiv.ua и профи: новости рынка, аналитика, сравнения, тесты, долгосрочные отчёты. Выбор авто под задачи, детальные гайды по покупке, продаже и трейд-ину, защита от мошенников. Правила, штрафы, ОСАГО/КАСКО и полезные инструменты и ещё
Женский медиа-гид https://adviceskin.com здоровье, питание, спорт, ментальное благополучие, карьера, личные финансы, хобби и поездки. Практика вместо кликбейта — понятные гайды, чек-листы и экспертные мнения.
J’ai une affection particuliere pour Betway Casino, c’est un lieu ou l’adrenaline coule a flots. La gamme est variee et attrayante, comprenant des jeux optimises pour Bitcoin. Il rend le debut de l’aventure palpitant. Le suivi est d’une fiabilite exemplaire. Les gains arrivent sans delai, cependant plus de promotions frequentes boosteraient l’experience. Globalement, Betway Casino offre une aventure inoubliable. Notons aussi le site est rapide et style, ce qui rend chaque session plus excitante. Un element fort les tournois frequents pour l’adrenaline, garantit des paiements securises.
Explorer la page|
проверка seo сайта
https://www.razrabotkaiseo.ru
Je ne me lasse pas de Belgium Casino, on ressent une ambiance festive. Le choix est aussi large qu’un festival, offrant des sessions live immersives. Le bonus de bienvenue est genereux. Le support est efficace et amical. Le processus est clair et efficace, par contre des offres plus consequentes seraient parfaites. Pour finir, Belgium Casino est un lieu de fun absolu. A signaler la navigation est simple et intuitive, incite a prolonger le plaisir. Un avantage notable les evenements communautaires engageants, propose des privileges personnalises.
Entrer maintenant|
Je suis epate par Gamdom Casino, il cree une experience captivante. La selection de jeux est impressionnante, incluant des paris sur des evenements sportifs. 100% jusqu’a 500 € avec des free spins. Le suivi est d’une precision remarquable. Les gains arrivent en un eclair, cependant plus de promos regulieres dynamiseraient le jeu. En conclusion, Gamdom Casino est un choix parfait pour les joueurs. D’ailleurs l’interface est simple et engageante, apporte une touche d’excitation. Egalement top les paiements en crypto rapides et surs, propose des avantages uniques.
DГ©couvrir maintenant|
Je ne me lasse pas de Gamdom Casino, ca invite a plonger dans le fun. Il y a une abondance de jeux excitants, incluant des paris sur des evenements sportifs. Le bonus de depart est top. Disponible a toute heure via chat ou email. Les gains arrivent en un eclair, toutefois des offres plus genereuses seraient top. En bref, Gamdom Casino est un must pour les passionnes. A signaler le design est style et moderne, permet une plongee totale dans le jeu. Particulierement attrayant le programme VIP avec des avantages uniques, propose des privileges personnalises.
Cliquer pour voir|
Je suis sous le charme de Betify Casino, ca offre une experience immersive. On trouve une profusion de jeux palpitants, incluant des paris sportifs pleins de vie. Il donne un elan excitant. Le support est pro et accueillant. Les paiements sont securises et rapides, a l’occasion des recompenses additionnelles seraient ideales. En conclusion, Betify Casino est un choix parfait pour les joueurs. Notons egalement la plateforme est visuellement dynamique, ce qui rend chaque session plus palpitante. Un avantage notable les paiements en crypto rapides et surs, assure des transactions fluides.
DГ©couvrir maintenant|
Je suis fascine par Betify Casino, il propose une aventure palpitante. Le catalogue de titres est vaste, comprenant des jeux crypto-friendly. Avec des depots instantanes. Disponible a toute heure via chat ou email. Les gains sont transferes rapidement, de temps a autre des bonus plus frequents seraient un hit. Pour conclure, Betify Casino assure un fun constant. A noter le site est rapide et immersif, facilite une immersion totale. Un avantage les evenements communautaires engageants, assure des transactions fiables.
Continuer ici|
Je ne me lasse pas de Belgium Casino, il cree une experience captivante. On trouve une profusion de jeux palpitants, avec des machines a sous aux themes varies. Il offre un demarrage en fanfare. Le support client est irreprochable. Les transactions sont toujours securisees, a l’occasion quelques tours gratuits en plus seraient geniaux. Pour conclure, Belgium Casino est une plateforme qui fait vibrer. A noter le design est tendance et accrocheur, apporte une energie supplementaire. A mettre en avant les competitions regulieres pour plus de fun, assure des transactions fluides.
Explorer maintenant|
Je suis sous le charme de Belgium Casino, ca pulse comme une soiree animee. On trouve une profusion de jeux palpitants, proposant des jeux de casino traditionnels. Il booste votre aventure des le depart. Le suivi est d’une precision remarquable. Les paiements sont securises et rapides, cependant des offres plus genereuses rendraient l’experience meilleure. Au final, Belgium Casino offre une experience hors du commun. En complement l’interface est lisse et agreable, ce qui rend chaque partie plus fun. A noter les competitions regulieres pour plus de fun, qui stimule l’engagement.
http://www.casinobelgiumfr.com|
бесплатные фри спины казино где за регистрацию дают фриспины
Женское медиа https://beautytips.kyiv.ua о главном: здоровье и профилактика, стиль и тренды, психологические разборы, мотивация, деньги и инвестиции, материнство и путешествия. Честные обзоры, подборка сервисов и истории читательниц.
J’ai une passion debordante pour Betify Casino, ca transporte dans un monde d’excitation. On trouve une profusion de jeux palpitants, proposant des jeux de cartes elegants. Il donne un elan excitant. Le service est disponible 24/7. Les paiements sont surs et fluides, mais plus de promos regulieres ajouteraient du peps. Globalement, Betify Casino merite une visite dynamique. En plus la navigation est fluide et facile, donne envie de continuer l’aventure. Un bonus les tournois reguliers pour la competition, propose des privileges personnalises.
En savoir davantage|
Медиа для женщин https://feromonia.com.ua которые выбирают себя: здоровье и профилактика, ментальное благополучие, работа и развитие, материнство и хобби. Практичные инструкции, тесты, интервью и вдохновение без кликбейта.
Женский журнал https://dama.kyiv.ua о жизни без перегруза: красота и здоровье, стиль и покупки, отношения и семья, карьера и деньги, дом и путешествия. Экспертные советы, чек-листы, тренды и реальные истории — каждый день по делу.
Всё, что важно https://gryada.org.ua сегодня: мода и стиль, бьюти-рутины, рецепты и фитнес, отношения и семья, путешествия и саморазвитие. Краткие выжимки, длинные разборы, подборки сервисов — удобно и полезно.
Женский журнал https://krasotka.kyiv.ua про баланс: красота, психология, карьера, деньги, дом и отдых. Экспертные колонки, списки покупок, планы тренировок и проверки здоровья. Материалы, к которым хочется возвращаться.
Онлайн-портал https://womanexpert.kyiv.ua для женщин, которые хотят жить в балансе. Красота, здоровье, семья, карьера и финансы в одном месте. Ежедневные статьи, подборки, советы экспертов и вдохновение для лучшей версии себя.
Глянец без иллюзий https://ladyone.kyiv.ua красота и здоровье с фактчекингом, стиль без переплат, карьера и деньги простым языком. Интервью, тесты, полезные гайды — меньше шума, больше пользы.
игровые автоматы с бонусом без депозита
Всё для современной https://model.kyiv.ua женщины: уход и макияж, стиль и шопинг, психология и отношения, питание и тренировки. Честные обзоры, капсульные гардеробы, планы на неделю и проверенные советы.
Мода и красота https://magiclady.kyiv.ua для реальной жизни: капсулы по сезонам, уход по типу кожи и бюджета, честные обзоры брендов, шопинг-листы и устойчивое потребление.
Сайт для женщин https://modam.com.ua о жизни без перегруза: здоровье и красота, отношения и семья, карьера и деньги, дом и путешествия. Экспертные статьи, гайды, чек-листы и подборки — только полезное и применимое.
Медиа для женщин https://otnoshenia.net 25–45: карьера и навыки, ментальное благополучие, осознанные покупки, спорт и питание. Краткие выжимки и глубокие разборы, подборки брендов и сервисов.
Реальная красота https://princess.kyiv.ua и стиль: уход по типу кожи и бюджету, капсулы по сезонам, устойчивое потребление. Гайды, шопинг-листы, честные обзоры и советы стилистов.
Женский сайт https://one-lady.com о балансе: работа, финансы, здоровье, дом, дети и отдых. Пошаговые инструкции, трекеры привычек, лайфхаки и вдохновляющие истории. Меньше шума — больше пользы.
Je suis bluffe par Azur Casino, ca invite a l’aventure. La gamme est variee et attrayante, proposant des jeux de table classiques. Le bonus de depart est top. Les agents repondent avec rapidite. Le processus est clair et efficace, bien que plus de promos regulieres dynamiseraient le jeu. En fin de compte, Azur Casino est une plateforme qui pulse. Par ailleurs le design est moderne et attrayant, apporte une energie supplementaire. Particulierement interessant les tournois reguliers pour la competition, qui stimule l’engagement.
Aller Г la page|
продвижение ВК Экспертное продвижение в Google и Yandex, проверенный временем опыт с 2011-го.
бездепозитный бонус за регистрацию в казино с выводом денег без первого депозита и без отыгрыша
Женский блог https://sunshadow.com.ua о жизни без перегруза: красота и здоровье, отношения и семья, стиль и покупки, деньги и карьера. Честные обзоры, лайфхаки, планы на неделю и личные истории — только то, что реально помогает.
Современный женский https://timelady.kyiv.ua сайт о стиле жизни: уход за собой, макияж, прически, фитнес, питание, мода и деньги. Практичные советы, разбор трендов, подборки покупок и личная эффективность. Будь в ресурсе и чувствуй себя уверенно каждый день. Больше — внутри.
J’adore le dynamisme de Azur Casino, il procure une sensation de frisson. Les options de jeu sont infinies, offrant des sessions live palpitantes. Il rend le debut de l’aventure palpitant. Le suivi est d’une fiabilite exemplaire. Les retraits sont ultra-rapides, neanmoins des offres plus genereuses rendraient l’experience meilleure. En resume, Azur Casino est une plateforme qui fait vibrer. Pour ajouter la plateforme est visuellement vibrante, ce qui rend chaque session plus palpitante. A mettre en avant le programme VIP avec des recompenses exclusives, assure des transactions fiables.
Plonger dedans|
Je suis bluffe par 1xBet Casino, on ressent une ambiance festive. Il y a un eventail de titres captivants, offrant des sessions live immersives. 100% jusqu’a 500 € + tours gratuits. Disponible 24/7 par chat ou email. Les transactions sont d’une fiabilite absolue, rarement des offres plus consequentes seraient parfaites. Au final, 1xBet Casino vaut une exploration vibrante. Pour completer la plateforme est visuellement dynamique, incite a prolonger le plaisir. A signaler les tournois frequents pour l’adrenaline, qui stimule l’engagement.
DГ©couvrir maintenant|
J’adore l’ambiance electrisante de Lucky 31 Casino, il procure une sensation de frisson. Les options sont aussi vastes qu’un horizon, incluant des paris sur des evenements sportifs. Le bonus de depart est top. Les agents sont toujours la pour aider. Les retraits sont ultra-rapides, rarement quelques free spins en plus seraient bienvenus. En somme, Lucky 31 Casino vaut une visite excitante. En complement le design est tendance et accrocheur, amplifie le plaisir de jouer. Particulierement fun les nombreuses options de paris sportifs, garantit des paiements securises.
https://lucky31casino777fr.com/|
Je suis captive par 1xBet Casino, ca transporte dans un monde d’excitation. On trouve une profusion de jeux palpitants, proposant des jeux de cartes elegants. 100% jusqu’a 500 € avec des spins gratuits. Le support est rapide et professionnel. Les paiements sont securises et instantanes, rarement des bonus plus frequents seraient un hit. En fin de compte, 1xBet Casino offre une aventure inoubliable. Ajoutons que le design est tendance et accrocheur, ce qui rend chaque partie plus fun. Egalement excellent les tournois frequents pour l’adrenaline, qui booste la participation.
Entrer|
J’ai une affection particuliere pour Lucky 31 Casino, on ressent une ambiance festive. La bibliotheque est pleine de surprises, comprenant des jeux compatibles avec les cryptos. Le bonus initial est super. Le support client est irreprochable. Les paiements sont surs et fluides, parfois des recompenses supplementaires dynamiseraient le tout. En resume, Lucky 31 Casino est un lieu de fun absolu. Pour ajouter l’interface est simple et engageante, ajoute une vibe electrisante. Particulierement attrayant les evenements communautaires vibrants, garantit des paiements rapides.
Obtenir plus|
J’ai une passion debordante pour Action Casino, ca invite a plonger dans le fun. On trouve une gamme de jeux eblouissante, offrant des experiences de casino en direct. Le bonus d’inscription est attrayant. Le service est disponible 24/7. Les paiements sont surs et fluides, neanmoins des bonus plus frequents seraient un hit. Pour faire court, Action Casino garantit un plaisir constant. Ajoutons que l’interface est fluide comme une soiree, ce qui rend chaque session plus excitante. Egalement super les nombreuses options de paris sportifs, assure des transactions fiables.
Obtenir les dГ©tails|
Блог для женщин https://sweetheart.kyiv.ua которые выбирают себя: самоценность, баланс, карьера, финансы, хобби и путешествия. Мини-привычки, трекеры, вдохновляющие тексты и практичные советы.
Портал для женщин https://viplady.kyiv.ua ценящих стиль, комфорт и развитие. Мода, уход, отношения, семья и здоровье. Только практичные советы, экспертные мнения и вдохновляющий контент. Узнай, как быть собой и чувствовать себя лучше.
Онлайн-площадка https://topwoman.kyiv.ua для женщин: стиль, бьюти-новинки, осознанность, здоровье, отношения, материнство и работа. Экспертные статьи, инструкции, чек-листы, тесты и вдохновение. Создавай лучший день, развивайся и находи ответы без лишней воды.
Женский медиасайт https://woman365.kyiv.ua с акцентом на пользу: капсульный гардероб, бьюти-рутины, здоровье, отношения, саморазвитие и материнство. Пошаговые инструкции, списки покупок, чек-листы и экспертные ответы. Заботимся о тебе и твоем времени. Подробности — на сайте.
Твой женский помощник https://vsegladko.net как подчеркнуть индивидуальность, ухаживать за кожей и волосами, планировать бюджет и отдых. Мода, психология, дом и карьера в одном месте. Подборки, гайды и истории, которые мотивируют заботиться о себе. Узнай больше на сайте.
Keep on writing, great job!
https://wakslotlogin.com/bukmekerskaya-kontora-melbet-oficialnyj-sajt-2025/
Женский портал https://womanportal.kyiv.ua о моде, психологии и уходе за собой. Узнай, как сочетать стиль, уверенность и внутреннюю гармонию. Лучшие практики, обзоры и вдохновляющие материалы для современных женщин.
Всё о развитии https://run.org.ua и здоровье детей: диагностические скрининги, логопедия, дефектология, нейропсихология, ЛФК, массаж, группы раннего развития, подготовка к школе. Планы занятий, расписание, запись онлайн, советы специалистов и проверенные методики.
Сайт о строительстве https://blogcamp.com.ua и ремонте: проекты, сметы, материалы, инструменты, пошаговые инструкции и лайфхаки. Чек-листы, калькуляторы, ошибки и их решения. Делайте качественно и экономно.
webmagnet.click – Bookmarked this immediately, planning to revisit for updates and inspiration.
Советы для родителей https://agusha.com.ua на каждый день: раннее развитие, кризисы возрастов, дисциплина, здоровье, игры и учеба. Экспертные разборы, простые лайфхаки и проверенные методики без мифов. Помогаем понять потребности ребёнка и снизить стресс в семье.
Je suis captive par Azur Casino, on ressent une ambiance de fete. Le catalogue de titres est vaste, avec des machines a sous visuellement superbes. Le bonus d’inscription est attrayant. Disponible a toute heure via chat ou email. Les paiements sont securises et instantanes, neanmoins plus de promos regulieres ajouteraient du peps. En conclusion, Azur Casino merite un detour palpitant. En plus le site est rapide et engageant, permet une immersion complete. Un atout les options de paris sportifs variees, assure des transactions fiables.
Voir maintenant|
Immediate Olux Review
Immediate Olux se demarque comme une plateforme d’investissement en crypto-monnaies revolutionnaire, qui utilise la puissance de l’intelligence artificielle pour proposer a ses membres des avantages concurrentiels decisifs.
Son IA scrute les marches en temps reel, identifie les opportunites et applique des tactiques complexes avec une precision et une vitesse inaccessibles aux traders humains, optimisant ainsi les perspectives de gain.
Hi, I would like to subscribe for this weblog to take hottest updates, thus where can i do it please assist.
https://humantouch.org.in/2025/10/26/melbet-2025-obzor-bukmekera-nko-family-ru/
Родителям о главном https://rodkom.org.ua баланс режима, питание, истерики и границы, подготовка к школе, дружба и безопасность в сети. Короткие памятки, чек-листы и практики от специалистов. Только актуальные данные и решения, которые работают в реальной жизни.
ставки на спорт телеграмм
Официальный сайт Kraken https://kra44-cc.at безопасная платформа для анонимных операций в darknet. Полный доступ к рынку через актуальные зеркала и onion ссылки.
Женский портал https://womanclub.kyiv.ua о стиле жизни, красоте и вдохновении. Советы по уходу, отношениям, карьере и саморазвитию. Реальные истории, модные тренды, психологические лайфхаки и идеи для гармонии. Всё, что важно каждой современной женщине.
Официальный сайт Kraken kra44 cc безопасная платформа для анонимных операций в darknet. Полный доступ к рынку через актуальные зеркала и onion ссылки.
Je suis bluffe par Azur Casino, ca pulse comme une soiree animee. La variete des jeux est epoustouflante, avec des machines a sous aux themes varies. 100% jusqu’a 500 € avec des free spins. Disponible a toute heure via chat ou email. Les paiements sont surs et fluides, mais encore quelques free spins en plus seraient bienvenus. En bref, Azur Casino assure un fun constant. En bonus le site est rapide et immersif, booste l’excitation du jeu. Particulierement cool les transactions en crypto fiables, qui booste la participation.
Ouvrir la page|
J’adore la vibe de 1xBet Casino, il offre une experience dynamique. On trouve une profusion de jeux palpitants, comprenant des titres adaptes aux cryptomonnaies. Avec des transactions rapides. Le support est pro et accueillant. Le processus est clair et efficace, par ailleurs plus de promotions frequentes boosteraient l’experience. En somme, 1xBet Casino merite un detour palpitant. Par ailleurs la navigation est intuitive et lisse, ce qui rend chaque partie plus fun. Un avantage notable les evenements communautaires pleins d’energie, propose des avantages sur mesure.
Obtenir des infos|
Автомобильный журнал https://autodream.com.ua для новичков и энтузиастов: тренды, тест-драйвы, сравнения, разбор комплектаций, VIN-проверки и подготовка к сделке. Практичные гайды по уходу и экономии, гаджеты для авто, законы и штрафы. Делимся опытом, чтобы не переплачивали.
Je suis accro a Lucky 31 Casino, il procure une sensation de frisson. Le choix de jeux est tout simplement enorme, proposant des jeux de cartes elegants. Avec des depots rapides et faciles. Le service client est de qualite. Les gains arrivent en un eclair, par contre des bonus varies rendraient le tout plus fun. Pour finir, Lucky 31 Casino est un endroit qui electrise. En plus le site est fluide et attractif, ce qui rend chaque partie plus fun. Un element fort les options variees pour les paris sportifs, offre des recompenses regulieres.
Savoir plus|
Je suis emerveille par 1xBet Casino, il procure une sensation de frisson. Le choix de jeux est tout simplement enorme, offrant des tables live interactives. Avec des transactions rapides. Le service d’assistance est au point. Les retraits sont lisses comme jamais, cependant plus de promotions frequentes boosteraient l’experience. En conclusion, 1xBet Casino vaut une exploration vibrante. En extra le design est moderne et attrayant, ajoute une touche de dynamisme. Un avantage le programme VIP avec des privileges speciaux, offre des bonus constants.
http://www.1xbetcasino366fr.com|
J’adore la vibe de 1xBet Casino, ca transporte dans un monde d’excitation. Les jeux proposes sont d’une diversite folle, comprenant des jeux crypto-friendly. Le bonus de bienvenue est genereux. Le support client est irreprochable. Les retraits sont fluides et rapides, cependant des offres plus importantes seraient super. En resume, 1xBet Casino est un must pour les passionnes. En complement la plateforme est visuellement electrisante, permet une immersion complete. Particulierement interessant les transactions crypto ultra-securisees, cree une communaute soudee.
Explorer maintenant|
J’ai un veritable coup de c?ur pour Lucky 31 Casino, ca transporte dans un monde d’excitation. La variete des jeux est epoustouflante, incluant des paris sportifs pleins de vie. 100% jusqu’a 500 € plus des tours gratuits. Disponible a toute heure via chat ou email. Le processus est transparent et rapide, occasionnellement des offres plus consequentes seraient parfaites. Dans l’ensemble, Lucky 31 Casino offre une aventure inoubliable. En bonus la navigation est intuitive et lisse, ce qui rend chaque session plus palpitante. Un element fort les nombreuses options de paris sportifs, offre des bonus constants.
http://www.lucky31casino365fr.com|
J’adore le dynamisme de Action Casino, il propose une aventure palpitante. Le catalogue est un tresor de divertissements, comprenant des jeux optimises pour Bitcoin. Il donne un elan excitant. Le service client est de qualite. Les gains sont verses sans attendre, neanmoins des recompenses supplementaires dynamiseraient le tout. En resume, Action Casino garantit un plaisir constant. En plus la plateforme est visuellement captivante, incite a prolonger le plaisir. Un element fort les evenements communautaires vibrants, propose des privileges personnalises.
Plonger dedans|
ко ланта как добраться из бангкока Пхукет Ко Ланта: Пхукет и Ко Ланта – это два популярных туристических направления в Таиланде. Многие туристы комбинируют посещение этих островов, чтобы получить максимум впечатлений от отдыха. Добраться с Пхукета на Ко Ланту можно на пароме или скоростном катере.
Мужской портал https://kakbog.com о стиле, здоровье, карьере и технологиях. Обзоры гаджетов, тренировки, уход, финансы, отношения и путешествия. Практичные советы и честные разборы каждый день.
Современный женский https://storinka.com.ua портал с полезными статьями, рекомендациями и тестами. Тренды, красота, отношения, карьера и вдохновение каждый день. Всё, что помогает чувствовать себя счастливой и уверенной.
как зарегистрироваться в пиастрикс
Zyskoro oficialni stranky
J’adore la vibe de Azur Casino, il procure une sensation de frisson. La selection de jeux est impressionnante, proposant des jeux de casino traditionnels. 100% jusqu’a 500 € plus des tours gratuits. Disponible 24/7 pour toute question. Les gains sont verses sans attendre, mais encore des bonus plus frequents seraient un hit. En bref, Azur Casino est un incontournable pour les joueurs. En plus le design est moderne et energique, incite a rester plus longtemps. Un plus le programme VIP avec des recompenses exclusives, qui stimule l’engagement.
Aller en ligne|
seoconnect.click – Navigation felt smooth, found everything quickly without any confusing steps.
trafficrise.click – Color palette felt calming, nothing distracting, just focused, thoughtful design.
growthcraft.click – Mobile version looks perfect; no glitches, fast scrolling, crisp text.
seoorbit.click – Navigation felt smooth, found everything quickly without any confusing steps.
Актуальные новости https://thingshistory.com без перегруза: коротко о событиях и глубоко о смыслах. Репортажи с места, интервью, разборы и аналитика. Умные уведомления, ночной режим, офлайн-доступ и виджеты. Доверяйте проверенным данным и оставайтесь на шаг впереди.
Новостной портал https://pto-kyiv.com.ua для тех, кто ценит фактчекинг и ясность. Картина дня в одном месте: политика, экономика, общество, наука, спорт. Ежедневные дайджесты, обзоры рынков, календари событий и авторские колонки. Читайте, делитесь, обсуждайте.
Всё про технику https://webstore.com.ua и технологии: обзоры гаджетов, тесты, сравнения, ИИ и софт, фото/видео, умный дом, авто-тех, безопасность. Пошаговые гайды, лайфхаки, подбор комплектующих и лучшие приложения. Понятно, актуально, без лишней воды.
Между прочим, если вас интересует Вдохновляем на лучший отдых: курорты России и ближнего зарубежья, посмотрите сюда.
Смотрите сами:
https://infotourism.ru
advista.click – Bookmarked this immediately, planning to revisit for updates and inspiration.
Clarte Nexive Avis
Clarte Nexive se distingue comme une plateforme de placement crypto de pointe, qui utilise la puissance de l’intelligence artificielle pour offrir a ses utilisateurs des atouts competitifs majeurs.
Son IA scrute les marches en temps reel, detecte les occasions interessantes et execute des strategies complexes avec une exactitude et une rapidite inatteignables pour les traders humains, maximisant ainsi les perspectives de gain.
growthflow.click – Pages loaded fast, images appeared sharp, and formatting stayed consistent.
Нужна лестница? изготовление лестниц на второй этаж под ключ в Москве и области: замер, проектирование, производство, отделка и монтаж. Лестницы на металлокаркасе. Индивидуальные решения для дома и бизнеса.
https://bsme-at.at
Поиск работы https://employmentcenter.com.ru по актуальным вакансиям городов России, СНГ, стран ЕАЭС: обновления предложений работы ежедневно, рассылка свежих объявлений вакансий на E-mail, умные поисковые фильтры и уведомления в Telegram, Одноклассники, ВКонтакте. Помогаем найти работу мечты без лишних звонков и спама.
Нужно продвижение? Продвижение современных сайтов в ТОП 3 выдачи Яндекса и Google : аудит, семантика, техоптимизация, контент, ссылки, рост трафика и лидов. Прозрачные KPI и отчёты, реальные сроки, измеримый результат.
Играешь на пианино? ноты для писанино Поможем освоить ноты, ритм, технику и красивое звучание. Индивидуальные уроки, гибкий график, онлайн-формат и авторские методики. Реальный прогресс с первого месяца.
Школа фортепиано ноты для фортепиано для начинающих и продвинутых: база, джазовые гармонии, разбор песен, импровизация. Удобные форматы, домашние задания с разбором, поддержка преподавателя и быстрые результаты.
Ко ланта Жизнь морских цыган (Chao Leh) на Ко Ланта: Сохранение традиций в современном мире. Ко Ланта является домом для морских цыган (Chao Leh), коренных жителей, которые жили в гармонии с морем и сохраняли свои традиции и культуру. Морские цыгане живут в небольших поселениях на восточном побережье Ко Ланта и занимаются рыболовством, сбором даров моря и строительством лодок. Море является для них источником пропитания и духовной связью. Морские цыгане имеют свою религию, основанную на вере в духов природы и предков. Они проводят сложные церемонии и фестивали. В последние годы культура и образ жизни морских цыган подвергаются влиянию современной цивилизации и туризма, но они стараются сохранять свои традиции. Посещение поселений морских цыган дает уникальную возможность познакомиться с их культурой.
https://speedwaymedia.com/2025/11/06/roulletino-login-a-full-review-for-nascar-fans-seeking-reliable-gaming/
Je suis totalement conquis par Lucky 31 Casino, il offre une experience dynamique. Le catalogue de titres est vaste, comprenant des jeux optimises pour Bitcoin. Le bonus de bienvenue est genereux. Le suivi est d’une fiabilite exemplaire. Les gains arrivent sans delai, rarement des offres plus consequentes seraient parfaites. Au final, Lucky 31 Casino offre une experience hors du commun. Pour couronner le tout le site est rapide et engageant, booste le fun du jeu. Egalement super le programme VIP avec des privileges speciaux, garantit des paiements securises.
Apprendre les dГ©tails|
Je suis captive par Azur Casino, ca offre une experience immersive. Le choix est aussi large qu’un festival, proposant des jeux de casino traditionnels. Il donne un avantage immediat. Les agents repondent avec rapidite. Les paiements sont surs et efficaces, de temps en temps des recompenses additionnelles seraient ideales. En bref, Azur Casino offre une aventure inoubliable. Par ailleurs la plateforme est visuellement captivante, ce qui rend chaque partie plus fun. Un atout les paiements en crypto rapides et surs, propose des avantages uniques.
