During a technical audit, you should be most concerned with improving the speed of your website. In general, users prefer to browse sites with faster page loading times, and there are numerous online tools that provide detailed insights into your website’s speed performance. Increasing the speed of a website begins with your WordPress website hosting. It is very similar to the process of optimizing a website hosted on a shared or dedicated server. As a result, you may find some of the tools mentioned below, such as Ouriken consulting, to be similar to what you were doing with your shared website.
Why Should You Optimize Your WordPress Site?
If your admin panel is not functioning properly, it will have an impact on your work and time efficiency when managing the Website up-gradation services and your dashboard may become difficult to navigate. Aside from that, visitors will not be patient while your website loads. They’ll leave if something isn’t working as well as they’d like. Worst of all, many of them will never return. According to a 2009 Akamai study, 47 percent of visitors expect a page to load in less than two seconds. If a web page takes longer than three seconds to load, 40% of visitors will leave. A one-second delay can also result in a 7% decrease in conversions.
Many websites today perform poorly in terms of page speed, which has a direct impact on their revenue. As digital marketers, there are many things we can do, and there is never enough time to do them all. Today, website page speed is an important factor in digital marketing. It can affect how long visitors stay on your website maintenance services and, as a result, conversions. It also has a significant impact on your organic ranking. One of the things we frequently overlook is optimizing page speed. This is primarily due to the fact that the majority of people are unaware of its significance. As a result, they do not see the value in investing time and money in improving it. Because Google considers page speed to be one of their ranking factors it is critical to optimize it in order to see improvements in your keyword rankings and to provide a better user experience on your site! Ouriken, for instance, is the best web design service provider that enables us to customize the best websites of our choosing.
Related Post: Why do companies Redesign their Website every year?
It is not necessary to try all of these solutions at the same time if you want a faster WordPress website. You can choose to use only a few of them depending on your needs. So let’s get started!
- Ask Your Cloud Hosting Provider: – Before beginning any actions, it is recommended that you inquire about your WordPress website-managed hosting provider’s product and compatibility with WordPress. They can provide you with suggestions and ideas for making your WordPress site faster. This will save you time when it comes to optimizing the speed of your WordPress site.
- Install an Effective Caching Plugin: – Using a cache plugin is one of the most popular ways to improve the speed of your website. A caching plugin will save the final version of your site for future visitors. This means that your WordPress website won’t have to generate it for every subsequent visit to the site. This data may include HTML, JS, and CSS code, images, fonts, and Flash files. Ouriken consulting enhances your site’s user experience by increasing WordPress website performance, decreasing download times, and enabling one-click content delivery network integration. Ouriken consulting is a No-Hassle WordPress cache plug-in that eliminates the complexities of the top-rated caching plug-ins.
Specifications:
- WordPress, Woo Commerce, and WordPress Multisite are all supported.
- Minimization is the process of reducing something to
- Support for Gzip Compression Browser caching with Varnish
- Static file grouping
- Optimizing a Database
- Exclusions from the File
However, before selecting and installing a plug-in on your own, consult with your hosting provider to see if they prefer a specific caching plug-in.
- Content Delivery Network Won’t Disappoint You: – Another important option for speeding up your WordPress website is to use a CDN (Content Delivery Network). The main benefit of a Custom WordPress Design CDN is faster loading times for your website, regardless of the type of site you run. CloudwaysCDN, CloudFlare, and jsDelivr are three excellent options to consider. CloudwaysCDN is a simple CDN that offers one-click integration with your WordPress website for a low monthly fee of $1/25GB.
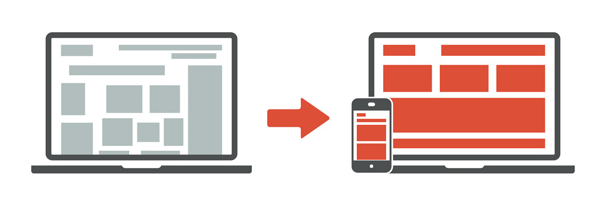
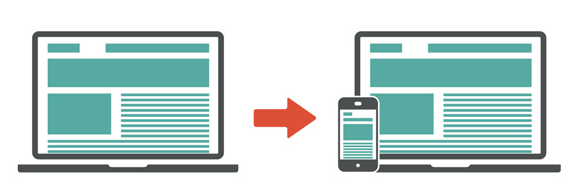
Related Post: Why and How to Optimize your Website for Mobile Devices?
Highlights include:
- Single-Click Integration was supported by HTTP.
- Inexpensive
- Global Distribution
Cloud flare provides a basic free plan with fast website performance, visitor statistics, and security protection. Cloud flare employs any cast technology, which routes your visitors to the closest data centre. It has over 28 data centers worldwide. Highlights include: Optimizing for mobile a global network to provide quick DNS analytics for your update website traffic. Apps for a faster, safer, and one-click simpler update website jsDelivr is a free product that allows any developer to host their files, such as CSS, JavaScript, jQuery plug-in, and fonts. Cloudflare and MaxCDN both support it.
-
- Compress media Files: – Large images and videos will significantly slow down your WordPress website site. As a result, compressing your media files is another way to speed up a WordPress site. There is a free WordPress website plug-in that will automatically reduce all of your image dimensions, so you won’t have to do it for each image individually. WP Compress, an excellent image optimization plug-in, is another option. In short, smaller files allow your pages to load more quickly.
- Compress your WordPress site size: – Your website will load faster if it is smaller in size. GZip compression can shrink your website’s content by up to 70%. Because of the reduced bandwidth, a website that has been compressed loads faster. Installing and activating the WordPress cache plug-in is all that is required to perform GZip compression.
- Check if the Website and the Database are in the Same Data Center: – Check to see if your WordPress website site and database are in the same data centre. When it comes to hosting and servers, proximity is always a factor. The fact that the website and its database are housed in the same data centre is beneficial to the updated website’s performance. This will make retrieving posts and working with the database a lot easier and more fluid. You should inquire with your hosting company about the location of your server. During the signup process, companies may also display their server locations.
- Optimize Your WordPress site’s Homepage: – Optimizing your homepage is another way to speed up a WordPress website. Make it look simpler by removing clustered content and unnecessary widgets or tools. Also, do not display the posts in their entirety. You have the option of displaying only the first paragraph or a specific excerpt from the text. Displaying too many posts on the same page may also result in a long loading time. The more organized your homepage is, the faster it will load.
- Minify JavaScript and CSS Files: – If you use Google Page Speed Insights or ySlow to test your WordPress website, you will be prompted to minify JavaScript and CSS files. That means you should reduce JS and CSS calls to improve server response time and file size. By lowering them, you will notice that the site loads much faster than before. This will eventually assist you in reducing your bandwidth usage. There are numerous methods for minifying. You can do it manually or with the “Ouriken consulting” WordPress website cache plug-in. However, there is another plugging available, such as Autoptimize. Stay tuned for more interesting blogs.




 n average person spends more than 5 hours on their smartphone which means having a mobile responsive site is a must! People need information as fast as possible and smartphones are the devices that are very much convenient to use.
n average person spends more than 5 hours on their smartphone which means having a mobile responsive site is a must! People need information as fast as possible and smartphones are the devices that are very much convenient to use.