Visiter pour plus|
J’adore le dynamisme de 1xBet Casino, c’est une plateforme qui pulse avec energie. Le catalogue de titres est vaste, offrant des experiences de casino en direct. Il amplifie le plaisir des l’entree. Le support client est irreprochable. Le processus est clair et efficace, neanmoins quelques spins gratuits en plus seraient top. Globalement, 1xBet Casino offre une aventure memorable. Notons egalement la navigation est simple et intuitive, permet une plongee totale dans le jeu. Un avantage les paiements securises en crypto, cree une communaute vibrante.
DГ©couvrir les faits|
Je suis completement seduit par Lucky 31 Casino, il procure une sensation de frisson. La bibliotheque de jeux est captivante, comprenant des jeux crypto-friendly. Il donne un elan excitant. Le support client est irreprochable. Les retraits sont ultra-rapides, en revanche quelques free spins en plus seraient bienvenus. En fin de compte, Lucky 31 Casino assure un fun constant. En complement la plateforme est visuellement dynamique, facilite une immersion totale. Egalement genial les paiements securises en crypto, assure des transactions fiables.
Plonger dedans|
J’adore la vibe de Azur Casino, on ressent une ambiance de fete. Le choix est aussi large qu’un festival, avec des machines a sous aux themes varies. Il booste votre aventure des le depart. Le service client est excellent. Les gains sont verses sans attendre, par contre plus de promotions frequentes boosteraient l’experience. Globalement, Azur Casino est un choix parfait pour les joueurs. A mentionner la navigation est intuitive et lisse, donne envie de continuer l’aventure. Egalement super les paiements securises en crypto, offre des recompenses continues.
Continuer Г lire|
Je suis sous le charme de 1xBet Casino, ca offre un plaisir vibrant. La gamme est variee et attrayante, proposant des jeux de casino traditionnels. 100% jusqu’a 500 € avec des free spins. Le support est fiable et reactif. Les transactions sont fiables et efficaces, par contre plus de promos regulieres dynamiseraient le jeu. Pour faire court, 1xBet Casino assure un divertissement non-stop. Notons egalement la plateforme est visuellement captivante, amplifie l’adrenaline du jeu. A souligner le programme VIP avec des niveaux exclusifs, qui motive les joueurs.
DГ©couvrir davantage|
Je suis sous le charme de Action Casino, ca invite a l’aventure. Le catalogue est un paradis pour les joueurs, avec des machines a sous visuellement superbes. Avec des depots fluides. Les agents repondent avec rapidite. Les transactions sont d’une fiabilite absolue, quelquefois plus de promos regulieres ajouteraient du peps. En resume, Action Casino assure un divertissement non-stop. Pour couronner le tout le site est rapide et immersif, ajoute une vibe electrisante. Un plus les nombreuses options de paris sportifs, offre des bonus constants.
http://www.casinoactionfr.com|
J’adore l’energie de Lucky 31 Casino, ca pulse comme une soiree animee. On trouve une profusion de jeux palpitants, proposant des jeux de table sophistiques. 100% jusqu’a 500 € plus des tours gratuits. Les agents sont rapides et pros. Les transactions sont fiables et efficaces, rarement plus de promos regulieres dynamiseraient le jeu. Au final, Lucky 31 Casino offre une aventure inoubliable. Par ailleurs l’interface est lisse et agreable, apporte une energie supplementaire. Egalement genial les options de paris sportifs diversifiees, qui dynamise l’engagement.
http://www.lucky31casino366fr.com|
Je suis epate par Action Casino, ca pulse comme une soiree animee. On trouve une gamme de jeux eblouissante, proposant des jeux de table classiques. Il donne un elan excitant. Les agents repondent avec rapidite. Les paiements sont surs et efficaces, cependant plus de promotions variees ajouteraient du fun. Au final, Action Casino assure un divertissement non-stop. A signaler la plateforme est visuellement dynamique, amplifie l’adrenaline du jeu. Un plus les transactions en crypto fiables, qui booste la participation.
Essayer|
https://bsme-at.at
J’adore l’energie de Azur Casino, il cree un monde de sensations fortes. Il y a une abondance de jeux excitants, proposant des jeux de casino traditionnels. Il rend le debut de l’aventure palpitant. Les agents sont toujours la pour aider. Le processus est transparent et rapide, a l’occasion quelques spins gratuits en plus seraient top. En bref, Azur Casino assure un fun constant. En extra la navigation est simple et intuitive, amplifie le plaisir de jouer. Egalement genial les paiements securises en crypto, offre des recompenses regulieres.
http://www.azurcasinobonusfr.com|
Ко ланта Подводный мир Ко Ланта: Идеальное место для дайверов и любителей снорклинга. Ко Ланта, с теплыми водами Андаманского моря, – одно из лучших мест в Таиланде для дайвинга и снорклинга. Богатый подводный мир с разными кораллами, яркими рыбами и таинственными пещерами привлекает опытных и начинающих дайверов. Недалеко от Ко Ланта находятся острова Ко Ха Яй и Ко Рок, где можно отлично понырять. Ко Ха Яй известен своими подводными пещерами и арками, создающими красивые пейзажи под водой. Ко Рок славится своими нетронутыми кораллами и чистой водой, где можно увидеть много тропических рыб, черепах и других морских животных. Рядом с Ко Ланта также есть известные места для дайвинга – Hin Daeng и Hin Muang, два скалистых выступа, привлекающие дайверов со всего мира. Здесь можно встретить огромных мант, китовых акул и других больших морских животных. Для тех, кто только начинает заниматься дайвингом, на Ко Ланта есть много дайвинг-центров, где можно пройти курсы от PADI Open Water до Divemaster. Опытные инструкторы помогут научиться дайвингу и безопасно исследовать подводный мир. Любители снорклинга также смогут насладиться красивыми кораллами и увидеть морскую жизнь прямо с поверхности воды.
бесплатные юридические консультации онлайн Юрист онлайн консультация бесплатно В стремительно меняющемся мире правовых реалий, где каждый день возникают новые вызовы и вопросы, возможность оперативно получить квалифицированную юридическую консультацию, не тратя при этом ни копейки, становится настоящим спасением. Бесплатная онлайн консультация юриста — это не просто жест доброй воли со стороны юридического сообщества, а реальный инструмент, позволяющий гражданам сориентироваться в сложных правовых ситуациях и защитить свои права.
TurkPaydexHub se distingue comme une plateforme d’investissement en crypto-monnaies de pointe, qui utilise la puissance de l’intelligence artificielle pour fournir a ses clients des avantages decisifs sur le marche.
Son IA etudie les marches financiers en temps reel, repere les opportunites et execute des strategies complexes avec une finesse et une celerite inatteignables pour les traders humains, optimisant ainsi les perspectives de gain.
Je suis epate par Lucky 31 Casino, ca transporte dans un monde d’excitation. La bibliotheque de jeux est captivante, proposant des jeux de table classiques. Le bonus d’inscription est attrayant. Le suivi est d’une precision remarquable. Les paiements sont surs et efficaces, en revanche des recompenses additionnelles seraient ideales. Au final, Lucky 31 Casino est un lieu de fun absolu. A mentionner l’interface est simple et engageante, booste le fun du jeu. Un point fort les paiements securises en crypto, propose des avantages sur mesure.
Emmenez-moi lГ -bas|
Je suis completement seduit par Azur Casino, c’est une plateforme qui pulse avec energie. Les jeux proposes sont d’une diversite folle, proposant des jeux de table classiques. 100% jusqu’a 500 € + tours gratuits. Le support est fiable et reactif. Les retraits sont simples et rapides, parfois des bonus plus varies seraient un plus. Pour conclure, Azur Casino offre une experience hors du commun. A souligner le design est tendance et accrocheur, ce qui rend chaque partie plus fun. Un avantage notable les paiements securises en crypto, renforce la communaute.
Commencer Г dГ©couvrir|
J’adore l’energie de Action Casino, il propose une aventure palpitante. Les options de jeu sont infinies, proposant des jeux de cartes elegants. 100% jusqu’a 500 € + tours gratuits. Disponible a toute heure via chat ou email. Le processus est fluide et intuitif, malgre tout des recompenses supplementaires seraient parfaites. Pour finir, Action Casino est un choix parfait pour les joueurs. Notons aussi la navigation est simple et intuitive, ce qui rend chaque session plus excitante. Un avantage le programme VIP avec des niveaux exclusifs, offre des recompenses continues.
Apprendre comment|
Je suis captive par Lucky 31 Casino, ca invite a l’aventure. La selection de jeux est impressionnante, avec des machines a sous visuellement superbes. Le bonus d’inscription est attrayant. Le service client est de qualite. Les gains sont verses sans attendre, quelquefois quelques free spins en plus seraient bienvenus. En somme, Lucky 31 Casino merite une visite dynamique. En plus l’interface est lisse et agreable, facilite une immersion totale. Particulierement cool les tournois reguliers pour la competition, qui motive les joueurs.
Explorer plus|
J’ai une passion debordante pour 1xBet Casino, ca offre une experience immersive. Il y a un eventail de titres captivants, avec des slots aux graphismes modernes. Il propulse votre jeu des le debut. Le service d’assistance est au point. Les paiements sont surs et fluides, de temps en temps plus de promos regulieres dynamiseraient le jeu. Globalement, 1xBet Casino est un incontournable pour les joueurs. Pour ajouter le design est style et moderne, ajoute une vibe electrisante. A mettre en avant les tournois reguliers pour s’amuser, garantit des paiements securises.
DГ©couvrir dГЁs maintenant|
Je suis enthousiaste a propos de Lucky 31 Casino, ca pulse comme une soiree animee. La bibliotheque de jeux est captivante, comprenant des jeux crypto-friendly. Il offre un coup de pouce allechant. Disponible 24/7 par chat ou email. Les paiements sont securises et rapides, neanmoins quelques tours gratuits supplementaires seraient cool. Globalement, Lucky 31 Casino assure un divertissement non-stop. Par ailleurs la plateforme est visuellement electrisante, amplifie l’adrenaline du jeu. Egalement genial les paiements en crypto rapides et surs, offre des bonus exclusifs.
http://www.lucky31casino366fr.com|
Je suis fascine par 1xBet Casino, c’est une plateforme qui pulse avec energie. Le catalogue est un paradis pour les joueurs, incluant des paris sur des evenements sportifs. Il booste votre aventure des le depart. Disponible 24/7 pour toute question. Les paiements sont securises et rapides, de temps a autre plus de promos regulieres dynamiseraient le jeu. Globalement, 1xBet Casino merite une visite dynamique. A noter le design est moderne et energique, ajoute une vibe electrisante. Particulierement cool les options de paris sportifs variees, qui stimule l’engagement.
https://1xbetcasino777fr.com/|
J’adore le dynamisme de Action Casino, ca donne une vibe electrisante. Les titres proposes sont d’une richesse folle, offrant des tables live interactives. Le bonus de bienvenue est genereux. Le support est rapide et professionnel. Les gains arrivent en un eclair, toutefois des recompenses supplementaires dynamiseraient le tout. Au final, Action Casino merite une visite dynamique. De surcroit l’interface est fluide comme une soiree, booste l’excitation du jeu. Particulierement fun les transactions crypto ultra-securisees, offre des recompenses regulieres.
Plonger dedans|
Je suis sous le charme de Azur Casino, ca pulse comme une soiree animee. Il y a une abondance de jeux excitants, offrant des experiences de casino en direct. Avec des depots instantanes. Le service client est excellent. Les transactions sont fiables et efficaces, de temps a autre des recompenses supplementaires dynamiseraient le tout. Pour conclure, Azur Casino merite un detour palpitant. Ajoutons que la navigation est intuitive et lisse, permet une plongee totale dans le jeu. Particulierement fun le programme VIP avec des niveaux exclusifs, qui booste la participation.
Aller sur le site web|
Oficialni stranky Aureo Tradebit
Kripto Vlyx Recenze
By the way, if you are interested in Exploring the crypto industry with AI: one step ahead of the market, take a look here.
Вот, делюсь ссылкой:
https://kitchentechy.com
отражающая изоляция Благодаря многолетнему опыту и использованию современных технологий, наша продукция отличается долговечностью, прочностью и экологической безопасностью.
TurkPaydexHub Review
TurkPaydexHub se distingue comme une plateforme de placement crypto de pointe, qui met a profit la puissance de l’intelligence artificielle pour offrir a ses utilisateurs des atouts competitifs majeurs.
Son IA scrute les marches en temps reel, identifie les opportunites et execute des strategies complexes avec une finesse et une celerite inaccessibles aux traders humains, optimisant ainsi les potentiels de profit.
тенты Геотекстиль дорнит — это нетканый материал, широко применяемый в дорожном строительстве, ландшафтном дизайне и гидротехнических сооружениях.
Слушеть Рэп онлайн Слушать рэп онлайн стало удобнее благодаря таким платформам, как Spotify, YouTube и Apple Music, которые предоставляют доступ к обширной библиотеке треков и альбомов.
Automatizovany system https://rocketbitpro.com pro obchodovani s kryptomenami: boti 24/7, strategie DCA/GRID, rizeni rizik, backtesting a upozorneni. Kontrola potencialniho zisku a propadu.
Je suis captive par Stake Casino, ca transporte dans un monde d’excitation. La bibliotheque est pleine de surprises, comprenant des titres adaptes aux cryptomonnaies. Avec des depots instantanes. Le service est disponible 24/7. Les retraits sont lisses comme jamais, parfois des offres plus genereuses rendraient l’experience meilleure. Au final, Stake Casino garantit un plaisir constant. Pour couronner le tout la plateforme est visuellement vibrante, facilite une immersion totale. A signaler les evenements communautaires engageants, qui dynamise l’engagement.
Apprendre comment|
J’adore l’ambiance electrisante de Mystake Casino, on y trouve une vibe envoutante. Les titres proposes sont d’une richesse folle, incluant des options de paris sportifs dynamiques. 100% jusqu’a 500 € avec des free spins. Disponible 24/7 pour toute question. Le processus est transparent et rapide, malgre tout des bonus diversifies seraient un atout. En somme, Mystake Casino merite un detour palpitant. A signaler le site est rapide et style, amplifie le plaisir de jouer. A mettre en avant les transactions crypto ultra-securisees, qui motive les joueurs.
Mystake|
Je suis captive par Pokerstars Casino, on ressent une ambiance festive. Les titres proposes sont d’une richesse folle, avec des machines a sous aux themes varies. 100% jusqu’a 500 € avec des spins gratuits. Les agents sont toujours la pour aider. Les gains sont transferes rapidement, a l’occasion quelques free spins en plus seraient bienvenus. En bref, Pokerstars Casino est un lieu de fun absolu. A signaler la plateforme est visuellement electrisante, permet une plongee totale dans le jeu. Un atout les tournois reguliers pour s’amuser, propose des privileges personnalises.
Visiter maintenant|
Je suis captive par Mystake Casino, ca transporte dans un monde d’excitation. Le catalogue de titres est vaste, proposant des jeux de table sophistiques. Avec des depots rapides et faciles. Le support est fiable et reactif. Les gains arrivent en un eclair, neanmoins quelques spins gratuits en plus seraient top. En somme, Mystake Casino est un choix parfait pour les joueurs. Pour ajouter le design est moderne et energique, permet une plongee totale dans le jeu. A noter les paiements en crypto rapides et surs, garantit des paiements rapides.
Plonger dedans|
кайт хургада
Для тех, кто ищет информацию по теме “Вдохновляем на лучший отдых: курорты России и ближнего зарубежья”, есть отличная статья.
Вот, делюсь ссылкой:
https://infotourism.ru
ко ланта
Осваиваешь фортепиано? нотя для писанино популярные мелодии, саундтреки, джаз и классика. Уровни сложности, аккорды, аппликатура, советы по технике.
Je suis completement seduit par Pokerstars Casino, on y trouve une energie contagieuse. Les options sont aussi vastes qu’un horizon, comprenant des jeux crypto-friendly. Le bonus de bienvenue est genereux. Le support est fiable et reactif. Les retraits sont fluides et rapides, a l’occasion quelques tours gratuits supplementaires seraient cool. Dans l’ensemble, Pokerstars Casino assure un fun constant. En bonus le site est rapide et style, ce qui rend chaque session plus excitante. A noter les paiements en crypto rapides et surs, garantit des paiements rapides.
Visiter le site|
Блог для новичков https://life-webmaster.ru запуск блога, онлайн-бизнес, заработок без вложений. Инструкции, подборки инструментов, стратегии трафика и монетизации. Практика вместо теории.
Прогнозы на спорт winline, Fonbet, Бетсити, Betboom, Мелбет, Фрибет, Фрибет за регистрацию, Мелстрой гейм, Прогнозы на спорт – альтернативные площадки для ставок.
Zevrio Capture
Создание блога life-webmaster и бизнеса в сети шаг за шагом: платформы, контент-план, трафик, монетизация без вложений. Готовые шаблоны и понятные инструкции для старта.
Je suis enthousiasme par Stake Casino, ca offre une experience immersive. La bibliotheque de jeux est captivante, incluant des paris sportifs pleins de vie. 100% jusqu’a 500 € plus des tours gratuits. Les agents repondent avec rapidite. Les transactions sont d’une fiabilite absolue, mais encore plus de promos regulieres dynamiseraient le jeu. En resume, Stake Casino est une plateforme qui pulse. Ajoutons que la plateforme est visuellement vibrante, facilite une immersion totale. Un avantage les options de paris sportifs variees, assure des transactions fluides.
Stake|
J’adore l’ambiance electrisante de Pokerstars Casino, il cree un monde de sensations fortes. Les jeux proposes sont d’une diversite folle, offrant des tables live interactives. 100% jusqu’a 500 € plus des tours gratuits. Disponible 24/7 pour toute question. Les transactions sont d’une fiabilite absolue, quelquefois des offres plus importantes seraient super. En somme, Pokerstars Casino assure un fun constant. En bonus le design est moderne et energique, donne envie de prolonger l’aventure. Particulierement fun le programme VIP avec des recompenses exclusives, cree une communaute soudee.
Visiter la plateforme|
Je ne me lasse pas de Stake Casino, il offre une experience dynamique. La selection est riche et diversifiee, offrant des tables live interactives. 100% jusqu’a 500 € + tours gratuits. Le suivi est d’une fiabilite exemplaire. Le processus est transparent et rapide, par ailleurs quelques tours gratuits supplementaires seraient cool. Pour finir, Stake Casino offre une experience inoubliable. A mentionner le site est rapide et immersif, amplifie l’adrenaline du jeu. A signaler les tournois frequents pour l’adrenaline, qui dynamise l’engagement.
Commencer maintenant|
J’ai un veritable coup de c?ur pour Casinozer Casino, on ressent une ambiance de fete. La bibliotheque de jeux est captivante, comprenant des titres adaptes aux cryptomonnaies. 100% jusqu’a 500 € avec des spins gratuits. Les agents sont toujours la pour aider. Les paiements sont securises et instantanes, occasionnellement des offres plus consequentes seraient parfaites. En somme, Casinozer Casino garantit un plaisir constant. A noter le design est tendance et accrocheur, permet une immersion complete. Un avantage notable les options de paris sportifs diversifiees, offre des bonus constants.
Aller à l’intérieur|
Je suis completement seduit par Casinozer Casino, on ressent une ambiance de fete. Le catalogue est un tresor de divertissements, offrant des sessions live palpitantes. Il propulse votre jeu des le debut. Le suivi est d’une precision remarquable. Les retraits sont lisses comme jamais, cependant des recompenses supplementaires dynamiseraient le tout. Pour conclure, Casinozer Casino garantit un amusement continu. Pour ajouter le site est fluide et attractif, incite a rester plus longtemps. Un element fort les evenements communautaires dynamiques, garantit des paiements securises.
Obtenir les dГ©tails|
J’ai un faible pour Mystake Casino, ca transporte dans un monde d’excitation. La bibliotheque de jeux est captivante, avec des machines a sous aux themes varies. 100% jusqu’a 500 € plus des tours gratuits. Le service client est de qualite. Les paiements sont securises et instantanes, parfois quelques spins gratuits en plus seraient top. Pour finir, Mystake Casino est un endroit qui electrise. Par ailleurs le site est rapide et immersif, facilite une immersion totale. A signaler le programme VIP avec des privileges speciaux, garantit des paiements securises.
Trouver les dГ©tails|
Je suis emerveille par Casinozer Casino, ca transporte dans un monde d’excitation. Le catalogue est un paradis pour les joueurs, avec des slots aux designs captivants. Il offre un demarrage en fanfare. Le support est fiable et reactif. Le processus est fluide et intuitif, neanmoins plus de promos regulieres dynamiseraient le jeu. Globalement, Casinozer Casino vaut une visite excitante. D’ailleurs le design est tendance et accrocheur, permet une plongee totale dans le jeu. Egalement top les competitions regulieres pour plus de fun, qui booste la participation.
Entrer sur le site|
Je suis completement seduit par Pokerstars Casino, ca invite a plonger dans le fun. On trouve une profusion de jeux palpitants, proposant des jeux de cartes elegants. Le bonus de bienvenue est genereux. Le service client est de qualite. Les gains arrivent en un eclair, neanmoins quelques spins gratuits en plus seraient top. En bref, Pokerstars Casino est un endroit qui electrise. A mentionner la plateforme est visuellement dynamique, booste le fun du jeu. Un avantage les tournois reguliers pour la competition, propose des privileges personnalises.
Aller à l’intérieur|
Перевод для учреждений – перевод документов с немецкого на английский. Профессиональный перевод в Самаре. Нотариус, срочные заказы. Документы любой сложности. Качество гарантируем. Доступные цены.
Нужен интернет? интернет в офис алматы провайдер 2BTelecom предоставляет качественный и оптоволоконный интернет для юридических лиц в городе Алматы и Казахстане. Используя свою разветвленную сеть, мы можем предоставлять свои услуги в любой офис города Алматы и так же оказать полный комплекс услуг связи.
I especially liked the material about Insights on Real-Time Crypto Trends and News.
Ссылка ниже:
https://pulsewander.com
J’ai un faible pour Pokerstars Casino, il cree un monde de sensations fortes. Le choix est aussi large qu’un festival, incluant des paris sportifs pleins de vie. 100% jusqu’a 500 € + tours gratuits. Le suivi est d’une precision remarquable. Le processus est transparent et rapide, en revanche quelques spins gratuits en plus seraient top. En bref, Pokerstars Casino offre une aventure inoubliable. En bonus la navigation est claire et rapide, donne envie de continuer l’aventure. Particulierement cool le programme VIP avec des niveaux exclusifs, garantit des paiements securises.
Apprendre comment|
Je suis completement seduit par Stake Casino, on y trouve une energie contagieuse. Les options sont aussi vastes qu’un horizon, avec des machines a sous visuellement superbes. Il donne un elan excitant. Le support est pro et accueillant. Les paiements sont securises et rapides, rarement des recompenses additionnelles seraient ideales. Globalement, Stake Casino est un lieu de fun absolu. D’ailleurs la plateforme est visuellement dynamique, ajoute une touche de dynamisme. Un point fort les transactions crypto ultra-securisees, offre des bonus exclusifs.
Poursuivre la lecture|
Je suis totalement conquis par Pokerstars Casino, c’est une plateforme qui deborde de dynamisme. Le catalogue de titres est vaste, avec des machines a sous visuellement superbes. Le bonus d’inscription est attrayant. Le support est pro et accueillant. Les retraits sont fluides et rapides, neanmoins des bonus varies rendraient le tout plus fun. Pour conclure, Pokerstars Casino assure un divertissement non-stop. Ajoutons aussi le site est rapide et style, facilite une immersion totale. A mettre en avant les evenements communautaires dynamiques, cree une communaute vibrante.
Plongez-y|
Дедлайны уважаем всегда – перевод документов на русский тольятти. Бюро переводов в Самаре. Работаем 10 лет. Документы, нотариальное заверение, срочно. Гарантия конфиденциальности.
J’ai un faible pour Stake Casino, c’est un lieu ou l’adrenaline coule a flots. Il y a une abondance de jeux excitants, proposant des jeux de casino traditionnels. Il amplifie le plaisir des l’entree. Le support est fiable et reactif. Les retraits sont fluides et rapides, neanmoins des bonus diversifies seraient un atout. En resume, Stake Casino est un endroit qui electrise. En complement l’interface est lisse et agreable, permet une plongee totale dans le jeu. Egalement top le programme VIP avec des niveaux exclusifs, propose des privileges personnalises.
Aller en ligne|
J’ai un faible pour Mystake Casino, on ressent une ambiance festive. Le choix de jeux est tout simplement enorme, offrant des sessions live immersives. Avec des depots instantanes. Le suivi est d’une fiabilite exemplaire. Les transactions sont toujours fiables, neanmoins plus de promotions variees ajouteraient du fun. Au final, Mystake Casino merite un detour palpitant. Par ailleurs le design est style et moderne, donne envie de prolonger l’aventure. Egalement excellent les options de paris sportifs diversifiees, offre des bonus exclusifs.
Visiter aujourd’hui|
Je ne me lasse pas de Casinozer Casino, c’est une plateforme qui pulse avec energie. Il y a une abondance de jeux excitants, incluant des paris sportifs pleins de vie. Il offre un coup de pouce allechant. Le service d’assistance est au point. Les paiements sont securises et instantanes, par moments plus de promos regulieres dynamiseraient le jeu. En conclusion, Casinozer Casino merite un detour palpitant. Pour completer le design est moderne et attrayant, apporte une energie supplementaire. Egalement super les paiements en crypto rapides et surs, offre des recompenses regulieres.
Cliquer pour voir|
J’ai un faible pour Mystake Casino, c’est une plateforme qui pulse avec energie. La selection de jeux est impressionnante, comprenant des jeux compatibles avec les cryptos. 100% jusqu’a 500 € avec des spins gratuits. Les agents sont toujours la pour aider. Les transactions sont toujours securisees, par contre des offres plus genereuses seraient top. Pour conclure, Mystake Casino offre une experience hors du commun. Par ailleurs l’interface est fluide comme une soiree, permet une plongee totale dans le jeu. Egalement super les paiements securises en crypto, cree une communaute vibrante.
Aller en ligne|
Je ne me lasse pas de Casinozer Casino, c’est un lieu ou l’adrenaline coule a flots. Le catalogue est un tresor de divertissements, offrant des tables live interactives. Il rend le debut de l’aventure palpitant. Les agents repondent avec rapidite. Le processus est simple et transparent, de temps a autre des offres plus consequentes seraient parfaites. Globalement, Casinozer Casino est un incontournable pour les joueurs. En plus la navigation est simple et intuitive, ajoute une vibe electrisante. Un bonus les tournois reguliers pour s’amuser, cree une communaute vibrante.
Ouvrir le site|
Сроки выполнения строго – перевод документов с английского онлайн. Перевод сертификатов соответствия. Самарское бюро. Нотариальное заверение. Срочно и качественно. Опытные переводчики.
Je suis captive par Pokerstars Casino, il procure une sensation de frisson. Les options de jeu sont infinies, offrant des sessions live palpitantes. Le bonus de bienvenue est genereux. Le service client est de qualite. Le processus est transparent et rapide, occasionnellement des bonus varies rendraient le tout plus fun. En bref, Pokerstars Casino offre une aventure memorable. A mentionner le site est rapide et style, incite a rester plus longtemps. Un atout les tournois reguliers pour s’amuser, propose des privileges personnalises.
Commencer ici|
Ai sex Искусственный интеллект в сексуальной сфере, или AI Sex, представляет собой быстро развивающуюся и одновременно вызывающую множество споров область. От секс-роботов с реалистичной анатомией и продвинутым искусственным интеллектом до виртуальных сексуальных опытов в метавселенных, AI Sex обещает новые формы сексуального удовлетворения и взаимодействия. Сторонники этой технологии утверждают, что она может быть полезной для людей, страдающих от одиночества, имеющих физические ограничения или испытывающих трудности в реальных отношениях. Однако, критики выражают обеспокоенность по поводу дегуманизации секса, формирования нереалистичных ожиданий и потенциального вреда для психического здоровья. Возникают вопросы о согласии, эксплуатации и влиянии на реальные отношения. AI Sex ставит перед обществом сложные этические и моральные дилеммы, требующие тщательного обсуждения и разработки соответствующих регуляций.
Открих https://mdgt.top подходящ грунд за ОСБ плоскости
Ціни https://remontuem.if.ua на суха стяжка івано-франківськ ціна порівняв на сайті.
Планую https://seetheworld.top поїздку в курорти словаччини і знайшов багато порад.
Опытный адвокат http://www.zemskovmoscow.ru/ в москве: защита по уголовным делам и юридическая поддержка бизнеса. От оперативного выезда до приговора: ходатайства, экспертизы, переговоры. Минимизируем риски, действуем быстро и законно.
J’ai un veritable coup de c?ur pour Coolzino Casino, il cree une experience captivante. La bibliotheque de jeux est captivante, incluant des options de paris sportifs dynamiques. Avec des depots instantanes. Le support est fiable et reactif. Les gains arrivent en un eclair, par moments quelques tours gratuits supplementaires seraient cool. En conclusion, Coolzino Casino assure un fun constant. De surcroit la navigation est intuitive et lisse, amplifie l’adrenaline du jeu. Un bonus les tournois reguliers pour la competition, offre des bonus exclusifs.
Obtenir plus|
резка фанеры цена высокоточная лазерная резка металла
J’ai une passion debordante pour Coolzino Casino, ca transporte dans un univers de plaisirs. Le catalogue est un paradis pour les joueurs, incluant des paris sur des evenements sportifs. Avec des depots rapides et faciles. Le service est disponible 24/7. Les transactions sont fiables et efficaces, quelquefois des recompenses supplementaires seraient parfaites. Pour conclure, Coolzino Casino est un must pour les passionnes. Ajoutons que l’interface est intuitive et fluide, booste le fun du jeu. A souligner les paiements securises en crypto, propose des avantages uniques.
Visiter en ligne|
Je suis totalement conquis par MonteCryptos Casino, ca pulse comme une soiree animee. Les titres proposes sont d’une richesse folle, avec des slots aux designs captivants. Il amplifie le plaisir des l’entree. Le support est rapide et professionnel. Les paiements sont surs et fluides, par contre des bonus plus frequents seraient un hit. En somme, MonteCryptos Casino garantit un amusement continu. A noter l’interface est simple et engageante, ce qui rend chaque session plus palpitante. Particulierement attrayant le programme VIP avec des privileges speciaux, propose des privileges sur mesure.
Tout apprendre|
Je suis enthousiaste a propos de Lucky8 Casino, c’est un lieu ou l’adrenaline coule a flots. Il y a une abondance de jeux excitants, avec des slots aux designs captivants. Le bonus initial est super. Le support est rapide et professionnel. Les paiements sont surs et fluides, a l’occasion plus de promotions frequentes boosteraient l’experience. En bref, Lucky8 Casino est un choix parfait pour les joueurs. En plus la plateforme est visuellement vibrante, ce qui rend chaque session plus excitante. Un point cle les evenements communautaires dynamiques, offre des bonus constants.
Voir la page d’accueil|
Je suis bluffe par MonteCryptos Casino, il cree un monde de sensations fortes. Les jeux proposes sont d’une diversite folle, proposant des jeux de table classiques. Avec des depots instantanes. Les agents repondent avec efficacite. Le processus est fluide et intuitif, neanmoins des offres plus importantes seraient super. En conclusion, MonteCryptos Casino est une plateforme qui pulse. En bonus le design est moderne et energique, booste le fun du jeu. Egalement top les paiements securises en crypto, offre des recompenses continues.
Commencer maintenant|
J’adore l’ambiance electrisante de Lucky8 Casino, ca donne une vibe electrisante. Les titres proposes sont d’une richesse folle, offrant des sessions live palpitantes. Le bonus d’inscription est attrayant. Le service client est de qualite. Les gains arrivent sans delai, parfois des recompenses supplementaires seraient parfaites. En bref, Lucky8 Casino est un lieu de fun absolu. En bonus le site est rapide et engageant, booste le fun du jeu. Un atout le programme VIP avec des avantages uniques, assure des transactions fluides.
https://casinolucky8fr.com/|
J’ai un faible pour Lucky8 Casino, ca invite a l’aventure. Le catalogue de titres est vaste, proposant des jeux de cartes elegants. 100% jusqu’a 500 € plus des tours gratuits. Le support client est irreprochable. Les paiements sont securises et instantanes, mais des offres plus consequentes seraient parfaites. En bref, Lucky8 Casino est une plateforme qui fait vibrer. En bonus l’interface est intuitive et fluide, facilite une immersion totale. Un avantage les nombreuses options de paris sportifs, offre des recompenses regulieres.
Entrer sur le site|
Je suis sous le charme de NetBet Casino, c’est une plateforme qui deborde de dynamisme. La variete des jeux est epoustouflante, proposant des jeux de table classiques. 100% jusqu’a 500 € + tours gratuits. Le service d’assistance est au point. Les paiements sont surs et efficaces, cependant des offres plus genereuses rendraient l’experience meilleure. Dans l’ensemble, NetBet Casino est un must pour les passionnes. Par ailleurs le site est rapide et engageant, ajoute une touche de dynamisme. Un bonus les paiements securises en crypto, assure des transactions fiables.
Aller à l’intérieur|
Портал Дай Жару https://dai-zharu.ru – более 70000 посетителей в месяц! Подбор саун и бань с телефонами, фото и ценами. Недорогие финские сауны, русские бани, турецкие парные.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Ритуальный сервис https://akadem-ekb.ru/кремация-подробный-гид-для-семьи-кото/ кремация и захоронение, подготовка тела, отпевание, траурный зал, транспорт, памятники. Работаем 24/7, фиксированные цены, поддержка и забота о деталях.
Хотите купить https://kvartiratolyatti.ru квартиру? Подбор по району, классу, срокам сдачи и бюджету. Реальные цены, акции застройщиков, ипотека и рассрочка. Юридическая чистота, сопровождение «под ключ» до регистрации права.
J’adore le dynamisme de Coolzino Casino, on ressent une ambiance festive. Il y a un eventail de titres captivants, incluant des paris sportifs pleins de vie. 100% jusqu’a 500 € avec des free spins. Disponible 24/7 par chat ou email. Les retraits sont fluides et rapides, en revanche des recompenses supplementaires dynamiseraient le tout. Au final, Coolzino Casino offre une experience hors du commun. En complement le site est rapide et immersif, ce qui rend chaque partie plus fun. Un point fort les paiements en crypto rapides et surs, qui motive les joueurs.
http://www.coolzinocasinofr.com|
Кондиционеры в Воронеже https://homeclimat36.ru продажа и монтаж «под ключ». Подбор модели, быстрая установка, гарантия, сервис. Инверторные сплит-системы, акции и рассрочка. Бесплатный выезд мастера.
ко ланта ко ланта
Лазерные станки https://raymark.ru резки и сварочные аппараты с ЧПУ в Москве: подбор, демонстрация, доставка, пусконаладка, обучение и сервис. Волоконные источники, металлы/нержавейка/алюминий. Гарантия, расходники со склада, выгодные цены.
Current https://www.weather-webcam-in-montenegro.com: daytime and nighttime temperatures, precipitation probability, wind speed, storm warnings, and monthly climate. Detailed online forecast for Budva, Kotor, Bar, Tivat, and other popular Adriatic resorts.
J’ai un veritable coup de c?ur pour Coolzino Casino, ca invite a l’aventure. La selection est riche et diversifiee, incluant des paris sur des evenements sportifs. Il donne un elan excitant. Disponible 24/7 pour toute question. Le processus est transparent et rapide, en revanche quelques tours gratuits supplementaires seraient cool. En somme, Coolzino Casino est un lieu de fun absolu. A souligner le design est moderne et energique, ce qui rend chaque session plus excitante. Un avantage notable les evenements communautaires dynamiques, garantit des paiements securises.
Commencer Г dГ©couvrir|
ко ланте Ко Ланте
J’ai une passion debordante pour MonteCryptos Casino, c’est une plateforme qui deborde de dynamisme. Le catalogue est un tresor de divertissements, incluant des options de paris sportifs dynamiques. Il offre un coup de pouce allechant. Le service client est excellent. Le processus est fluide et intuitif, malgre tout plus de promos regulieres dynamiseraient le jeu. En conclusion, MonteCryptos Casino merite une visite dynamique. Par ailleurs le site est rapide et immersif, permet une plongee totale dans le jeu. A signaler les options de paris sportifs diversifiees, propose des avantages sur mesure.
Lancer le site|
дизайн интерьера дома дизайн интерьера 3d
ко ланта ко ланта
Качество проверенное временем – нотариальный перевод документов на французский язык. Нотариальный перевод в Самаре. Срочно, качественно, недорого. Документы любой сложности. Гарантия принятия. Звоните!
дизайн интерьера квартиры дизайн интерьера ключ
ко ланте Ко Ланте
трипскан Tripscan – это инновационная платформа, позволяющая спланировать идеальное путешествие, учитывая все ваши предпочтения и бюджет. Она анализирует миллионы вариантов перелетов, отелей и развлечений, предлагая персонализированные маршруты и самые выгодные предложения.
ко ланта ко ланта
Лицензионные программы microsoft https://licensed-software-1.ru
Sportni yaxshi ko’rasizmi? ufc jonli efir uz Har kuni eng yaxshi sport yangiliklarini oling: chempionat natijalari, o’yinlar jadvali, o’yin kunlari haqida umumiy ma’lumot va murabbiylar va o’yinchilarning iqtiboslari. Batafsil statistika, jadvallar va reytinglar. Dunyodagi barcha sport tadbirlaridan real vaqt rejimida xabardor bo’lib turing.
Купить квартиру https://kvartiratltpro.ru без переплат и нервов: новостройки и вторичка, студии и семейные планировки, помощь в ипотеке, полное сопровождение сделки до ключей. Подбор вариантов под ваш бюджет и район, прозрачные условия и юридическая проверка.
остров ко ланта остров ко ланта
Хотите купить квартиру? https://spbnovostroyca.ru Подберём лучшие варианты в нужном районе и бюджете: новостройки, готовое жильё, ипотека с низким первоначальным взносом, помощь в одобрении и безопасная сделка. Реальные объекты, без скрытых комиссий и обмана.
Планируете купить квартиру https://kupithouse-spb.ru для жизни или инвестиций? Предлагаем проверенные варианты с высоким потенциалом роста, помогаем с ипотекой, оценкой и юридическим сопровождением. Безопасная сделка, понятные сроки и полный контроль каждого шага.
анкеты девушек в челнах Индивидуалки в Челнах – это ваш шанс на эксклюзивное общение и персонализированный подход. Они ценят ваше время и желания, предлагая гибкий график встреч и широкий спектр услуг. Забудьте о стереотипах и насладитесь обществом женщины, которая умеет слушать, понимать и дарить настоящее наслаждение. Индивидуалки – это не просто спутницы на вечер, это ваши личные музы, готовые вдохновлять и удивлять.
ко ланта ко ланта
купить диплом объявления купить диплом объявления .
вписки челны Вписки в Челнах — это вариант для тех, кто ищет альтернативу традиционным свиданиям. Здесь можно найти единомышленников, весело провести время в непринужденной обстановке и завести новые знакомства. Вписки в Челнах часто предлагают тематические вечеринки, интересные развлечения и возможность отдохнуть от повседневной рутины. Однако стоит помнить о безопасности и выбирать проверенные места и компании.
https://ontariovinyldecks.com/
Купить квартиру https://kupikvartiruvspb.ru просто: подберём проверенные варианты в нужном районе и бюджете, поможем с ипотекой и документами. Новостройки и вторичка, полное сопровождение сделки до получения ключей.
Купить квартиру https://kupithouse-ekb.ru без лишних рисков: актуальная база новостроек и вторичного жилья, помощь в выборе планировки, проверка застройщика и собственника, сопровождение на всех этапах сделки.
On the topic “Mastering Personal Finance with Tabletopia Hub”, there’s an excellent article.
Вот, можете почитать:
https://tabletopiahub.com
ремонт варочных панелей suzuki
статьи о здоровье
Квартира от застройщика https://novostroycatlt.ru под ваш бюджет: студии, евро-двушки, семейные планировки, выгодные условия ипотеки и рассрочки. Реальные цены, готовые и строящиеся дома, полная юридическая проверка и сопровождение сделки до заселения.
інформаційний портал https://36000.com.ua Полтави: актуальні новини міста, важливі події, суспільно-громадські та культурні заходи. Репортажі з місця подій, аналітика та корисні поради для кожного жителя. Увага до деталей, життя Полтави в публікаціях щодня.
цены на перевод документов сколько перевод документов
Автосервис BMW Москва Автосервис BMW Москва Автосервис BMW – это ваш надежный партнер в мире высококачественного обслуживания и ремонта автомобилей BMW в Москве. Мы предлагаем полный спектр услуг, начиная от планового технического обслуживания и заканчивая сложным ремонтом двигателей и электроники. Наша команда состоит из опытных и сертифицированных специалистов, которые обладают глубокими знаниями автомобилей BMW и используют только современное оборудование и оригинальные запчасти. Мы стремимся предоставить нашим клиентам безупречный сервис, который соответствует высоким стандартам BMW. Обращаясь к нам, вы можете быть уверены в качестве и надежности выполненных работ. Мы ценим каждого клиента и предлагаем индивидуальный подход к решению любой задачи.
ремонт стиральных машин алатауский район
https://motel-fuessen.de/de-de
Replika Uhr Kollektion Stilvolle Uhrenreplika: Ausdruck von Personlichkeit Stil ist ein wichtiger Faktor bei der Wahl einer Uhr. Stilvolle Uhrenrepliken bieten eine breite Palette an Designs, die zu jedem Outfit und Anlass passen. Ob klassisch, modern, sportlich oder elegant – es gibt fur jeden Geschmack die passende stilvolle Replika Uhr. Diese Uhren sind ein Ausdruck von Personlichkeit und Geschmack und verleihen dem Trager eine individuelle Note.
адреса перевод документов перевод документов рядом
boks natijalari sportuz yangiliklari
Thank you for every other informative website. Where else may just I get that kind of info written in such a perfect method? I’ve a project that I am just now working on, and I have been at the look out for such information.
independent escort services Rio
I want to highlight the material about Long-term cryptocurrency investment strategies.
Вот, делюсь ссылкой:
https://sproutwealthy.com
futbol jonli efir jahon chempionati futbol
Как https://mdgt.top се регулира дограма за зимен режим – инструкция в сайта
What’s up to every body, it’s my first go to see of this web site; this webpage consists of amazing and truly fine material in favor of readers.
https://waltak.com.ua/chy-mozhna-samostiino-zaminyty-sklo-fary-bez.html
By the way, if you are interested in Long-term cryptocurrency investment strategies, take a look here.
Вот, делюсь ссылкой:
https://sproutwealthy.com
Інформацію https://seetheworld.top/ про курорти австрії знайшов тут.
На https://remontuem.if.ua дізнався все про прайс-лист на бетонні роботи івано-франківськ.
пансионаты для пожилых инвалидов с уходом Москва дом инвалидов платный: инвестиции в комфорт и безопасность близких Выбор платного дома инвалидов в Москве – это инвестиция в комфорт, безопасность и качество жизни вашего близкого человека. Мы предлагаем широкий спектр услуг, направленных на улучшение самочувствия и поддержание активного образа жизни, а также обеспечиваем круглосуточный уход и медицинскую помощь.
По теме “Как уверенно планировать будущее с ‘Моя Пенсия'”, есть отличная статья.
Ссылка ниже:
https://mypensiya.ru
Replika Uhr Versand aus Deutschland Premium Replika Uhr: Die Spitze der Replika-Kunst Premium Replika Uhren stellen die hochste Qualitatsstufe im Bereich der Uhrenreplika dar. Sie werden mit gro?ter Sorgfalt und Prazision gefertigt, wobei modernste Technologien und erfahrene Handwerker zum Einsatz kommen. Die verwendeten Materialien sind von hochster Qualitat, und die Detailgenauigkeit ist beeindruckend. Diese Repliken sind so originalgetreu, dass selbst Experten Schwierigkeiten haben, sie von den Originalen zu unterscheiden. Eine Premium Replika Uhr ist eine Investition in Exzellenz und ein echter Blickfang am Handgelenk.
Скрипт обменника https://richexchanger.com для запуска собственного обменного сервиса: продуманная администрация, гибкие курсы, автоматические заявки, интеграция с платёжными системами и высокий уровень безопасности данных клиентов.
Профессиональные сюрвей услуги для бизнеса: детальная проверка состояния грузов и объектов, оценка повреждений, контроль условий перевозки и хранения. Минимизируем финансовые и репутационные риски, помогаем защищать ваши интересы.
По теме “Элитные инвестиционные стратегии для финансовой независимости”, есть отличная статья.
Вот, делюсь ссылкой:
https://vipfinancial.ru
Фитляндия https://fit-landia.ru интернет-магазин товаров для спорта и фитнеса. Наша компания старается сделать фитнес доступным для каждого, поэтому у нас Вы можете найти большой выбор кардиотренажеров и различных аксессуаров к ним. Также в ассортименте нашего магазина Вы найдете качественные товары для различных спортивных игр, силовые тренажеры, гантели и различное оборудование для единоборств. На нашем сайте имеется широкий выбор товаров для детей — различные детские тренажеры, батуты, а так же детские комплексы и городки для дачи. Занимайтесь спортом вместе с Фитляндией
https://rich513.com/
Нежные авторские торты на заказ с индивидуальным дизайном и натуральными ингредиентами. Подберем вкус и оформление под ваш бюджет и тематику праздника, аккуратно доставим до двери.
Zooma казино Зума Казино – это не просто платформа для удовлетворения азартных желаний, а тщательно выстроенная экосистема развлечений, где каждый элемент направлен на создание максимально комфортной и захватывающей атмосферы. Мы предлагаем не просто игры, а возможность погрузиться в мир ярких эмоций, стратегического мышления и, конечно же, шанс испытать удачу и сорвать куш. Разнообразие игровых автоматов, карточных игр, рулеток и лайв-казино с профессиональными дилерами обеспечивает бесконечный поток впечатлений и не даст заскучать даже самым искушенным игрокам. Зума официальный канал – это ваш личный проводник в захватывающий мир Зума Казино. Подписывайтесь и будьте в курсе эксклюзивных акций, турниров с крупными призовыми фондами, анонсов новых игр и полезных советов от экспертов. Мы делимся секретами успешной игры, анализируем стратегии и помогаем вам принимать взвешенные решения, чтобы увеличить ваши шансы на выигрыш. Зума – это не только азарт, но и ответственность. Мы придерживаемся принципов честной игры и обеспечиваем безопасную среду для наших пользователей. Современные технологии шифрования гарантируют защиту ваших персональных данных и финансовых транзакций. Мы работаем в соответствии с международными стандартами лицензирования и всегда готовы оказать поддержку и ответить на любые вопросы. Zooma казино – это ваш портал в мир больших возможностей. Играйте в любое время и в любом месте, наслаждаясь удобным интерфейсом и плавной работой на любом устройстве. Мы постоянно работаем над улучшением нашего сервиса, чтобы предоставить вам лучший игровой опыт. Присоединяйтесь к миллионам игроков по всему миру и откройте для себя мир Зума Казино, где азарт встречается с возможностью стать победителем!
See the full coverage: https://erochats.org
In-depth view here: https://freesexcams.pw
услуги эвакуатора Эвакуатор Таганрог – это не просто служба экстренной помощи на дорогах, это ваш надежный союзник в любой ситуации, когда автомобиль становится неподвижным. Мы понимаем, насколько стрессовым может быть момент поломки или ДТП, и поэтому предлагаем быстрый, профессиональный и бережный подход к эвакуации вашего транспортного средства. Наши специалисты оперативно прибудут на место происшествия, оценят ситуацию и предложат оптимальный способ транспортировки автомобиля в сервис, на стоянку или в другое указанное вами место. Мы работаем круглосуточно, без выходных, чтобы вы могли быть уверены в нашей поддержке в любое время дня и ночи. Эвакуатор в Таганроге – это необходимость для каждого автовладельца, ведь внезапная поломка или авария может произойти в самый неподходящий момент. Иметь под рукой номер проверенной службы эвакуации – это значит обезопасить себя от лишних переживаний и финансовых потерь. Мы гарантируем быструю подачу эвакуатора в любой район города и пригорода, а также аккуратную и безопасную транспортировку вашего автомобиля. Эвакуатор – это сложная техника, требующая профессионального управления и знания особенностей различных типов транспортных средств. Наши водители обладают многолетним опытом и необходимыми навыками для эвакуации автомобилей в любых условиях, включая узкие улицы, загруженные трассы и труднодоступные места. Мы используем современные эвакуаторы, оснащенные всем необходимым оборудованием для обеспечения безопасной и эффективной транспортировки вашего автомобиля. Эвакуатор в Таганроге дешево – это реально, когда вы обращаетесь к нам. Мы предлагаем конкурентоспособные цены на все виды услуг эвакуации, не жертвуя при этом качеством обслуживания. Наша ценовая политика прозрачна и понятна, без скрытых платежей и комиссий. Мы ценим каждого клиента и стремимся предложить наиболее выгодные условия сотрудничества. Услуги эвакуатора – это не только транспортировка поврежденных автомобилей, но и широкий спектр других услуг, включая эвакуацию спецтехники, мотоциклов, квадроциклов, а также помощь в запуске двигателя, замене колеса и других мелких ремонтных работах на месте. Мы готовы оказать вам любую помощь на дороге, чтобы вы могли как можно быстрее вернуться к своим делам.
Get the complete picture: https://webcam24chat.com
Our highlights: https://jasminchat.net
Зума офицальный канал Зума Казино – это не просто платформа для азартных игр, это целая вселенная развлечений, где адреналин смешивается с возможностью крупного выигрыша. Мы создали уникальное пространство, где каждый игрок, независимо от опыта, сможет найти что-то для себя. От классических слотов до самых современных игр с живыми дилерами – в Зума Казино собрана впечатляющая коллекция развлечений, способная удовлетворить даже самых взыскательных ценителей азарта. Зума официальный канал – это ваш проводник в мир Зума Казино. Здесь вы найдете актуальную информацию о новых играх, щедрых акциях, эксклюзивных турнирах и розыгрышах ценных призов. Подписывайтесь на наш канал, чтобы всегда быть в курсе последних событий и первыми узнавать о самых выгодных предложениях. Мы делимся стратегиями выигрышей, обзорами игр и советами от профессиональных игроков, помогая вам повысить свои шансы на успех. Зума – это синоним честности, надежности и безопасности. Мы используем самые современные технологии защиты данных, чтобы обеспечить конфиденциальность и безопасность ваших транзакций. Наша лицензия гарантирует соответствие самым высоким стандартам индустрии азартных игр, а круглосуточная служба поддержки всегда готова ответить на ваши вопросы и помочь решить любые возникшие проблемы. Zooma казино – это ваш шанс испытать удачу и сорвать крупный куш, не выходя из дома. Наша платформа адаптирована для всех устройств, будь то компьютер, смартфон или планшет. Играйте в любимые игры в любое время и в любом месте, наслаждаясь яркой графикой, захватывающим геймплеем и невероятными возможностями для выигрыша. Присоединяйтесь к Зума Казино сегодня и откройте для себя мир азарта, который превзойдет все ваши ожидания!
Этот материал посвящен обзору возможностей платформы Vavada. Мы рассматриваем актуальные преимущества и способы безопасного входа. Рабочие зеркала позволяют сохранять доступ даже при ограничениях. Пользователи отмечают высокую стабильность и широкий выбор игр. Подробности и актуальная ссылка доступны здесь: казино вавада. Следите за обновлениями и играйте ответственно.
This web site definitely has all the information and facts I wanted concerning this subject and didn’t know who to ask.
Escort Agencies Brazil
Для тех, кто ищет информацию по теме “Лучшие советы для культурных и бюджетных путешествий”, нашел много полезного.
Смотрите сами:
https://tourismstore.ru
Updated today: https://jasminchat.net
Trustworthy groups offer best trading signals through reviewed telegram channels. Join legit providers with Trustpilot credibility delivering best buy and sell alpha insights backed by trusted TradingView trading analysis and verified signals performance.
iOS compatibility confirms can you buy robux with apple pay through app. iPhone and iPad users access secure mobile payment integration enabling Touch ID or Face ID authenticated transactions.
геронтологический пансионат Гериатрический центр, в свою очередь, специализируется на проблемах старения и болезнях пожилого возраста. Ключевой акцент делается на профилактику, раннее выявление и эффективное лечение гериатрических синдромов, таких как деменция, саркопения, остеопороз и другие. Врачи-гериатры обладают глубокими знаниями в области возрастных изменений и умеют разрабатывать индивидуальные планы лечения для каждого пациента.
ко ланта ко лант
онлайн казино лучшие Выбор «лучших онлайн казино» — это не однодневная задача. Это процесс, в котором важно сочетать умение анализировать факты и доверять своему опыту. Лицензия, безопасность, прозрачные условия бонусов, широкий выбор игр и удобные платежи создают основу. Но каждое ваше решение формирует ваш уникальный маршрут — от первого знакомства с площадкой до долгосрочного удовольствия от игры.
Между прочим, если вас интересует Управление бюджетом: Хаос под контролем, посмотрите сюда.
Ссылка ниже:
https://budgetmedia.ru
гериатрические центры в москве московской области При выборе геронтологического или гериатрического учреждения следует учитывать ряд факторов, включая репутацию, квалификацию персонала, спектр предоставляемых услуг, условия проживания и стоимость. Важно также ознакомиться с отзывами других пациентов и их родственников, чтобы сделать осознанный выбор.
What’s Changed: https://best-broker.name/forum/35—/33606—-facebook–.html#33606
Для тех, кто ищет информацию по теме “Лучшие международные маршруты и путешествия”, есть отличная статья.
Вот, делюсь ссылкой:
https://supertourism.ru
All the best stuff is here: https://in.enrollbusiness.com/businessprofile/7635318/npprteamshopz
bs2web at
????????????
Проблемы со здоровьем? невролог клиника: комплексные обследования, консультации врачей, лабораторная диагностика и процедуры. Поможем пройти лечение и профилактику заболеваний в комфортных условиях без очередей.
ORBS Production https://filmproductioncortina.com is a full-service film, photo and video production company in Cortina d’Ampezzo and the Dolomites. We create commercials, branded content, sports and winter campaigns with local crew, alpine logistics, aerial/FPV filming and end-to-end production support across the Alps. Learn more at filmproductioncortina.com
ЦВЗ центр https://cvzcentr.ru в Краснодаре — команда специалистов, которая работает с вегетативными расстройствами комплексно. Детальная диагностика, сопровождение пациента и пошаговый план улучшения самочувствия.
pg ?????
Nairabet offers https://nairabet-play.com sports betting and virtual games with a simple interface and a wide range of markets. The platform provides live and pre-match options, quick access to odds, and regular updates. Visit the site to explore current features and decide if it suits your preferences.
t.me/Black125Bot
Todo sobre el cafe https://laromeespresso.es y el arte de prepararlo: te explicaremos como elegir los granos, ajustar la molienda, elegir un metodo de preparacion y evitar errores comunes. Prepara un cafe perfecto a diario sin salir de casa.
Infraestructura y tecnologia https://novo-sancti-petri.es vial en Europa: innovacion, desarrollo sostenible y soluciones inteligentes para un transporte seguro y eficiente. Tendencias, proyectos, ecotransporte y digitalizacion de la red vial.
Rodaballo Al Horno https://rodaballoalhorno.es es un viaje a los origenes de la musica. Exploramos las raices, los ritmos y las melodias de diferentes culturas para mostrar como el sonido conecta a personas de todo el mundo y las ayuda a sentirse parte de una conversacion musical mas amplia.
Todo sobre videojuegos https://tejadospontevedra.es noticias y tendencias: ultimos lanzamientos, anuncios, analisis, parches, esports y analisis de la industria. Analizamos tendencias, compartimos opiniones y recopilamos informacion clave del mundo de los videojuegos en un solo lugar.
1win официальный 1win официальный сайт бесплатно
Profesionalni stehovani: stehovani bytu, kancelari a chalup, stehovani a baleni, demontaz a montaz nabytku. Mame vlastni vozovy park, specializovany tym a smlouvu s pevnou cenou.
Love elephants? elephant sanctuary: rescued animals, spacious grounds, and care without exploitation. Visitors can observe elephants bathing, feeding, and behaving as they do in the wild.
Want to visit the elephant sanctuary A safe haven for animals who have survived circuses, harsh labor, and exploitation? Visitors support the rehabilitation program and become part of an important conservation project.
??????????????
ко ланта яй
продажа легких лесов Продажа инвентарных лесов: Продажа инвентарных лесов – это предложение для компаний, стремящихся оптимизировать затраты на оборудование и обеспечить долговечность и надежность конструкций. Инвентарные леса отличаются стандартизированными размерами и взаимозаменяемыми элементами, что упрощает процесс сборки и разборки, а также обеспечивает возможность быстрой замены поврежденных деталей. Использование инвентарных лесов позволяет снизить затраты на обслуживание и повысить эффективность строительных работ.
Khao555 com
ORBS Production https://filmproductioncortina.com is a full-service film, photo and video production company in Cortina d’Ampezzo and the Dolomites. We create commercials, branded content, sports and winter campaigns with local crew, alpine logistics, aerial/FPV filming and end-to-end production support across the Alps. Learn more at filmproductioncortina.com
промокоды букмекеров Привлечение новых игроков и удержание существующих – это важная задача для букмекерских контор. Бонусы букмекеров и промокоды букмекеров – это эффективный инструмент для мотивации игроков и повышения их лояльности. Бонусы могут быть представлены в виде фрибетов, надбавок к депозиту, кэшбека и других интересных предложений. Важно внимательно изучать условия получения и использования бонусов, чтобы избежать недоразумений. Следить за новостями о ставках на спорт – это важный аспект успешного беттинга. Оперативная информация о травмах игроков, изменениях в составах команд, погодных условиях и других факторах, способных повлиять на исход матча, позволяет принимать своевременные решения и увеличивать свои шансы на выигрыш.
След https://mdgt.top дълго търсене за интериор в сиво и бежово попаднах на сайта
На https://remontuem.if.ua дізнався все про монтаж рушникосушки ціна.
Milan-based film production company Camera crew in Milan: Providing experienced and reliable camera operators, assistants, and technicians for diverse shooting requirements.
blsp at сиськи
https://www.soft4led.com/why-jimmy-kimmel-is-the-man-of-the-youtube-era/
Знайшов https://seetheworld.top інформацію про ішгль — усе зібрано якісно.
Независимый сюрвей в Москве: проверка грузов и объектов, детальные отчёты, фотофиксация и экспертные заключения. Прозрачная стоимость сюрвейерских услуг, официальные гарантии и быстрая выездная работа по столице и области.
Идеальные торты на заказ — для детей и взрослых. Поможем выбрать начинку, оформление и размер. Десерт будет вкусным, свежим и полностью соответствующим вашей идее.
ca do the thao qua mang
https://www.soft4led.com/why-jimmy-kimmel-is-the-man-of-the-youtube-era/
bs2site at
стеариновая кислота купить оптом РТХ – партнер, которому можно доверять: обеспечиваем стабильные поставки качественной химии для развития Вашего бизнеса.
Explore a true elephant sanctuary where welfare comes first. No chains or performances — only open landscapes, gentle care, rehabilitation programs and meaningful visitor experiences.
https://litegps.ru/osennij-uhod-za-gazonom-kak-podgotovit-travu-k-zime.html
Скрайд MMORPG https://board.scryde.ws культовая игра, где магия переплетается с технологией, а игрокам доступны уникальные классы, исторические миссии и масштабные PvP-сражения. Легенда, которую продолжают писать тысячи игроков.
Нужна легализация? легализация в Черногории проводим аудит объекта, готовим документы, улаживаем вопросы с кадастром и муниципалитетом. Защищаем интересы клиента на каждом этапе.
Эвакуатор в Москве https://eva77.ru вызов в любое время дня и ночи. Быстрая подача, профессиональная погрузка и доставка авто в сервис, гараж или на парковку. Надёжно, безопасно и по фиксированной цене.
Постоянно мучает насморк – средство для промывания носа
Бренд MAXI-TEX https://maxi-tex.ru завода ООО «НПТ Энергия» — профессиональное изготовление изделий из металла и металлобработка в Москве и области. Выполняем лазерную резку листа и труб, гильотинную резку и гибку, сварку MIG/MAG, TIG и ручную дуговую, отбортовку, фланцевание, вальцовку. Производим сборочные единицы и оборудование по вашим чертежам.
Эвакуатор в Москве https://eva77.ru вызов в любое время дня и ночи. Быстрая подача, профессиональная погрузка и доставка авто в сервис, гараж или на парковку. Надёжно, безопасно и по фиксированной цене.
Хочешь развлечься? купить альфа пвп федерация – это проводник в мир покупки запрещенных товаров, можно купить гашиш, купить мефедрон, купить кокаин, купить меф, купить экстази, купить альфа пвп, купить гаш в различных городах. Москва, Санкт-Петербург, Краснодар, Владивосток, Красноярск, Норильск, Екатеринбург, Мск, СПБ, Хабаровск, Новосибирск, Казань и еще 100+ городов.
1win com 1win официальный на андроид
бонуси казино казіно з бонусами
вызвать девушку спб Вызвать девушку СПб: Услуга вызова – это прекрасный способ внести разнообразие в свой досуг, добавить щепотку авантюры и создать незабываемую атмосферу.
скачать игры с облака mail Скачать игры по прямой ссылке: Скорость и удобство в каждом скачивании. Прямые ссылки – это ваш персональный путь к быстрому и безопасному скачиванию любимых игр. Никаких торрентов, никаких программ-посредников – только чистые файлы, готовые к установке. Насладитесь высокой скоростью загрузки и моментальным доступом к играм, о которых вы мечтали. Это выбор тех, кто ценит комфорт и стремится к бесперебойному игровому опыту.
You communicate so effectively.
щелочь оптом Компания РТХ – ваш стратегический партнер в мире промышленной химии, предлагающий передовые технологии и надежные поставки для обеспечения устойчивого роста вашего бизнеса. Мы не просто поставляем химические продукты, мы предлагаем комплексные решения, оптимизированные под ваши конкретные задачи. Широкий спектр химической продукции для различных отраслей промышленности: от базовых полимеров и органических растворителей до специализированных катализаторов и адгезивов. РТХ постоянно расширяет свой ассортимент, чтобы удовлетворить растущие потребности современной промышленности. Индивидуальный подход и экспертиза: наши технические специалисты предоставляют профессиональную поддержку в выборе оптимальных химических решений, учитывая особенности вашего оборудования, технологических процессов и экологических требований. Мы разрабатываем индивидуальные рецептуры и предлагаем инновационные решения для повышения эффективности производства. Гарантия качества и безопасности: строгий контроль качества на всех этапах производства и логистики, подтвержденный международными сертификатами и соответствием нормативным требованиям. Мы гарантируем стабильность и безопасность поставляемой продукции. РТХ: надежный поставщик, ориентированный на долгосрочное сотрудничество, предлагая гибкие условия оплаты, оперативную доставку и техническую поддержку. Мы стремимся быть для вас не просто поставщиком, а надежным партнером в достижении ваших бизнес-целей
khao555
популярні слоти ігри слоти
казіно ігри ігри в казино
mobilny mostbet mostbet android
http://skyiwredshjnhjgeleladu7m7mgpuxgsnfxzhncwtvmhr7l5bniutayd.onion
brandelevate.click – Appreciate the typography choices; comfortable spacing improved my reading experience.
монтаж натяжного потолка Натяжные потолки: Идеальное решение для вашего дома
ігрові слоти найкращі слоти
mobilny mostbet oficjalna strona internetowa mostbet
ігри казіно ігри онлайн казино
clickrevenue.click – Navigation felt smooth, found everything quickly without any confusing steps.
грати слоти ігри слоти
ігри казіно ігри казино онлайн
mostbet android mostbet global
??????
слоти безкоштовно ігрові слоти
ігри в казино казіно ігри
oficjalne kasyno mostbet oficjalne kasyno mostbet
Эвакуатор в таганроге Услуги эвакуатора – это широкий спектр возможностей, включающий в себя не только перевозку легковых автомобилей, но и мотоциклов, грузовиков, спецтехники, а также оказание помощи при различных аварийных ситуациях.
бездепозитные бонусы в казино казахстан
oficjalny mostbet mostbet
новости беларуси 2025 новости беларуси 2025
новости беларуси и мира новости беларуси 2025
женские демисезонные ботинки из кожи Женские лоферы на толстой подошве – тренд, сочетающий комфорт, практичность и современный дизайн.
женская обувь турция кожа женская обувь капсульная коллекция турция
в каком казино дают бездепозитные бонусы
бездепозитные бонусы казахстан за регистрацию в казино
Изготавливаем каркас лестницы из металла на современном немецком оборудовании — по цене стандартных решений. Качество, точность реза и долговечность без переплаты.
Latest crypto news: price rises and falls, network updates, listings, regulations, trend analysis, and industry insights. Follow market movements in real time.
The latest crypto news: Bitcoin, altcoins, NFTs, DeFi, blockchain developments, exchange reports, and new technologies. Fast, clear, and without unnecessary noise—everything that impacts the market.
Купить шпон https://opus2003.ru в Москве прямо от производителя: широкий выбор пород, стабильная толщина, идеальная геометрия и высокое качество обработки. Мы производим шпон для мебели, отделки, дизайна интерьеров и промышленного применения.
optirank.shop – Loved the layout today; clean, simple, and genuinely user-friendly overall.
rankcharge.shop – Bookmarked this immediately, planning to revisit for updates and inspiration.
rankflow.shop – Bookmarked this immediately, planning to revisit for updates and inspiration.
seolaunch.shop – Bookmarked this immediately, planning to revisit for updates and inspiration.
rankhive.shop – Content reads clearly, helpful examples made concepts easy to grasp.
вывод человека из запоя вывод из запоя москва круглосуточно на дому
вывод из запоя цена вывод из запоя с выездом
вывод из запоя отзывы анонимный вывод из запоя на дому
вывод из запоя https://narkonet.su
новый генератор
вывод из запоя москва https://narcology-moskva.ru
Simply wish to say your article is as astounding. The clearness in your post is just nice and i could assume you are an expert on this subject. Well with your permission allow me to grab your RSS feed to keep up to date with forthcoming post. Thanks a million and please continue the rewarding work.
https://ejayelectrical.co.za/zerkalo-melbet-2025-obzor-prognozy/
удаленная работа с телефона Удаленная работа: отзывы реальных людей. Изучайте отзывы о компаниях и вакансиях, чтобы избежать мошенничества и найти надежного работодателя. Отзывы – это ценный источник информации от тех, кто уже работает удаленно.
онлайн работа бесплатно Удаленная работа: отзывы реальных людей. Изучайте отзывы о компаниях и вакансиях, чтобы избежать мошенничества и найти надежного работодателя. Отзывы – это ценный источник информации от тех, кто уже работает удаленно.
Доставка грузов https://china-star.ru из Китая под ключ: авиа, авто, море и ЖД. Консолидация, проверка товара, растаможка, страхование и полный контроль транспортировки. Быстро, надёжно и по прозрачной стоимости.
работа онлайн в контакте Удаленная работа для студентов: гибкий график и заработок. Студенты могут найти подработку в интернете с гибким графиком, которая не будет мешать учебе. Это отличный способ получить опыт и заработать деньги.
Доставка грузов https://lchina.ru из Китая в Россию под ключ: море, авто, ЖД. Быстрый расчёт стоимости, страхование, помощь с таможней и документами. Работаем с любыми объёмами и направлениями, соблюдаем сроки и бережём груз.
Гастродача «Вселуг» https://gastrodachavselug1.ru фермерские продукты с доставкой до двери в Москве и Подмосковье. Натуральное мясо, молоко, сыры, сезонные овощи и домашние заготовки прямо с фермы. Закажите онлайн и получите вкус деревни без лишних хлопот.
authoritygrowthengine.shop – Found practical insights today; sharing this article with colleagues later.
clickoptimizationhub.shop – Mobile version looks perfect; no glitches, fast scrolling, crisp text.
Логистика из Китая https://asiafast.ru без головной боли: доставка грузов морем, авто и ЖД, консолидация на складе, переупаковка, маркировка, таможенное оформление. Предлагаем выгодные тарифы и гарантируем сохранность вашего товара.
leadconversionstudio.shop – Content reads clearly, helpful examples made concepts easy to grasp.
proleadgeneration.shop – Overall, professional vibe here; trustworthy, polished, and pleasantly minimal throughout.
Независимый сюрвейер https://gpcdoerfer1.com в Москве: экспертиза грузов, инспекция контейнеров, фото- и видеопротокол, контроль упаковки и погрузки. Работаем оперативно, предоставляем подробный отчёт и подтверждаем качество на каждом этапе.
купить диплом техникума срочно купить диплом техникума срочно .
Онлайн-ферма https://gvrest.ru Гастродача «Вселуг»: закажите свежие фермерские продукты с доставкой по Москве и Подмосковью. Мясо, молоко, сыры, овощи и домашние деликатесы без лишних добавок. Удобный заказ, быстрая доставка и вкус настоящей деревни.
Доставка грузов https://china-star.ru из Китая для бизнеса любого масштаба: от небольших партий до контейнеров. Разработаем оптимальный маршрут, оформим документы, застрахуем и довезём груз до двери. Честные сроки и понятные тарифы.
digitalpresencelab.shop – Bookmarked this immediately, planning to revisit for updates and inspiration.
fullservicemarketing.shop – Navigation felt smooth, found everything quickly without any confusing steps.
expertseostrategies.shop – Pages loaded fast, images appeared sharp, and formatting stayed consistent.
onlinebusinessbooster.shop – Navigation felt smooth, found everything quickly without any confusing steps.
prolevelmarketinghub.shop – Bookmarked this immediately, planning to revisit for updates and inspiration.
Latest publications: http://introsystems.ru/component/kunena/suggestion-box/43646-akkaunty-facebook-pod-klyuch-vybor-i-pokupka
All the best stuff is here: https://apexluxuryrental.com/kupit-reklamnye-tiktok-akkaunty-marketplejs-3/
обзор казино
казино онлайн
clickconversionpro.shop – Content reads clearly, helpful examples made concepts easy to grasp.
marketingsupportcenter.shop – Appreciate the typography choices; comfortable spacing improved my reading experience.
authorityranklabs.shop – Mobile version looks perfect; no glitches, fast scrolling, crisp text.
rankblaze.shop – Navigation felt smooth, found everything quickly without any confusing steps.
smartgrowthengine.shop – Overall, professional vibe here; trustworthy, polished, and pleasantly minimal throughout.
игровые автоматы
Платформа для работы https://skillstaff.ru с внешними специалистами, ИП и самозанятыми: аутстаффинг, гибкая и проектная занятость под задачи вашей компании. Найдем и подключим экспертов нужного профиля без длительного найма и расширения штата.
Клиника проктологии https://proctofor.ru в Москве с современным оборудованием и опытными врачами. Проводим деликатную диагностику и лечение геморроя, трещин, полипов, воспалительных заболеваний прямой кишки. Приём по записи, без очередей, в комфортных условиях. Бережный подход, щадящие методы, анонимность и тактичное отношение.
рейтинг казино
clickmarketingcenter.shop – Appreciate the typography choices; comfortable spacing improved my reading experience.
digitalperformancelab.shop – Loved the layout today; clean, simple, and genuinely user-friendly overall.
powerfulgrowthagency.shop – Navigation felt smooth, found everything quickly without any confusing steps.
creativeclicksagency.shop – Color palette felt calming, nothing distracting, just focused, thoughtful design.
superiorrankingstudio.shop – Mobile version looks perfect; no glitches, fast scrolling, crisp text.
Колодцы под ключ https://kopkol.ru в Московской области — бурение, монтаж и обустройство водоснабжения с гарантией. Изготавливаем шахтные и бетонные колодцы любой глубины, под ключ — от проекта до сдачи воды. Работаем с кольцами ЖБИ, устанавливаем крышки, оголовки и насосное оборудование. Чистая вода на вашем участке без переплат и задержек.
Инженерные изыскания https://sever-geo.ru в Москве и Московской области для строительства жилых домов, коттеджей, коммерческих и промышленных объектов. Геология, геодезия, экология, обследование грунтов и оснований. Работаем по СП и ГОСТ, есть СРО и вся необходимая документация. Подготовим технический отчёт для проектирования и согласований. Выезд на объект в короткие сроки, прозрачная смета, сопровождение до сдачи проекта.
бездепозитные бонусы за регистрацию в казино с выводом без пополнения по номеру телефона
Доставка дизельного топлива https://ng-logistic.ru для строительных компаний, сельхозпредприятий, автопарков и промышленных объектов. Подберём удобный график поставок, рассчитаем объём и поможем оптимизировать затраты на топливо. Только проверенные поставщики, стабильное качество и точность дозировки. Заявка, согласование цены, подача машины — всё максимально просто и прозрачно.
Доставка торфа https://bio-grunt.ru и грунта по Москве и Московской области для дач, участков и ландшафтных работ. Плодородный грунт, торф для улучшения структуры почвы, готовые земляные смеси для газона и клумб. Быстрая подача машин, аккуратная выгрузка, помощь в расчёте объёма. Работаем с частными лицами и организациями, предоставляем документы. Сделайте почву на участке плодородной и готовой к посадкам.
Строительство домов https://никстрой.рф под ключ — от фундамента до чистовой отделки. Проектирование, согласования, подбор материалов, возведение коробки, кровля, инженерные коммуникации и внутренний ремонт. Работаем по договору, фиксируем смету, соблюдаем сроки и технологии. Поможем реализовать дом вашей мечты без стресса и переделок, с гарантией качества на все основные виды работ.
бездепозитные бонусы казино в казахстане
самые свежие новости беларуси главные новости беларуси
Стабильный kraken tor браузер позволяет работать с площадкой полностью анонимно благодаря многоуровневой маршрутизации трафика через распределенные узлы сети.
Геосинтетические материалы https://stsgeo.ru для строительства купить можно у нас с профессиональным подбором и поддержкой. Продукция для укрепления оснований, армирования дорожных одежд, защиты гидроизоляции и дренажа. Предлагаем геотекстиль разных плотностей, георешётки, геомембраны, композитные материалы.
шкаф купе на заказ по индивидуальным москва Встраиваемая прихожая на заказ: Оптимизируйте пространство прихожей с помощью встраиваемой мебели, изготовленной по вашим размерам и с учетом ваших потребностей.
Доставка грузов https://avalon-transit.ru из Китая «под ключ» для бизнеса и интернет-магазинов. Авто-, ж/д-, морские и авиа-перевозки, консолидация на складах, проверка товара, страхование, растаможка и доставка до двери. Работаем с любыми партиями — от небольших отправок до контейнеров. Прозрачная стоимость, фотоотчёты, помощь в документах и сопровождение на всех этапах логистики из Китая.
Обновления по теме: дмитрий баймукашев
Сравнительный анализ объясняет кракен тор или кракен ссылка разницу между клир доменами с автоматическим редиректом и полными онион адресами работающими только в Tor сети.
Strona internetowa mostbet – zaklady sportowe, zaklady e-sportowe i sloty na jednym koncie. Wygodna aplikacja mobilna, promocje i cashback dla aktywnych graczy oraz roznorodne metody wplat i wyplat.
smarttrafficboost.shop – Navigation felt smooth, found everything quickly without any confusing steps.
maximumtrafficservice.shop – Overall, professional vibe here; trustworthy, polished, and pleasantly minimal throughout.
creativegrowthagency.shop – Bookmarked this immediately, planning to revisit for updates and inspiration.
seoagencysolutions.shop – Navigation felt smooth, found everything quickly without any confusing steps.
onlinerankingstudio.shop – Color palette felt calming, nothing distracting, just focused, thoughtful design.
Хочешь айфон? apple iphone купить выгодное предложение на новый iPhone в Санкт-Петербурге. Интернет-магазин i4you готов предложить вам решение, которое удовлетворит самые взыскательные требования. В нашем каталоге представлена обширная коллекция оригинальных устройств Apple. Каждый смартфон сопровождается официальной гарантией производителя сроком от года и более, что подтверждает его подлинность и надёжность.
Стоит посмотреть: https://medim-pro.ru/kupit-spravku-v-bassejn/
Looking for a chat? https://emerald-chat.app/ A convenient Omegle alternative for connecting with people from all over the world. Instant connection, random chat partners, interest filters, and moderation. Chat via video and live chat with no registration or payment required.
Hi to all, it’s genuinely a fastidious for me to go to see this web site, it consists of useful Information.
forticlient mac
Оформление медицинских анализов https://medim-pro.ru и справок без очередей и лишней бюрократии. Запись в лицензированные клиники, сопровождение на всех этапах, помощь с документами. Экономим ваше время и сохраняем конфиденциальность.
digitalconversionlab.shop – Content reads clearly, helpful examples made concepts easy to grasp.
ultimaterankbooster.shop – Content reads clearly, helpful examples made concepts easy to grasp.
backlinkhub.shop – Pages loaded fast, images appeared sharp, and formatting stayed consistent.
webauthorityboost.shop – Color palette felt calming, nothing distracting, just focused, thoughtful design.
globalmarketingexperts.shop – Overall, professional vibe here; trustworthy, polished, and pleasantly minimal throughout.
organicgrowthcenter.shop – Content reads clearly, helpful examples made concepts easy to grasp.
ultimaterankboost.shop – Found practical insights today; sharing this article with colleagues later.
seoenhancementpro.shop – Loved the layout today; clean, simple, and genuinely user-friendly overall.
brandvisibilitypro.shop – Navigation felt smooth, found everything quickly without any confusing steps.
Admiring the hard work you put into your site and detailed information you present. It’s great to come across a blog every once in a while that isn’t the same outdated rehashed material. Fantastic read! I’ve bookmarked your site and I’m including your RSS feeds to my Google account.
fortinet vpn download
бездепозитные бонусы в казино 2025 новые
бездепозитные бонусы в казино 2025
Thank you for the auspicious writeup. It in fact was once a leisure account it. Look complex to more added agreeable from you! However, how can we keep in touch?
Qfinder Pro
ultimatetrafficnetwork.shop – Pages loaded fast, images appeared sharp, and formatting stayed consistent.
premiumtrafficengine.shop – Mobile version looks perfect; no glitches, fast scrolling, crisp text.
onlinesuccesssystem.shop – Loved the layout today; clean, simple, and genuinely user-friendly overall.
authorityrankingstudio.shop – Color palette felt calming, nothing distracting, just focused, thoughtful design.
onlinegrowthengine.shop – Found practical insights today; sharing this article with colleagues later.
Free video chat emerald chat sign in find people from all over the world in seconds. Anonymous, no registration or SMS required. A convenient alternative to Omegle: minimal settings, maximum live communication right in your browser, at home or on the go, without unnecessary ads.
virallaunch.shop – Color palette felt calming, nothing distracting, just focused, thoughtful design.
focusedgrowthagency.shop – Bookmarked this immediately, planning to revisit for updates and inspiration.
nextgenmarketinghub.shop – Bookmarked this immediately, planning to revisit for updates and inspiration.
brandsuccessstudio.shop – Loved the layout today; clean, simple, and genuinely user-friendly overall.
growthpilot.shop – Navigation felt smooth, found everything quickly without any confusing steps.
authoritybuildingcenter.shop – Content reads clearly, helpful examples made concepts easy to grasp.
professionalseostudio.shop – Found practical insights today; sharing this article with colleagues later.
nextlevelseohq.shop – Appreciate the typography choices; comfortable spacing improved my reading experience.
probacklinknetwork.shop – Overall, professional vibe here; trustworthy, polished, and pleasantly minimal throughout.
seobacklinksolutions.shop – Appreciate the typography choices; comfortable spacing improved my reading experience.
бездепозитный бонус в казино за регистрацию по номеру телефона
Details – by clicking: https://beauhhfwo.blogsvirals.com/37419117/nppr-team-shop-the-premier-hub-for-social-media-marketing-mastery
бездепозитные бонусы за регистрацию в казино с выводом без пополнения и без вейджера
serpstream.shop – Color palette felt calming, nothing distracting, just focused, thoughtful design.
digitalsuccesspoint.shop – Bookmarked this immediately, planning to revisit for updates and inspiration.
leadgenerationworks.shop – Navigation felt smooth, found everything quickly without any confusing steps.
premiumseoservice.shop – Color palette felt calming, nothing distracting, just focused, thoughtful design.
digitalperformancecenter.shop – Mobile version looks perfect; no glitches, fast scrolling, crisp text.
Only top materials: https://fr.gravatar.com/enemyexactlye175b20216
advancedmarketingsystems.shop – Color palette felt calming, nothing distracting, just focused, thoughtful design.
Producers use an ai rap generator to quickly sketch out ideas before heading to the studio.
elitemarketingsystems.shop – Mobile version looks perfect; no glitches, fast scrolling, crisp text.
rankpro.shop – Loved the layout today; clean, simple, and genuinely user-friendly overall.
powerrankoptimization.shop – Found practical insights today; sharing this article with colleagues later.
branddevelopmentworks.shop – Color palette felt calming, nothing distracting, just focused, thoughtful design.
I’d like to find out more? I’d like to find out more details.
sonicwall netextender mac
Геосинтетические материалы https://stsgeo-spb.ru для строительства и благоустройства в Санкт-Петербурге и ЛО. Интернет-магазин геотекстиля, георешёток, геосеток и мембран. Работаем с частными и оптовыми заказами, быстро доставляем по региону.
Интернет-магазин https://stsgeo-krd.ru геосинтетических материалов в Краснодар: геотекстиль, георешётки, геоматериалы для дорог, фундаментов и благоустройства. Профессиональная консультация и оперативная доставка.
азино 777 официальный сайт казино Ищете официальный сайт Азино 777? Здесь вы найдете актуальную ссылку для доступа к платформе
Строительные геоматериалы https://stsgeo-ekb.ru в Екатеринбурге с доставкой: геотекстиль, объемные георешётки, геосетки, геомембраны. Интернет-магазин для дорожного строительства, ландшафта и дренажа. Консультации специалистов и оперативный расчет.
азино 777 официальный Azino777 – это популярная онлайн-платформа, предлагающая широкий выбор азартных игр. Здесь вы найдете как классические слоты, так и современные игровые автоматы, а также настольные игры и другие развлечения. Azino777 стремится обеспечить удобный и безопасный игровой процесс для своих пользователей.
Нужна работа в США? стоимость курса трак диспетчера для тех кто живет в сша : работа с заявками и рейсами, переговоры на английском, тайм-менеджмент и сервис. Подходит новичкам и тем, кто хочет выйти на рынок труда США и зарабатывать в долларах.
Специализированные каталоги помогают где найти рабочее кракен зеркало с индикаторами доступности в реальном времени и историей проверок работоспособности каждого адреса.
Нужна работа в США? получить доступ обучение диспетчера грузоперевозок : работа с заявками и рейсами, переговоры на английском, тайм-менеджмент и сервис. Подходит новичкам и тем, кто хочет выйти на рынок труда США и зарабатывать в долларах.
Срочный вызов электрика https://vash-elektrik24.ru на дом в Москве. Приедем в течение часа, быстро найдём и устраним неисправность, заменим розетки, автоматы, щиток. Круглосуточный выезд, гарантия на работы, прозрачные цены без скрытых доплат.
Uwielbiasz hazard? nv casino: rzetelne oceny kasyn, weryfikacja licencji oraz wybor bonusow i promocji dla nowych i powracajacych graczy. Szczegolowe recenzje, porownanie warunkow i rekomendacje dotyczace odpowiedzialnej gry.
The best for you: http://sample06.planstel.gethompy.com/bbs/board.php?bo_table=free&wr_id=128
novaclicks.click – Pages loaded fast, images appeared sharp, and formatting stayed consistent.
hyperrank.click – Pages loaded fast, images appeared sharp, and formatting stayed consistent.
trafficgenerationpro.shop – Loved the layout today; clean, simple, and genuinely user-friendly overall.
Hashtag competition navigation improves when you buy tiktok views on tagged content. Higher view counts help videos rank prominently within crowded hashtag feeds maximizing exposure to interested audiences.
Новинний портал Ужгорода https://88000.com.ua головні події міста, політика, економіка, культура, спорт та життя городян. Оперативні новини, репортажі, інтерв’ю та аналітика. Все важливе про Ужгород в одному місці, зручно з телефону та комп’ютера.
A cozy hotel Bianca Kolasin for mountain lovers. Ski slopes, trekking trails, and local cuisine are nearby. Rooms are equipped with amenities, Wi-Fi, parking, and friendly staff are available to help you plan your vacation.
Русскоязычный kraken market darknet лидирует по количеству активных продавцов среди всех площадок с развитой системой рейтингов и отзывов покупателей.
Техническая проблема возникает когда не работает кракен ссылка из-за устаревшего адреса, DDoS атаки на серверы или блокировки Tor подключения интернет провайдером.
Free Online Jigsaw Puzzle https://podcasts.apple.com/kh/podcast/the-benefits-of-puzzles/id1698189758?i=1000738880405 play anytime, anywhere. Huge gallery of scenic photos, art and animals, customizable number of pieces, autosave and full-screen mode. No registration required – just open the site and start solving.
peakclicks.click – Navigation felt smooth, found everything quickly without any confusing steps.
rankgrid.click – Color palette felt calming, nothing distracting, just focused, thoughtful design.
clickforgehub.click – Navigation felt smooth, found everything quickly without any confusing steps.
turborank.click – Mobile version looks perfect; no glitches, fast scrolling, crisp text.
rapidboost.click – Content reads clearly, helpful examples made concepts easy to grasp.
Проверенный ресурс сайт по продаже аккаунтов предлагает возможность купить валидные учетки для рекламы. Гордость этого шопа — это наличие масштабной базы знаний, в которой собраны секретные статьи по арбитражу. Тут вы найдете акки Google, Twitter, Telegram для любых задач: начиная с пустышек до агентскими кабинетами с историей. Переходите в наше комьюнити, изучайте обучающие кейсы, делитесь опытом и лейте в плюс с помощью нашего сервиса уже сегодня.
куни и знакомства https://rutiti.ru/page/cqsasbxpll/frl-2 кошечка ищет кота, ты классный кот который мурчит и ищет самочку? а я сегодня свободна кстати, бери свое настроение позитив и напиши мне.
Platforma internetowa mostbet: zaklady przedmeczowe i na zywo, wysokie kursy, akumulatory, zaklady na sumy i handicapy, a takze popularne sloty i kasyno na zywo. Bonus powitalny, regularne promocje, szybkie wyplaty na karty i portfele.
Prodej reziva https://www.kup-drevo.cz v Ceske republice: siroky vyber reziva, stavebniho a dokoncovaciho reziva, tramu, prken a stepky. Dodavame soukromym klientum i firmam stalou kvalitu, konkurenceschopne ceny a dodavky po cele Ceske republice.
High-performance private data backup europe. Private dedicated backup server offers the perfect alternative to Dropbox, tailored specifically for your business: data privacy Europe, GDPR, top encryption, secure file storage, flexible backup plans. Choose our European backup hosting.
Вызов электрика https://vash-elektrik24.ru на дом в Москве: оперативный выезд, поиск и устранение неисправностей, установка розеток и выключателей, подключение техники, ремонт проводки. Квалифицированные мастера, точные цены, гарантия на работы и удобное время приезда.
Хочешь сдать авто? выкуп автомобилей в санкт петербурге быстро и безопасно: моментальная оценка, выезд специалиста, оформление сделки и мгновенная выплата наличными или на карту. Покупаем автомобили всех марок и годов, включая битые и после ДТП. Работаем без скрытых комиссий.
Выгодный сервис магазин аккаунтов предоставляет возможность заказать лучшие профили для рекламы. Гордость этого шопа — это наличие огромной вики-энциклопедии, в которой написаны рабочие мануалы по арбитражу. Мы подскажем, каким образом грамотно запускать аккаунты, как обходить чекпоинты а также настраивать клоаку. Покупая здесь, вы получаете не только товар, а также полную помощь саппорта, страховку на валид и самые низкие цены в нише.
University VSU named P.M. Masherov offers modern educational programs, a strong faculty, and an active student life. Practice-oriented training, research projects, and international collaborations help students build successful careers.
Проблемы с алкоголем? вывод из запоя круглосуточно: анонимная помощь, круглосуточный выезд врача, детоксикация, капельницы, стабилизация состояния и поддержка. Индивидуальный подход, современные методы и контроль здоровья. Конфиденциально и безопасно.
clickmatic.click – Appreciate the typography choices; comfortable spacing improved my reading experience.
rankzilla.click – Color palette felt calming, nothing distracting, just focused, thoughtful design.
rankpilotpro.click – Bookmarked this immediately, planning to revisit for updates and inspiration.
rankflare.click – Mobile version looks perfect; no glitches, fast scrolling, crisp text.
rankorbit.click – Mobile version looks perfect; no glitches, fast scrolling, crisp text.
написание студенческих работ на заказ http://www.kupit-kursovuyu-21.ru .
фен дайсон купить официальный сайт фен дайсон купить официальный сайт .
заказать дипломную работу онлайн http://www.kupit-kursovuyu-23.ru .
купить курсовую работу купить курсовую работу .
rankthread.click – Loved the layout today; clean, simple, and genuinely user-friendly overall.
лучшие лицензионные онлайн казино с бездепозитным бонусом Как найти “то самое” онлайн-казино? Рейтинги знают ответ! Задумывались ли вы, как отличить хорошее онлайн-казино от посредственного? Ответ прост – рейтинги казино. Они систематизируют информацию и помогают игрокам быстро понять, где стоит играть, а где лучше пройти мимо. Изучите актуальные рейтинги и сделайте свой выбор осознанно!
rankmint.click – Appreciate the typography choices; comfortable spacing improved my reading experience.
rankzone.click – Loved the layout today; clean, simple, and genuinely user-friendly overall.
rankburst.click – Appreciate the typography choices; comfortable spacing improved my reading experience.
Женский портал https://forthenaturalwoman.com о жизни, красоте и вдохновении: мода, уход за собой, здоровье, отношения, карьера и личные финансы. Полезные статьи, честные обзоры, советы экспертов и истории реальных женщин. Присоединяйтесь к сообществу и находите идеи для себя каждый день.
Главные новости https://mynewsmonitor.com онлайн: самые важные события дня в сжатом и понятном формате. Политика, экономика, общество, мир, наука и культура. Краткие сводки, развёрнутые статьи, мнения экспертов и удобная лента, которая обновляется в режиме реального времени.
clickorigin.click – Pages loaded fast, images appeared sharp, and formatting stayed consistent.
Актуальные и главные https://allnews.in.ua новости: короткие заметки о срочных событиях и развёрнутые аналитические материалы. Помогаем понять, что произошло, почему это важно и к чему может привести. Лента обновляется в течение дня, чтобы вы не упустили ничего значимого.
Главные новости https://newsline.in.ua онлайн: от срочных сообщений до глубоких обзоров и экспертных комментариев. Политика, экономика, безопасность, технологии и культура. Только проверенные факты и удобная лента, чтобы быстро ориентироваться во всём, что происходит.
сайт дайсон официальный в россии http://fen-d-3.ru .
помощь в написании курсовой работы онлайн http://www.kupit-kursovuyu-21.ru .
сколько стоит курсовая работа по юриспруденции https://kupit-kursovuyu-23.ru/ .
clickphase.click – Overall, professional vibe here; trustworthy, polished, and pleasantly minimal throughout.
clickengineer.click – Mobile version looks perfect; no glitches, fast scrolling, crisp text.
viralcore.click – Mobile version looks perfect; no glitches, fast scrolling, crisp text.
заказать курсовую срочно заказать курсовую срочно .
заказать курсовую срочно заказать курсовую срочно .
официальный магазин дайсон https://fen-d-3.ru/ .
rankverse.click – Appreciate the typography choices; comfortable spacing improved my reading experience.
clickflux.click – Pages loaded fast, images appeared sharp, and formatting stayed consistent.
сколько стоит заказать курсовую работу http://www.kupit-kursovuyu-21.ru/ .
написать курсовую работу на заказ в москве https://kupit-kursovuyu-23.ru/ .
стайлер купить дайсон официальный сайт стайлер купить дайсон официальный сайт .
сколько стоит курсовая работа по юриспруденции https://www.kupit-kursovuyu-28.ru .
купить курсовую работу купить курсовую работу .
заказать курсовую работу спб http://www.kupit-kursovuyu-21.ru .
помощь студентам курсовые http://kupit-kursovuyu-23.ru .
заказать практическую работу недорого цены kupit-kursovuyu-22.ru .
rankhero.click – Mobile version looks perfect; no glitches, fast scrolling, crisp text.
maximaclick.click – Loved the layout today; clean, simple, and genuinely user-friendly overall.
rankquest.click – Loved the layout today; clean, simple, and genuinely user-friendly overall.
clickstreamer.click – Appreciate the typography choices; comfortable spacing improved my reading experience.
курсовые купить https://www.kupit-kursovuyu-22.ru .
rankboostx.click – Overall, professional vibe here; trustworthy, polished, and pleasantly minimal throughout.
clickalley.click – Pages loaded fast, images appeared sharp, and formatting stayed consistent.
propelclick.click – Found practical insights today; sharing this article with colleagues later.
clickanchor.click – Color palette felt calming, nothing distracting, just focused, thoughtful design.
clickattic.click – Mobile version looks perfect; no glitches, fast scrolling, crisp text.
фен дайсон оригинал купить фен дайсон оригинал купить .
купить фен дайсон официальный сайт купить фен дайсон официальный сайт .
официальный дайсон http://www.stajler-d.ru/ .
digitalshift.click – Overall, professional vibe here; trustworthy, polished, and pleasantly minimal throughout.
clicklance.click – Loved the layout today; clean, simple, and genuinely user-friendly overall.
rankjet.click – Appreciate the typography choices; comfortable spacing improved my reading experience.
nextclicks.click – Navigation felt smooth, found everything quickly without any confusing steps.
ranklogic.click – Mobile version looks perfect; no glitches, fast scrolling, crisp text.
dyson фен оригинал купить dyson фен оригинал купить .
дайсон фен оригинал цена дайсон фен оригинал цена .
дайсон стайлер для волос купить официальный сайт цена с насадками http://www.stajler-d.ru .
La plateforme 1xbet burkina faso: paris sportifs en ligne, matchs de football, evenements en direct et statistiques. Description du service, marches disponibles, cotes et principales fonctionnalites du site.
Site web 1xbet rdc telecharger – paris sportifs en ligne sur le football et autres sports. Propose des paris en direct et a l’avance, des cotes, des resultats et des tournois. Description detaillee du service, des fonctionnalites du compte et de son utilisation au Congo.
Site web de pari foot rdc: paris sportifs, championnats de football, resultats des matchs et cotes. Informations detaillees sur la plateforme, les conditions d’utilisation, les fonctionnalites et les evenements sportifs disponibles.
La plateforme en ligne 1xbet burkina apk: paris sportifs en ligne, matchs de football, evenements en direct et statistiques. Description du service, marches disponibles, cotes et principales fonctionnalites du site.
дайсон сайт официальный http://www.stajler-d-2.ru .
Application mobile 1xbet apk. Paris sportifs en ligne, football et tournois populaires, evenements en direct et statistiques. Presentation de l’application et de ses principales fonctionnalites.
дайсон официальный сайт фен цена stajler-d-1.ru .
clicklyst.click – Pages loaded fast, images appeared sharp, and formatting stayed consistent.
дайсон стайлер для волос с насадками купить официальный сайт цена http://www.stajler-d.ru .
ranknova.click – Overall, professional vibe here; trustworthy, polished, and pleasantly minimal throughout.
growthlane.click – Color palette felt calming, nothing distracting, just focused, thoughtful design.
clickspider.click – Navigation felt smooth, found everything quickly without any confusing steps.
rankstack.click – Loved the layout today; clean, simple, and genuinely user-friendly overall.
сайт дайсон официальный в россии http://www.stajler-d-2.ru .
стайлер дайсон для волос с насадками купить официальный сайт цена https://stajler-d-1.ru .
купить фен dyson оригинал http://www.stajler-d.ru/ .
rankloom.click – Navigation felt smooth, found everything quickly without any confusing steps.
rankmaximo.click – Color palette felt calming, nothing distracting, just focused, thoughtful design.
swiftboost.click – Loved the layout today; clean, simple, and genuinely user-friendly overall.
clickrealm.click – Overall, professional vibe here; trustworthy, polished, and pleasantly minimal throughout.
ultraclicks.click – Mobile version looks perfect; no glitches, fast scrolling, crisp text.
Unlock More Choices – A focused idea centered on presenting options in an easy-to-digest format.
Growth Engine – Practical strategies that help turn plans into sustained results.
Современная Стоматология в Воронеже лечение кариеса, протезирование, имплантация, профессиональная гигиена и эстетика улыбки. Квалифицированные специалисты, точная диагностика и забота о пациентах.
купить настоящий диплом стоматолога купить настоящий диплом стоматолога .
Growth Discovery Hub – Helps you uncover chances to develop skills and advance in your career.
дайсон стайлер для волос купить цена официальный сайт с насадками https://fen-dn-kupit-1.ru .
Consistent Growth Ideas – Helpful approaches for steady improvement and tangible results.
focusmentorhub – Supports finding clarity and emphasizing meaningful actions.
thinkboldtoday – Motivates immediate action with courageous and innovative thinking.
Explore Your Creativity – Uplifting ideas that encourage artistic growth and exploration.
Step Forward Today – Encourages small but consistent actions that drive meaningful progress.
clickamplify.click – Appreciate the typography choices; comfortable spacing improved my reading experience.
clickcrafted.click – Bookmarked this immediately, planning to revisit for updates and inspiration.
webreach.click – Bookmarked this immediately, planning to revisit for updates and inspiration.
clicklegend.click – Loved the layout today; clean, simple, and genuinely user-friendly overall.
Journey Forward – Motivates initiating progress today while maintaining focus.
купить дайсон стайлер с насадками для волос официальный сайт цена http://www.fen-dn-kupit-1.ru .
World Idea Connector – Helps create meaningful collaborations across countries and cultures.
Хороший рейтинг казино реально помогает отсеять сомнительные сайты. Казино с выводом денег — ключевой момент для тех, кто играет на реальные деньги. Мне было удобно использовать topovye-kazino-onlajn.biz.ua для сравнения сайтов. Играть в казино онлайн стало проще благодаря гривневым счетам.
Реальное онлайн казино отличается прозрачными правилами.
Играть в онлайн казино на деньги стоит только после изучения обзора. Лучшие онлайн казино онлайн отличаются скоростью выплат. Казино онлайн с выводом денег без проблем — редкость. Топ сайтов казино удобно использовать как ориентир.
Лучшие онлайн казино всегда имеют прозрачные условия и лицензию. Лучшие сайты казино всегда указывают лицензию и правила. Мне скидывали ссылку вида http://www.topovye-kazino-onlajn.biz.ua для ориентира. Казино Украины онлайн развиваются довольно быстро.
Лучшее онлайн казино Украины — это баланс бонусов и выплат.
Играть в онлайн казино на деньги стоит только после изучения обзора. Казино с реальным выводом денег — главный критерий выбора. Онлайн казино топ 10 формируется по отзывам игроков. Рейтинг казино онлайн полезен даже опытным игрокам.
ростов купить стайлер дайсон http://www.fen-dn-kupit-1.ru/ .
impactfusion – Combines efforts to produce significant and lasting results.
learnandmoveforward – Encourages learning then moving forward with confidence and clear direction.
creative mind strategies – The content emphasizes techniques to think smarter and more imaginatively.
growth opportunity guide – It focuses on discovering and implementing strategies that expand potential.
creativeexpanse – Encourages broad and open-ended idea exploration.
forwardjourneyhub – Guides users to take confident steps toward advancing in life and work.
стайлер для волос дайсон цена с насадками официальный сайт купить fen-dn-kupit-1.ru .
nextstepnavigator – Provides guidance to take the right steps toward personal and career growth.
Если интересуют лицензионные казино Украины, полезно смотреть свежие обзоры и рейтинги. Онлайн казино играть на деньги безопаснее через официальные сайты. Если интересуют казино с выводом, рекомендую казино с выводом денег. Там есть фильтрация. Онлайн казино рейтинг лучших обновляется почти каждый месяц.
Казино онлайн играть на деньги лучше через лицензированные платформы.
Рейтинг интернет казино онлайн экономит время при выборе. Казино топ 10 обычно включает проверенные бренды. Онлайн казино на деньги с выводом требуют внимательного подхода. Онлайн казино рейтинг онлайн помогает сравнить условия.
мелбет фрибет мелбет фрибет .
онлайн класс http://shkola-onlajn1.ru/ .
personalgrowthengine – Encourages continuous improvement of abilities and long-term capability building.
Modern Life Picks – Fast, clean interface with effortless navigation throughout the site.
digitalreach.click – Overall, professional vibe here; trustworthy, polished, and pleasantly minimal throughout.
mental clarity tips – The guidance highlights ways to stay focused and productive.
melbet казино зеркало melbet казино зеркало .
онлайн школа ломоносов https://shkola-onlajn1.ru/ .
digitalascend.click – Color palette felt calming, nothing distracting, just focused, thoughtful design.
leadtrajectory.click – Found practical insights today; sharing this article with colleagues later.
webinfluence.click – Mobile version looks perfect; no glitches, fast scrolling, crisp text.
streamofinnovation – Helps users discover flows of opportunity to spark creative solutions.
growthaccelerator.click – Appreciate the typography choices; comfortable spacing improved my reading experience.
Hi there! Would you mind if I share your blog with my facebook group? There’s a lot of people that I think would really enjoy your content. Please let me know. Many thanks
гражданство румынии купить
бонус код мелбет бонус код мелбет .
focusonpurpose – Motivates focusing on purposeful work for consistent progress.
онлайн обучение для детей http://www.shkola-onlajn1.ru .
Если интересуют лицензионные казино Украины, полезно смотреть свежие обзоры и рейтинги. Лучшие сайты казино всегда указывают лицензию и правила. Перед выбором платформы стоит посмотреть рейтинг, например топовые казино онлайн. Это удобно для быстрого сравнения. Рейтинг онлайн казино по выплатам в Украине реально полезен.
Казино с лицензией вызывает больше доверия.
Самые популярные онлайн казино обычно на слуху. Лучшее казино онлайн на реальные деньги — не всегда самое разрекламированное. Казино играть онлайн на деньги стоит только на проверенных сайтах. Онлайн казино обзор дает общее представление о платформе.
searchcommand.click – Loved the layout today; clean, simple, and genuinely user-friendly overall.
marketingorbit.click – Content reads clearly, helpful examples made concepts easy to grasp.
rankvelocity.click – Appreciate the typography choices; comfortable spacing improved my reading experience.
marketingdrive.click – Color palette felt calming, nothing distracting, just focused, thoughtful design.
digitalgrowthhq.click – Content reads clearly, helpful examples made concepts easy to grasp.
регистрация в sykaaa casino В целом, Sykaaa Casino предлагает конкурентоспособный набор услуг для игроков, ориентированных на реальные ставки. Если вы готовы испытать свою удачу, это казино может стать вашим новым любимым местом для азартных развлечений. Главное – играть ответственно и помнить, что азарт должен приносить удовольствие, а не становиться источником проблем. Удачи за игровыми столами!
consistent growth support – The guidance feels practical and easy to follow.
successpathfinder – Guides toward discovering a path that leads to tangible results.
realworldplanner – Inspires making plans that are practical, effective, and ready to use.
sykaaa casino реальное В целом, “Большая Sykaaa Casino” выглядит как привлекательная площадка для тех, кто ищет новые возможности в мире онлайн-гемблинга. Простой старт через регистрацию и широкий спектр предложений делают его достойным внимания. Главное – помнить о разумном подходе и наслаждаться процессом игры.
growth and transformation tips – It provides strategies for positive change in daily life.
impactbuilderhub.shop – Insightful content, helps users design frameworks that maximize effectiveness and real-world results.
мелбет скачать приложение мелбет скачать приложение .
lbs это https://shkola-onlajn1.ru/ .
freshopportunityhub.shop – Encouraging platform, site guides users to discover innovative ideas and possibilities.
focused delivery path – Suggests reliable output through clear priorities.
a href=”https://discoveropportunityspace.click/” />opportunity insights hub – Motivates analyzing potential directions and innovative solutions.
explore innovative ideas – Inspires users to rethink solutions and try novel approaches.
потолочников http://natyazhnye-potolki-samara-5.ru .
Отличный ассортимент, видно, что магазин мотозапчастей не однодневка. Для регулярного обслуживания мото подойдёт этот магазин мотозапчастей магазин мотозапчастей. Покупал запчасти на мото, всё пришло быстро и без проблем.
Большой плюс — понятная навигация и фильтры. Если нужен каталог мотозапчастей без хаоса — вам сюда. Магазин запчастей мотоциклов с хорошей репутацией. Сайты мотозапчастей редко бывают такими понятными. Хороший магазин мото запчастей для разных брендов. Понравилось, что есть всё — от мелочей до крупных узлов. Понравилось, что сайт работает стабильно.
optimize your processes – The message highlights smarter ways to enhance performance.
Learn And Optimize Fast – Offers tips to quickly absorb knowledge and enhance efficiency effectively.
Искал качественные мотозапчасти и приятно удивился выбором в этом магазине. Если сравнивать сайты мотозапчастей, этот выглядит достойно сайты мотозапчастей. Часто заказываю моторасходники именно здесь.
Здесь реально удобно покупать мототовары. Приятно, что магазин не завышает цены. Сравнивал несколько вариантов, этот магазин оказался удобнее. Каталог запчастей мотоциклов удобно структурирован. Надежный вариант для покупки мотозапчастей. Понравилось, что есть всё — от мелочей до крупных узлов. Интернет магазин запчастей для мотоциклов без лишней рекламы.
потолочкин потолки http://www.natyazhnye-potolki-nizhniy-novgorod-4.ru .
натяжной потолок самара https://www.natyazhnye-potolki-samara-5.ru .
Strategic Mind Hub – Offers guidance for deliberate thinking and confident actions.
learning and development ideas – Encourages structured skill building and application.
confidence led growth – Encourages steady progress with a focused mindset.
Personal Growth Planner – Guides creating a plan that aligns actions with desired outcomes.
Для тех, кому нужны надежные запчасти на мото, этот магазин оказался отличным вариантом. Часто заказываю через этот сайт, проблем не было https://zapchasti-dlya-motocikla.biz.ua. Для новичков удобно — есть всё для мотоцикла в одном месте.
Много позиций в наличии, что редкость для мотомагазинов. Приятно, что магазин не завышает цены. Удобно, что можно купить мотозапчасти в Украине онлайн. Качественные запчасти для мотоцикла без переплат. Магазин запчастей для мотоциклов с нормальным сервисом. Мототовары Киев представлены актуальными моделями. Мотозапчасти Украина — достойный уровень сервиса.
Intentional Living Click – Site promotes conscious engagement and thoughtful decision-making today.
потолочкин ру http://natyazhnye-potolki-nizhniy-novgorod-4.ru .
потолочкин потолки natyazhnye-potolki-samara-5.ru .
Timber Town Hub – A down-to-earth look that emphasizes quality and function.
Mindful Click Hub – Encourages visitors to explore content thoughtfully while making conscious choices online.
Immediate Action Learning – Highlights strategies to turn learning into results efficiently.
Vision Pathways Guide – Highlights techniques to set goals and plan strategically for the future.
NYS Canal info hub – Attendees can access clear event details and updates at a glance.
Next Move Guide – Encourages evaluating options and choosing the best path forward.
Ember charity site – The platform highlights initiatives that benefit animals with clarity and impact.
натяжные потолки город нижний новгород https://natyazhnye-potolki-nizhniy-novgorod-4.ru/ .
бездепозитные бонусы за регистрацию в казино без депозита
Fitness and perseverance site – The platform inspires consistent effort in physical activity and personal development.
натяжные потолки в самаре http://natyazhnye-potolki-samara-5.ru/ .
Holy Spirit School portal – The platform provides organized details on educational programs and school services.
новые бездепозитные бонусы в казино 2020 вк
Core Vision Hub – Helps individuals focus on central ambitions and long-term success.
Planning Central – Practical tips to help your strategy succeed in the real world.
gjnjkjr https://natyazhnye-potolki-nizhniy-novgorod-4.ru .
Future Focus Hub – Helps users plan ahead and maintain clarity in long-term initiatives.
growthsystems.click – Overall, professional vibe here; trustworthy, polished, and pleasantly minimal throughout.
Curated earthy finds – Loved the natural feel; everything seems thoughtfully arranged and balanced.
Curated Excellence Hub – Visitors can explore top-quality products with clear layouts and smooth browsing today.
rankvelocity.click – Color palette felt calming, nothing distracting, just focused, thoughtful design.
trafficlogic.click – Color palette felt calming, nothing distracting, just focused, thoughtful design.
a href=”https://growwithintentionalsteps.click/” />intentional growth path – Highlights the value of deliberate steps toward long-term growth.
Carefully Curated online store – Personalized product selections are presented neatly, making browsing smooth and enjoyable.
бездепозитные бонусы за регистрацию в казино
growth route navigator – Guides users to map out and pursue new avenues for success.
future vision builder – Helps shape confidence when exploring new avenues.
concepthub.click – Platform inspiring exploration of unique ideas and practical execution strategies.
focused steps navigator – Supports users in creating clear and consistent action plans.
mindfulguide.click – Platform motivating users to cultivate conscious habits and mindful lifestyle choices.
focused strategy guide – Encourages combining concentration and smart planning for growth.
discover opportunity routes – Highlights focused pathways that encourage growth and advancement today.
successvision.click – Platform offering insights for planning effectively and achieving future goals.
success mapping guide – Supports structuring goals into clear and actionable plans for steady results.
future route insights – Helps users visualize opportunities and plan steps to achieve objectives.
move to Russia http://www.ramadan.quranurdu.com/pags/why-westerners-are-moving-to-russia-in-2025-complete-guide.html .
purposeful advancement portal – Inspires structured actions to move forward with strategy and intent.
direction for growth – Encourages practical steps that maintain growth momentum.
learn and expand – Motivates strategic learning to multiply results effectively today.
strategic next step hub – Supports planning critical moves to achieve higher goals with clarity.
goal-focused impact hub – Encourages aligning daily actions with high-impact objectives efficiently.
forward planning guide – Helps plan and track progress for steady advancement toward goals.
fresh perspective paths – Promotes exploration while keeping things understandable.
Moving to Russia https://solutionsresource.com/articles/best-6-immigration-services-for-canadians-moving-to-russia.html/ .
structured growth guide – Encourages organizing actions to achieve measurable outcomes.
clear learning path – Supports acquiring knowledge and applying it effectively to progress confidently.
premiuminsight.click – Hub providing carefully curated products and a professional browsing experience.
movetorussia com http://prestigevision.com/articles/?top-7-specialists-for-russian-golden-visa-investment-immigration.html .
Balanced digital interface – A well-structured experience that feels smooth and responsive
movetorussia com http://www.ielts-mentor.com/files/pgs/russian_visa_for_us_citizens_work__live_and_study_in_russia.html .
Strategic implementation hub – Helps refine approaches and act decisively for results
a href=”https://explorefreshopportunitypaths.click/” />freshgrowthpaths.click – Focused tips encourage discovering innovative directions for meaningful progress
Vision execution toolkit – Provides guidance for turning plans into real progress
consistentgrowthhub.click – Insightful guidance emphasizes persistence and structured steps to maintain progress
resultsdrivenpath.click – Practical guidance highlights strategies that drive measurable growth effectively
Intentional progress guide – Supports beginning work with clear focus and actionable steps consistently
Pathfinding progress hub – Supports faster understanding of next steps
forwardgrowthinsights.click – Structured guidance promotes clear understanding of strategic growth opportunities
Strategic outcome hub – Provides methods to achieve clear and valuable results
Focused development platform – Inspires deliberate execution of steps to generate consistent momentum
Focused results guide – Motivates taking deliberate steps toward success
opportunity navigation guide – Guidance inspires organized and confident exploration.
growth direction source – It delivers helpful points without overcomplicating things.
бездепозитный бонус казино в казахстане
бездепозитные бонусы за регистрацию в казино казахстан
stepwise improvement guide – Insights make scaling knowledge and skills easier.
a href=”https://createimpactplanningframework.click/” />Action framework guide – Supports implementing strategies in a clear, efficient manner
thoughtful idea roadmap – Insights help maintain focus while developing concepts.
Focused impact space – Guides the process of achieving significant outcomes efficiently
Implementation focus zone – Designed to move ideas forward with purpose
learning refinement guide – Ideas encourage improving step by step without overwhelm.
structured innovation guide – Guidance motivates turning imaginative concepts into achievable actions.
island art community – The community-driven approach feels motivating and well planned.
growth vision tips – Guidance motivates actionable strategies for moving forward.
cs nippon online – Gives a strong impression of professional upkeep and accuracy.
карниз с приводом для штор kupite-elektrokarniz.ru .
жалюзи с электроприводом для окон купить жалюзи с электроприводом для окон купить .
рулонные шторы виды механизмов shtory-s-elektroprivodom-rulonnye.ru .
makeideashappen – Motivating content, offers practical steps to bring ideas to fruition quickly.
электрические жалюзи на окна купить электрические жалюзи на окна купить .
precisioninaction – Very practical, guides on prioritizing tasks for optimal results.
карниз с электроприводом карниз с электроприводом .
рулонная штора на заказ цена shtory-s-elektroprivodom-rulonnye.ru .
новые бездепозитные бонусы за регистрацию в казино
rankvelocity.click – Loved the layout today; clean, simple, and genuinely user-friendly overall.
luxury wedding guides – Elegant design, tips and tools are very approachable.
structuredprogress – Helpful advice, shows ways to maintain a clear and actionable growth path.
электро жалюзи в москве zhalyuzi-elektricheskie.ru .
карниз с приводом kupite-elektrokarniz.ru .
bizlinkworld – Offers a dependable platform with clear guidance for networking and professional growth.
установить рулонные шторы цена shtory-s-elektroprivodom-rulonnye.ru .
trustedstorehub – Makes finding items simple and provides reliable info for confident purchases.
attentionguide – Offers tips to concentrate on what matters before taking action.
topdealsdaily – Clean layout and easy navigation make discovering the best products simple.
clarityinspiresaction – Emphasizes that having clear vision promotes forward momentum effectively.
dailyinspire – Sparks motivation and thoughtful reflection for everyday life.
momentum made simple – Encourages easy and achievable ways to begin action
firststepdirection – Practical tips, emphasizes that putting direction first ensures steady and meaningful progress.
автоматические жалюзи для окон zhalyuzi-elektricheskie.ru .
электрокарниз электрокарниз .
рулонная штора автоматическая shtory-s-elektroprivodom-rulonnye.ru .
effective alignment strategies – Shows how linking intentions and actions creates smoother results
focus driven growth – Offers practical guidance on how concentrated effort produces steady results
execute your ideas – Helps break down thoughts into realistic, actionable items
1000 рублей за регистрацию вывод сразу в казино с выводом без депозита
clarityforprogress – Shows how having a clear plan accelerates steady and meaningful advancement.
clarityfirstapproach – Inspiring advice, demonstrates that prioritizing clarity enables focused and impactful progress.
бездепозитные бонусы в казино с выводом
pathdrivensuccess – Practical insights, emphasizes that following a clear path ensures sustainable progress and success.
think act implement – Guides on moving from ideas to tangible results consistently
progresspath – Emphasizes that structured efforts foster reliable advancement over time.
forwarddrive – Useful insights, emphasizes keeping daily momentum alive for success.
growthbycreativedesign – Shows that combining design and strategy leads to consistent forward progress.
attention drives results – Focusing your energy ensures ideas become effective solutions.
practical strategy angles – Explanations make the process of strategy feel much clearer and easier.
innovate and execute – Transforming innovation into action produces tangible benefits.
intentional progress – Purpose-driven actions ensure steady and significant results.
growth in sync – Keeping actions synchronized with goals drives consistent results.
strategic focus – Clear attention and commitment produce continuous results.
бездепозитные бонусы в казино с выводом без пополнения
Игровые автоматы на деньги играть онлайн
Решение играть в игровые автоматы на деньги онлайн https://igroavtomaty.com — это путь к азартному и современному развлечению. Сегодня виртуальные залы предлагают невероятное разнообразие слотов, щедрые бонусы и возможность испытать удачу в любое время. Однако такой досуг требует осознанного подхода, понимания механизмов работы и ответственного отношения к банкроллу. Данная статья — ваш подробный гид в мире лицензионных онлайн-автоматов, где мы разберем, как выбрать надежную площадку, на что обращать внимание в самих играх и как сделать игру безопасной.
Преимущества игры на реальные деньги в онлайн-слотах
Переход от традиционных игровых заведений к цифровым платформам открыл для поклонников азартных игр целый ряд неоспоримых преимуществ. Главное из них — это беспрецедентный уровень доступности и комфорта. В отличие от наземных казино, их онлайн-аналоги работают круглосуточно, и для начала игры вам нужен лишь стабильный интернет.
Кроме того, библиотека игр в проверенном виртуальном клубе может насчитывать тысячи различных тайтлов от десятков провайдеров. Это позволяет мгновенно переключаться между классическими «фруктовыми» аппаратами, современными видеослотами с захватывающим сюжетом и игровыми автоматами с прогрессивными джекпотами. Еще один весомый плюс — это система поощрений для новых и постоянных клиентов, которая включает:
• Приветственные бонусы и фриспины, которые значительно увеличивают ваш начальный банкролл.
• Программы лояльности и кэшбэк, возвращающие часть проигранных средств.
• Регулярные турниры и акции, где можно соревноваться с другими игроками за крупные призы.
Важно отметить, что многие онлайн-площадки позволяют сначала испытать игровые автоматы в демо-режиме, чтобы изучить их особенности без риска для собственного бюджета.
Критерии выбора надежного онлайн-казино для игры на деньги
Безопасность и честность — краеугольные камни выбора площадки, где вы планируете делать ставки на игровые автоматы на деньги. Игра в сомнительных заведениях может привести к потере средств и личных данных. Чтобы этого избежать, необходимо тщательно проверить несколько ключевых аспектов.
Прежде всего, убедитесь, что казино обладает действующей лицензией от авторитетного регулятора, такого как Curacao eGaming, Malta Gaming Authority или других. Наличие лицензии подтверждает, что оператор работает легально, его софт проходит регулярные проверки на честность, а деятельность контролируется. Далее стоит изучить репутацию заведения на независимых форумах и в отзовиках, обращая внимание на скорость выплат выигрышей и работу службы поддержки.
Не менее важен выбор удобных и безопасных способов проведения финансовых операций. Хорошее казино предлагает множество вариантов для депозита и вывода средств:
1. Банковские карты (Visa, Mastercard) — привычный и широко распространенный метод.
2. Электронные кошельки (ЮMoney, Piastrix, FK Wallet, Telegram Wallet) — обеспечивают анонимность и высокую скорость транзакций.
3. Криптовалюты (USDt, Tron, Ton, Bitcoin, Ethereum) — современный вариант для максимальной конфиденциальности.
4. Мобильные платежи и интернет-банкинг — СБП для мгновенного пополнения счета.
На что смотреть при выборе самого игрового автомата
Когда надежная площадка выбрана, настает время определиться с самим развлечением. Не все азартные игры и слоты одинаковы, и их математическая модель напрямую влияет на ваш игровой опыт. Понимание основных параметров поможет вам делать осознанный выбор.
Один из главных показателей — это RTP (Return to Player), или процент возврата игроку. Это теоретический расчетный показатель, который демонстрирует, какую часть от всех поставленных в автомат денег он возвращает игрокам в долгосрочной перспективе. Например, слот с RTP 97% считается более щедрым, чем аппарат с показателем 94%. Второй критически важный параметр — волатильность (или дисперсия). Она определяет характер выплат:
• Низковолатильные автоматы: Часто радуют небольшими выигрышами, подходят для игры с минимальными рисками и удлинения игровой сессии.
• Средневолатильные автоматы: Предлагают баланс между частотой и размером выплат, оптимальный выбор для большинства игроков.
• Высоковолатильные игровые автоматы: Выплаты случаются реже, но могут быть очень крупными. Такие слоты требуют большего банкролла и терпения.
Также стоит обращать внимание на разработчика софта (популярные провайдеры: Novomatic, Igrosoft, NetEnt, Play’n GO) и наличие увлекательных бонусных раундов, таких как бесплатные вращения, мини-игры или символы с множителями.
Основные правила ответственной игры на деньги
Игра в онлайн-автоматы на реальные деньги — это, в первую очередь, развлечение, а не способ заработка. Чтобы этот досуг оставался приятным и контролируемым, необходимо придерживаться простых, но эффективных правил.
Всегда устанавливайте для себя жесткий лимит бюджета на одну игровую сессию и строго его придерживайтесь. Никогда не пытайтесь «отыграться», увеличивая ставки в надежде быстро вернуть проигранное — это верный путь к большим потерям. Воспринимайте свой депозит как плату за развлечение, а возможный выигрыш — как приятный бонус. Современные лицензионные казино предлагают инструменты для самоконтроля: возможность установить лимиты на пополнение счета, напоминания о времени игры и опцию самоисключения.
FAQ: Популярные вопросы об игровых автоматах на деньги
Какие автоматы дают больше всего выигрышей?
Не существует «самых выигрышных» аппаратов, так как результат каждого вращения определяется генератором случайных чисел. Однако вы можете выбирать слоты с высоким показателем RTP (выше 96%) и подходящим уровнем волатильности, что теоретически увеличивает ваши шансы на успешную сессию в долгосрочной перспективе.
Как отличить лицензионный слот от пиратской копии?
Лицензионный контент размещается только на сайтах легальных казино, имеющих соответствующее разрешение. Пиратские копии могут иметь некорректную графику, сбои в работе и, главное, нечестную математику, которая лишает игрока шансов на выплату.
Что такое отыгрыш (вэйджер) бонуса?
Это условие, которое требует поставить сумму бонуса определенное количество раз перед выводом выигранных средств. Например, если вы получили 1000 рублей с вейджером х30, вам нужно сделать ставок на общую сумму 30 000 рублей, прежде чем вывести деньги.
Можно ли играть в игровые автоматы на деньги с телефона?
Абсолютно да. Все современные онлайн-казино имеют адаптивные версии сайтов или специальные мобильные приложения для iOS и Android, позволяя играть в слоты прямо со смартфона.
Как происходит вывод выигрышей?
Вывод средств обычно осуществляется на тот же метод, который использовался для пополнения счета. После запроса выплаты служба безопасности казино проводит верификацию вашего аккаунта (проверку документов), после чего средства перечисляются. Сроки зависят от метода: электронные кошельки — до 24 часов, банковские карты — 1-5 банковских дней.
бездепозитные бонусы в казино
action mindset – A solid reminder that results come from movement.
energy flow – Keeps tasks advancing while maintaining focus.
action navigator – Offers a clear framework for prioritizing important actions.
focusignition – Demonstrates how igniting clarity in focus leads to meaningful and quick results.
Focus Engineer – Techniques for creating structured attention flows for productivity
Strategic Focus Hub – Highlights how aligned planning improves consistency
consistent execution – Encourages steady progress through better alignment.
clarity navigator – Helps steer efforts in the right direction with confidence.
Hello there! This is my first comment here so I just wanted to give a quick shout out and tell you I really enjoy reading through your articles. Can you suggest any other blogs/websites/forums that cover the same subjects? Thanks a lot!
https://jupiter.csit.rmit.edu.au/~s4005589/wordpress/index.php/2025/12/24/tutoriel-2025-utiliser-atlas-pro-pour-maximiser-votre-experience-iptv/
taskmap – Emphasizes that mapping helps clarify direction and prioritize tasks efficiently.
step-by-step plan – Breaks planning down into manageable, practical pieces.
action energy – Boosts motivation to maintain regular progress.
гидроизоляция подвала изнутри цена м2 gidroizolyacziya-czena4.ru .
ремонт подвала ремонт подвала .
гидроизоляция подвала москва гидроизоляция подвала москва .
decision mechanism – Shows how clarity supports confident and well-informed choices.
action roadmap – Lays out a clear route to complete actions successfully.
focusedstructure – Encourages using a structured clarity system to streamline actions efficiently.
growth roadmap – A useful summary that explains growth direction for teams
step-by-step pathway – Breaks down actions into manageable, logical steps.
growth development guide – A balanced perspective on how growth evolves in teams
Focus Path – Tips for mapping attention along a purposeful route
Growth Focus Center – Reinforces disciplined direction to achieve sustainable growth
наплавляемая гидроизоляция цена за м2 работа gidroizolyacziya-czena5.ru .
гидроизоляция цена работы гидроизоляция цена работы .
гидроизоляция цена за м2 гидроизоляция цена за м2 .
progresstrajectory – Emphasizes using a trajectory to guide actions and maintain forward momentum.
Growth Safeguard Hub – Highlights protecting progress through thoughtful control
бездепозитные бонусы в казино 2026
actionpath – Highlights planning actions along a vector for consistent, measurable outcomes.
Progress Path Hub – Provides guidance for steady progress and measurable success
claritytrack – Shows how monitoring workflow clarity ensures smooth progress and consistent execution.
structured priority matrix – Simplifies planning by visually prioritizing actions.
Decision Mapper – Practical ways to map attention for smarter choices
innovation converter – Provides practical advice for translating ideas into real-world results
Action Hub – Simplifies execution and brings clarity to every step of your plans
growth navigation base – Serves as a reliable base for making informed growth moves
вертикальная гидроизоляция подвала вертикальная гидроизоляция подвала .
обмазочная гидроизоляция цена работы за м2 gidroizolyacziya-czena4.ru .
гидроизоляция подвала гаража гидроизоляция подвала гаража .
Mind Gear – Tips to structure focus and ensure smooth productivity
practical idea momentum – Offers actionable advice to maintain continuity and productivity with ideas
growth oriented discipline – Reinforces consistency as a driver of better outcomes
design-focused execution – Supports intentional steps that align with overall objectives.
“`
idea execution motion – Focuses on driving ideas into action efficiently and effectively
“`
idea guidepost – A simple description of pointing thoughts toward meaningful results.
>intentional progress map – A straightforward plan for turning ideas into measurable steps.
direction hub – A useful insight into keeping ideas moving with purpose.
наплавляемая гидроизоляция цена наплавляемая гидроизоляция цена .
отделка подвала отделка подвала .
strategicalignment – Shows how aligning strategic vision with tasks ensures consistent outcomes
centralclarity – Highlights central oversight for ensuring focused execution
гидроизоляция цена москва gidroizolyacziya-czena5.ru .
idea workflow – A clear method for organizing and strengthening ideas ahead of execution.
goalbuilder – Demonstrates building systematic steps to achieve strategic objectives
momentum builders toolkit – A practical set of tools for keeping progress moving steadily forward.
directionhub – Guides centralizing efforts to maintain clear vision alignment for effective outcomes
step strategy navigator – Shows practical approaches to plan actions and sustain measurable progress.
“`txt
productivityspark – Easy-to-follow advice, boosts focus and execution for better results
“`
“`txt
momentum energy – Practical tips that keep progress moving without friction
“`
progressengine – Highlights managing workflow processes to maintain forward momentum
https://sykaaa-official-casino.website
momentum accelerator – A practical guide for increasing consistent forward motion.
https://sykaaa-online-casino.fun
“`txt
clarity guide – Offers insight to plan work in a structured and clear manner
“`
“`txt
action leads forward – Inspires consistent effort and demonstrates how small steps drive progress
“`
“`txt
forward steps – Inspires making consistent progress on important work
“`
growth planning framework – Offers a framework to simplify and clarify growth strategies
“`txt
strategic path – Helps organize planning so it flows into concrete actions efficiently
“`
“`txt
project signals – Offers tips to act on insights and improve performance
“`
visionpulse – Demonstrates sparking momentum by triggering vision-driven actions
take-action-now – Inspires taking the next step to achieve real progress.
rankcontrol.click – Pages loaded fast, images appeared sharp, and formatting stayed consistent.
forwardmotionengine – Illustrates techniques to convert intention into rapid, focused execution.
“`txt
directional thinking – Helps connect ideas into a coherent strategy
“`
momentummastery – Highlights strategies for mastering smooth, uninterrupted forward movement.
initiativeengine – Guides coordinating actions with clarity to achieve goals
forwardtractionboost – Demonstrates how small, steady actions compound to achieve significant results.
steppingwithintent – Excellent advice, stepping forward intentionally creates clarity and sustainable results.
a href=”https://growthrequiresfocus.click/” />mental focus – Inspires clearer thinking and better daily execution
insightaction – Transforms insight into practical actions that create results.
momentum workflow planner – A structured approach to guide tasks toward clear results.
claritydrivesaction – Great reminder, focused action clarifies intent and accelerates results efficiently.
progressmotionhub – Useful resource, forward motion guarantees measurable progress and consistent results.
progressengine – Shows how consistent action fuels steady progress and achieves results efficiently.
strategicfuel – Shows how fueling strategy helps achieve consistent and impactful results
mindfulspace – Shows that being mindful and focused opens space for thoughtful execution of tasks.
вывод из запоя московская область вывод из запоя московская область .
выведение из запоя дешево vyvod-iz-zapoya-5.ru .
перевод с английского в москва dzen.ru/a/aUBBvahMInGNj8BL .
forward momentum tracking – A clear approach to sustain productivity and measure progress effectively.
forwardstride – Emphasizes that taking strides consistently pushes progress forward.
growthmadeeasy – Practical advice, simplifying processes boosts growth and reduces wasted effort.
focusdrive – Encourages using concentrated effort to move toward important goals quickly.
clear direction matters – Enjoyed how actionable and realistic the guidance feels
steadycompass – Highlights that a stable compass ensures long-term, reliable progress.
focusfirst – Highlights the importance of clear focus before accelerating work.
streamlinedprogress – Explains that structured actions create momentum without distractions.
вывод. из. запоя. москва. vyvod-iz-zapoya-5.ru .
вывод из запоя вывод из запоя .
Looking for a casino? elon-casino-top: slots, live casino, bonus offers, and tournaments. We cover the rules, wagering requirements, withdrawals, and account security. Please review the terms and conditions before playing.
directionuplift – Great reminder, clear direction uplifts performance and accelerates progress naturally.
ideaswithspeed – Excellent reminder, ideas gain impact when executed with speed and focus.
intentionalfocusaction – Practical advice, acting with intentional focus drives movement and accelerates results.
precisionflow – Precision combined with focus enhances speed and project results.
conceptfusion – Emphasizes that fusing related ideas increases efficiency and impact.
focusedengine – A focused engine of effort turns strategy into rapid results.
вывод из запоя стационарно москва vyvod-iz-zapoya-4.ru .
кодирование от алкоголизма кодирование от алкоголизма .
forwardflow – Strong approach, forward flow ensures progress continues smoothly and consistently.
trend pulse hub – Fascinating updates shared, information feels fresh and relevant.
directionguidesaction – Very practical, direction guides action and ensures consistent progress today.
next-step-insights – Shows how identifying signals helps prepare for future opportunities.
clarityanchorsaction – Great tip, clarity anchors action and ensures projects stay on track consistently.
alliance insight hub – Useful platform shared, guidance feels supportive and effective.
claritystride – Clear strides guided by understanding accelerate meaningful achievements.
network for opportunities – Engaging platform noted, makes future planning feel structured and realistic.
нарколог на дом вывод из запоя на дому vyvod-iz-zapoya-4.ru .
вывод из запоя на дому москва цены вывод из запоя на дому москва цены .
signaltracking – Practical insight, tracking signals leads to better decisions and consistent results.
progresssignals – Excellent concept, signals serve as triggers that build motion and enhance performance.
focusnavigator – Highly useful, focus navigators direct energy efficiently toward desired outcomes.
синхронный перевод на русский telegra.ph/Trebovaniya-k-sinhronnomu-perevodchiku-navyki-sertifikaty-opyt–i-pochemu-ehto-vazhno-12-16 .
thinktodo – Thinking alone is not enough; ideas must be executed to matter.
mindfuladvance – Advancing with mindfulness ensures effort is effective and well-directed.
actionableideasnow – Strong reminder, actionable ideas unlock progress immediately and efficiently.
clarityinmotion – Very useful, clarity in motion ensures work is aligned and goals are met efficiently.
progressive-planning – Helps organize ideas for forward-focused action.
flowwithfocus – Encouraging tip, aligning direction with focus maintains momentum and smooth execution.
goaldrivenintent – Goal-oriented intentions streamline effort and enhance productivity.
forwardthoughts – Strong approach, forward thoughts guide ideas into actionable steps efficiently.
ideasintoflame – Smart tip, well-executed ideas ignite momentum and drive projects efficiently.
actionableideas – Very practical, actionable ideas lead directly to meaningful outcomes when prioritized.
endlesscreativityhub – Inspiring platform, creativity never ends and fuels innovation in every project.
directedmotion – Nice thought, clear direction keeps forward motion consistent.
momentumfoundation – Shows how a solid core drives forward momentum consistently.
creativemoments – Great insight, endless creativity sparks inspiration and encourages continuous creation.
focused-success – Practical advice that helps maintain attention while achieving consistent results.
discoveryourenergy – Encouraging note, discovering your energy through passion boosts clarity and momentum.
ElipsoHub – Clean layout and organized content make navigation smooth and effortless.
DHPB-SmileDirect – Logical layout and responsive interface make finding information convenient.
UreyoSpot – Pages load quickly and layout feels logical for exploring content.
ToolNavigatorPro – Helps users locate tools without unnecessary steps.
HPWTExplore – Useful resources are easy to find and well organized.
блог про продвижение сайтов seo-blog8.ru .
блог seo агентства seo-blog9.ru .
hiddenpotentialhub – Good insight, exploring hidden potential helps maximize personal and professional outcomes.
motionclarity – Helpful reminder, focus keeps motion intentional and effective.
статьи о маркетинге статьи о маркетинге .
Y29HAccess – Fast-loading pages and straightforward structure enhance usability.
mindfulmoves – Good note, growth benefits when actions are chosen deliberately.
digital маркетинг блог seo-blog8.ru .
cleanexecutionhub – Explains how structured, clean implementation keeps projects moving forward.
guidedprogress – Practical observation, signals steering motion make progress predictable and steady.
BestDealCornerDirect – Fast pages and structured offers make exploring deals convenient.
PornsAccess – Quick and responsive, design is simple, no content details provided.
dynamicenergy – Nice takeaway, focused energy creates smooth forward motion.
TheFreeMathOnlineHub – Logical structure and clean interface simplify understanding math topics.
purposefulfocus – Highlights how clarity guides actions to produce meaningful progress.
веб-аналитика блог seo-blog12.ru .
продвижение по трафику без абонентской платы prodvizhenie-sajta-po-trafiku1.ru .
freshstartguide.shop – Encourages new beginnings, shows how to turn ideas into projects.
маркетинговый блог seo-blog9.ru .
shapeflow.click – Clear guidance, demonstrates the link between direction and consistent forward motion.
материалы по seo seo-blog8.ru .
momentumanchors.click – Easy-to-understand, shows how actions create lasting impact.
leverage tips – Easy-to-follow ideas that connect direction to progress.
simple storefront – Clean presentation and a product lineup that feels curated.
Step Tracker – Clear tips, demonstrates how taking action produces a tangible path forward.
seo статьи seo статьи .
efficiencyaccelerator.click – Really practical tips, makes managing tasks more straightforward and keeps me focused.
трафиковое продвижение seo prodvizhenie-sajta-po-trafiku1.ru .
статьи о маркетинге статьи о маркетинге .
ideaspark.click – Energizing insights, motivates putting ideas into motion today.
Growth Engine – Practical tips, explains how growth moves when signals are clear and intentional.
Focus Flow – Easy-to-read articles, provides clear direction for daily tasks.
Strategic Moves – Insightful posts, content clarifies the best ways to grow efficiently.
маркетинговые стратегии статьи seo-blog8.ru .
блог про продвижение сайтов блог про продвижение сайтов .
сео продвижение по трафику сео продвижение по трафику .
Appreciating the persistence you put into your site and in depth information you offer. It’s good to come across a blog every once in a while that isn’t the same out of date rehashed information. Great read! I’ve bookmarked your site and I’m including your RSS feeds to my Google account.
бонус Banda Casino
This text is worth everyone’s attention. How can I find out more?
официальный сайт RioBet Casino
alignment guide – Well explained concepts that help ideas translate into action.
Forward Steps – Informative content, helps break down ideas into actionable steps.
Signal Driver – Easy-to-follow advice, emphasizes how signals act as catalysts for progress.
clarity first always – Feels grounded and inspiring, emphasizing focus before motion.
direction-activates.click – Useful guidance, having a clear path turns ideas into action naturally.
блог seo агентства seo-blog12.ru .
Clarity Flow – Enjoyable content, simplifies directing focus and maintaining energy.
seo продвижение по трафику seo продвижение по трафику .
PathwayToAction.com – Ideas are easy to follow, clear direction enhances understanding.
progresshub – Excellent resource, made it easy to understand key concepts.
ClarityPulse.io – Layout is clean, momentum theme is easy to understand.
move forward fast – Feels urgent yet encouraging, pushing action over delay.
projectclarity.click – Love how this content breaks down complex steps into manageable tasks I can quickly implement.
MomentumFromIdeas.io – Text explains how concepts pick up pace, layout makes it easy to follow.
signalfocus – Easy navigation, understanding the steps is very straightforward.
moveforward – Simple to navigate, found all the information I needed.
FocusElevates – Clear and useful advice, helps me stay consistent with my work.
GrowthUnlocked.com – Simple and effective, direction emphasizes actionable steps.
GrowthSignals – Helpful guidance, makes implementing new ideas easier and faster.
smartlogicforward – Demonstrates how logical steps forward improve efficiency and outcomes.
купить диплом о среднем образовании в минске https://r-diploma30.ru/ .
WeeklyFlow – Easy to follow, helps me structure work and personal goals naturally.
низкотемпературный стерилизатор plazmennye-sterilizatory.ru .
сопровождение программы 1с сопровождение программы 1с .
низкотемпературные стерилизаторы plazmennyy-sterilizator.ru .
AmplifiedFocus – Excellent approach, encourages consistent effort and measurable growth.
immediateideaaction – Demonstrates that taking immediate action on ideas drives strong and measurable outcomes.
сопровождение 1с предприятие 8 1s-soprovozhdenie.ru .
пероксидно плазменный стерилизатор plazmennye-sterilizatory.ru .
плазменные автоклавы plazmennyy-sterilizator.ru .
сопровождение 1с предприятие 8.3 1s-soprovozhdenie.ru .
пероксидно плазменный стерилизатор plazmennye-sterilizatory.ru .
плазменные стерилизаторы производители плазменные стерилизаторы производители .
сопровождение 1 с сопровождение 1 с .
плазменный стерилизатор инструментов плазменный стерилизатор инструментов .
стерилизатор плазменный универсальный стерилизатор плазменный универсальный .
owntheserp.click – Appreciate the typography choices; comfortable spacing improved my reading experience.
hacktheclick.click – Navigation felt smooth, found everything quickly without any confusing steps.
netuplift.click – Color palette felt calming, nothing distracting, just focused, thoughtful design.
clickdomination.click – Pages loaded fast, images appeared sharp, and formatting stayed consistent.
zeroposition.click – Color palette felt calming, nothing distracting, just focused, thoughtful design.
UnlockGrowthNow – Insights are easy to follow and explain growth effectively.
AlignmentFlow.io – Helps teams sync their efforts and move forward in a unified way.
дайсон фен купить в москве официальный dn-kupit-2.ru .
дайсон фен купить в москве официальный ofitsialnyj-sajt-dn-1.ru .
интернет пылесосов дайсон ofitsialnyj-sajt-dsn.ru .
dyson пылесос купить интернет магазин ofitsialnyj-sajt-dn.ru .
интернет магазин dyson техника ofitsialnyj-sajt-dsn.ru .
официальный сайт дайсон официальный сайт дайсон .
магазин dyson отзывы магазин dyson отзывы .
dyson россия ofitsialnyj-sajt-dn.ru .
Visit Site – Layout is crisp, browsing is easy, and content feels trustworthy and clear.
дайсон москва официальный дайсон москва официальный .
dyson пылесос интернет ofitsialnyj-sajt-dn-1.ru .
dyson официальный интернет магазин в россии ofitsialnyj-sajt-dsn.ru .
dyson пылесос купить интернет ofitsialnyj-sajt-dn.ru .
ideaorganizer – Shows how structured execution turns concepts into clean and measurable results.
dyson официальный сайт в россии продажа dyson официальный сайт в россии продажа .
стайлер дайсон купить оригинал официальный ofitsialnyj-sajt-dn-1.ru .
техника дайсон официальный сайт ofitsialnyj-sajt-dn.ru .
sex toys for gays
live XXX cams
Your article helped me a lot, is there any more related content? Thanks! https://accounts.binance.info/register-person?ref=IXBIAFVY
It’s remarkable in support of me to have a site, which is helpful designed for my experience. thanks admin
banda казино
It’s remarkable to go to see this web page and reading the views of all mates about this post, while I am also eager of getting experience.
бонус leebet casino
What’s up colleagues, pleasant article and fastidious urging commented here, I am really enjoying by these.
сайт leebet casino
Howdy! Do you use Twitter? I’d like to follow you if that would be okay. I’m definitely enjoying your blog and look forward to new posts.
официальный сайт драгон мани казино
Натяжные потолки подходят и для квартиры, и для офиса, и для студии, полотно с микротекстурой позволяет подобрать оттенок под стены и мебель; команда заранее защищает мебель и быстро убирает рабочую зону: https://potolki-decarat.ru/
В кухне и ванной натяжной потолок ценят за простой уход и устойчивость к пару и при этом Теневой профиль дает аккуратную щель по периметру и современную геометрию Для кухни полезна подсветка рабочей зоны и общий мягкий свет без резких теней так вы заранее избегаете переделок и лишних расходов на финиш, https://natyazhnye-potolki-moskva.ru/
В ванной и на кухне натяжной потолок практичен, потому что легко моется и не боится пара, выбирайте плотная ПВХ пленка, оно не крошится и не пылит как старые покрытия, уточните как ухаживать за полотном, чтобы не было разводов, в итоге получите чистый финиш и понятный результат: натяжные потолки москва под ключ
как набрать подписчиков в ТГ
накрутка подписчиков в лайке
A heartfelt thank you for your amazing share! Your unique perspectives and detailed explanations have enlightened me a great deal. This is such a precious experience, and I’m really grateful for your generous contribution to all of us.
Натяжной потолок подходит для ремонта, когда хочется чистого результата за день, ПВХ полотно сохраняет аккуратный вид даже при активной жизни дома; команда заранее защищает мебель и быстро убирает рабочую зону: https://potolki-decarat.ru/
trusted link center – Easy to explore, with all relevant information organized clearly.
practical insights portal – The content is clear, actionable, and easy to follow.
trend insight click – Clear explanations, business trends are presented in an easy-to-follow way.
business growth insights – Informative content, helps grasp business concepts without confusion.
practical insights network – Content is straightforward, easy to apply, and immediately useful.
industry insight center – Helpful resources, analysis makes understanding market shifts simple.
forward movement tips – Practical guidance, makes each step toward success feel natural.
explore smart plans – Helped trigger new thoughts about future decisions.
business alliance insights – Easy-to-follow advice, examples feel very relevant to real markets.
release and advance – Clear, motivating language showing that moving energy forward accelerates results.
webignite.click – Loved the layout today; clean, simple, and genuinely user-friendly overall.
FlexibleShopOnline – Smooth navigation, finding and buying items is quick and hassle-free.
ExploreFuturePaths – Informative and actionable, long-term opportunities are easy to recognize.
digitalclimb.click – Loved the layout today; clean, simple, and genuinely user-friendly overall.
backlinkhub.click – Appreciate the typography choices; comfortable spacing improved my reading experience.
secureonlinecart – Shopping here is quick, smooth, and worry-free.
digitalmarketplacehub – Efficient and intuitive, making online purchases quick and easy.
build alliances wisely – Advice feels reliable, explanations are easy to follow.
flowing goal strategies – Very actionable advice, helps maintain focus and reach outcomes successfully.
FrameworkMasteryOnline – Practical and informative, understanding enterprise frameworks is straightforward.
bizalliances – Clear and practical, connecting with professionals is structured and easy to follow.
trusted partnership insights – Well-structured examples, makes alliance strategies easier to follow.
move forward clearly – Natural and motivating, illustrating how focus drives action.
CorporateConnectionsHub – Provides dependable info and professional layout makes it simple to use.
businessgrowthalliances – Helpful guidance, growth partnership concepts are presented in a straightforward way.
learn with ease – Content is accessible and encourages curiosity.
safeonlinebuys – Convenient platform for purchasing products with confidence.
NextLevelIdeas – Engaging and structured explanations, new ideas are easy to grasp.
build trust professionally – Lessons are concise, forming reliable connections is easier.
strategicgrowthcenter – Offers easy-to-follow methods for enhancing business growth.
marketinsightspro – Helpful and easy to follow, concepts are presented logically for practical use.
alliances resource center – Helpful guidance, simplifies understanding of market partnerships.
progress clarity hub – Simple and effective, makes complicated topics understandable.
GrowWithInsights – Practical tips, understanding your options is straightforward and actionable.
plan, act, succeed – Concise phrasing that clearly shows the connection between strategy and action.
collaborationhub – Guidance for cultivating alliances that are effective and transparent.
click for trusted connections – Platform is smooth, finding enterprise contacts is quick and clear.
EasySmartBuy – Modern and clear, purchasing items online is quick and intuitive.
futuretalentacademy – Very clear guidance, learning future-focused skills feels simple and effective.
onlineshopnavigator – Clear and helpful, buying products online is intuitive and smooth.
urban style finds – Offers curated products in a marketplace that feels contemporary and stylish.
market collaboration hub – Informative advice, alliances explained clearly for market applications.
mindful productivity – Very clear guidance, makes staying focused and accomplishing tasks simpler.
BusinessGrowthBlueprint – Roadmap ideas are easy to implement and highly practical.
FutureVisionCenter – Insightful guidance, long-term business growth planning is clear and structured.
signal-powered focus – Practical, concise phrasing showing that directed signals enhance clarity and movement.
strategichub – Offers actionable strategies with guidance that’s easy to understand.
business connection insights – Very informative content, site makes alliances less complicated.
modernshoppinghub – Simple and practical, the platform makes online purchasing easy and stress-free.
safedealhub – Very reliable, deals are simple to locate and transactions are secure.
serpcontrol.click – Content reads clearly, helpful examples made concepts easy to grasp.
ReliableShoppingPro – Fast and dependable, checkout process feels effortless.
alliances resource center – Helpful guidance, simplifies understanding of market partnerships.
PureValueShop – Inspires new ideas, navigation feels smooth and intuitive.
enterprise bond help – Comes across as dependable with clear, calm explanations.
progress accelerator – Helpful lessons, shows how small steps can build momentum.
partnershipportal – A helpful resource for fostering dependable business relationships.
rankmomentum.click – Loved the layout today; clean, simple, and genuinely user-friendly overall.
scaleonline.click – Bookmarked this immediately, planning to revisit for updates and inspiration.
clicktoconvert.click – Mobile version looks perfect; no glitches, fast scrolling, crisp text.
searchimpact.click – Navigation felt smooth, found everything quickly without any confusing steps.
click to learn effectively – Enjoyed the lessons, content is clear and actionable.
trafficsurge.click – Loved the layout today; clean, simple, and genuinely user-friendly overall.
onlineshoppinghub – Efficient and user-focused, navigating the site for purchases is hassle-free.
partnermanual – Informative and concise, the advice is directly applicable to real-world business.
trusted partnership insights – Well-structured examples, makes alliance strategies easier to follow.
corporate partnership portal – Innovative platform, looks useful for building strong business ties.
growth strategy hub – Helps users understand sustainable growth with clear explanations.
FreshBuyOnline – Seamless browsing, feels intuitive and modern.
LearningNavigator – Educational and well-organized, concepts are easy to follow.
practicalhub – Provides hands-on advice that’s easy to put into action immediately.
ActionFlow – Guidance here leads to tangible progress without unnecessary complexity.
futureretailhub – Very clear, platform makes exploring modern retail options easy.
strategiccorporatealliances.click – Clear focus on corporate alliances, seems professional and reliable overall.
click to boost digital skills – Informative and practical, tutorials are easy to follow.
browse with ease – Feels thoughtfully arranged, making shopping straightforward and pleasant.
BudgetFriendlyCart – Designed to attract shoppers who prioritize value and savings.
modernstorefront – Very streamlined, purchasing online is easy and efficient.
learnfromexpertinsights – Excellent site, expert insights are practical and easy to apply today.
business alliance insights – Easy-to-follow advice, examples feel very relevant to real markets.
learning optimization hub – Practical insights help users scale skills intelligently over time.
PlanWithClarity – Provides clear, approachable steps for strategic planning.
growth planning hub – Provides explanations that are practical and supportive of future success.
commercialtrusthub – Clear instructions for maintaining safe and reliable bond transactions.
ChoiceNavigator – Easy-to-apply guidance, decision-making feels clear and approachable.
executiveinsights – Educational and practical, provides clear guidance from successful leaders.
growth navigator – Very useful strategies, helps steer efforts toward meaningful achievements.
KnowledgePathway – Educational content is easy to follow and immediately useful for progress.
reliable partnership tips – Informative content, professional connections feel achievable.
future trade network – Branding conveys connectivity and planning for evolving commercial landscapes.
CorporatePartnerHub – Emphasizes reliability and structure in business alliances.
smartbizmoves – Very practical, business tips are clear and easy to put into action.
trusted alliance resources – Informative content, helps relate alliances to practical business cases.
international retail hub – Seems suitable for supporting large-scale global online operations.
DigitalBuyEasy – Shopping online is simple, clear, and enjoyable overall.
rankengine.click – Appreciate the typography choices; comfortable spacing improved my reading experience.
shop with flexibility – Plenty of options here, which keeps the experience interesting.
collaborationlens – Provides clear guidance to strengthen alliances and maximize business impact.
online deals portal – Smooth browsing experience with prices that feel reasonable.
quickshop – Very convenient, the platform makes online shopping simple and fast.
nextphaseplanner – Highlights future planning, supports methodical business expansion.
webauthority.click – Overall, professional vibe here; trustworthy, polished, and pleasantly minimal throughout.
PlanAheadHub – Encourages forward-looking thinking for sustainable business growth.
TrustedBuyOnline – Well-structured site, finding and purchasing products is safe and simple.
digitaltraffic.click – Overall, professional vibe here; trustworthy, polished, and pleasantly minimal throughout.
onlineleads.click – Navigation felt smooth, found everything quickly without any confusing steps.
click for partnership knowledge – Useful resources, global partnerships explained in a clear way.
smartvisibility.click – Mobile version looks perfect; no glitches, fast scrolling, crisp text.
clarity roadmap – Helpful advice, makes following concepts fast and intuitive.
safeexchangeportal – Marketplace appears credible and professional, good for high-value deals.
trusted partnership insights – Well-structured examples, makes alliance strategies easier to follow.
securecommercialalliances – Feels safe and reliable, guidance on alliances is clear and actionable.
frameworkdevelopmentportal – Well-laid-out guidance for understanding and using enterprise frameworks effectively.
OnlineGlobalStore – Reliable platform with international offerings and smooth browsing experience.
купить диплом медбрата в москве купить диплом медбрата в москве .
valuepickcentral – Makes purchasing decisions easier by focusing on the best deals.
Professional Growth Hub – Great resources, picked up actionable tips that improve work skills.
trustedmarketguide – Practical and professional, insights on market relationships are clear and actionable.
CustomerHubPortal – Very intuitive platform, makes browsing and buying simple and enjoyable.
ProfessionalVentureGuide – Focused on supporting informed business decisions and strategic growth.
verified shopping portal – Navigation feels natural, and the site inspires confidence while browsing.
convenient buy center – Simple layout allows for fast browsing and checkout.
discover steady growth – Insightful advice, encourages planning and long-term thinking.
StrategicBlueprintPro – Offers clear direction, strategies feel practical and user-friendly.
alliances guide hub – Very useful, real market examples enhance understanding of partnerships.
shoptrustconnect – Safety-focused branding, reassures buyers about online shopping reliability.
motion guidance – Clear instructions, learning clarity feels actionable and simple.
AffordableShopLink – Designed for users who want the best deals online.
GrowthMasteryHub – Practical and actionable, makes learning growth strategies easier.
discountbuyhub – Very easy to navigate, finding value purchases is fast and clear.
shopcityhub – Modern and convenient site, browsing products is simple and enjoyable.
growthinsightspro – Practical and easy to follow, growth concepts are presented clearly.
Structured Growth – Helped me see the bigger picture without feeling overwhelming.
BusinessKnowledgeHub – Practical and easy-to-follow advice for applying lessons.
EnterpriseTrustLinks – Emphasis on credibility supports long-term, dependable business alliances.
digital path builder – Clear guidance offered, site makes online planning feel straightforward.
trusted alliance resources – Informative content, helps relate alliances to practical business cases.
new perspective portal – Browsing here provides insightful angles that open up fresh ideas.
businessbondnetwork – Clear structure suggests dependable professional solution offerings.
safe purchase hub – A secure environment that inspires trust and peace of mind.
QuickBargainsPro – Smooth platform, finding deals online is easy and stress-free.
EverydayProblemSolvers – Tips feel practical and can be applied without hassle.
growth blueprint – Practical guidance, structured approach ensures results are consistent.
networkguide – Insightful and practical, guides users through building effective partnerships.
businessbondguide – Clear and actionable, commercial bonds strategies are presented in an easy-to-follow format.
ValueDealsCenter – Projects affordability and convenience for online buyers.
growthlens – Simplifies the process of understanding and using business growth models.
globalenterprisealliances – Informative platform, global alliance strategies are explained clearly and practically.
Professional Exchange – Makes collaboration and communication feel effortless.
SmartGrowthClick – Helpful and concise, makes scaling concepts much easier to apply.
FuturePlanningPortal – Focuses on helping users map out strategic goals efficiently.
click to learn smarter – Encouraging approach, understanding new concepts is easy and rewarding.
trusted business alliances – Practical examples, makes market alliances easy to follow.
enterprise trust network – Emphasis on trust makes it appealing for companies evaluating long-term collaborations.
SmartBizClarity – Offers advice that clarifies business concepts efficiently.
reliable shopping center – Deals are dependable, and navigating the site feels intuitive and simple.
businessboost – Informative and clear, growth strategies are explained in an actionable way.
growthstrategyguide – Practical insights make planning digital growth simple and efficient.
action channels – Useful insights, makes moving forward with goals feel more manageable.
SmartPremiumShopping – Clear layout, finding and buying products is simple and enjoyable.
find new ideas – Solid concept, it sparks interest through casual discovery.
Commerce Innovation Space – Helpful breakdowns that make new ideas less intimidating.
DigitalFlexMall – Seamless and versatile approach makes shopping convenient and adaptive.
DigitalShoppingHub – Smooth browsing and clear content, learning e-commerce trends is fast.
CorporateBondingHub – Offers structured networking for dependable enterprise relationships.
trusted partnership insights – Well-structured examples, makes alliance strategies easier to follow.
business strategy click – Helpful platform, explaining advanced strategies in simple ways.
safeshophub – Gives a sense of security, perfect for buyers looking for reliability.
StrategicBizLinks – Seamless networking experience, content seems well-structured and professional.
ecoalliances – Clear and actionable, guidance on sustainable partnerships is straightforward.
shoppingmadeeasy – Practical and quick, online shopping is straightforward and effortless.
trusted enterprise portal – Professional connections are highlighted clearly, making the platform feel trustworthy.
progress with purpose – Great tips, makes intentional growth seem natural and practical.
MarketStrategyHub – Well-structured guidance, market concepts are approachable and actionable.
online commerce experience – Modern design enhances user engagement and shopping satisfaction.
StrategicPathway – Encourages structured planning and prioritization of critical goals efficiently.
Long-Term Partnership Insights – Very clear strategies to maintain effective business relationships over time.
TrustedStrategyHub – Practical insights, very useful for structured enterprise approaches.
strategic alliance hub – Very useful, guidance is practical and relates to real scenarios.
alliances insight portal – Helpful perspectives, alliance concepts are well structured for readers.
SavvyShopperHub – Emphasizes smart spending and great value options.
SafeStrategicBonds – Trustworthy platform, learning about strategic bonds is smooth and dependable.
buyingnavigator – Clear and intuitive, the platform makes shopping simple and fast.
SwiftBuy – Navigation is effortless, products are clearly categorized and accessible.
verifiedshoppinghub – Appears professional and safe, ideal for secure e-commerce experiences.
retailstrategycenter – Practical and helpful, retail commerce guidance is clear and actionable.
knowledge journey – Learning here feels smooth and well-paced.
global value marketplace – Well-organized and user-friendly, making online buying easy.
ResultDrivenTips – Simple strategies that generate results without wasted effort.
BusinessTeamConnect – Encourages strong collaborative ties among professionals for long-term engagement.
ClickForChoiceInsights – Useful guidance that helps analyze options without confusion.
market collaboration hub – Informative advice, alliances explained clearly for market applications.
Retail Knowledge Hub – Clear, thorough insights that support smart retail decisions.
click for secure business – Easy to follow advice, partnerships feel manageable.
explore here – Neat layout, intuitive navigation, browsing feels effortless
ProfessionalTrustGuide – Insightful site, helps navigate professional relationships with confidence.
trustednetwork – Clear and user-friendly, guidance on forming professional alliances is presented logically.
ActionableGrowthPlan – Offers easy-to-follow insights for building digital success.
international trade connections – Branding makes global networking feel approachable and actionable.
useful resource – Fast navigation, headings are clear and content is helpful
careerdevhub – Practical and insightful, career development advice is easy to understand and apply.
dependable e-commerce hub – Gives confidence in its reliability, I’d consider returning for purchases.
SavvyDealsHub – Focuses on affordability and convenience for online buyers.
TrustedOnlineMarket – Clean design and easy navigation make the platform feel dependable.
market alliance strategies – Clear advice, helps connect theory to practical market scenarios.
PremiumPurchaseClick – Clear interface, browsing and learning about deals is simple.
enterprise bonds guide – Provides clear explanations that make understanding bonds simple for newcomers.
Business Growth Reads – Useful content that broadened my understanding of possible paths.
online retail hub – Clear and intuitive, the site makes purchasing hassle-free.
strategic alliance insights – Lessons are practical, navigating partnerships feels natural.
visit yavlo – Pages load quickly, information is presented clearly and logically
Техническое обслуживание грузовых и коммерческих автомобилей и спецтехники. Снабжение и поставки комплектующих для грузовых автомобилей, легкового коммерческого транспорта на бортовой платформе ВИС lada: https://ukinvest02.ru/
shopvalueguide – Helpful and convenient, discovering deals is easy and straightforward.
TopDealsCenter – Easy-to-use platform, finding deals online is simple and stress-free.
TrustBondOnline – Easy to engage with business contacts, site feels credible and secure.
trustedshoppingplatform.bond – Name inspires confidence, seems like a dependable platform for shoppers online.
explorebusinessopportunities – Insightful resources, finding business opportunities feels easy and practical here.
proguidancecenter – Very readable, expert advice is structured for easy understanding and use.
Мы заказывали 3D-печать прототипа, так как нужно было быстро получить образец. Операторы 3D-печати предложили несколько вариантов материалов, и сотрудничество оказалось комфортным. Время реализации проекта были соблюдены до минуты, при этом ни одного брака не обнаружилось. Выбранный пластик оказались прочными и надёжными. Цена услуг полностью устроила, особенно учитывая точность исполнения. Результат превзошёл ожидания и обязательно будем обращаться снова: заказать 3D-печать. Мы печатаем изделия для прототипов, дизайнерских проектов и бизнеса.
international purchase platform – Broad selection encourages engagement from buyers worldwide.
trusted alliance resources – Informative content, helps relate alliances to practical business cases.
CollaborationNetworkPro – Highlights corporate teamwork and partnership opportunities in a clear format.
GlobalEnterpriseHub – Clear and practical advice for navigating international business relationships.
Networking Trust Center – Content is clear and helps establish meaningful professional relationships.
trusted site – Smooth browsing with no hiccups, felt comfortable using it
alliancespro – Very useful, readers can apply corporate alliance advice effectively.
nextlevel shop – Great platform, browsing products feels effortless and enjoyable.
framework insights hub – Concepts are presented clearly, supporting a solid understanding of business practices.
ValueFinderNetwork – Helps shoppers discover cost-conscious options efficiently.
TrustedShoppingPro – Smooth and organized, checkout is fast and straightforward.
StrategicAllianceGuide – Engaging content, helps plan alliances that are sustainable and effective.
business exploration network – Messaging feels like a guide for finding interesting ventures online.
bondinsightcenter – Trusted guidance and practical tips for understanding strategic bonds.
learnfromtopleaders – Practical guidance, market leader strategies are clear and actionable for daily use.
professional connections portal – Branding signals reliability and high-quality networking opportunities.
trusted business alliances – Practical examples, makes market alliances easy to follow.
StrategicConnectionsPortal – Focus on enduring ties supports professional growth and collaboration.
SmartRetailUrban – Easy and practical, platform helps browse items without hassle.
traction leads ahead – Clear and motivating, illustrating how effective traction drives consistent results.
framework concepts portal – Clear organization and explanation make business concepts easy to follow.
Digital Buyer Guide – Clear and practical tips for smarter, faster online shopping.
quick link – Well-organized sections, navigation is smooth, content is digestible
partnershipinsights – Informative and easy to follow, teamwork guidance is clear and practical.
quick access – Layout is simple, information is straightforward and easy to digest
EasyCartOnline – Shopping is convenient, platform layout is clear and organized.
insight hub – Very clear advice, easy to follow and apply in real professional scenarios.
SecureShopCenter – Clear and fast, shopping experience feels safe and practical.
smallbizstoretools – Feels tailored for small enterprises, easing the process of setting up ecommerce quickly.
long-term opportunity link – Highlights strategies to support continued growth over time.
trustedtransactioncenter – Very reliable site for completing purchases smoothly and safely.
trustedlink – Insightful and actionable, provides strategies for developing professional market trust.
globaldigitalshoppingmarket – Smooth interface, site offers a good overview of digital marketplaces worldwide.
alliances knowledge base – Structured insights, helps make sense of market partnership dynamics.
StrategicWorkInsights – Offers thoughtful guidance that can enhance decision-making at work.
ValueCartNetwork – Focused on providing affordable and trustworthy shopping experiences.
ExpertLearningClick – Informative content, helps understand and use professional tips efficiently.
strategic movement – Gentle, approachable phrasing highlighting how guided steps enhance efficiency.
]enterpriseconnect – Clear and well-organized, readers can understand alliance frameworks quickly.
trusted resource – Everything worked seamlessly, easy to move between sections
Daily Shopping Tools – The platform runs smoothly and keeps browsing frustration-free.
organized shopping hub – Clear structure helps users browse confidently.
LearnBusinessPro – Clear and actionable, learning enhances real-world business capabilities.
sona bet login
dependable buy platform – Clear and efficient process, checkout is secure and easy.
online management skills – Highlights the flexibility and reach of digital business learning.
growthnavigator – Practical strategies for managing growth efficiently.
learning progression hub – Structured to help users grow understanding step by step.
betterchoicescenter – Guides you step-by-step to make smarter, more informed decisions.
LongTermProfessionalLinks – Informative and actionable, connecting with businesses is easy and reliable.
QuickBuyOnline – Prioritizes fast and effortless purchasing in the digital marketplace.
sonabet.pro
go to site – Clean design, easy navigation, information is straightforward
alliancesacademypro – Informative and structured, long-term partnerships are presented in an easy-to-understand way.
Easy To Read Page – Came across this casually and the design feels well spaced
NextGen Market – A modern platform for finding items quickly and conveniently online.
action focused hub – Promotes progress with clear and motivating guidance.
professional collaboration network – Well-positioned for companies seeking productive partnerships.
SmartShopCenter – Projects reliability and good value for online purchases.
unityinsights – Offers practical guidance to align enterprise initiatives for measurable growth.
TopValueShop – Easy-to-read listings and good deals make shopping enjoyable.
smartgreenbuying – Combines efficiency with eco-consciousness for better shopping outcomes.
allianceslearningcenter – User-friendly guidance, commercial alliances are explained practically and reliably.
MetropolitanRetailHub – Designed for city shoppers, the interface feels relevant and accessible.
TrustedFrameworkPro – Clear explanations, frameworks are presented logically and understandably.
reliableonlinecommerce – Safe and reliable, buying products online feels simple and secure today.
relationship growth click – Very helpful hub, advice feels realistic and actionable.
landing hub – Neat visuals, fast performance, everything is clear and simple
BusinessBondingHub – Smooth experience, platform offers trustworthy corporate networking guidance.
progressive strategies site – Encourages innovation and rethinking conventional approaches.
Professional Alliance Hub – Helps build credible partnerships and maintain strong business ties.
corporate alliance hub – Focused on enabling productive business partnerships efficiently.
digital shopping space – Modern design keeps navigation simple and enjoyable.
connectsphere – Learn to approach business networking with clarity and confidence.
pixelpilot.click – Loved the layout today; clean, simple, and genuinely user-friendly overall.
official site – Clean interface, organized layout, information is easy to follow
tavro spot – Efficient site, readable text, and fast-loading pages
new business angles – Messaging suggests uncovering alternative paths for entering or expanding markets.
vyrxo web – Easy to read, navigation is simple, and design feels modern and uncluttered
strategy pathways – Great resource, frameworks are practical and easy to understand.
longtermbizconnections – Helpful guidance, forming business relationships feels clear and manageable.
IntelligentShoppingHub – Encourages strategic purchasing with an organized ecosystem approach.
signalturnsaction today – Everything is accessible quickly, content is clear and well-organized
international business tips – Clear advice, content guides readers through alliance strategies effectively.
go to site – Simple navigation, clear structure, everything works as expected
AffordableBuyNetwork – Highlights cost-effective choices for digital shoppers.
WorldwideTrustConnections – Informative site, global networking is approachable and well-managed.
Growth Inspiration Zone – A motivating read that keeps me focused on improving strategies.
savings shopping platform – Clear focus on deals, perfect for shoppers aiming to save money.
searchspark.click – Found practical insights today; sharing this article with colleagues later.
greenalliancescenter – Structured guidance for forming environmentally friendly business alliances.
trusted buying hub – Checkout feels secure and the overall process is reassuring.
Приобрести официальный диплом о высшем образовании : akainu.ink/cortezbarralli
quick checkout platform – Suggests the site streamlines the buying process for efficiency.
SmartBusinessClarity – Offers strategies to clarify priorities and evaluate options in uncertain scenarios.
visit zylor – Pleasant browsing experience, content is clear and well organized
focusamplifiesgrowth spot – User-focused design, content is accessible, and navigation is smooth
strategic thinking hub – Provides thoughtful guidance, learning new approaches feels simple and clear.
SafeBuyHere – Everything works perfectly, payment process is worry-free.
handy page – Lightweight interface, quick access to all content, very readable
korixo destination – Overall enjoyable experience with clear and friendly navigation
beginner ecommerce hub – Easy to navigate, great for new online sellers.
Business Unity Lab – Offers practical tips for developing durable and strategic collaborations.
SmartStrategyAcademy – Easy-to-follow resources, learning strategies feels organized and approachable.
globalpartnershipinfrastructure – Very detailed, global partnership infrastructure is explained clearly and practically here.
learningpathways – Well-structured tools to support skill-building and professional success.
получить гражданство румынии
ProtectedOnlineDeals – Emphasis on secure transactions builds trust with shoppers.
vision-driven business strategies – Suggests methods for aligning operations with a long-term growth vision.
efficient shopping portal – Organized categories make browsing comfortable and fast.
official axivo – Simple layout, content is easy to follow, and pages load smoothly
growthflowswithclarity today – Pleasant layout, fast response, and content is concise yet informative
Good day! Would you mind if I share your blog with my zynga group? There’s a lot of folks that I think would really appreciate your content. Please let me know. Thank you
https://ameli-studio.com.ua/mercedes-benz-s-class-w223-digital-light-chy.html
top resource – Easy-to-follow layout, fast-loading, information is relevant and clear
affordable deals hub – Appears targeted for savings, great for bargain-minded customers.
Trusted Business Connections – Very useful tips for creating meaningful professional partnerships.
shop link – Checkout was fast and the delivery updates were very informative.
digital marketplace – Browsing feels smooth, and product details are trustworthy.
official mexto – Well-organized pages, information is simple and intuitive
FutureVisionPortal – Motivates exploration of strategic directions to achieve long-term objectives.
safetraderhub – Marketplace feels safe and structured, encouraging buyers to make confident purchases.
official progressmovesforwardnow – Well-laid-out sections, intuitive flow, and pleasant readability
mavix web – Pages loaded quickly, layout user-friendly and information easy to locate.
xavro spot – Simple design, readable content, and navigation is hassle-free
go to site – Pages are readable, navigation is simple, content is understandable
cost-saving shopping portal – Prioritizes value, helping shoppers find affordable products.
shopping platform – Products were clearly categorized, filters helped me focus quickly.
ClickBrixel – Fast-loading pages, clear layout, and navigation straightforward.
Voryx Base – Pages responsive, layout minimalistic, and finding items simple.
Growth Through Choices – Offers clear guidance that supports logical decision-making.
explorefuturedirections – Inspiring content, learning about future directions feels engaging and useful today.
Ulvaro Direct – Pages open fast, design simple and finding products effortless.
marketplace – Found this online marketplace, reasonable prices and hassle-free checkout.
Kavion Path Shop – Browsing effortless, layout clean and product details straightforward.
LearnStrategicallyToday – Offers structured approaches for sharpening strategic skills efficiently.
securebondportal – Strong focus on reliability, useful for professional bond transactions online.
EasyBond – Friendly design, you can find features quickly.
progress moves with focus – Clean pages with a clear flow, makes navigation simple
trusted resource – Well-structured sections, smooth experience, first look is promising
clyra page – Visually balanced, pages are easy to use, and the site feels well-planned
business assurance platform – Emphasizes security, which cautious clients often seek.
brivox page – Everything loads smoothly and the content feels well-spaced
purchase page – Reliable and fast, product pages load quickly, and ordering is smooth.
funnelfusion.click – Appreciate the typography choices; comfortable spacing improved my reading experience.
traffictide.click – Pages loaded fast, images appeared sharp, and formatting stayed consistent.
Online Value Lab – Offers advice to improve product selection and save time online.
Korivo Next – Pages load quickly, navigation smooth and content easy to understand.
digital marketplace – Site responds quickly, categories easy to find, browsing is comfortable.
Vixor Link – Clean interface, content well-structured, and navigation was intuitive.
https://sonabet.pro/
Plivox Direct – Pages responsive, navigation intuitive and product info well organized.
navix hub – No delays, ordering process smooth and pages displayed properly.
PortalRixar – Layout clear, links worked correctly, and pages loaded without delays.
SolutionFocusHub – Highlights direct, useful approaches designed to achieve practical results.
professionalbondinghub – Structured layout communicates trustworthiness for long-term professional partnerships.
directionanchorsprogress hub – Minimal style, concise content, and navigation is very clear and logical
click here – Quick loading pages, intuitive layout, perfect for easy browsing
sonabet live
global collaboration platform – Evokes the idea of large-scale enterprise teamwork internationally.
check plexin – Simple pages, structured content, and overall smooth experience
shopping platform – I received my items neatly packed and on time.
Zorivo Hub Point – Fast site performance, navigation simple and everything easy to find.
zylavostore link – Interface simple, photos crisp and information easy to digest.
Growth Strategy Ideas – Gave me fresh perspectives on expanding and refining my business plans.
BondZexon – Clear descriptions, easy to compare items, and overall experience smooth.
Qulavo Flow Online – Links open correctly, pages load quickly and interface easy to use.
Zylavo Link – Organized layout, content clear, and it was simple to locate products I needed.
xavix access – Professional feel, easy-to-use interface, and smooth site experience
DailyShoppingHub – Very user-friendly, navigating the site feels quick and hassle-free.
check zentrik – Simple design, intuitive navigation, very user-friendly experience
directionpowersmovement info – Clean interface, content flows logically, and pages are quick to respond
retail strategy hub – Interface is clean and aligns with current consumer shopping patterns.
online storefront – Mobile browsing felt smooth, and categories make the site easy to use.
tekvo source – Clean pages, clear content, and user experience is effortless
PlavexAccess – Fast-loading pages, minimal design, and navigation simple.
Xelarionix Point – Smooth navigation, content clear and checkout steps intuitive.
xelarion link – Discovered today, appears legit and browsing is comfortable.
nolra marketplace – Minimal design, responsive pages, and filters make shopping simple.
Business Leadership Insights – Lessons here gave me a better understanding of market strategies.
Xelra Market Hub – Pages load smoothly, navigation intuitive and product info clear.
Zaviro Express – Pages responsive, browsing easy, and completing orders was straightforward.
click here – Minimalist pages, intuitive flow, very comfortable to browse
digital retail platform – Minimalistic and practical, suited for today’s online shopping trends.
visit actionpowersmovement – Well-organized pages, readable text, and browsing is straightforward
shop link – I got a clear and respectful answer to my question.
axory hub – Organized pages with clear content and smooth user experience
boostbureau.click – Color palette felt calming, nothing distracting, just focused, thoughtful design.
conversioncrew.click – Color palette felt calming, nothing distracting, just focused, thoughtful design.
olvra site – Rapid access, clear sections, and content that feels accurate
serpshift.click – Navigation felt smooth, found everything quickly without any confusing steps.
Why viewers still use to read news papers when in this technological world all is available on net?
официальный сайт lee bet
ClickEase – No delays, content was easy to follow.
Rixaro Online – Clean interface, product info clear and purchasing process straightforward.
shop portal – Browsing made easy, everything loaded quickly with no confusion.
ClickXpress – Minimalist layout, pages respond quickly, and navigation is simple.
rankboost.click – Color palette felt calming, nothing distracting, just focused, thoughtful design.
International Networking Hub – Designed in a way that supports smooth global engagement.
Whats up are using WordPress for your site platform? I’m new to the blog world but I’m trying to get started and create my own. Do you require any coding knowledge to make your own blog? Any help would be really appreciated!
banda casino зеркало
Kryvox Next – Navigation simple, layout clean and product information readable.
NevironGo – Navigation intuitive, product info clear, and site responsiveness excellent.
useful link – Intuitive layout, concise content, smooth browsing experience
item store – Site looks neat, products are decent, and checkout was quick.
ideasbecomeforward site – Minimalist layout, everything loads quickly, and reading feels natural
visit olvix – Simple interface, easy-to-read content, and a pleasant browsing experience
Hello there! This is my 1st comment here so I just wanted to give a quick shout out and tell you I genuinely enjoy reading through your articles. Can you recommend any other blogs/websites/forums that cover the same topics? Thanks!
вход банда казино
seowins.click – Bookmarked this immediately, planning to revisit for updates and inspiration.
SafeBuyDeals – Very professional, browsing and buying deals feels safe and effortless.
nexlo store – User-friendly layout, ordering process simple and everything ran without issues.
shopping site – Products are organized, and the search filters work very well.
Pelix Market – Pages load fast, layout intuitive and checkout went smoothly.
Korla Express – Pages load fast, layout organized and checkout was hassle-free.
web shop – Found the store by chance and decided to save it.
nolix hub – Simple interface, everything is readable and immediately clear
Korva Page – Ran into this unexpectedly, content feels current and organized
PrixoPortal – Navigation intuitive, product info easy to read, and checkout process simple.
Torix Point – Navigation simple, site intuitive, and shopping experience stress-free.
actioncreatesforwardpath info – Organized layout, clear text, and browsing feels effortless
auditpro.click – Mobile version looks perfect; no glitches, fast scrolling, crisp text.
XalorGo – Fast-loading pages, navigation intuitive, and site seems trustworthy.
check klyvo – Neat layout, easy-to-follow content, and a calm browsing experience
linklift.click – Found practical insights today; sharing this article with colleagues later.
shop link – Payment processed fast, and I received confirmation right away.
Zexaro Forge Shop – Link worked perfectly, interface neat and product info easy to find.
storefront – Everything is neat, easy to read, and images are true to the items.
Zarix Lane Shop – Layout intuitive, product info easy to read and checkout process straightforward.
handy page – Lightweight site, navigation feels natural, content is clear and concise
WorldwideBizNavigator – Informative and accessible, understanding global partnerships feels straightforward.
focusdrivesmovement access – Minimal design, straightforward flow, and content is easy to understand
EasyHold – Fast loading, clear product pages, and navigation is intuitive throughout.
ClickEaseRixva – Fast pages, intuitive design, and finding items easy and quick.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
XaneroAccess – Interface clear, pages responsive, and finding information was simple.
CorporateRelationsHub – Organized insights, managing professional relationships feels straightforward.
keywordking.click – Loved the layout today; clean, simple, and genuinely user-friendly overall.
Maverounity web project – The presentation suggests careful planning and credibility.
official qavon – Comfortable browsing, content is well-structured and visually clear
bonded zaviroplex – Smooth navigation, page displayed correctly and info seemed right.
Zavirobase Market – Fast-loading pages, interface simple and navigation works perfectly.
Kryvox Bonding web portal – Simple navigation, tidy layout, and the content is easy to trust.
backlinkboss.click – Overall, professional vibe here; trustworthy, polished, and pleasantly minimal throughout.
Morixo Trustee business site – Straightforward layout, content is accessible, and the site feels credible.
onpagefix.click – Overall, professional vibe here; trustworthy, polished, and pleasantly minimal throughout.
item store – Secure checkout experience with instant confirmation emails.
Nolaro Trustee main page – Well-organized pages, readable text, and users can find information quickly.
Qelaro Bonding official page – Fast-loading pages, well-labeled sections, and overall content is easy to follow.
Kryxo World – Smooth browsing, product info clear and checkout steps easy.
go to nixra – Pages open fast and the overall design is simple yet effective
YavonPortal – Smooth browsing, pages load quickly, and information is easy to locate.
focusbuildsenergy access – Minimalist design, intuitive flow, and content is easy to digest
OpportunityVisionHub – Easy-to-follow and informative, long-term options are simple to recognize.
Zavix Link – Layout organized, site loads well, and ordering process was intuitive.
link hub – Pages rendered fast, link worked fine and layout stayed consistent.
Ravion Bonded online hub – The platform is accessible, with documentation that’s easy to read and updates that are reliable.
Nixaro Live – Pages load quickly, site organized and product info easy to browse.
Kryvox Capital official page – Neat layout, clear sections, and the interface is polished and user-friendly.
marketplace – Clear design helps me focus on products without getting lost.
sonabet.pro
UlvionLink – Fast-loading pages, neat design, and content easy to follow.
Nolaro Trustee online platform – Smooth interface, concise sections, and navigation is simple to use.
Naviro Bonding official page – Straightforward layout, content is clear, and navigation works seamlessly.
Qelaro Capital home – Clean layout, content is clear and the navigation feels effortless.
Zavro Hub – Pages load fast, navigation smooth and product details easy to understand.
web access – Pages appear instantly, design is clean and easy on the eyes
QuickRavlo – Clean layout, images look precise, and information is easy to find.
https://sonabet.pro/
check ravixo – Pages load smoothly and text is easy to digest and informative
signal guides growth online – Organized sections, easy to read, and a professional appearance overall
ClickBrixel – Interface tidy, content structured logically, and checkout process straightforward.
CreativeIdeasHub – Easy-to-follow explanations, learning about innovations feels enjoyable.
digital hub – Clean layout, info is presented clearly, and navigation is simple.
Vixaro Point – Pages load quickly, layout intuitive and navigation feels seamless.
Cavix online hub – Clear navigation supports a well-explained purpose.
shop website – Reasonable shipping options, and delivery timelines were accurate.
Kryvox Trust official page – Responsive pages, intuitive navigation, and important information is easy to find.
Visit the Pelixo Bond Group page – Easy-to-read content, clear structure, and navigation works efficiently.
Explore Qelaro Trustline – Smooth interface, organized content, and overall experience is user-friendly.
GrowthStrategyCenter – Very actionable, growth methods are easy to grasp and implement.
Naviro Capital digital hub – Professional layout, structured sections, and pages load quickly.
TrivoxAccess – Redirect worked fine, content seemed legit and layout was clear.
Velixonode Lane – Layout clean, navigation effortless and site feels trustworthy overall.
useful link – Intuitive layout, sections are concise and easy to browse
XelarionLink – Interface clean, pages responsive, and product browsing simple.
signalactivatesgrowth today – Easy to browse, clear information, and nice overall flow of content
Мы предлагаем дипломы психологов, юристов, экономистов и любых других профессий по приятным тарифам. Купить свидетельство о разводе — telegra.ph/Gde-kupit-diplom-s-pechatyami-i-podlinnymi-podpisyami-10-14
sitesprint.click – Mobile version looks perfect; no glitches, fast scrolling, crisp text.
funnelfix.click – Found practical insights today; sharing this article with colleagues later.
web page – Security info made navigating the site feel reassuring and safe.
ctrboost.click – Appreciate the typography choices; comfortable spacing improved my reading experience.
convertfast.click – Pages loaded fast, images appeared sharp, and formatting stayed consistent.
bryxo info – Smooth navigation paired with content that feels authentic
Visit Naviro Trustee – The platform feels dependable, with information laid out in a clear and accessible way.
shop link – First impression was clean, and everything loaded properly.
QulixLinker – Pages load quickly, content clear, and navigating the site is straightforward.
Learn about Pelixo Capital – Readable sections, well-laid-out content, and browsing feels natural.
SmartPurchaseHub – Easy navigation, online shopping feels seamless and modern.
Mavero Capital online platform – Attractive layout, clear content, and browsing feels straightforward.
Qorivo Bonding Hub – Fast-loading pages, organized content, and the site feels professional.
ClickXevra – Fast navigation, neat design, and everything loads without delay.
Neviror Trust online portal – Clear layout, reliable content, and user experience is intuitive.
landinglift.click – Overall, professional vibe here; trustworthy, polished, and pleasantly minimal throughout.
directionunlocksgrowth access – Simple interface, navigation works well, and content is straightforward
digital page – Layout is straightforward, information is presented clearly and concisely.
purchase page – The layout was neat, and filters helped me select items efficiently.
main hub – Light layout, organized sections, very easy to navigate
Pelixo Trust Group online – Strong clarity, organized sections, and finding information is straightforward.
Mivon digital presence – The project feels honest and easy to follow so far.
plixo market hub – User-friendly site, categories clear and checkout worked well.
QoriHub – Well-structured pages, fast loading, and overall site feels reliable and easy to browse.
Qorivo Holdings Platform – Simple structure, fast pages, and the site feels intuitive.
TorivoUnion Access – Solid presentation, feels like a trustworthy long-run platform.
UlviroBondGroup Page – Came across today, credible site and information is easy to grasp.
Neviro Union web experience – Professional sections, concise content, and navigation is straightforward.
SecureCheckoutCenter – Practical and simple, completing purchases online is straightforward.
cavix portal – Enjoyed navigating through well-organized and useful pages
official progressmovesintelligently – Crisp pages, smooth scrolling, and everything is logically presented
NextFutureInsights – Practical and clear, understanding strategies and forecasts is effortless.
digital page – Pages open reliably, text is easy on the eyes, and design is professional.
brand store – Checkout was intuitive and quick, without distractions.
brixo online store – Loading times minimal, product pages readable and order process smooth.
Check out Qelix – A smooth interface combined with clear detail presentation enhances usability.
Qorivo Trustline Online – Clear headings, organized layout, and overall browsing is effortless.
TrivoxBonding Online – Came across it recently, the content seems professionally put together.
ToriVoAccess – Interface clean, browsing smooth, and finding items feels straightforward and safe.
Nixaro Holdings online site – Well-laid-out pages, simple navigation, and content is easy to follow.
actiondrivesdirection corner – Readable text, clear headings, and pages are responsive overall
SmartKnowledgeBase – Well-presented lessons, new concepts are easy to understand.
shop website – The layout and info suggest a legitimate operation.
web hub – Layout is minimal, content flows nicely, and moving through pages is smooth.
kavion marketplace – Navigation simple, trust badges noticeable and ordering felt secure.
Qulavo Bonding Network – Smooth layout, readable sections, and the site feels reliable.
official zalvo – Clean organization, content is accessible, and site responds rapidly
Xaliro Drive info site – Quick navigation and smooth functionality make the concept enjoyable.
TrivoxCapital Resource – Clear navigation and the material feels natural and reliable.
Nixaro Partners business page – Smooth interface, structured content, and the site gives a trustworthy impression.
Ulxra Express – Navigation intuitive, pages load quickly, and product details easy to locate.
visit signalcreatesflow – Simple layout with content that’s easy to digest and navigate
SmartChoiceHub – Practical advice, content helps you make decisions with confidence.
item store – I enjoyed the fast page speeds and smooth browsing flow.
globalenterprisealliances – Informative platform, global alliance strategies are explained clearly and practically.
digital link – Clicked through easily, target page clear and fully functional.
ZexaroCenter – Efficient layout, links open properly, and content easy to understand.
main portal – Loads without delay and feels simple to navigate
retargetpro.click – Navigation felt smooth, found everything quickly without any confusing steps.
Plavex Capital network – Well-laid-out pages, concise info, and overall navigation works well.
roigrowth.click – Navigation felt smooth, found everything quickly without any confusing steps.
offeroptim.click – Overall, professional vibe here; trustworthy, polished, and pleasantly minimal throughout.
marketbetter.click – Color palette felt calming, nothing distracting, just focused, thoughtful design.
Qulavo Capital Online – Fast interface, well-organized content, and pages are easy to explore.
Ulvix web experience – The site feels uncluttered, with information presented logically.
TrivoxTrustline Project – Openness is a strong point here, key questions are discussed clearly.
UlviroCapitalGroup Info – User-friendly interface, well-organized content that’s simple to follow.
Nixaro Trustline landing page – Smooth experience, well-organized information, and users can browse effortlessly.
clicktoclient.click – Overall, professional vibe here; trustworthy, polished, and pleasantly minimal throughout.
PortalKori – Layout clean, browsing fast, and content easy to read and follow.
focusanchorsmovement site – Clean structure, easy to follow sections, and browsing is effortless
online product hub – Descriptions focused on facts rather than buzzwords.
zavik site – Information is presented clearly with a tidy, user-friendly interface
VelixoSpot – Smooth interface, pages load quickly, and content is easy to understand.
xeviro link – Clean presentation, brand identity clear and browsing intuitive.
Plavex Holdings home – Clean layout, easy navigation, and information feels reliable.
Check this investment hub – The platform appears refined, with content that feels reliable and organized.
MarketBuyPro – Smooth platform, online purchases are simple and trustworthy.
Qulavo Capital Platform – Clean sections, readable details, and the site feels professional.
pelvo page – Minimalist interface, organized pages, and smooth user experience
UlvaroBondGroup Platform – Ran into this site today, layout feels straightforward and the messaging is clear.
Brixel Bond Group official website – Strong attention to detail adds to the sense of trustworthiness.
UlviroTrust Main Site – Polished design, content is clear and calm, promoting confidence.
official site – Fast-loading pages, intuitive design, very easy to understand
Nolaro Capital main page – Clean layout, clear branding, and the content is easy to digest.
shop website – Bookmarked the page and may come back.
signalcreatesmomentum web – Clean, simple design ensures information is accessible and easy to find
NixaroHome – Layout neat, pages load quickly, and finding products was simple and straightforward.
click portal – Layout simple and uncluttered, readability is excellent.
Plavex Trust Group website – Clean interface, easy-to-follow pages, and content is clear.
PartnershipGuidePro – Highly reliable, frameworks for partnerships are clear and easy to implement for companies.
Quvexa Capital Business – Logical sections, readable explanations, and the site feels professional.
Official trust information – Everything is presented clearly, encouraging thoughtful exploration.
StrategicBlueprintPro – Offers clear direction, strategies feel practical and user-friendly.
UlvaroBonding Overview – Smooth browsing experience, details are simple and clear.
VelixoCapital Details – Discovered this, branding is clean and content is easy to read.
Brixel Capital official page – Every page reflects clarity and brand confidence.
explore now – Straightforward interface, pages loaded fast, very comfortable to use
scalenow.click – Bookmarked this immediately, planning to revisit for updates and inspiration.
morix site – Smooth and organized experience with clear sections and readable content
growonline.click – Content reads clearly, helpful examples made concepts easy to grasp.
drivetraffic.click – Found practical insights today; sharing this article with colleagues later.
Nolaro Holdings info – Concise content, smooth navigation, and the design is professional.
boostmysite.click – Overall, professional vibe here; trustworthy, polished, and pleasantly minimal throughout.
purchase page – Pleasant and hassle-free experience, I’d share it with friends.
travik site – Well-structured sections, readable text, and smooth navigation throughout
web hub – Smooth click-through, design minimal and message clear.
Plivox Bonding main site – Simple interface, organized sections, and overall experience is reliable.
Ulviro Online – Navigation simple, product descriptions clear, and purchasing felt seamless.
UlvaroCapital Network – Straightforward content that explains things without overdoing it.
VelixoHoldings Website – Site feels responsive, pages load quickly and content is easily understood.
Random Find Online – Discovered this randomly, everything looks neat and organized
DealHuntOnline – Secure and easy to use, discovering bargains is convenient.
Check bonding details – The site layout stands out, with information placed where you expect it.
click hub – Fast link response, landing page easy to follow and understandable.
Learn about Plivox Capital – Clean sections, clear headings, and pages load efficiently.
quorly homepage – Quick access and well-presented information that’s relevant for visitors
NolaroCenter – Interface organized, loading fast, and shopping experience efficient.
UlvionBondGroup Resource – Looks reliable, design consistency and professional language inspire trust.
xelio platform – Clean design, text is readable, and pages load without delay
explore now – Pages load instantly, simple navigation, content is easy to understand
VelixoTrustGroup Online – Layout is user-friendly, content is simple and clear for everyone.
globalbusinessunity – Informative insights, global business unity strategies are clear and useful here.
growmybrand.click – Pages loaded fast, images appeared sharp, and formatting stayed consistent.
PremiumBuyHub – Sleek and reliable, shopping feels smooth and products are easy to find.
Plivox Holdings info hub – Clean layout, easy navigation, and the overall browsing experience is enjoyable.
improveseo.click – Appreciate the typography choices; comfortable spacing improved my reading experience.
performanceads.click – Bookmarked this immediately, planning to revisit for updates and inspiration.
Learn about capital here – Clean presentation so far, keeping it saved for future review.
rankmysite.click – Content reads clearly, helpful examples made concepts easy to grasp.
xelariounion network – The platform seems appealing and invites further exploration.
MorvaDirect – Smooth browsing, links functional, and purchasing process straightforward.
UlvionCapital Details – Easy-to-use site, content is logically organized and simple to understand.
growthmarketing.click – Bookmarked this immediately, planning to revisit for updates and inspiration.
start browsing – Straightforward structure, lightweight interface, content is clear
mivox info – Relaxed browsing, content is readable and the design is tidy
Official VexaroCapital – Well-presented site, concise information and confidence-inspiring overall.
MarketIdeasExplorer – Clear and structured guidance, market strategies are easy to grasp and use.
qerly link – Well-laid-out pages, smooth scrolling, and easy-to-understand information
this bonding website – The layout is tidy and the message comes across well.
See trustline platform – Simple structure, quick navigation, and content that feels current.
Explore UlvionHoldings – Looks sleek, presentation is clear and user experience feels simple.
Xanero Connect – Browsing quick, navigation intuitive, and checkout steps easy to follow.
online portal – Minimal clutter, intuitive browsing, information is straightforward
cavaro pact network – Clean visuals and clear messaging make the site easy to follow.
Digital trust portal – Simple layout, clear menus, and content feels trustworthy and helpful.
VexaroPartners Website – Smooth and intuitive, service information feels clear and trustworthy.
Tutorials – Guides are structured simply, helping visitors follow step by step.
learnbusinessskillsonline – Excellent learning resources, business skills are explained clearly and practically.
Services – Smooth interface and organized sections make it simple to find relevant details.
Events – Event schedules are clearly organized, making planning straightforward.
About Us – Simple navigation, organized information, and pages are easy to browse.
ProAllianceInsights – Useful and clear, makes understanding professional trust straightforward.
capital platform details – The site maintains a professional tone with relevant content.
grow your skills portal – Structured content helps users progress smoothly in their learning journey.
visit velon – Pleasant interface, easy-to-follow navigation, and digestible information
seoservices.click – Navigation felt smooth, found everything quickly without any confusing steps.
rankhigher.click – Color palette felt calming, nothing distracting, just focused, thoughtful design.
visit ulvix – Clear layout, smooth navigation, and everything loads quickly
Digital bond portal – Professional look, consistent navigation, and convincing explanations.
ppcmanagement.click – Mobile version looks perfect; no glitches, fast scrolling, crisp text.
Learn about bond group – Found it while browsing sources, writing style feels authentic.
Xeviro Spot – Clean interface, responsive pages, and completing orders is simple.
Kryvox hub – Well-structured pages, rapid loading, and content is readable throughout.
Home – Clean interface, intuitive browsing, and easy-to-digest content.
zurix source – Clean presentation, clear text, and navigation feels natural and smooth
VexaroUnity Network – Innovative idea, the site explains its principles clearly and realistically.
Home – Fast-loading pages with clear layout, making browsing effortless.
Updates – News and announcements are presented clearly, making it easy to stay informed.
Features – Professional design with organized content makes exploring features simple and clear.
xelivo trust group network – Pages connect logically, helping avoid confusion.
BestBuyDeals – Simple and intuitive, shopping for bargains is straightforward and easy.
xenvo.click – Simple and clear layout, content is easy to understand
business alliance center – Well-structured pages explain partnerships in a practical, professional way.
googleadspro.click – Color palette felt calming, nothing distracting, just focused, thoughtful design.
Explore this site – Smooth browsing experience, quick page loads, and clear explanations.
About Us – Simple layout with fast access to key information and trustworthy details.
Corporate portal – Simple layout, smooth navigation, and key details are easy to see.
VexaroUnity Online – Concept feels fresh, values are communicated transparently without exaggeration.
Careers – Job listings are easy to navigate and structured professionally.
vexla spot – Smooth browsing, readable content, and quick page access
Review holdings website – Easy navigation and clear sections explain what’s provided.
Services – Clear structure and quick-loading pages provide a smooth browsing experience.
Home – Clean layout, fast-loading pages, and content is easy to understand for all visitors.
bonding platform details – The fast response time feels polished and reliable.
rixon page – Clean structure, intuitive flow, and text is easy to follow
resource page – Clean design, smooth interface, first impression is strong and professional
ReliableCartCenter – Simple and clear, shopping online is quick and reliable.
News – Updates are well-organized, allowing users to quickly find relevant information.
Digital bond site – Clear organization helps the site feel dependable.
curious minds hub – Encourages exploration while keeping lessons practical.
Visit Kryvox Line – Pages are organized, browsing feels natural, and details are simple to access.
Downloads – Resources and documents are structured neatly and load without delay.
Community – Interactive sections are organized intuitively, making engagement simple and smooth.
Partners – Well-structured layout, intuitive menus, and partner information is easy to browse.
Start with the trust site – Clear explanations and steady language build confidence.
xeviro capital info – Details are easy to research thanks to a clean layout.
landing hub – Pages appear instantly and the structure is easy to understand
visit kavlo – Smooth experience thanks to a fresh layout and simple flow
Services – Smooth interface with structured pages that help visitors find details quickly.
marketingautomation.click – Pages loaded fast, images appeared sharp, and formatting stayed consistent.
socialadspro.click – Color palette felt calming, nothing distracting, just focused, thoughtful design.
kavioncore.bond – Nice experience, everything loads quickly and information is concise and understandable.
socialmarketing.click – Bookmarked this immediately, planning to revisit for updates and inspiration.
crmsetup.click – Loved the layout today; clean, simple, and genuinely user-friendly overall.
ReliableShoppingPro – Fast and secure, checkout process is simple and straightforward.
About Us – Well-organized pages with clear menus give users confidence in the content.
clarity insights portal – Straightforward layout ensures users can understand concepts efficiently.
Corporate portal – Logical pages, smooth navigation, and details are easy to locate.
Updates – Latest information is laid out neatly, helping users stay informed easily.